売上を伸ばし、ショップを成長させていくには、アクセス状況をきちんと分析し、課題点を見つけて、それを改善するためのショップの調整を細かく行っていくことが不可欠です。
世界で大きなシェアを持つECプラットフォームShopify(ショッピファイ)は、ショップの売上状況、アクセス状況の分析機能が充実していることが大きな特長のひとつです。Shopifyの「ストア分析」機能で、さまざまな数字を集計して表示することができます。
Shopifyだけでもかなり多くの数字を見ることができますが、同時にGoogleのアクセス解析ツール「Google Analytics4(GA4)」も併用すると、Shopifyだけでは見ることができない範囲も含めて、より細やかな分析が可能になります。この記事では、ShopifyとGA4の連携方法、GA4で特に見ておきたい数値についてご紹介します。
Google Analytics4(GA4)でできること

「Google Analytics4(GA4)」とは、Googleから提供されている、無料のアクセス解析ツールの最新バージョンです。Shopifyでも公式に対応しており、Shopifyの管理画面から設定を行うだけで導入ができます。大きくは以下のようなことができるサービスです。
- ウェブサイトやアプリなどのアクセス状況が、さまざまな指標で比較しながら見られる
- アクセスしているユーザーの属性(年齢、性別、デバイス、地域など)を見ることができる
- アクセスしているユーザーの行動をある程度把握できる(サイト内の移動経路、滞在時間、離脱したページ、スクロールの距離など)
Shopifyのストア分析とGA4それぞれで見る指標の比較
Shopifyのストア分析は、購入者の情報をもとにした分析が得意です。一方、GA4ではウェブサイトへのアクセス状況など、サイトのアクセス状況の分析が得意です。この2つの視点からの分析を行うことで、ショップの改善につなげていきます。
Shopifyストア分析×GA4を徹底活用する準備と分析に欠かせない10のポイントについて、こちらの資料をご覧ください。
Shopifyの「ストア分析」で購入状況や売上のデータをチェック

Shopifyのストア分析では、購入状況や売上のデータをもとにしたさまざまなレポートが標準で用意されています。レポートの種類が非常に多く、「売上」「行動」「顧客管理」「集客」「在庫」「マーケティング」といったカテゴリーにわけられています(プランによっては見られないレポートも一部あります)。プレミアムプランとShopify Plusではすべてのレポートを見ることができます。
たとえば、以下のような数字はShopifyならではの指標と言えます。
- 商品を初めて購入した人とリピート購入した人の状況を比較
- 返品やディスカウントの状況も踏まえた売上分析
- ユーザーあたりの平均注文数
ストア分析機能について、詳しくは下記の記事をご覧ください。
Shopifyストア分析×GA4を徹底活用する準備と分析に欠かせない10のポイントについて、こちらの資料をご覧ください。
GA4での分析でサイトのアクセス状況をチェック
GA4では、サイトのアクセス状況を中心に見ることができます。また、「探索レポート」を使うと、運営するショップに合わせた形でレポートを作り、分析ができます。たとえば以下のような数字を改善に役立てることができます。
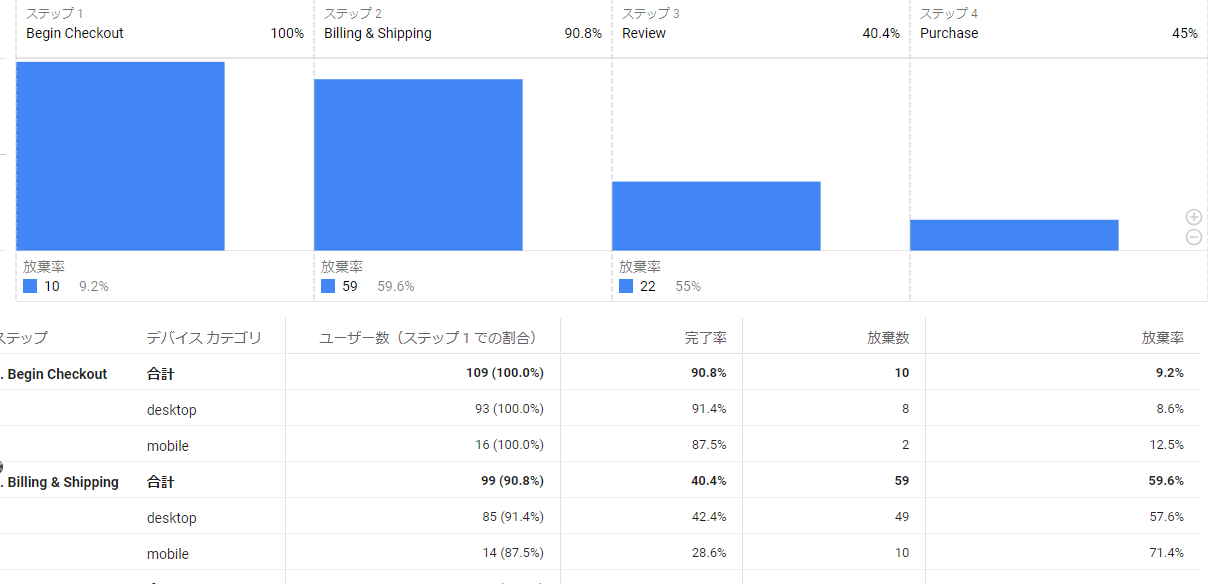
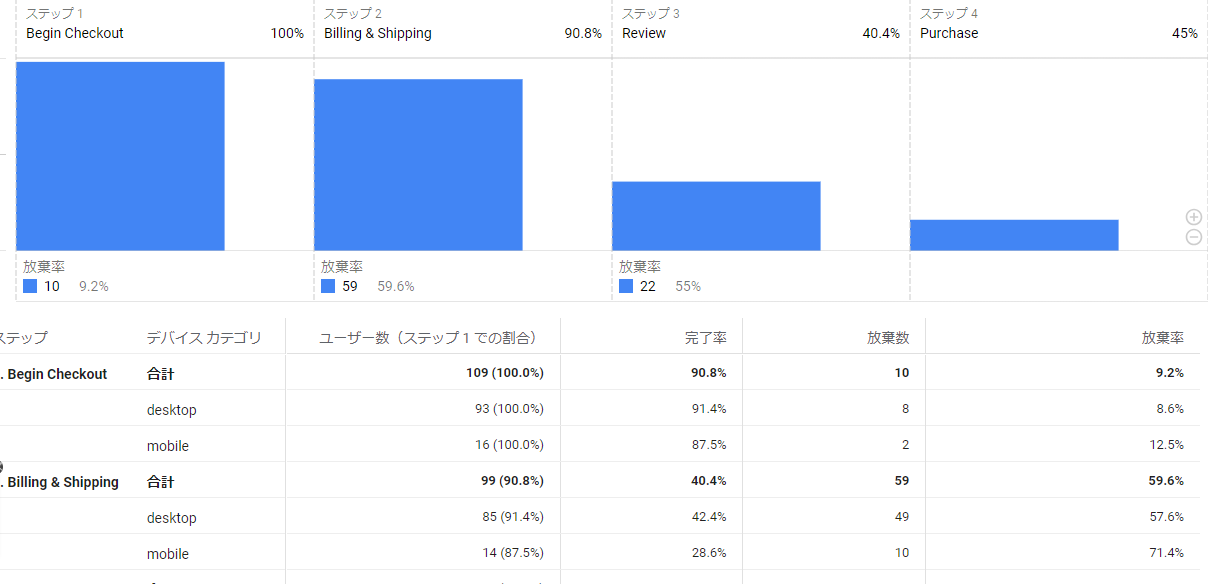
- 購入ボタンを押してから購入するまでの遷移率(画像参照)
- ページ内での行動(クリック、ダウンロード、動画閲覧、スクロール、滞在時間など)
- セグメントに分けた分析(購入した人に絞った動きや行動を見るなど)

ShopifyとGA4の連携方法
ここでは、ShopifyとGA4を連携するための操作方法を見ていきます。
Shopifyストア分析×GA4を徹底活用する準備と分析に欠かせない10のポイントについて、こちらの資料をご覧ください。
4種類の連携方法
ShopifyはGA4の連携について標準対応していますが、連携方法には4通りの方法があります。
ShopifyアプリのGoogle & YouTubeを使用する
Google & YouTubeは、Googleが公式で提供している無料のShopifyアプリです。このアプリを導入して管理画面から連携することで設定が可能です(連携方法は後述します)。無料でできる連携方法としてはもっとも簡単ですが、タグマネージャーの利用に比べると計測の自由度が低くなります。
ShopifyにGoogleタグマネージャーのコードを貼り付け、タグマネージャーでGA4の設定をする
GA4を含めたさまざまなタグの管理をするための無料サービス「Googleタグマネージャー」のコードをショップに貼り付け、タグマネージャーでGA4の設定をすることで連携します(連携方法は後述します)。タグマネージャーを設定しておくと、GA4だけではなく広告などのいろいろなサービスのタグの導入が簡単になりますが、初期設定の難易度が高めです。
ShopifyピクセルでGA4のコードを設定する
Shopifyが提供している、計測用のコードを設定できる機能です。ここにGA4のコードを設定して、GA4のイベントをShopifyと紐付けると、Shopifyのイベントとして計測が行われ、ユーザーの行動などもShopifyのレポートから見られるようになります。コードの記述が必要な上級者向けの方法になります。(この記事では設定方法は解説しません)
外部アプリを利用する
GA4との連携に関するさまざまな外部アプリがあります。有料アプリが多いですが、アプリを利用すれば、コードなどの意識をすることなく簡単に連携ができます。 タグマネージャーを使ったさまざまな計測を簡単にできる日本語対応のアプリに、Pafit Tag Managementがあります(月額$30~)。タグマネージャーのコードは、Shopify Plus以外のプランでは全ページへの貼付けができませんが、このアプリを使うとプランに関係なくすべてのページに実装ができます。
GA4の初期設定方法
GA4を利用するためには、まず利用登録が必要です。GA4の利用にはGoogleアカウントが必要ですので、持っていない場合や、ショップ用に新しく設定したい場合は、Googleアカウントを取得しておきます。
1. GA4のページにアクセス
GA4のページにアクセスし、「さっそく始める」ボタンをクリックし、ご自身のGoogleアカウントでログインします。
2. アカウントの設定
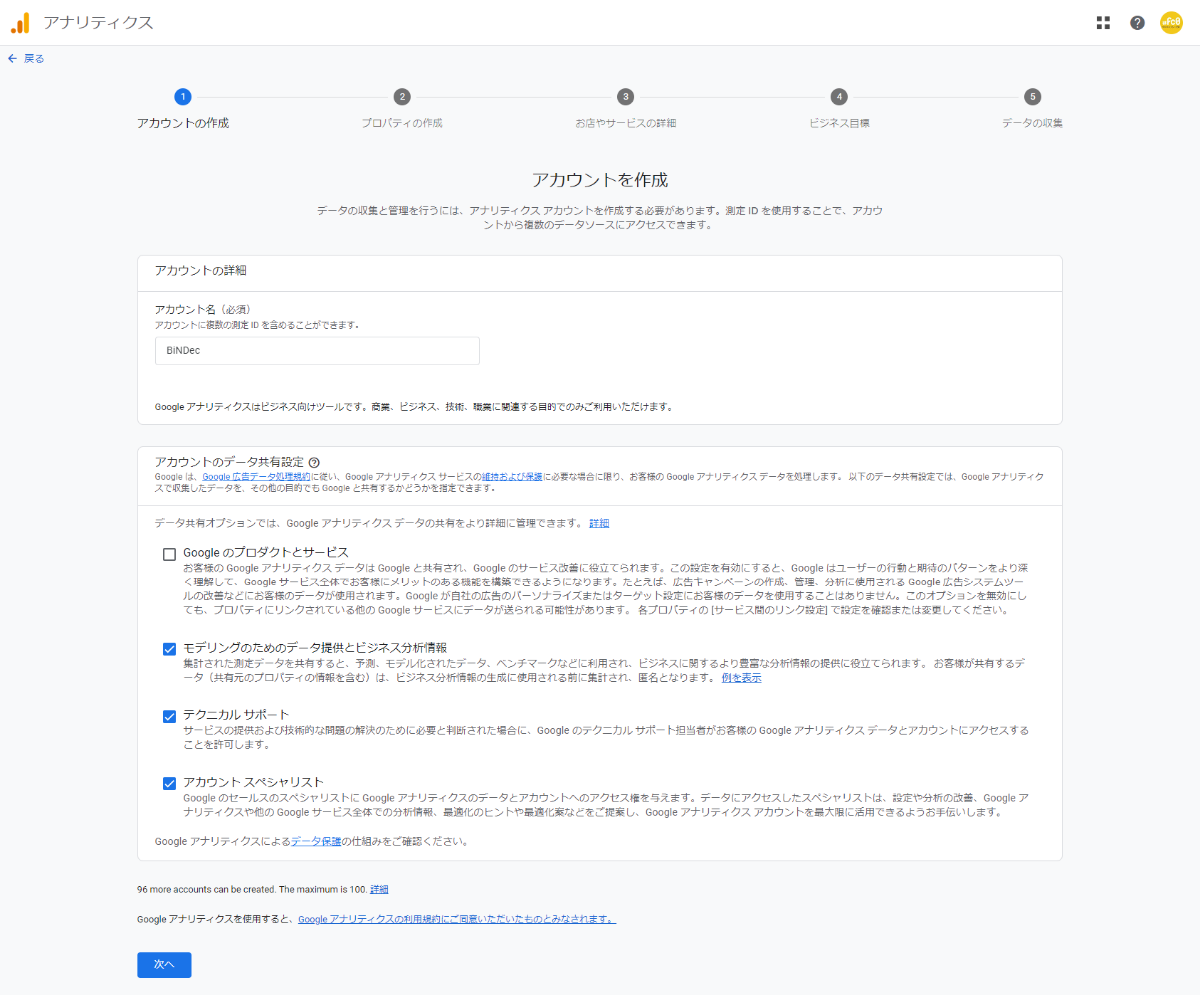
アカウント名を任意で決めます。このアカウント名の中に、計測するウェブサイトごとに「プロパティ」を複数持つことができます。たとえば自社のウェブサイトとECサイトを同じアカウントで管理したい場合は、社名にしておくとよいでしょう。その下の「データ共有設定」は、任意で必要なものにチェックを入れ、「次へ」をクリックします。

Shopifyストア分析×GA4を徹底活用する準備と分析に欠かせない10のポイントについて、こちらの資料をご覧ください。
3. プロパティの作成
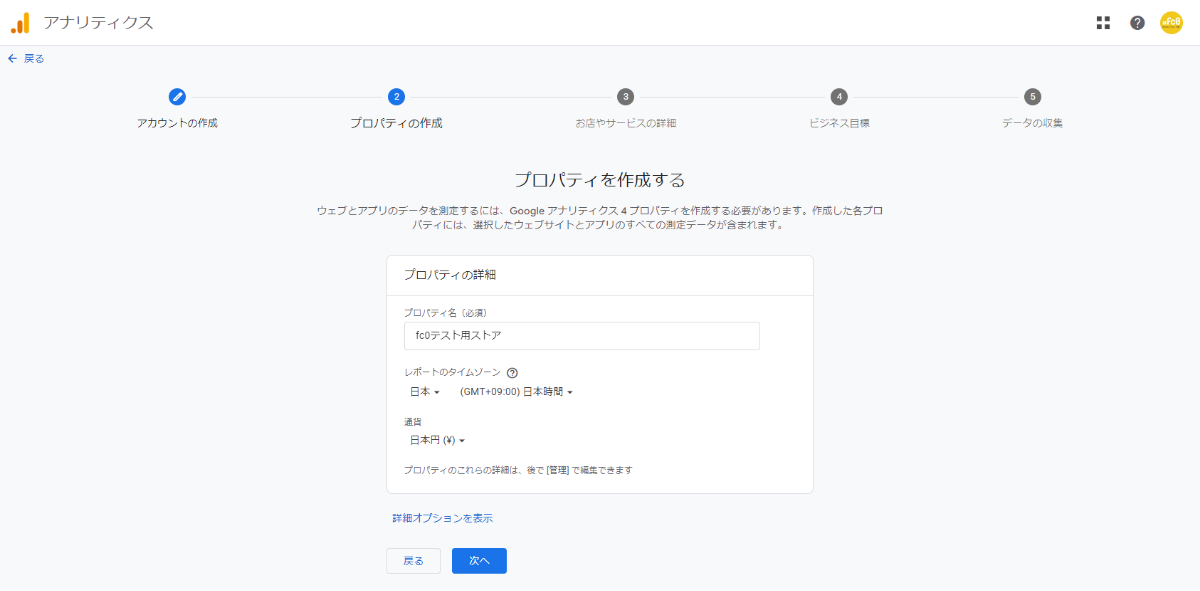
計測する対象となるウェブサイトのプロパティを作成します。プロパティ名を任意で入力し(サイト名にしておくとよいでしょう)、タイムゾーンと通貨を設定して「次へ」をクリックします。

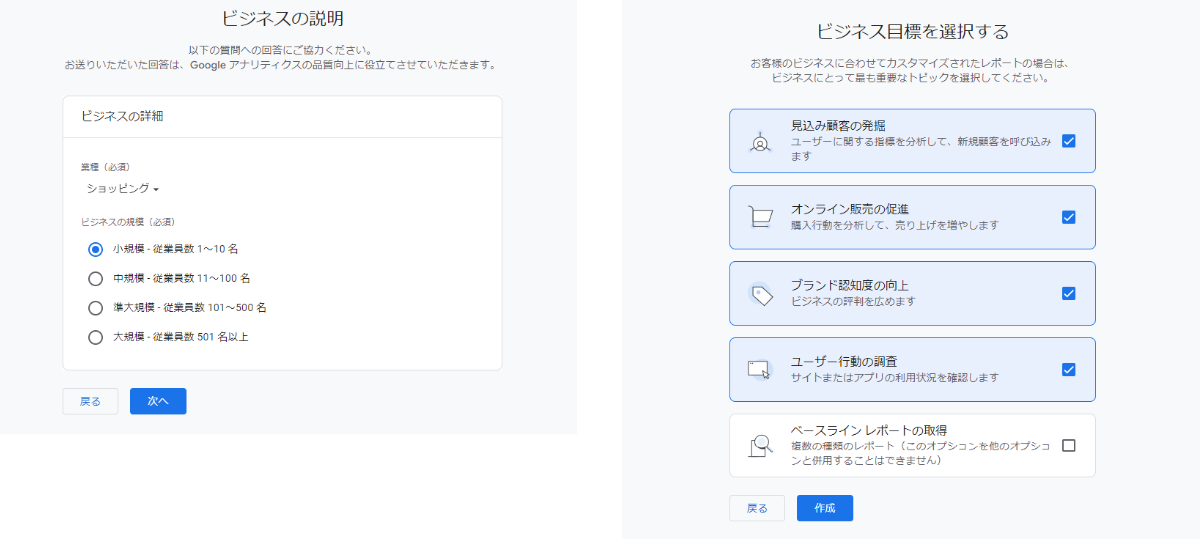
4. ビジネスの設定
この画面とその次の画面でウェブサイトのビジネスの内容を入れます。業種や規模、ビジネス目標を設定して画面を進めます。

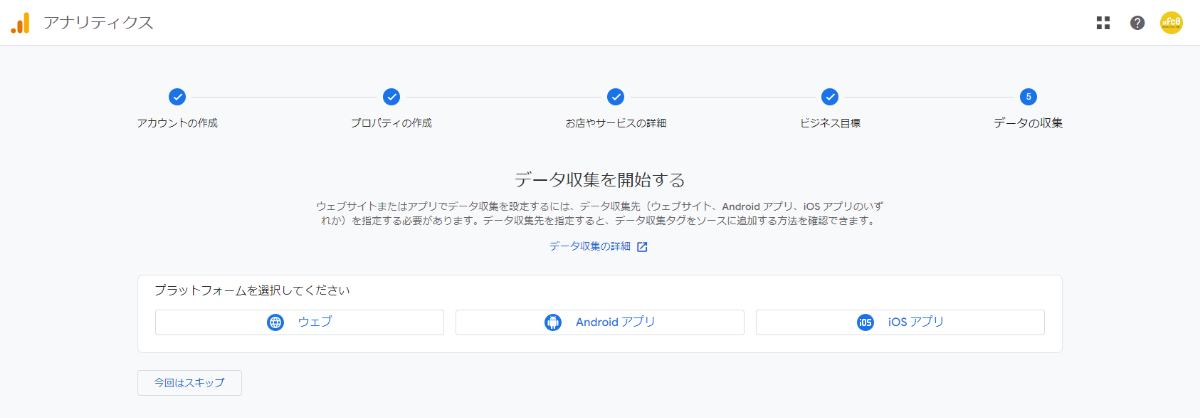
5. データの収集設定
GA4では、ウェブサイトだけではなく、アプリからのアクセス情報も分析ができます。ShopifyでECサイトを構築している場合は「ウェブ」を選びます。

6. ストリームの設定
次に、「ストリーム」の設定をします。計測するウェブサイトのURL(ショップのアドレス)を入力し、ストリーム名を任意の名前に設定します。 その下の「拡張計測機能」は、GA4で計測できるイベント(ユーザーの行動の記録)を設定するものですが、初期状態でONになっていますので、そのままONにしておき「ストリームを作成」をクリックします。

Shopifyストア分析×GA4を徹底活用する準備と分析に欠かせない10のポイントについて、こちらの資料をご覧ください。
7. 設定完了
この画面が出れば、GA4の初期設定は終了です。

Shopifyとの連携方法1:「Google & YouTube」アプリでの連携
「Google & YouTube」アプリでの連携は、Shopifyの管理画面から簡単に設定ができます。
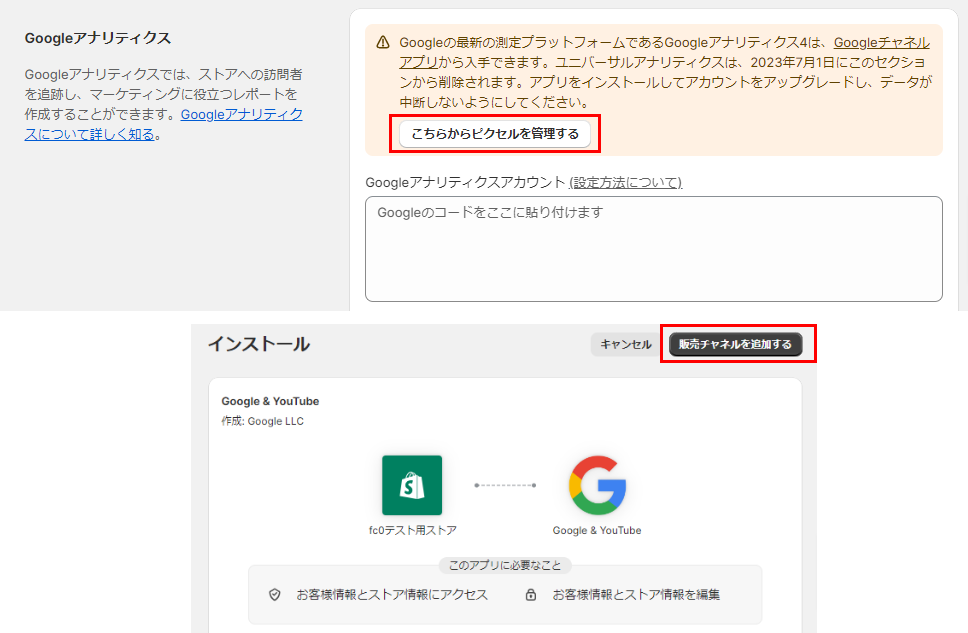
1. アプリをインストール
左側のメニューの「オンラインストア」→「各種設定」をクリックし、設定画面をスクロールして「Googleアナリティクス」にある「こちらからピクセルを管理する」ボタンをクリックします。「Google & YouTube」アプリのインストールを求められるので、「販売チャネルを追加する」ボタンをクリックします。

2. GA4との連携設定
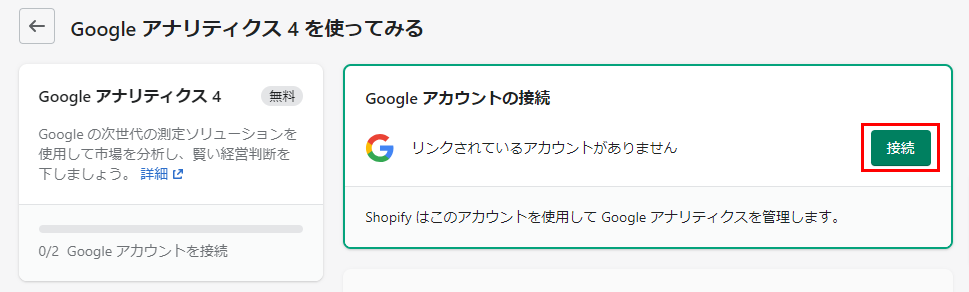
アプリの設定画面が開きます。「Googleアカウントの接続」にある「接続」ボタンをクリックしたあと、GA4を設定したGoogleアカウントでログインを行い、Googleにこのアプリとの連携を許可します。

3. GA4プロパティの連携
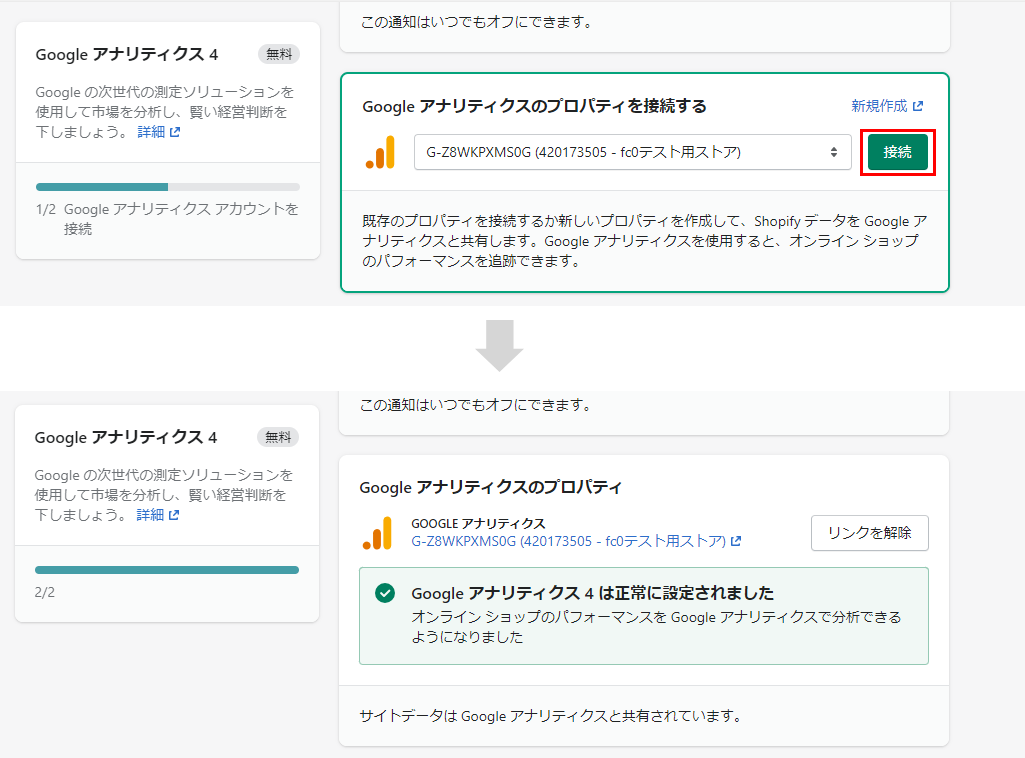
GoogleアカウントをShopifyに接続すると、「Googleアナリティクスのプロパティを接続する」部分にGA4のプロパティが表示されます。「接続」をクリックすることで連携が完了します。

Shopifyとの連携方法2:GoogleタグマネージャーでのGA4設定
1. タグマネージャーの利用登録
まずはタグマネージャーの利用登録をします。タグマネージャーのページにアクセスし、「無料で利用する」ボタンをクリックして、GA4アカウントを設定したGoogleアカウントでログインします。
2. タグマネージャーの初期設定
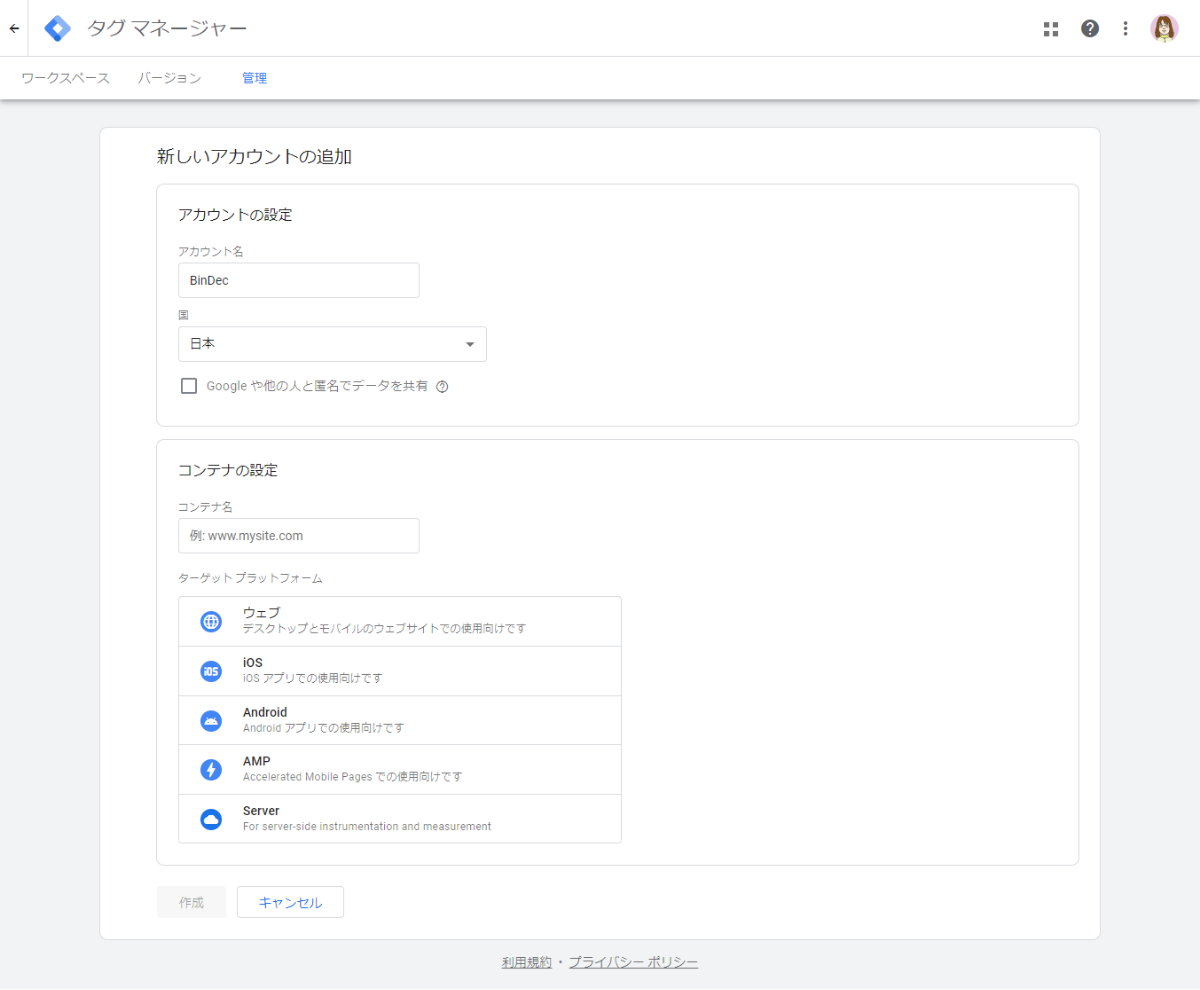
タグマネージャーの画面に遷移したら、「アカウントを作成」ボタンをクリックし、設定画面を表示します。ひとつのアカウントでサイトに設置するタグを管理する「コンテナ」を複数作ることができるため、アカウント名は社名などを入れておくとよいでしょう。国名も設定します。
下部の「コンテナの設定」は、実際に管理するサイトの情報を入れます。コンテナ名にはショップ名やURLなどを入れておくとわかりやすくなります。プラットフォームは、Shopifyのオンラインショップであれば「ウェブ」を選択します。入力が終わったら「作成」をクリックします。

3. タグが表示される
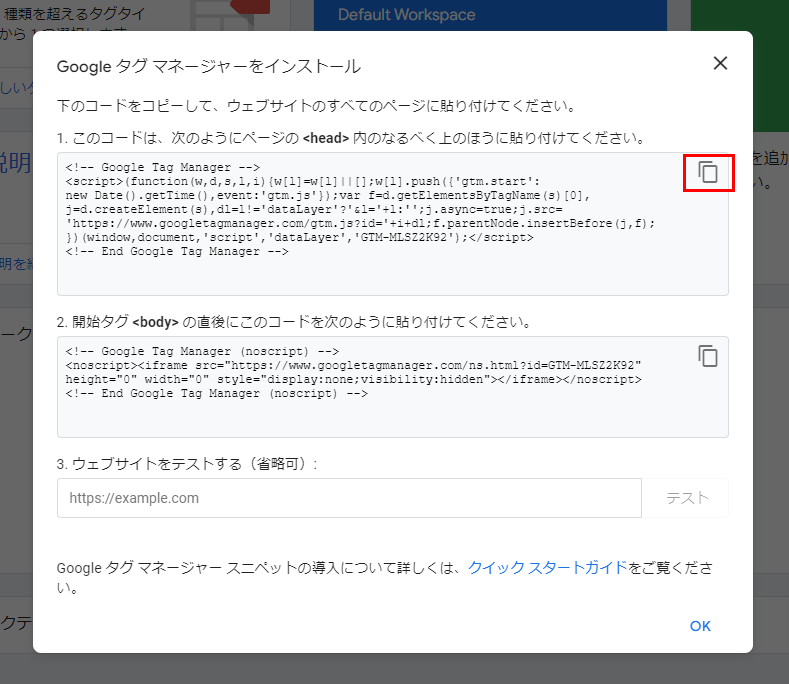
利用規約に同意後、タグマネージャーに「コンテナ」が作成されます。貼り付けるタグについて表示されるので、あとの手順でこの1と2それぞれのコードをShopifyに貼り付けることになります。この画面はそのまま表示しておきます。

4. Shopifyの管理画面を開く
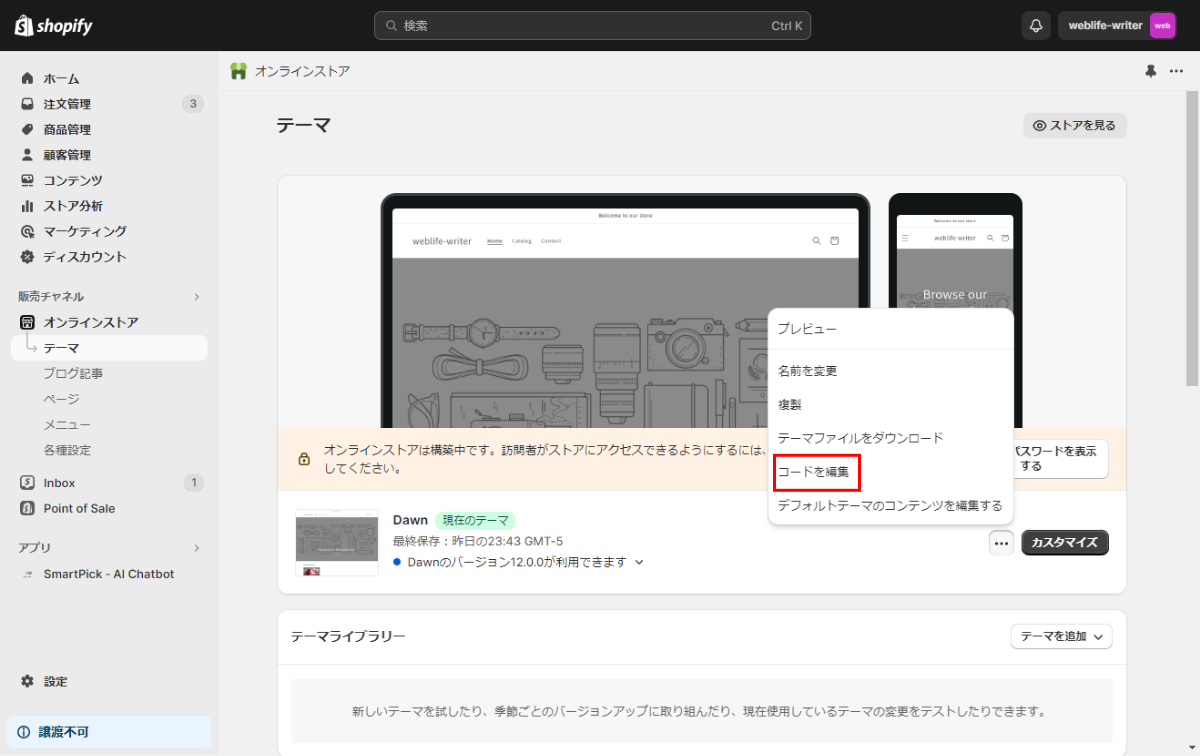
上記のタグの画面はそのままにして、別のタブでShopifyの管理画面を開きます。 左側のメニューの「オンラインストア」から「テーマ」をクリックし、現在のテーマの「…」ボタンから、「コードを編集」を選択します。(コードの編集はプランにより利用できない場合があります)

5. 1つ目のタグマネージャーのタグをコピーする
コード編集の画面が出たら、左側のリストから「theme.liquid」を選択すると、コードが表示されます。ここまできたら、手順3で表示されているタグマネージャーのタグをコピーします。まずは1.にあるコピーアイコンをクリックしてコピーします。

6. 1のコードをShopifyのテーマコードにペーストする
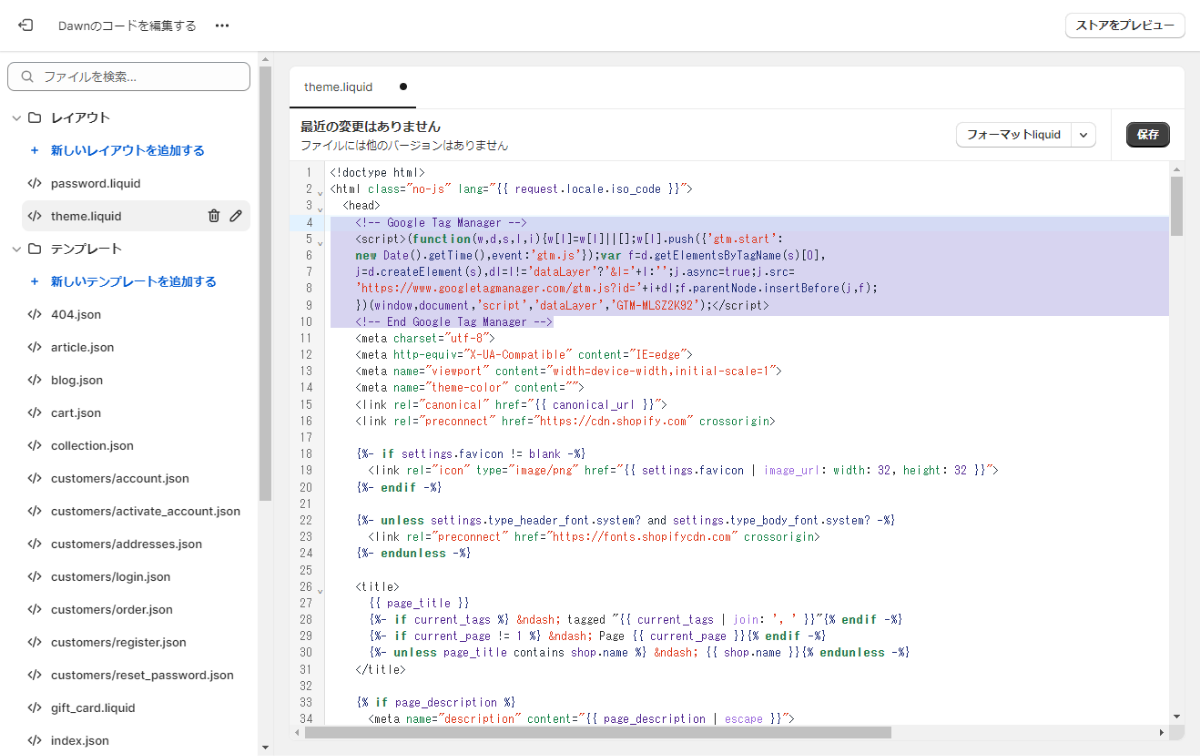
手順5でコピーしたコードをはりつけます。<head>内のなるべく上の方という指定があるので、<head>のすぐ下に、以下のように貼り付けます。

7. 2のコードをコピー&ペーストする
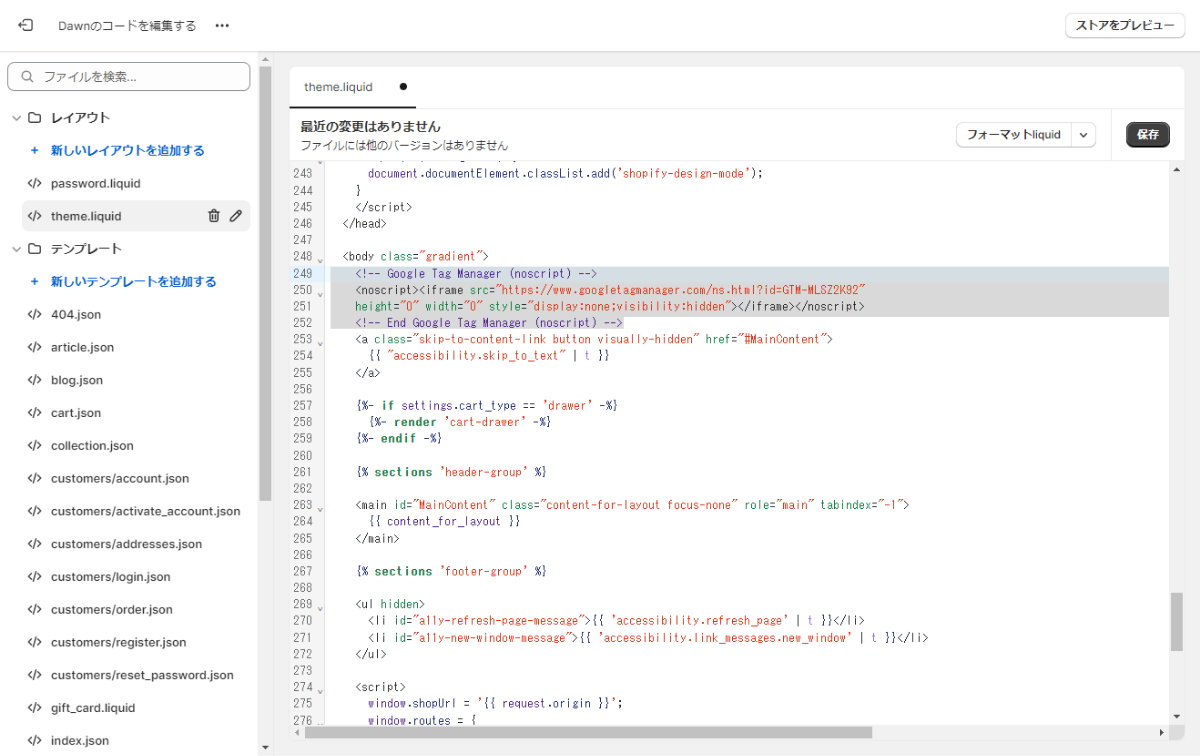
続いて、タグマネージャーの「2」のコードを、手順5と同じ要領でコピーし、Shopifyのテーマコードに貼り付けます。<body>の直後、という指定があるので、下にスクロールして<body>がある部分のすぐ下に貼り付けます。ここまでできたら一度「保存」ボタンでコードを保存します。

8. チェックアウトページにもコードを追加する
通常のページは上記のコードで反映されますが、チェックアウトページには別途設定が必要になります。チェックアウトページへのコードの反映は、Shopify Plusの契約をしている場合のみ設定ができます。
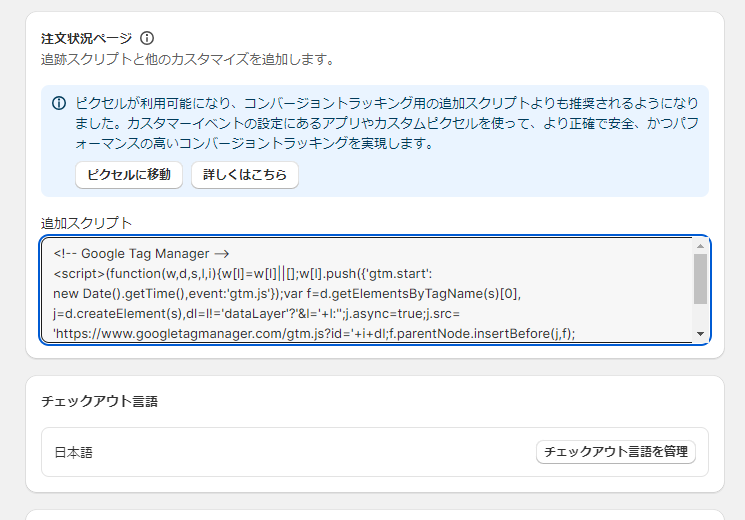
管理画面左側の「設定」から、「チェックアウト」を選択してスクロールすると、下のほうに「注文状況ページ」があるので、そこにタグマネージャーの1のタグを貼り付け、「保存する」をクリックします。これで一通りのShopifyへの設定は完了です。

9. タグマネージャーでタグ設定画面を表示
次に、タグマネージャーにGA4のタグを設定します。タグマネージャーの画面を表示し、タグの画面を閉じます。左側のメニューから「タグ」をクリックし、タグ設定画面から「新規」ボタンをクリックします。この画面でタグを設定していきます。

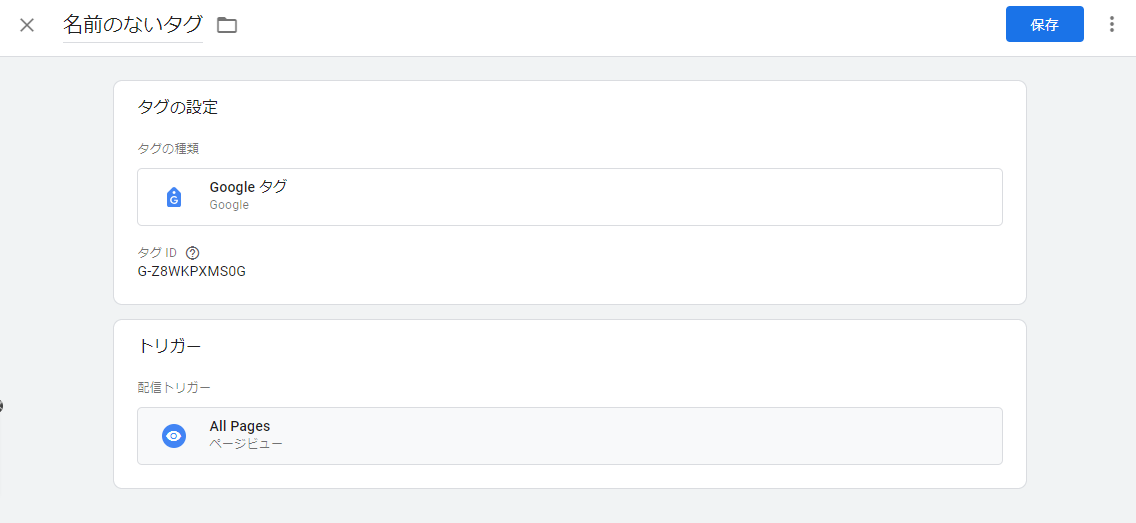
10. タグの設定
手順9の画面の「タグの設定」の枠内をクリックすると、右にメニューが表示されます。「Googleアナリティクス」をクリックし、「Googleタグ」を選択します。以下のように「タグの種類」のところに「Googleタグ」が設定されます。
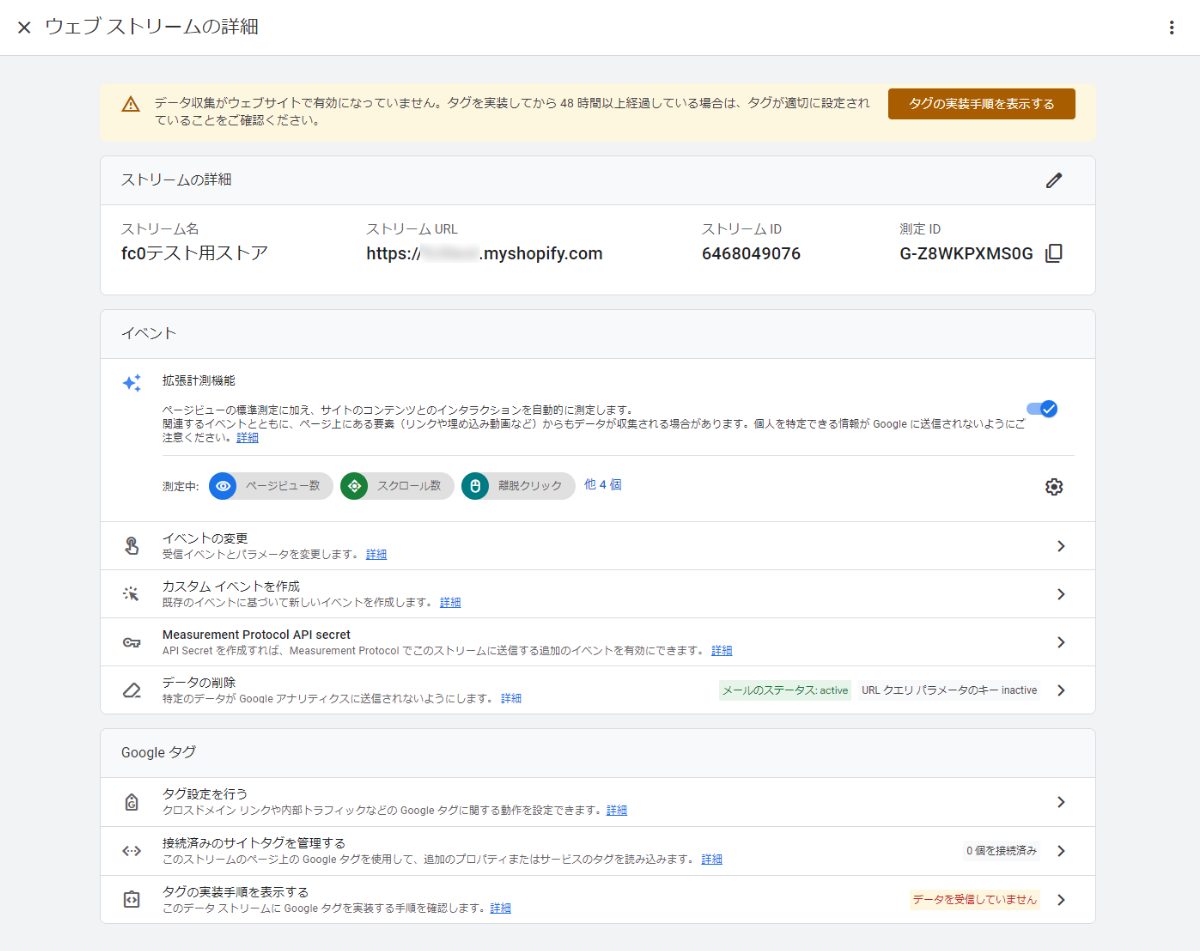
「タグID」に、GA4の「測定ID」をはりつけます。 測定IDは、GA4の画面の「管理」から「データストリーム」を選択し、該当するストリームを選択すると表示できます。「測定ID」に記載があるものをコピーして貼り付けます。

Shopifyストア分析×GA4を徹底活用する準備と分析に欠かせない10のポイントについて、こちらの資料をご覧ください。
11. トリガーの設定
トリガーとは、設定したタグを表示するタイミングの指定になります。GA4のタグはすべてのページで表示させたいので、その設定をします。「トリガー」の枠をクリックし、「トリガーの選択」画面から「All Pages」を選択します。設定が完了すると以下の画面になります。
最後に、左上の「名前のないタグ」をクリックして名称を変更します。「GA4設定」などとしておけばわかりやすくなります。すべて完了したら「保存」をクリックして、タグ設定終了です。

Shopifyストア分析×GA4を徹底活用する準備と分析に欠かせない10のポイントについて、こちらの資料をご覧ください。
連携されたかどうかの確認
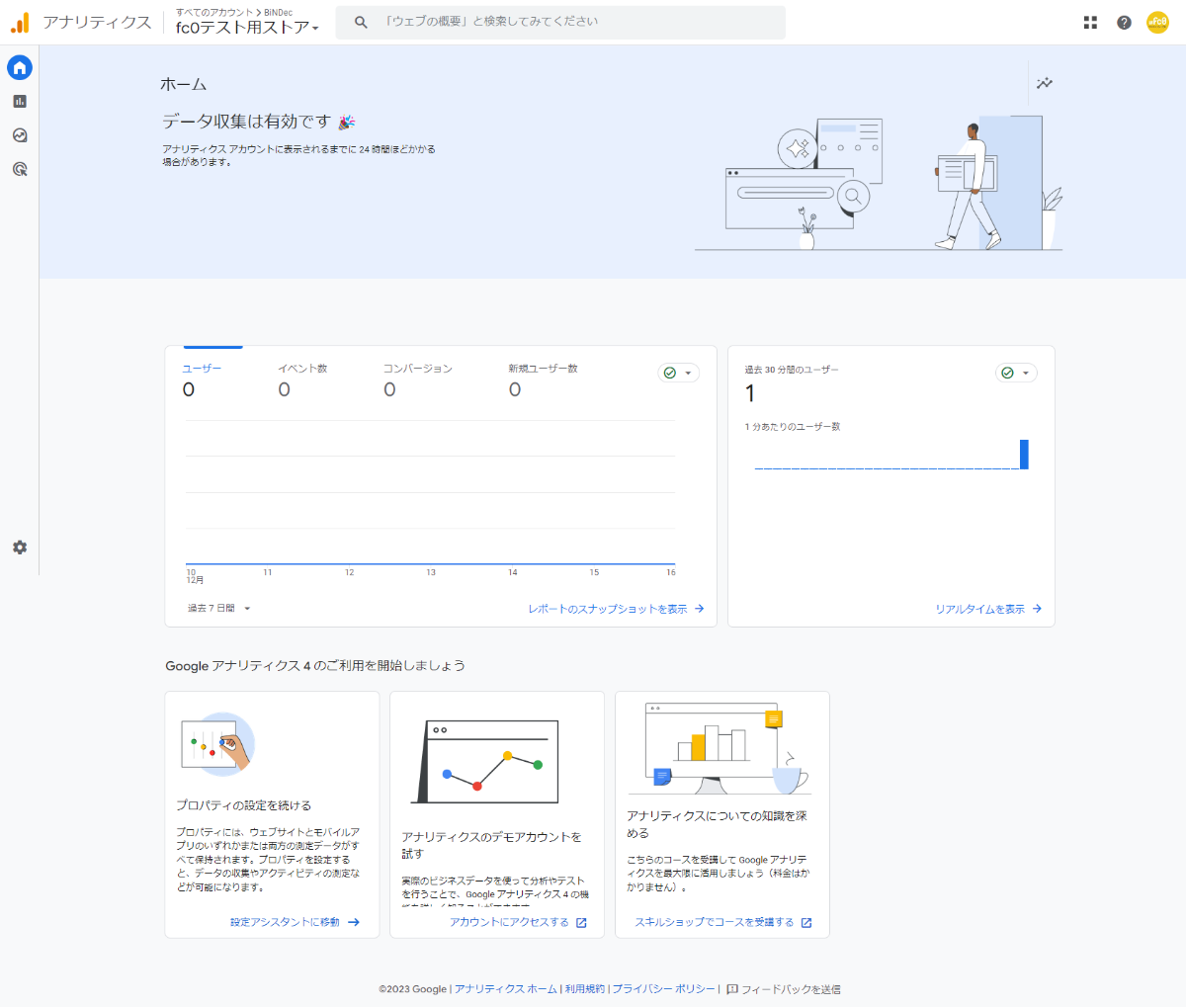
GA4の設定が終わったら、実際に計測がされるかどうかの確認をします。 集計された数字が出てくるのは設定をした日の翌日以降になりますが、リアルタイムでの数字を見ることによって、数字がカウントされているかどうかを確認できます。GA4が正しく設定されると、以下のように上部に設定完了の表示が出ます。

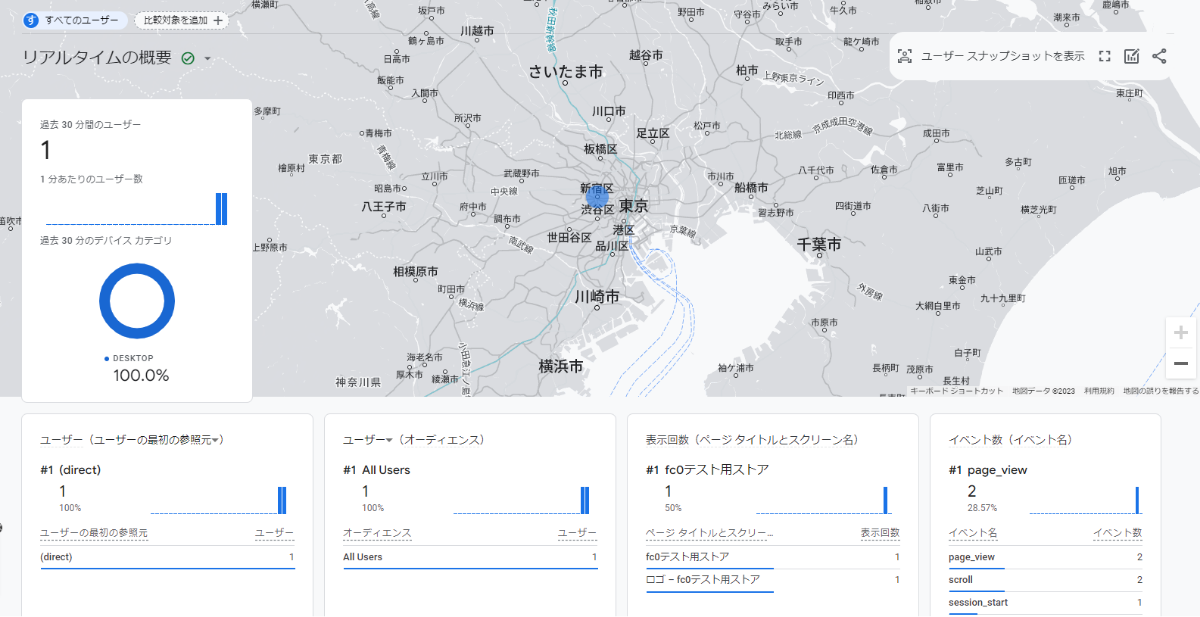
リアルタイムでの数字を見るには、左側のメニューの「レポート」から「リアルタイム」をクリックします。GA4に設定したショップのURLにアクセスしてみて、しばらくするとここに1以上の数字が出てきます。このようになればGA4での計測は可能となっています。

GA4でのECサイト分析で見ておきたい数値
GA4は、しばらくの期間数字を蓄積することで分析が可能になりますので、設定が終わったら一定期間は数字を溜めるための期間として様子を見ます。数字が溜まってきたら分析をしていくことになります。
分析をしていくために、まずはGA4のレポートの種類について知っておく必要があります。GA4には、固定のフォーマットで用意されている「レポート」と、自分で表示内容の調整ができる「探索」の2種類があります。左メニューから、「レポート」と「探索」にそれぞれアクセスすることができます。
原則としては、「レポート」で全体的な数値を俯瞰して、「探索」で深掘りしていくといった使い分けをしていきます。
「レポート」で見ておきたい数値
エンゲージメント
「エンゲージメント」とは、GA4では「そのページの滞在時間」とほぼ同義です。レポートの「ページとスクリーン」のページを見ると、「平均エンゲージメント時間」を確認することができます。どのページがきちんと見られているかを確認できます。

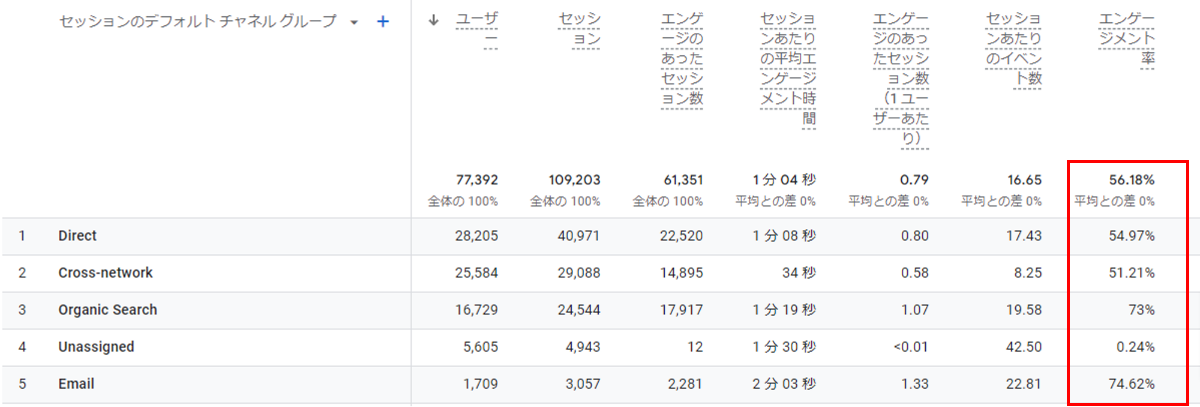
エンゲージメント率
「レポート」の「トラフィック獲得」などで見ることができます。さきほどの「エンゲージメント」とは概念が異なり、以下の条件のいずれかを満たしたセッションの率を表示します。
- ページに10秒以上滞在
- 2ページ以上にアクセス
- コンバージョンイベントが発生
いろいろな流入経路でアクセスしたユーザーが、どの程度ウェブサイトに関心を持っていたかの一つの指標として活用できます。

「探索」で見ておきたい数値
「探索」では、いくつかのテンプレートが用意されており、そこに指標を自分で設定していくことで、自分の運用するウェブサイトに合ったレポートを作成することができます。
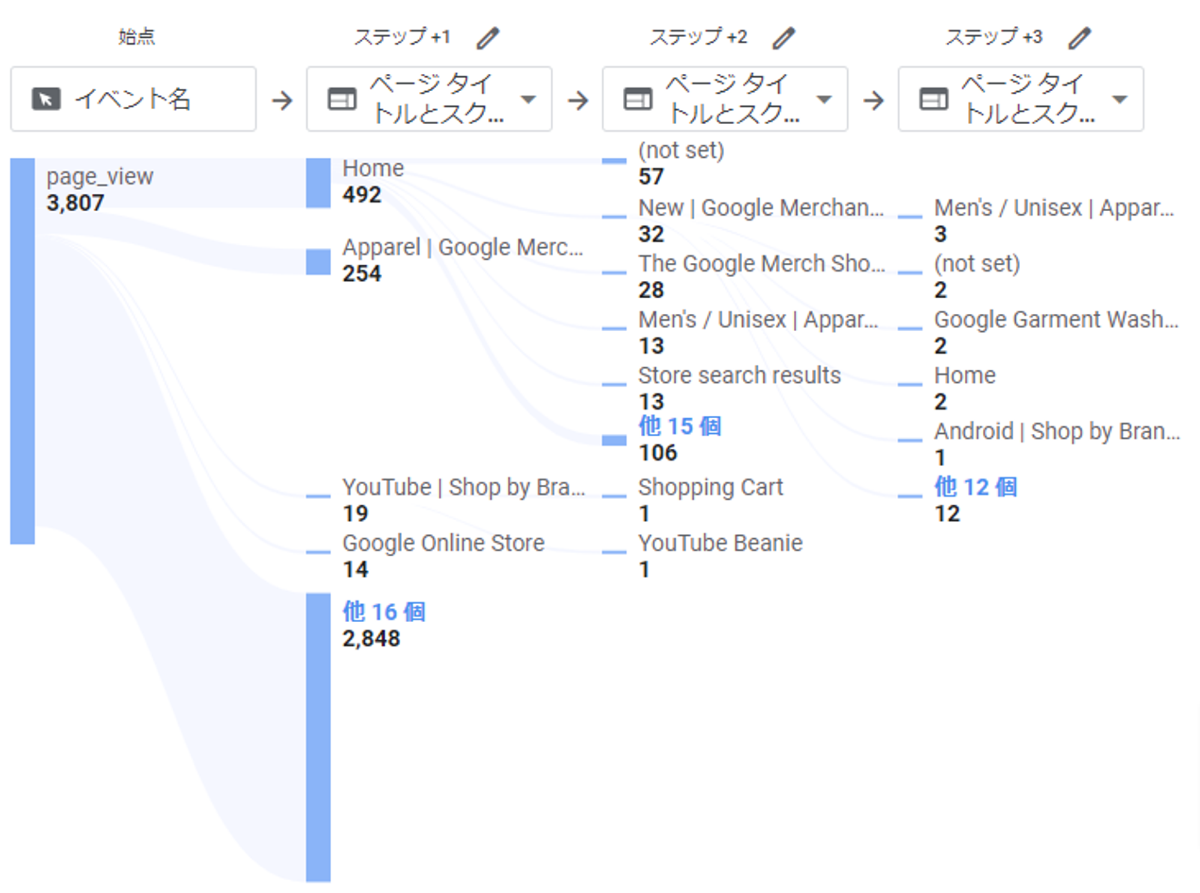
経路データ探索
ユーザーがウェブサイト内でどのような経路を辿ったかを見ることができます。どのページからどのページへ移動しているかを知ることで、実際に想定しているストーリー通りにユーザーがアクセスしているかどうかを確認できます。

ファネル分析
ステップを任意に設定し、どのくらいの割合の人が最終ステップまで到達するかを見ることができます。たとえば「購入する」ボタンをクリックしたあと、実際に購入に至るまでの率はどの程度なのかを視覚的にわかりやすく見ることができます。
この図のようにPCとスマホで分けて確認することもできるので、たとえば「スマホだと完了率が低い」といった分析も可能になります。

ECマーケティングのプロが売上アップをサポート
今回はShopifyのGA4の設定方法を紹介しました。初期設定だけでも手順が多く、コードの知識が必要な場合もあり、難易度は低くないと思います。
また、Shopifyの「ストア分析」とGA4の分析を組み合わせて、何をどのように見ていくかという指針を決めていくのも非常に重要ですが、非常にたくさんの機能がある中で何を見ていいのかわからない……といったお悩みも多く聞きます。
このような場合、豊富な経験を持ち、Shopifyの構築や運用の知識があるウェブマーケティングのプロに相談すると、解決できる場合が多くあります。
Shopifyの公認バートナーの中でも最上位のShopify PlusパートナーであるWEBLIFEが運営するサービスBiNDecでは、構築はもちろん、マーケティングの総合的なサポートを行っています。効率的な売上アップのために、プロを活用するのも一つの方法といえるでしょう。EC構築や運用に関してお悩みの方は、気軽にお問合せください。
BiNDecのオンライン相談に申込む






