ShopifyのECサイトで、ほかのストアとデザインの差別化するにはどうすればいいかと頭を悩ませている運営者もいるのではないでしょうか。ECサイトのデザインや機能をカスタマイズするにはShopifyアプリやShopifyのテンプレート言語であるLiquid(リキッド)を使う方法があります。
ですが、どの部分をどこまでカスタマイズしたいかというプランがなければ、自社で可能なレベルなのか、外注したほうが安心なレベルなのかなど、どのような手法が最適なのかがわかりません。
この記事では、ShopifyのECサイトをカスタマイズしたいと考えている方に、具体的な方法や注意点をご紹介しますので、ぜひ参考にしてください。
→Shopifyで事業にあった機能を持ったEC構築をしたいなら、Shopify PlusパートナーのBiNDecにご相談ください。
Shopifyでカスタマイズ可能な箇所は?
ShopifyのECサイトをカスタマイズしたいと考えた時に、一番気になるのは「どこまでカスタマイズできるのか?」ということでしょう。この答えはとてもシンプルで、基本的には全てカスタマイズ可能です。とはいえ複雑なカスタマイズを積み重ねると管理や運用が煩雑になるケースもありますので、無計画にカスタマイズを重ねるのは少々危険でしょう。
また、チェックアウト画面のカスタマイズは、Shopify Plusプランのみが利用可能な点も知っておいてください。
では、各ページのカスタマイズについてその重要性と方法をご紹介していきます。
トップページのカスタマイズ
ECサイトの顔とも言えるトップページの善し悪しは、初めて訪問した顧客にとってストアのブランドイメージを伝えるページです。また、「商品を探しやすいか?」「知りたいことはすぐに見つかるか?」など、ユーザビリティも求められます。
目を惹くコンテンツで視覚的に注目させたり、人気商品やセール情報へのアクセスを簡単にしたりなどの工夫で、「魅力的なブランドであり、サイトが使いやすそう」であると感じさせましょう。
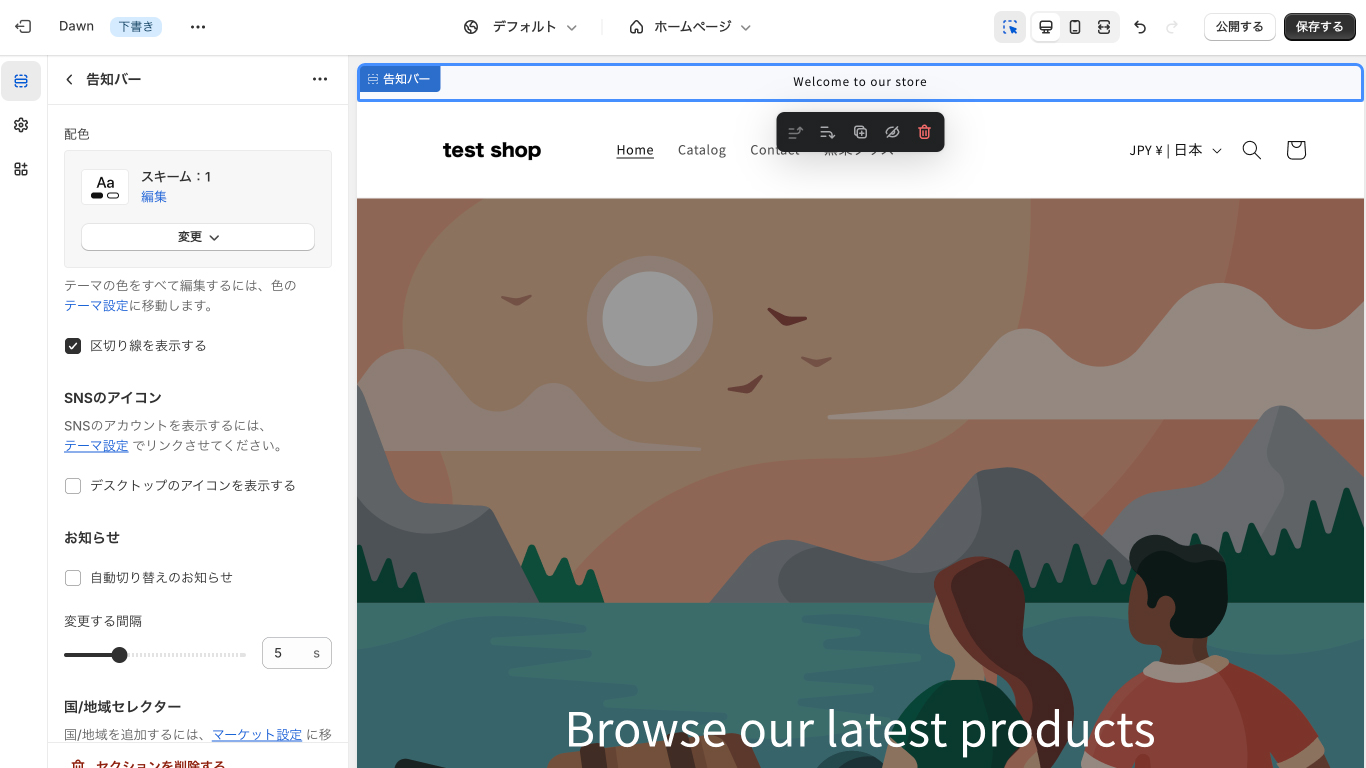
トップページは、Shopifyの管理画面で、「テーマ」から「カスタマイズ」を選ぶことで、トップページへのコンテンツの追加や削除、並び替えなどが簡単に行えます。

商品ページのカスタマイズ
商品ページは、顧客の購買意欲を左右する重要なページです。商品画像の見やすさ、商品説明の読みやすさを意識してカスタマイズしてください。
また、ページ全体のデザインだけでなく、商品画像や商品説明についても、より詳細な内容を準備しましょう。例えば、高画質な商品画像を複数枚用意するのはもちろんですが、実際に商品を使用している画像を掲載するのも効果的です。リアルな画像があればサイズ感や使用感がわかることで、顧客が購入した場合のイメージが沸きやすくなります。
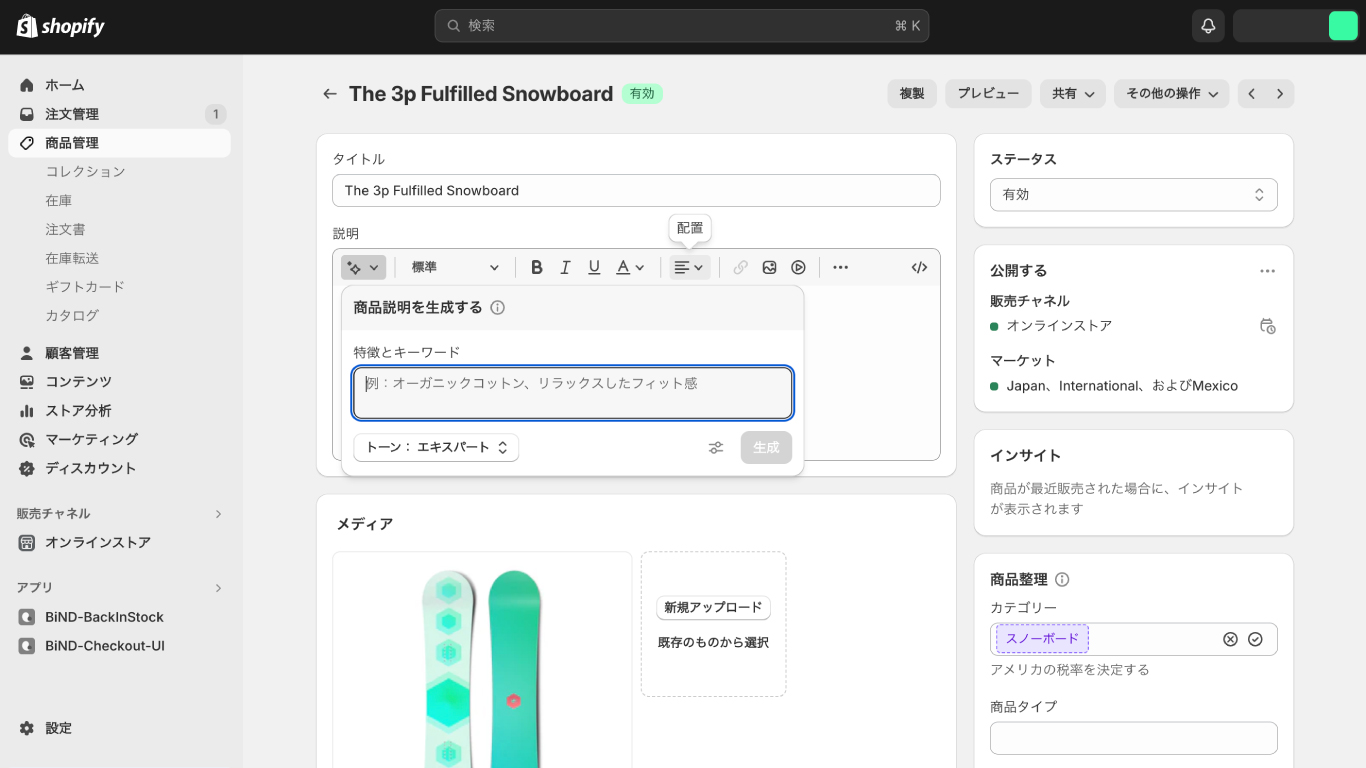
そして、画像と並んで重要な商品説明ですが、Shopifyでは、AIを使用したテキスト自動生成機能を用いて商品説明を作成し編集することも可能です。商品名やキーワードなどを入力すると、商品説明の候補が生成されます。新商品を大量に追加する際などぜひ力を借りてみてはいかがでしょうか。

商品説明の書き方については別記事で詳しく解説しておりますので、ぜひ合わせてご覧ください。
よくある質問ページのカスタマイズ
商品購入に直接関係ないと思われがちですが、問合せページも顧客にとってはECサイトの印象を決めるページのひとつです。初めて訪問したり、商品購入時の疑問を持った場合、顧客はよくある質問ページを見ることになります。
このページで重要なのは、「顧客が求める回答がわかりやすいか」「判らない場合は問合せフォームへのアクセスが見つかるか」などです。
カスタマイズの例としては、質問カテゴリごとにアイコン画像を設定し視覚的に判りやすくする方法があります。
購入ボタンのカスタマイズ
商品の購入率にも関わる購入ボタンは、カスタマイズすべき要素のひとつです。カスタマイズの種類としては、「色」「フォント」「サイズ」「クリック時のアクション」などがあります。
例えば、購入ボタンの色がサイトの配色と比較して目立つようにしたり、購入ボタンのサイズを判りやすく大きくしたりするなどです。これらのカスタマイズは、サイトのデザインにも影響しますので、慎重に行いましょう。また、チェックアウト時のアクションなどもカスタマイズ可能ですが、前述したようにShopify Plusプランのみになります。
→Shopifyのカスタマイズにお困りなら、実績豊富なShopify PlusパートナーのBiNDecにご相談ください。
ShopifyのECサイトをカスタマイズする3つの方法
ShopifyのECサイトをカスタマイズするには、3つの方法があります。方法によっては知識やスキル、コストが必要になります。どの方法が最適かはカスタマイズする内容や目的によって異なりますので、それぞれの方法によるメリットとデメリットを理解して、選択していきましょう。
Shopify管理画面からノーコードでカスタマイズ

ShopifyのECサイトをカスタマイズする簡単な方法が、管理画面のテーマエディタからECサイトをカスタマイズすることです。
カスタマイズが可能な範囲がテーマエディタに依存してしまいますが、HTMLなどのコードを変更する必要がないため、知識やスキルなどは必要ありません。メインとなるページのカスタマイズは可能ですので「使い易さや見やすさをアップしたい」という目的であれば、十分対応できます。
カスタマイズ可能なページなど
- トップページ
- 商品ページ
- 購入ボタン
- タイトルタグ・メタディスクリプション
- レビュー
- 問合せページ
Shopifyの管理画面の詳しい解説はこちらの記事をご覧ください。
コード編集でデザイン変更(HTML,CSS,Liquidを使用)
知識やスキルがあれば、コード編集でデザイン変更が可能です。ShopifyのECサイトは、HTMLやCSS、JavaScriptといったプログラミング言語に加え、Liquidというテンプレート言語で構成されています。これらをコードを修正すれば、高度なデザインにもカスタマイズでも可能です。
このコード編集には、大きく2種類のカスタマイズ方法があり、ひとつはShopifyの既存テーマを、テーマエディタを使って部分的にカスタマイズする方法です。この方法であれば、ある程度のコードに関する基礎知識があれば、対応できるでしょう。
もうひとつは、ECサイトのデザインや設計をゼロから行うことです。この場合は、本格的なプログラミングの知識が要求されるので、初心者が簡単にできるわけではありません。
もし、プログラミング知識なしで、ECサイトのデザインや設計をしたい場合は、Shopifyに知見のある制作会社に外注するほうが安心です。
Liquidについて詳しくはこちらの記事をご覧ください。
Shopifyアプリで機能を追加

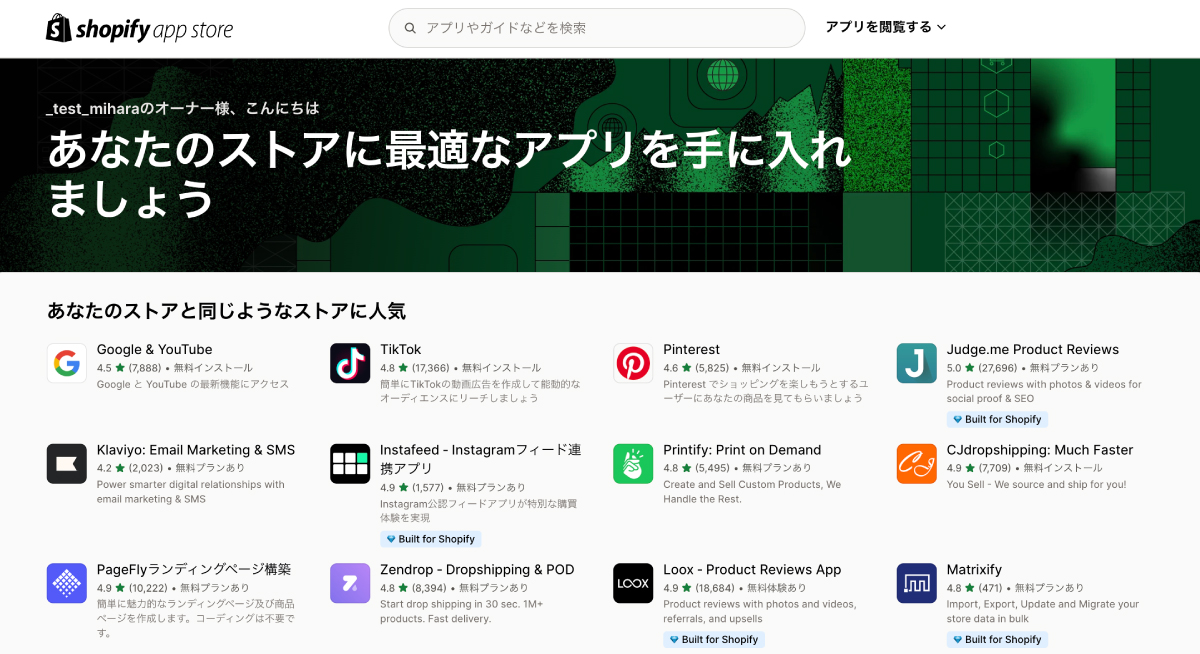
ShopifyのECサイトの機能を拡張したい場合、Shopifyアプリでカスタマイズする方法もおすすめです。10,000を超えるShopifyアプリから、自社のECに取り入れたい機能を持ったアプリを見つけて取り入れましょう。Shopifyアプリストアから選んでインストールするとすぐに使用することができます。
ただし、膨大な数ですので自社ECに最適なアプリを見つけること自体、調査時間なども考慮すると簡単ではないかもしれません。世界中の開発者がアプリを制作しているため、機能は便利でも日本語対応がなされていないものあります。
また、アプリ同士にも相性があり、闇雲に追加したい機能を持ったアプリを入れれば良いというわけではありません。そういった点でも、Shopifyに詳しいパートナーに相談できると安心です。
なお、Shopify PlusパートナーのBiNDecからも「チェックアウトカスタマイズ」という、チェックアウト画面を編集できるものをはじめ、25以上の独自開発のShopifyアプリがリリースされています。もちろん日本語に対応していますので、安心して日々の運用をすることが可能です。
ぜひ、BiNDecアプリの紹介ページも合わせてご覧ください。
→BiNDecアプリや選定アプリを活用したEC構築なら、BiNDecにご相談ください。貴社に合わせたプランをご提案します
Shopifyのカスタマイズをするメリット

ShopifyでECサイトをカスタマイズする場合、どのようなメリットがあるのでしょうか。「何となくカスタマイズしたほうがいい」と思うのではなく、明確なメリットを意識することが、「どこをどのようにカスタマイズすべきか」を見つけるきっかけにもなります。ここでは、Shopifyのカスタマイズをするメリットをご紹介しましょう。
カスタマイズでブランドイメージを定着させる
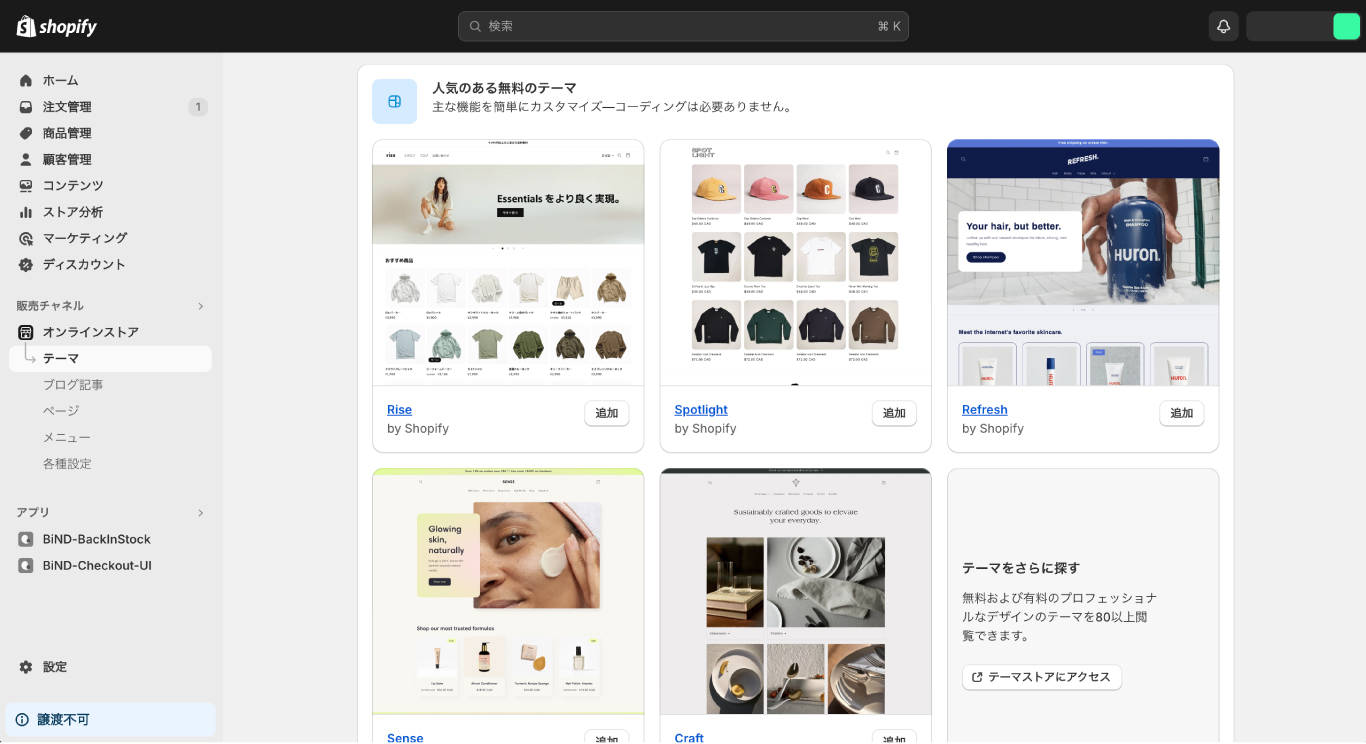
ECサイトをカスタマイズすることで、ブランドイメージを定着させるメリットがあります。Shopifyには多数のデザイン性の高いテーマがありますので、どなたでも素敵なECサイトを簡単に構築できるのが魅力です。
ですが、Shopifyのテーマは自由に利用できるため、ほかのECサイトの差別化ができないケースもあります。また、既存のテーマは、自社のブランドイメージが一致するわけではありません。
もちろん、必ずしもECサイトと自社のブランドイメージが一致している必要はないでしょう。しかし、ブランドイメージがあることや利便性が高いことで、徐々に顧客のロイヤルティが高まり、LTVやリピート率の向上が期待できます。
Shopifyのおすすめテーマはこちらからご覧ください。
サイト操作性の向上
ECサイトのカスタマイズには、「見た目」だけを改善する効果だけでなく、操作性を良くするメリットもあります。
ECサイトに訪れた顧客が「使いにくい」「わかりにくい」と思ってしまえば、いくら商品が魅力的でも購買意欲が削がれ、最悪の場合離脱してしまうこともあるでしょう。
逆に言えば、使い勝手が良く、判りやすいECサイトであれば購買意欲の増加も期待できるのです。結果として購入率が上がれば、販売収益の向上にもつながるでしょう。
→CVを上げるECサイト構築なら、Shopify PlusパートナーのBiNDecにご相談ください。
Shopifyのカスタマイズをするときの注意点
ShopifyでECサイトをカスタマイズすることには様々なメリットがあります。ですが、実際にカスタマイズを行うと決めた際には、いくつか気をつけなければならない点も。ここでは、Shopifyのカスタマイズをするときの注意点をご紹介します。
カスタマイズの目的を整理する
ECサイトをカスタマイズする時、一番大事なのは「なぜカスタマイズするのか?」です。カスタマイズするメリットは色々ありますが、社内でやる場合でも人的なリソースは必要ですし、外注するのであれば甚大なコストがかかります。ですから、最低限でいいのか、完全改修が必要なのかを知るためにも、カスタマイズの目的を整理することが重要になるのです。
カスタマイズの方法による費用感を把握する
ShopifyでECサイトをカスタマイズする場合は、その方法やレベルによって費用が異なります。自社で可能なカスタマイズであれば社内リソースだけで済みますし、有料テーマを導入しても大きなコストがかかることはありません。
ですが、自社で対応できないようなデザイン改修や、オリジナルデザインのECサイトを構築する場合は、相応の外注費用が必要です。費用の目安としては、サイトデザイン変更や制作、導線や機能改善などのカスタマイズで100万〜300万円ほど、自社のECサイト用にフルスクラッチするのであれば、300万〜1,500万円以上かかることもあります。
これらはあくまで相場観ですので、どれくらいのカスタマイズを行うかで変わってきます。
また、「社内リソースだけで済みます」と前述したものの、それも十分なコストと言えるでしょう。デザイン面だけでなく、業務効率化を図れるのかも考慮した機能面、これからの事業成長も踏まえカスタマイズの範囲を検討することが大切です。
EC構築の費用について、詳しくはこちらの記事をご覧ください。
バックアップを作成する

Shopifyでカスタマイズする際に必ずしておかなければいけないのが、ECサイトのバックアップです。バックアップを取る理由は主に2つで、ひとつはカスタマイズに使用した新規のテーマが気にいらなかった場合です。テーマを変えるカスタマイズはとても手軽ですが、実際に新規テーマを導入してみたら「イメージが違った」という可能性もあります。
もうひとつは、カスタマイズの失敗対策です。コード編集をした場合、公開前にテストしたら「動かない」「表示が崩れる」などのトラブルが発生する可能性もあります。
このようなケースへの対応策として、いつでも元に戻せるようにバックアップをしておくことをおすすめします。なお、バックアップを含めて作業に不安があれば、知見のある制作会社に依頼するのもいいでしょう。
なお、Shopifyバックアップの作業は簡単です。Shopifyの管理画面から、「オンラインストア」の「テーマ」を選び、バックアップを取りたいテーマから、「アクション」→「複製」を選べば完了です。
テーマをカスタマイズする場合はサポートの確認する
完全にオリジナルのECサイトを作る場合以外は、Shopifyで提供しているテーマをカスタマイズすることになります。この場合、テーマによって、どの程度のサポートを受けられるのかを確認しておきましょう。
無料テーマの場合は、Shopifyサポートでサポートを受けることができますが、あくまで小さな変更のみの対応です。ですが、ベーシックプラン以上であれば、無料デザインサポートを利用できます。
無料デザインサポートは15分単位で最大60分まで利用可能です。ですが、問い合せ内容が、Shopifyが対応していないカスタマイズでないことを事前に確認しておきましょう。
Shopifyが対応していないサポート
- チェックアウトの編集
- 重要なコードの変更を含むテーマのカスタマイズまたはトラブルシューティング
- 外部アプリ (Shopifyによって開発されていないアプリ) のインストール、削除、変更
- 外部コード (フォーラムで提供されているコードやShopifyパートナーが開発したコードを含む、Shopifyによって開発されていないコード) のカスタマイズまたはトラブルシューティング
- リッチテキストエディタを使用して追加されたコンテンツのカスタマイズまたはトラブルシューティング
- 新たなフォントの追加
- 画像の編集 (トリミング、カラープロフィールの調整、バックグラウンドの削除)
- お客様に誤解や虚偽の情報を提供する可能性のある変更
- カスタム翻訳サービス (Order Printerとメール通知テンプレートを含む)
有料テーマの場合は、テーマ開発者によってサポート内容は異なりますので、「テーマのサポートに関する補足資料」を参照して内容を確認しましょう。また、判らないことがあれば、テーマ開発者へ問合せる方法もあります。
確認方法としては、Shopifyの管理画面から、「オンラインストア」の「テーマ」を選び、確認したいテーマから、「テーマアクション」→「ドキュメントを表示する」または「サポ-トを受ける」を選んでください。
Shopifyの画像アップロードの条件に注意する
ECサイトをカスタムする際に、トップ画像やボタンやバナーなどのパーツをアップロードすることもあるでしょう。ですが、Shopifyの画像アップロードにはいくつかの条件がありますので、ご注意ください。
Shopifyの画像アップロード条件
- 画像のファイルサイズは、20メガピクセル・20メガバイト以下
- 画像のファイル形式は、JPEG、プログレッシブJPEG、PNG、GIF、HEIC、WebP、AVIFのみ対応
ECサイトをカスタマイズしてブランドイメージをアップさせよう
ECサイトをカスタマイズすることで、顧客に与える第一印象は大きく変わります。顧客視点でいえばどこかで見たことのあるようなECストアよりも、ブランドイメージがしっかりと伝わってくるECサイトのほうが好感を持ちやすいです。
また、操作性や視認性などが高いECサイトのほうが、購入率も上がるでしょう。どこまでカスタマイズするかは、知識や予算などで変わってくると思います。ですが、他社に負けないECサイトとして勝残っていくためには、予算をかけてでもカスタマイズを検討する価値はあるでしょう。
もし、カスタマイズなどでお悩みのことがあれば、Shopify Plusのパートナーであり、幅広い業界で構築実績を持つBiNDecにご相談いただければ、最適なカスタマイズの提案をいたします。
BiNDecのオンライン相談に申込む