カゴ落ちを防ぎECのCVを上げるためには、チェックアウト(注文確定)画面のUIの改善が重要です。原因を知って改善しましょう。Shopifyの新しいワンページチェックアウトとカスタマイズについても解説します。
カゴ落ちを防ぎ、ECのコンバージョンを上げるためには、チェックアウト(注文確定)画面の改善が重要です。
今回は、EC売上を上げる際にもっとも重要な決済まわりの画面構成について解説するとともに、Shopifyにおけるチェックアウトカスタマイズの方法とおすすめのアプリもご紹介します。
Shopifyで実装できる販売促進の施策について、詳しくは下記の資料もご覧ください。
チェックアウトはEC購買ファネルの最重要箇所!
- カートに商品を入れたままの離脱を防ぎたい
- リターゲティングをするにも限界を感じている
- 商品詳細画面への集客をしているのにコーンバージョンにつながらない
などの悩みはありませんか?
ECサイトのチェックアウト画面(注文確定画面、または購入画面とも言います)は、購入が行われる最終局面です。購入ボタンを押さなければいくらサイトの閲覧やカゴに追加が増えたとしても売上が立ちません。
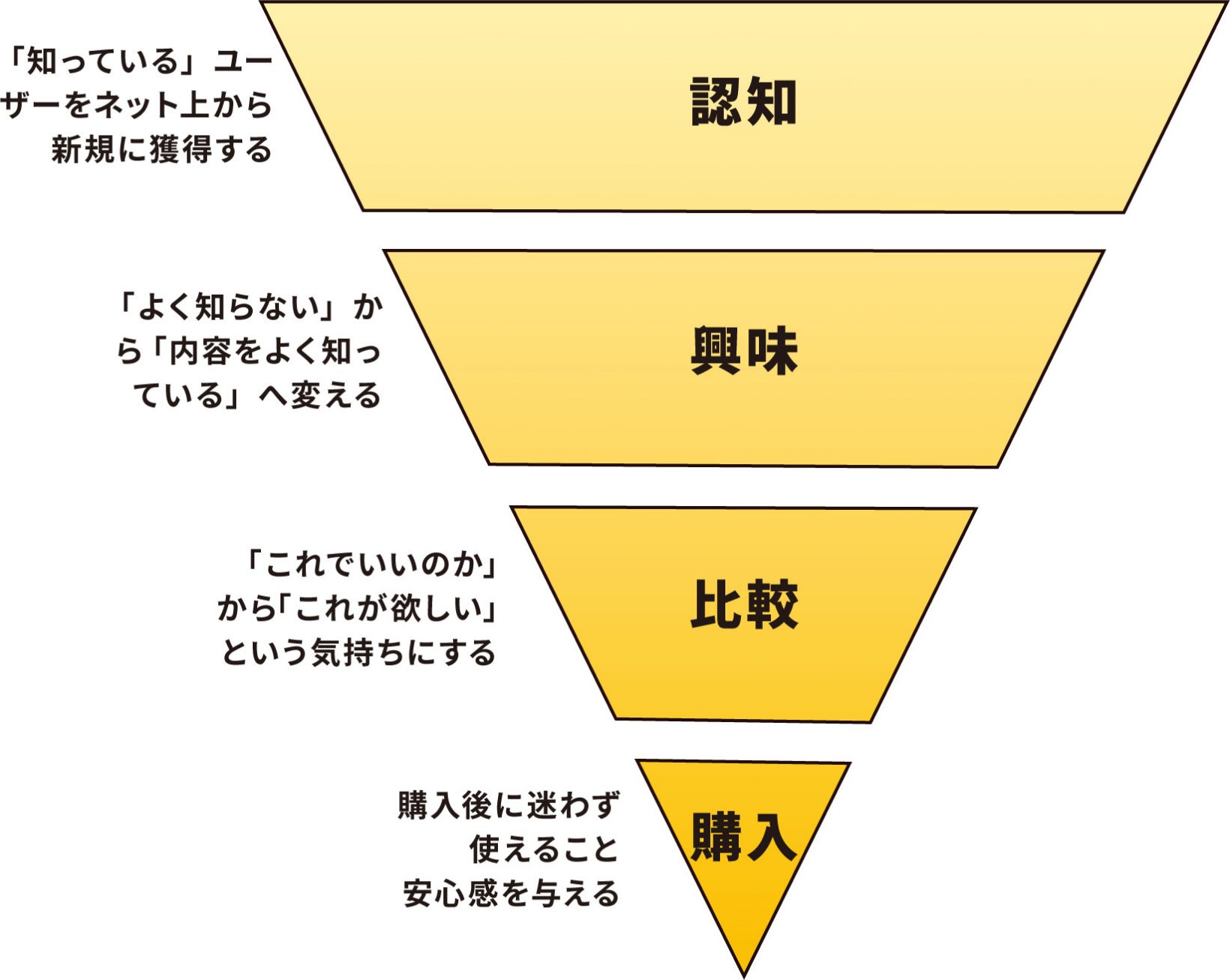
一般的にECサイトのコンバージョンはファネル(じょうご)型で考えます。

チェックアウト画面はこのファネルの一番下にあり、絞りこまれてきた顧客が残る画面です。長年カート落ちについてレポートを出している米調査会社のBamard Institueによれば、2023年のカート落ちの平均は70.19%。商品追加から購入にいたるユーザーは3割以下です。
買う気がない人に商品説明をするところから始めるより、買う気がある人を購入に導く方がはるかに働きかけによる成果が出やすいため、「まあまあ買う気」になっている顧客を取りこぼさずに購入してもらうことが、ECの売上改善ではもっとも最初に取り組むべき作業です。
そこで、チェックアウトやカートの改善は、購入者の倍以上いる7割以上の取りこぼし客に働きかける重要なものになります。
Shopifyで実装できる販売促進の施策について、詳しくは下記の資料もご覧ください。
Shopifyにおけるチェックアウトとは
グローバルで成長し続けているECプラットフォームのShopfiyは、チェックアウトのUI/UXに優れていることでも高い評価を得ています。ビッグスリー(MBB=*)と呼ばれる、3つの大手戦略コンサルティング会社のうち1社の調査によると、Shopifyのチェックアウトは他の競合ECプラットフォームよりも、コンバージョン率が最大36%、平均15%上回っているという結果が出ています。そこに大きく貢献しているのが、ワンページチェックアウトです。

引用:Shopify Checkout is the best-converting in the world. Here’s why.
*=McKinsey&Company、Bain&Company、Boston Consulting Groupの3社
ワンページチェックアウトへの移行
従来のECでのチェックアウトフローでは、注文確定のボタンを押すまでに、個人情報入力→送料計算→到着日確認→クレジットカード情報の入力と、何ページかの画面遷移をすることがほとんどでした。しかし、すでに紹介したように、チェックアウトのそれぞれの段階では離脱が起こりやすくなります。
Shopifyでは、これらの遷移を排除して、1ページでチェックアウトをすべて完了する「ワンページチェックアウト」を2023年9月25日に利用開始しました。契約プランの「Basic」、「Grow」、「Plus」のすべてのストアサイトで利用できます。

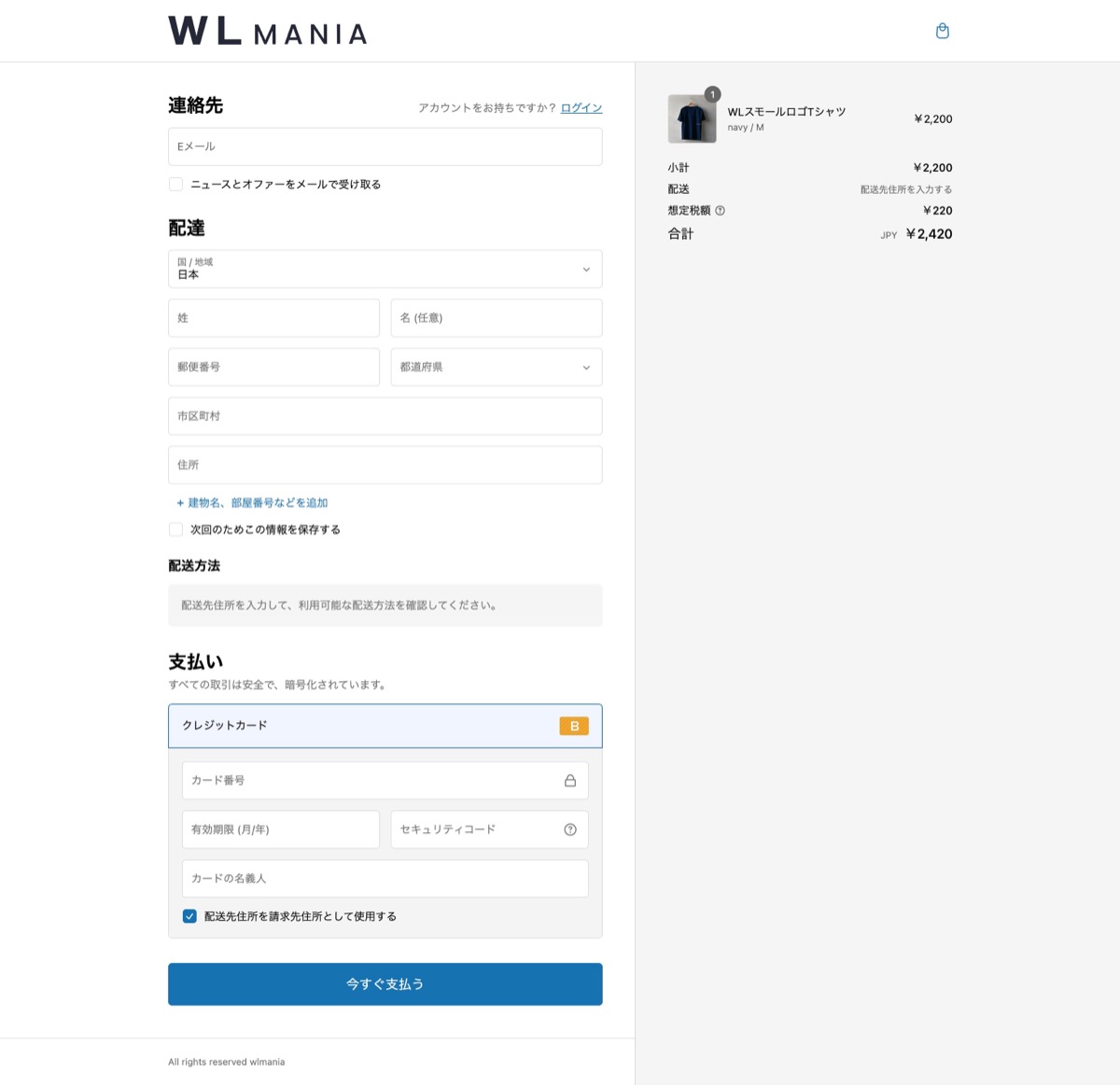
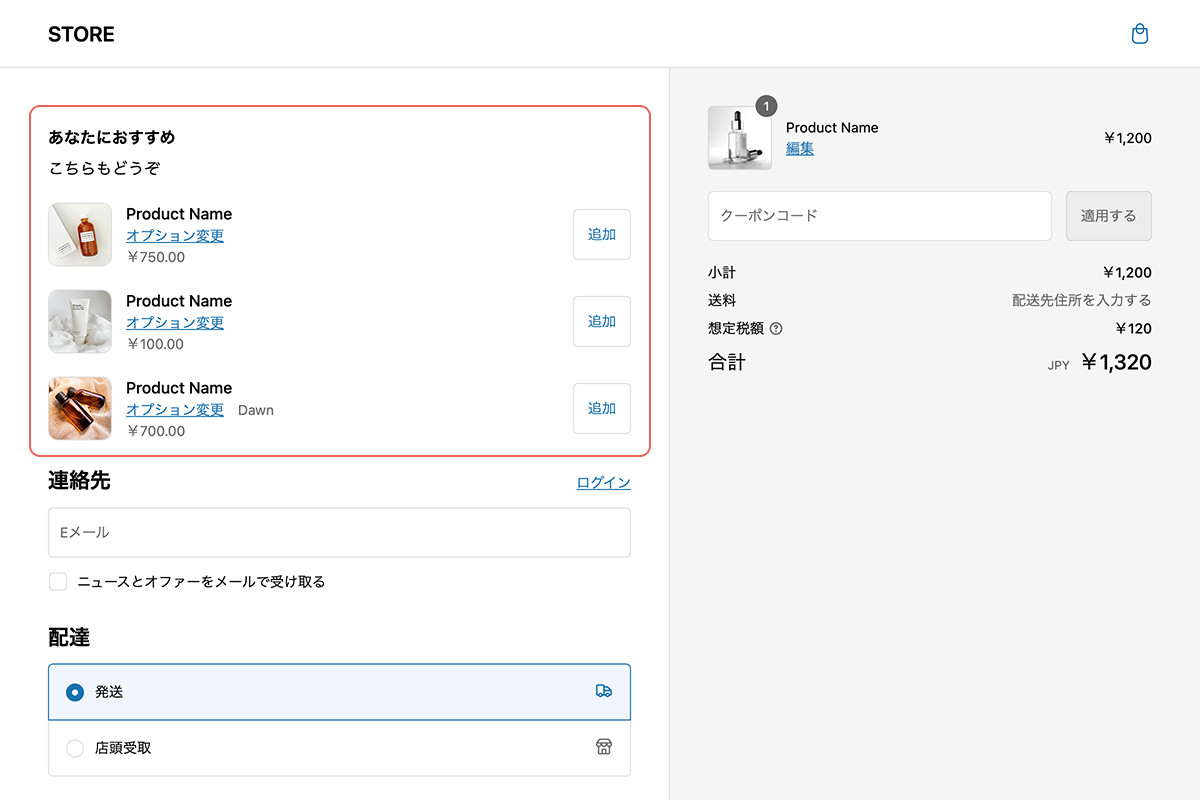
ワンページチェックアウトは、カート内容の確認から支払い詳細、配送住所・請求住所、その他の配送オプションまで1ページで確認できます。情報を入れていくとリアルタイムで必要な項目が更新され、追加の情報入力欄が表示されるため、従来は3ページ程度使っていた内容をすべてひとところで確認でき、購入の確定ボタンを押すまでのユーザー側の労力が大幅に削減できます。
Shopifyで実装できる販売促進の施策について、詳しくは下記の資料もご覧ください。
Shopifyでチェックアウトをカスタマイズする方法
チェックアウトページはカスタマイズが可能ですが、プランによって実施可能な範囲が異なります。
管理画面で編集する
全プラン共通で、Shopifyの管理画面からは下記のスタイルがカスタマイズできます。
- ストア名の背景画像
- ロゴの追加
- メインコンテンツエリアに背景画像または色を追加
- フォームフィールドの色
- 注文概要に背景画像または色を追加
- チェックアウトページの画像を変更または削除
- フォント
- ボタンおよびアクセントの色を変更
- 購入後ページに機能を追加
各項目の詳しい設定手順はShopify公式サイトをご覧ください。
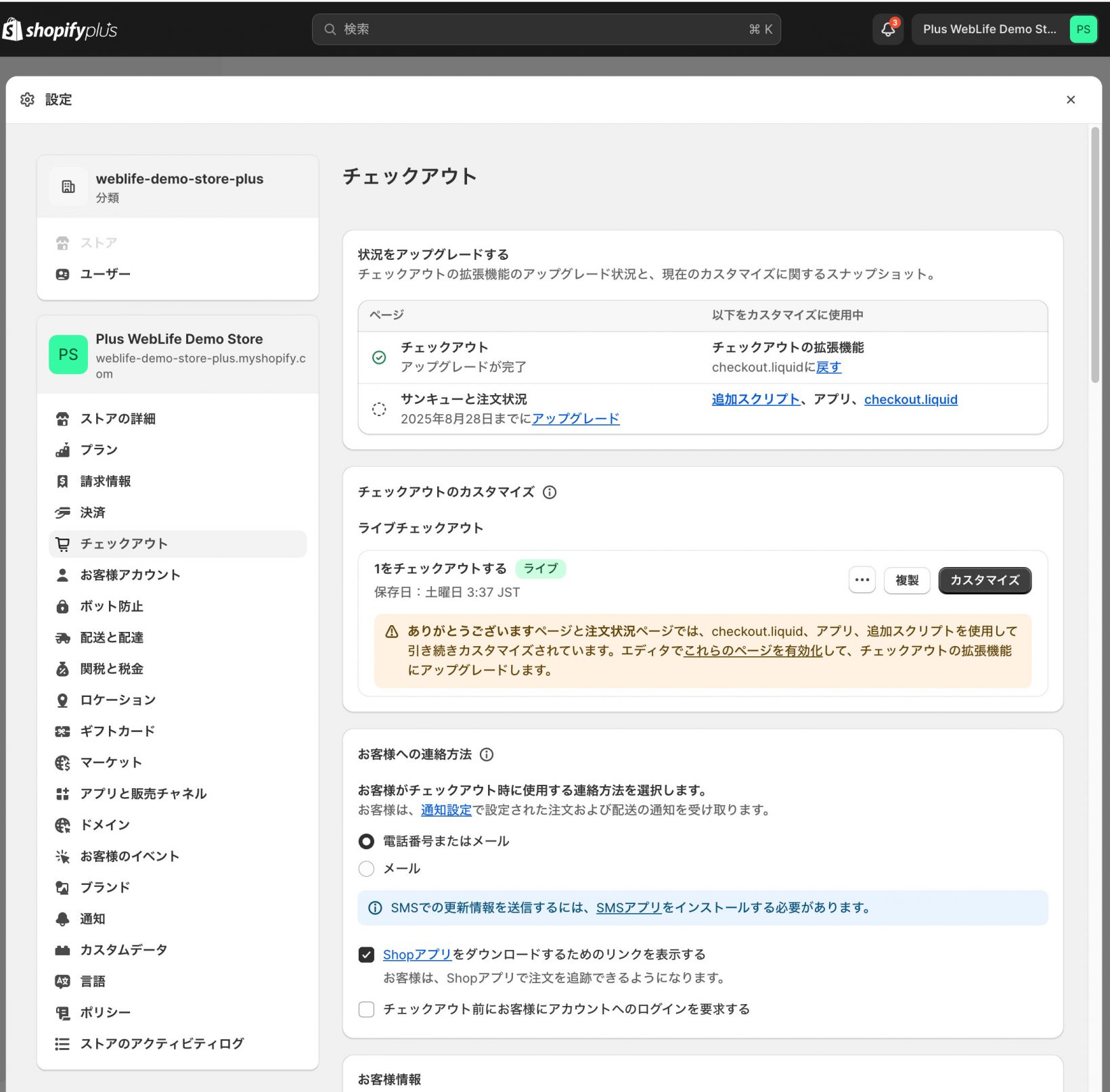
Shopify管理画面→設定→チェックアウトの[チェックアウトのカスタマイズ]コーナーから[カスタマイズ]ボタンをクリックして行います。

Shopifyの管理画面についてメニューや設定項目を徹底解説した記事も合わせてご覧ください。
Shopify Plus以外のプランではチェックアウトのコードを編集することができない
チェックアウト画面はシンプルが鉄則ではあるのですが、例えば会員登録による特典付与、ポイントの利用、ディスカウント、配送オプションなど、顧客サービスのために追加したいオプションや、購入後に表示するマーケティング情報など、チェックアウト画面をさらに充実させたい場合はあります。Shopify Plusプランのストアでは、これらのチェックアウトのカスタマイズが可能になります。
通常プランとの違いやPlus限定機能の活用についてはこちらをご覧ください。
要件定義と実装にかかる期間
カスタマイズ範囲にもよりますが、チェックアウトページのみのカスタマイズはアプリを使用することで短期間で実現が可能です。
アプリの設定自体は長くても数時間で完了しますので、その前段階としての準備が重要です。どういったコンテンツをどのような条件で表示させるのか、離脱が起きている箇所を見極めるなど、要件を決めるフェーズを慎重に行うことが大切でしょう。
なお、BiNDecではチェックアウトページのカスタマイズ含め、新規立ち上げやリプレースの90日構築プランもございます。ぜひこちらもご覧ください。
Shopifyチェックアウトのカスタマイズ機能(開発者用)
チェックアウト拡張機能(Checkout Extensibility)は、以前のチェックアウトカスタマイズ機能であるcheckout.liquidから移行され、よりカスタマイズのしやすさを備えた機能です。ただし、利用にはプログラミングの知識が必要です。
エクステンションには次のような機能があります。
- Checkout UI extensions…商品情報、配送、支払い、注文内容のまとめなどの項目をチェックアウト画面に追加できます。購入する商品に関連する商品の提示、サンプル(プレゼント)追加オプションなども可能になります。
- Checkout Branding API…チェックアウト画面のカラーやフォント、ロゴ追加などの外観をカスタマイズします(執筆時ではβ版)。
- Shopify Functions…チェックアウト時のバックエンドの機能をカスタマイズすることで、決済手段や自動ディスカウント、地域や国ごとの配送ルールの使い分け、Shopify Functions APIではチェックアウト関連のアプリの開発などが行えます。
- Post-purchase checkout extensions…購入完了後のページに、カスタムのUIやコンテンツを追加することができます(執筆時はβ版)。
- Web pixel app extensions…顧客の行動データをマーケティングキャンペーンの最適化や分析のために集計します。
Checkout Extensibilityは、2023年夏から利用可能になり、Shopifyパートナー、開発者向けに公開されています(一部の機能はβ版で限定公開になっています)。
チェックアウト拡張機能(Checkout Extensibility)への移行ガイド
Shopifyで実装できる販売促進の施策について、詳しくは下記の資料もご覧ください。
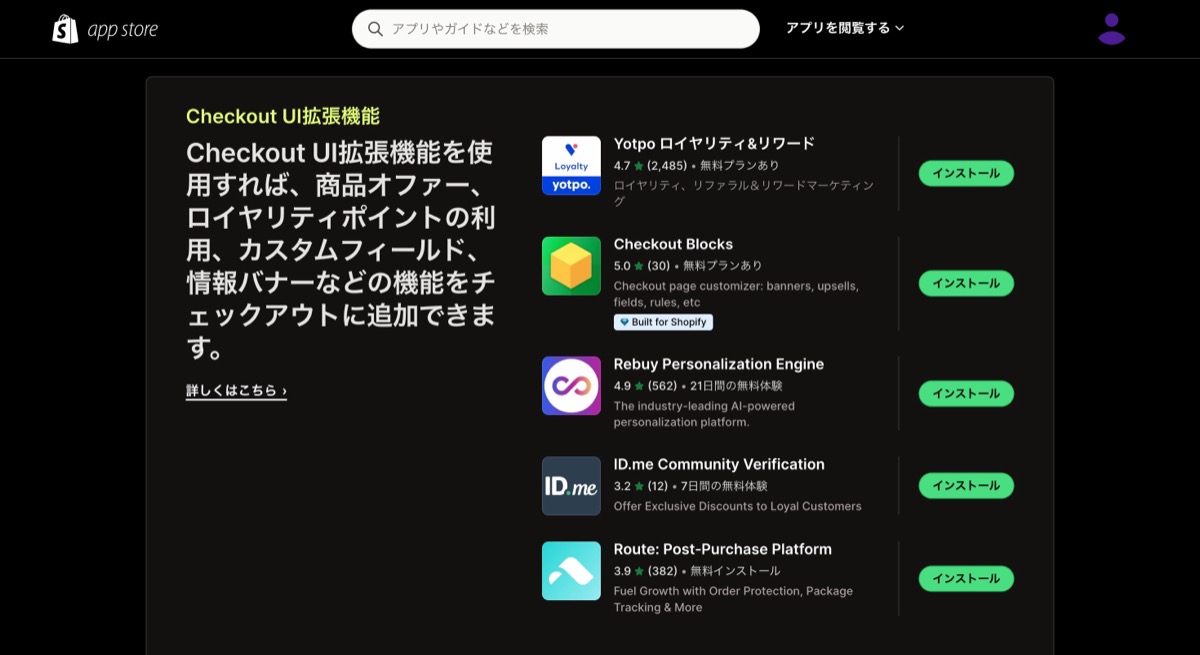
欲しい機能を追加可能な便利なチェックアウト関連のアプリ3選
Shopifyのチェックアウトまわりに便利な機能を追加したい場合、アプリの導入で実現可能です。Shopifyのアプリストアから、Checkout UI拡張機能やShopify Functionsを追加すれば、商品のオファーやポイントの利用、カスタムフィールド、割引、行動データ集計などを、チェックアウト画面に追加できます。

ただし、前述の通りアプリの利用はShopify Plus限定です。また、アプリを追加する際も自社ECの機能との整合性や運用方法をしっかり確認できる開発者と共にカスタマイズを進めてください。
ここでは、Shopifyのチェックアウトカスタマイズにおすすめのアプリを3つ紹介します。
その他のおすすめShopifyアプリについては下記の記事をご覧ください。
おすすめチェックアウトアプリ1:Qikify Checkout Customizer(Qikify Checkout Plus)

Qikify Checkout Customizerは、チェックアウトページと購入完了ページにコンテンツブロックの追加ができます。ブロックの表示は購入内容や顧客情報など細かく条件を指定できます。
ブロック追加以外のチェックアウト周りの機能も充実しており、デザインや支払方法・配送方法の表示をカスタマイズしたり、カート内の商品編集の拡張も可能。ブロックによってはA/Bテストを設定できたり、解析ツールも用意されているので、拡張による効果測定もできる点がメリットでしょう。
翻訳設定で言語ごとにテキストを編集できるので、多言語にも対応できます。
元は英語のアプリですが、主要な設定画面は日本語表示に対応しています。ただ、部分的に英語のままの箇所もあり、わかりづらい点ががあったり、サポート周りも英語がメインなのでその点がデメリットとなりえます。
機能一覧
- チェックアウト拡張機能:条件を指定して、チェックアウト画面にコンテンツを追加したり、カートの編集を拡張
- 購入後の拡張機能:条件を指定して、購入完了画面にコンテンツを追加
- カスタマイズ:チェックアウトページのデザインカスタマイズや、支払方法・配送方法の表示をカスタマイズ
- アナリティクス:追加したコンテンツの利用状況
- 翻訳:言語ごとにテキストを設定
- 統合:レビューを表示するためのレビューアプリとの連携
おすすめチェックアウトアプリ2:あとプラ
あとプラはチェックアウト前後のフローに対して、コンテンツブロックの追加ができます。ブロックの表示は購入金額や購入商品、期間などの条件を指定でき、簡易的なテンプレートも用意されている点が特徴的です。
ページデザインのカスタマイズなどはありませんが、必要な機能がブロック追加だけであれば十分でしょう。今のところ多言語には対応していないため、越境ECを視野に入れている場合はその点がデメリットとなりえます。
機能一覧
- アップセルページ:条件を指定して、購入手続き後に完了画面より前にコンテンツを表示
- サンクスページ:条件を指定して、購入完了画面にコンテンツを追加
- チェックアウト拡張:条件を指定して、チェックアウト画面にコンテンツを追加
おすすめチェックアウトアプリ3:BiNDec|チェックアウトカスタマイズ
BiNDecが提供するチェックアウトカスタマイズは、チェックアウトページと購入完了ページにコンテンツブロックの追加ができます。フォームの作成や、画像やテキストの表示、おすすめ商品を指定することが可能です。
ブロックの表示は購入内容や顧客情報、アトリビュートを使った指定など細かい条件の指定もでき、スクリプトを設定することで注文メタフィールドやカートアトリビュートに情報を追加するといったより高度な設定も行えます。
ブロックの追加以外にもチェックアウト画面のデザインカスタマイズや、カート内の商品編集を拡張ができることも特徴。
また、翻訳設定で言語ごとにテキストを編集できるので、多言語にも対応できます。
機能一覧
- ブランディング:チェックアウトページのデザインカスタマイズ
- カート内編集:条件を指定して、チェックアウト画面のカートの編集を拡張
- チェックアウト拡張:条件を指定して、チェックアウト画面にコンテンツを追加
- サンキューページ:条件を指定して、購入完了画面にコンテンツを追加
- 商品レコメンド:条件を指定して、チェックアウト画面におすすめ商品を表示
- 注文拡張項目:スクリプトを設定し、注文メタフィールドまたはカートアトリビュートにデータ追加
- 翻訳:言語ごとにテキストを設定
BiNDec|チェックアウトカスタマイズでできること
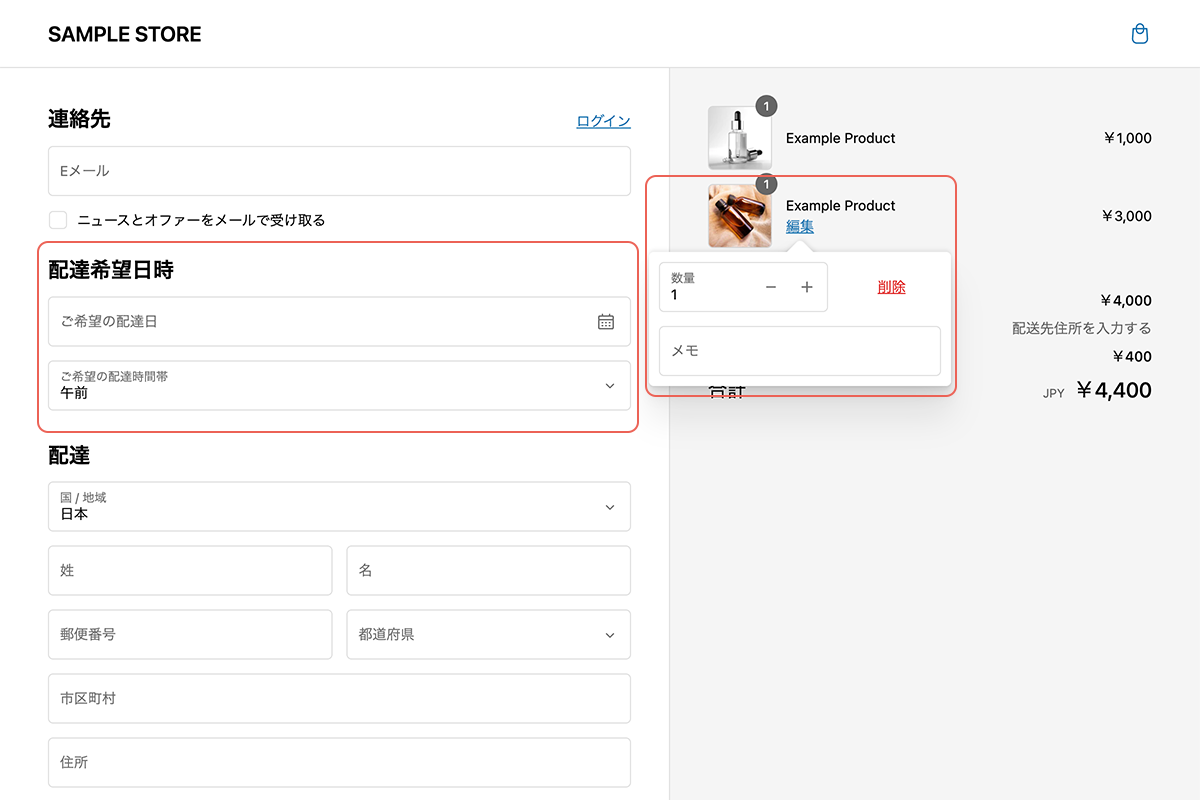
ここで、BiNDec|チェックアウトカスタマイズでできるカスタマイズの例をいくつか紹介します。

チェックアウトページにフォームなどのブロックを条件付きで追加できるので、配送先が日本であれば配達希望日のフォームを表示する、といった使い方ができます。
購入金額によって送料が変わるのであれば、購入金額をトリガーにして送料のメッセージを表示することも可能。
また、チェックアウト画面内で商品数を編集できるようにすることで1つの画面で必要な操作ができるようになり、購入者にとっても利便性が上がります。
こういった工夫が顧客の購入完了までの手助けとなり、購買率向上へと繋がっていくでしょう。

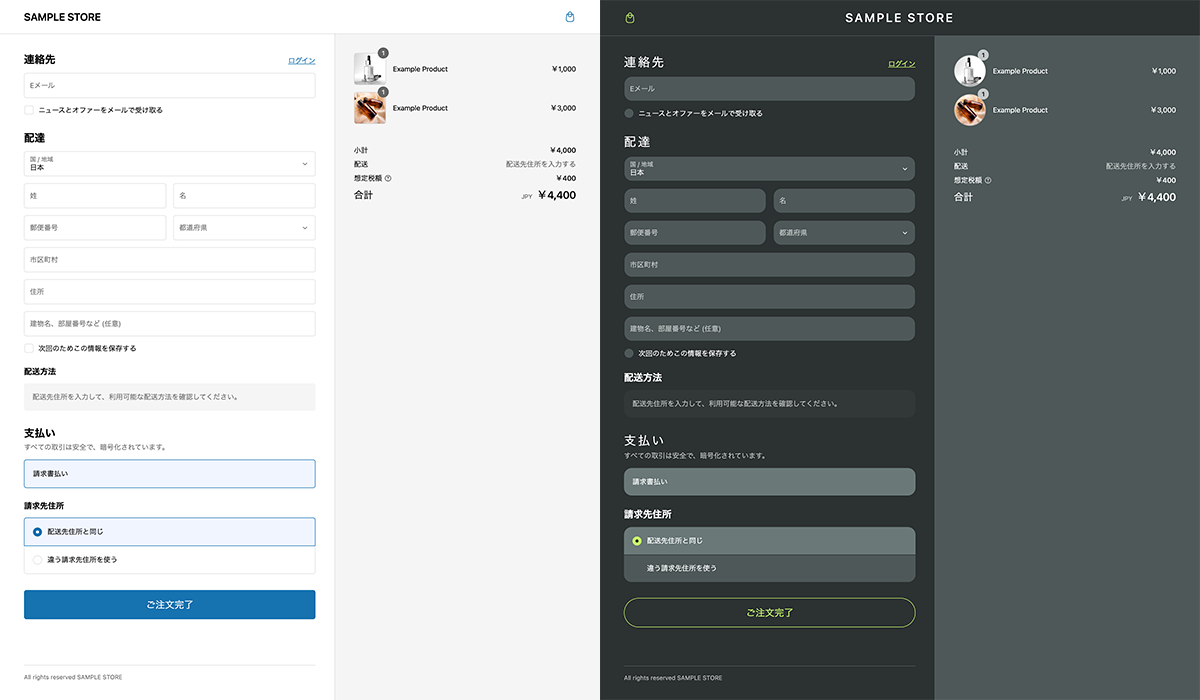
デザインをカスタマイズして購入ページとチェックアウトページの断絶感をなくすことも可能です。「同じサイトに見える」というのはブランドとしてのアプローチだけでなく、同一サイトで買い物しているという安心感にも繋がります。

また、おすすめ商品の表示などもできるので、アップセルにも有効です。購入完了画面にもブロックを追加できるので、メッセージや次回使えるクーポンを表示したりすることで、次回の購入へ繋げるためのアプローチ施策にもおすすめです。
BiNDecのチェックアウトアプリについて、詳しくはこちらのページをご覧ください。
Shopifyで実装できる販売促進の施策について、詳しくは下記の資料もご覧ください。
Shopifyでチェックアウトをカスタマイズするポイント
カスタマイズはブランディングの向上とコンバージョンアップが目的です。押さえておくべき項目と、あれこれ加えて逆効果にならないよう以下のポイントに注意しましょう。
なるべくシンプルにする
これまで解説したように、いろいろな機能があればユーザーが購入者が喜ぶわけではないことは、チェックアウト画面に限って言えば確かなことです。「配送希望日」を追加するのは役立つかもしれませんが、サブスク情報や関係のない製品のプロモーションが入ると混乱する人も多いでしょう。メルマガ登録などもある意味これに当たる可能性もあり、考慮する余地があります。
確認しなければならない項目が多いと離脱が増えるので、なるべくシンプルな構成で、すぐに購入ができる状態を目指しましょう。
多言語対応をする
Shopifyはグローバルに利用されているプラットフォームで、多言語に対応しています。自動生成で英語、ドイツ語、スペイン語、フランス語、イタリア語、日本語、ポルトガル語(ブラジル)、中国語(簡体字)に対応しています。サイト内での通貨の切り替えにはアプリなどによって導入できます。本格的に越境ECに取り組む場合は倉庫や在庫管理を含め出荷体制が整っていなければなりませんが、まずは国内対応のみでも、日本語が母語のユーザー以外の顧客を取り込みたいときには有効な方法です。
Shopifyでの越境EC(海外販売)設定方法や成功事例はこちらをご覧ください。
ストアポリシーを追加する
返金ポリシーやプライバシーポリシー、特商法に基づく表記などを含むストアポリシーは、日本語では個別に用意する必要があります。Shopifyは、ポリシーテンプレートを用いて英語ではストアポリシーをすぐに生成可能ですが、日本語では別途用意する必要があります。必要な人がチェックアウト前にストアポリシーが閲覧できるようにリンクを追加しておくことが大切です。
必ずテスト注文をする
Shopifyはテストモードでチェックアウト機能の確認をすることができます。コードをいじってカスタマイズ公開後、もしもチェックアウト部分に不具合があれば、売上が下がるどころかゼロになってしまいます。ECにとって最重要箇所のカスタマイズは細心の注意を払って手を入れましょう。
Shopifyで実装できる販売促進の施策について、詳しくは下記の資料もご覧ください。
売れないチェックアウト画面の特徴とは
最後に、チェックアウト画面が原因で売れなくなる理由も把握しておきましょう。チェックアウト画面は、機能することは大前提。店頭でお金を払ってお店を出るときと比較すればわかるように、本来は、チェックアウト画面はおもてなしの場面なのです。
ECサイトで購入する顧客は、トラブルに見舞われてサポートセンターに問い合わせたり、抽選に応募するモチベーションを持った顧客とは異なり、ちょっとした使いづらさでも購入を断念しがちです。
以下に売れなくなるチェックアウト画面のよくある問題と対策をいくつか紹介しましょう。
顧客情報の入力フォームが適切でないサイト
送付先住所について、郵便番号や住所を「ここは全角で入力してください」「ここは半角で入力してください」などそれぞれの入力方法をユーザーに求めてくるのがよくある例です。何度かエラーが出てしまうと、購入モチベーションも下がってきます。請求先住所も同じなのに2度入力させるなどは言語道断です。
Webブラウザには、「自動フォーム入力」の機能があり、フォーム側でautocomplete属性を使っていれば、正しい箇所に保存された名前、メールアドレス、住所、電話番号などまで自動で入力できるようになっています。しかし、このような機能を使わずに、あるいは自社のデータベース設計の都合などからフォーム欄の区切りなども独自仕様になっていると、住所も名前も入力できない、郵便番号や電話番号がいくつもの入力欄に分かれていて正しく入力されないなど、顧客側に煩雑な入力作業を発生させてしまいまます。
また、本来は購入に不要な情報、性別や年齢や勤務形態といったプライバシーに関わる情報を必須項目にすることも不適切です。
ブラウザやスマホの戻るボタンを使うと入力内容が消えるECサイトは、ストレスをかけるのでサイト側での改善が必要です。様々な情報をすべて入れ直しとなると顧客側の精神的ダメージから、サイトに対するネガティブな印象も生まれかねません。
Shopifyで実装できる販売促進の施策について、詳しくは下記の資料もご覧ください。
決済方法の選択肢に乏しいサイト
ECサイトでもっとも使われる決済方法はクレジットカードですが、対象とする顧客層や初回購入でクレジットカード利用に不安を感じる層などに対してそれ以外の決済方法も用意しましょう。自分が使いたい決済方法が選べないと、この段階で購入を諦めざるを得ない購入者もいます。
若者向けの商品を販売している場合は後払いやコンビニ払いなど、自分のクレジットカードを持っていなくても支払える決済手段、高年齢層向けでは着払いなど商品と交換で現金やクレジットカードで支払える決算手段が求められる傾向にあります。また、高額商品ではBNPLなどのスマホ登録での分割払いを用意するなども有効です。
ターゲットの属性ごとのおすすめ決済方法については下記の記事もご覧ください。
クレジットカード情報を与えるのが不安になるサイト
ECサイトは急速に増え続けています。その一方で、フィッシングサイトと呼ばれる個人情報やクレジットカード情報を盗み取る悪意のあるサイトも急増しています。ファッション系ECを例に挙げれば、SNSの商品の広告リンクをたどっていくと販売サイトが表示されるものの、購入しても商品が届かない、メールアドレスやカード番号だけが盗まれるといったことが頻発しています。
そのため、購入する前のユーザーは、サイトの見た目はもちろん、ドメイン、サイトのクチコミ、カートのシステムなど、あらゆる面でサイトが安全そうかどうかを調べ、どこか不安な点があれば購入を止めるしかありません。D2Cでは独自ドメインも問題です。.jp以外のドメインは、まず信頼度は下がりますし、.jpでも.comでもないトップレベルドメインを使用しているとどの国の企業か、どんな業種かなどがわかりづらく、ユーザーの不安度は増すと言えます。
さらにサイト名などで評判を検索しますから、ネット上に「商品が届くのが遅かった」「サポートから連絡が来ない」などのクチコミが拡散されれば、「不安なサイト」認定されてしまうことに注意しなければなりません。ECサイトのセキュリティ対策に関する詳細は下記の記事もご覧ください。
配送方法、送料、返品条件に対する不満
配送料や税金、手数料などがチェックアウトの最終画面で表示され、その高さにひるんで離脱するというケースもあります。送料を無料にすることはできなくても、あらかじめ手数料などについての説明や「○○○円以上お買い上げて手数料無料」などのサービスを提案すると、チェックアウト時に離脱してしまう可能性を下げられるでしょう。
Shopifyで実装できる販売促進の施策について、詳しくは下記の資料もご覧ください。
決済で外部サイトへ移動した際の遅延やエラー
オンライン決済を完了させる際に、購入確定ボタンを押したあと画面が止まってしまうサイトは決済システムの改善が必要でしょう。このようなサイトはユーザーを不安にさせます。
スマホの利用者が増加したことで、ECでの購入もPCよりスマホが上回り、誰も場安定したWi-Fi環境で購買を行うとは考えられません。そのため、モバイルフレンドリーな決済が可能かも検証しておくべきです。
また、決済システムとの契約形態によっては、信頼の低いサイトがクレジットカード会社から防犯のため決済拒否(不正検知)されてしまうケースもあり、すぐにサイト側で解決できない問題もあります。
Amazon Payチームも、いま紹介した内容と共通するアドバイスを発表していますし、そのソースである前出のBaymardは、カート落ちした理由についてのユーザーのアンケート結果を公開しています。
このアンケートで目を引くのは、購入しようとしたが、チェックアウトの手順が長すぎる/複雑すぎるので離脱した、という回答者が17%も居たことです。もしもECサイトがシンプルで使い勝手のよいチェックアウトフローを提供していたら、離脱した70%のうちの17%が購入したかもしれず、それは購入者が30%以上も増えることを意味します。
このようなユーザーの声を踏まえると、チェックアウト画面は、予測不能な費用の増加がなく、スピーディーで使いやすく、余分な情報の入力が不要、すぐに購入できかつセキュリティに安全だと感じるものであるべき、と言えます。
このようなチェックアウト画面で購買者にかかる負担や、決済時に起こるトラブルを自社EC担当者側ではっきりと認識していないケースもあるかもしれません。まずは、当たり前と思っている自社のチェックアウト画面に離脱ポイントが発生していないか、また、UIが古く使いづらくないかを検討してみることをおすすめします。
Shopifyのチェックアウトカスタマイズで買いやすく便利なECサイトに!
Shopifyワンページチェックアウト自体は、どのプランを利用していてもすべてのストアで利用できます。様々な調査やデータの裏付けから、ワンページチェックアウトは従来の数ページにかかるチェックアウトよりも購買確率は上がることがわかっています。これを聞いて、他のシステムを利用しているEC担当者の中には、いますぐにでも自社ECもShopifyのようなチェックアウトを実装したいと考えた方も多かったのではないでしょうか?
また、Shopify Plusプランを利用しているストアではチェックアウト画面を自社ブランディングに沿ったデザインに変更したり、提供したいポイント画面などのオプションを追加するカスタマイズが可能です。しかし、ECの最重要箇所であるチェックアウト画面をカスタマイズする際は、必ず専門知識を備えた開発者が行い、テストを経て公開することが必要です。
BiNDecは、Shopify PlusパートナーのWEBLIFEが提供するEC構築・運用サービスです。Shopify Plusを使った構築、拡張アプリの選定から導入、ECサイト運用、最新のチェックアウトに対応したカスタマイズのご相談にも専門知識をもったパートナーがお答えします。ぜひお気軽にご相談ください。