ShopifyのテーマでECサイトをデザインするとき、フッターの「Powered by Shopify」の表示が気になるということはないでしょうか?ECサイトのデザインやブランドイメージにこだわりたい人ほどのこの表示を消しておきたいものですよね。
そこでこの記事ではShopifyのECサイトのフッターから「Powered by Shopify」の表示を削除する方法を画像付きで解説させていただきますね。
→Shopifyの豊富な構築実績を持つBiNDecがご相談を承ります。
ストアから「powered by shopify」を削除する2つの方法
Shopifyのストアから「powered by shopify」の表示を消すには2通りの方法があります。その方法とは以下の2種類です。
- 言語の編集から変更を行う
- コード編集でコメントアウトにする
どちらの方法もShopifyの管理画面の[オンラインストア]のタブにある[テーマ]より行うことが可能です。それでは、それぞれの方法の手順を画像で確認しながら詳しく見ていきましょう。
言語の編集から変更を行う方法
「Powered by Shopify」の表示の削除は管理画面の[テーマ]から簡単に行えます。こちらの方法はHTMLやLiquidの編集に慣れていない人でも簡単に行うことができます。
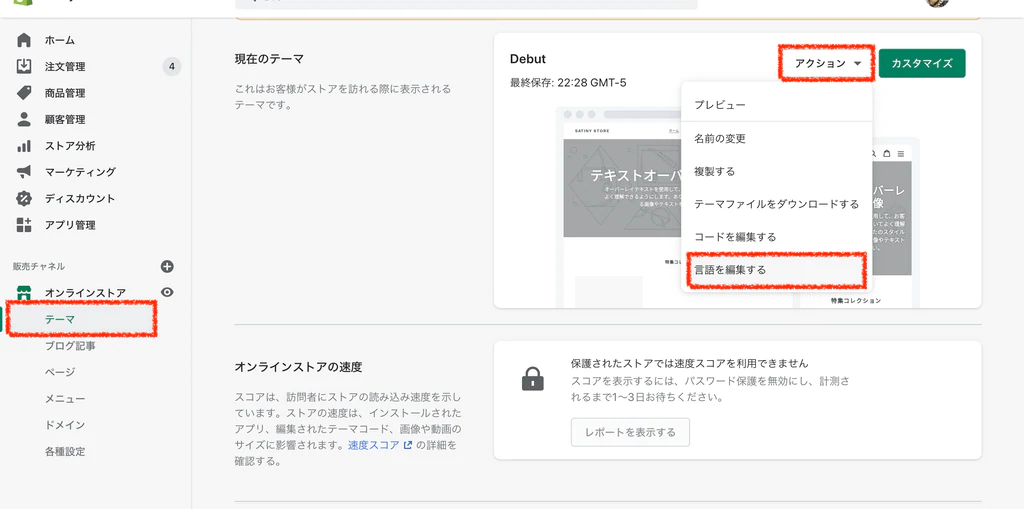
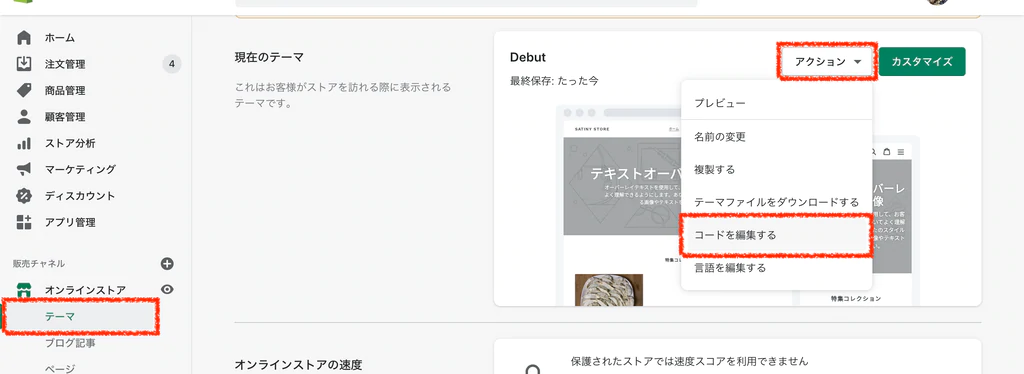
まず、管理画面の[オンラインストア]を開き[テーマ>アクション>言語を編集する]の順に進みます。

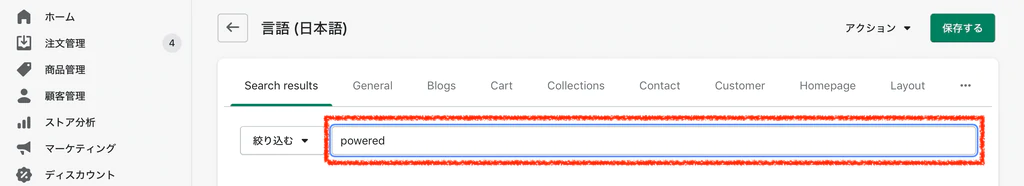
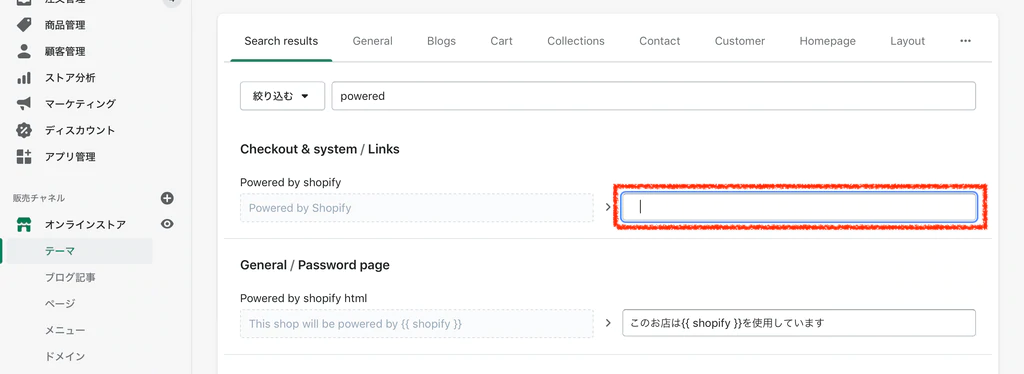
続いて言語ページの検索バーに「powered」と入力しenterキーを押します。

表示されるボックスの一番上のcheckout & system / Linksの右側のボックスに半角スペースを入力します。入力したら[保存する]をクリックします。

ちなみに、ストア名の横に社名などを入れたい場合(たとえば「©︎ストア名 by 会社名」など)はこのボックス内に「by 会社名」などと入力すれば表示させることができます。
→Shopifyの豊富な構築実績を持つBiNDecがご相談を承ります。
コード編集でコメントアウトにする
HTMLやLiquidの編集に慣れている方であれば直接コードを編集して「Powered by Shopify」を非表示にする方法でも良いでしょう。
こちらの方法も管理画面の[オンラインストア]にある[テーマ]より編集することができます。管理画面の[テーマ>アクション>コードを編集する]の順に進みます。

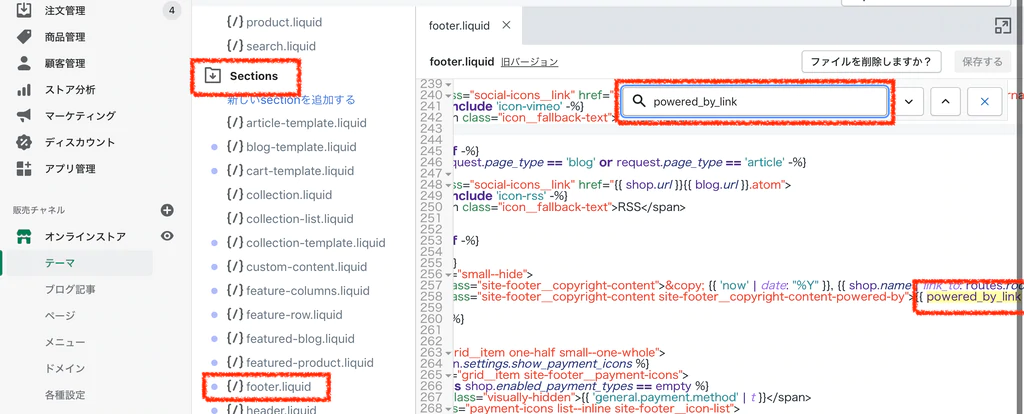
続いてのsectionのファイル内にある「footer.liquid」を選択し、パソコンの項目検索(Macの場合[command+F]、Windowsの場合は[Ctrl+F])で「powered_by_link」を検索してコードを探します。

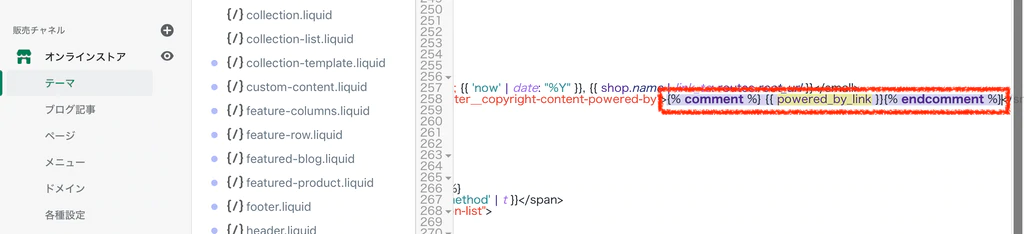
この{{ powered_by_link }}を{% comment %} {{ powered_by_link }}{% endcomment %}とコメントアウトして[保存する]を押して完了です。またテーマによってはこの{{ powered_by_link }}が<p>タグで囲まれていることがあるのでこの場合は<p>タグごとコメントアウトするようにしましょう。

この記事では{{ powered_by_link }}をコメントアウトすることを推奨していますが、参考までにもう一つの方法として{{ powered_by_link }}が含まれる行を丸ごと消してしまうという方法もあります。ただし丸ごと消してしまうと元に戻すのが簡単でないのでコメントアウトで囲む方法が無難でしょう。
ストアをカスタマイズしてオリジナリティのあるストアデザインに
今回のようなクレジットの表示はユーザーからはあまり気にならないことかもしれませんが、 運営するECサイトのブランドイメージを完璧なものにするためには是非こだわりたいところでしょう。
Shopifyには約100種類のテーマがあり、あなたのストアのブランドイメージに沿ったテーマが必ず見つかります。ブランドイメージの細部までこだわりたいのなら今回のような小さな変更にもぜひ挑戦してみてはいかがでしょうか?
Shopify PlusパートナーによるEC構築サービスBiNDec
株式会社ウェブライフでは、Shopifyを利用したECサイト構築から運用までサポートする「BiNDec」を提供しています。
ブランドイメージに合わせてカスタマイズしたECサイトのデザインや、最適な運用戦略の提案も可能です。
ShopifyでのEC構築や運用に関してお悩みの方は、気軽にお問合せください。

BiNDecのオンライン相談に申込む