プログラミングの知識がなくても簡単にECサイトを作れる「Shopify」には、サイトをおしゃれに彩ってくれる「テーマ」というデザインテンプレートが用意されています。ブランドイメージや商材に合ったテーマをダウンロードすれば、それだけで見栄えの良いECサイトを構築することが可能です。
本記事では、Shopifyでテーマを利用するメリットやテーマ選びのポイントのほか、おすすめテーマ15種類を紹介します。各テーマの特徴や、向いている業種、実際にテーマを設定する方法などについても詳しく解説しますので、Shopifyでのサイト構築の参考にしてください。

→最適なデザインでECサイトを構築、運用サポート。BiNDecがご相談を承ります。
Shopifyのテーマとは、デザイン性の高いECサイト作成のためのテンプレート
Shopifyのテーマとは、デザイン性の高いECサイトを簡単に作成できるデザインテンプレートです。テーマストアから希望のテーマを選んで「テーマを試す」または「Try theme」ボタンをクリックするだけで、イメージに合ったECサイトを作れます。プログラミングやウェブデザインの知識がなくてもECサイトのデザインを簡単に変更できます。
テーマには無料のものと有料のものがあり、無料のテーマならコストをかけずに手軽に試せますから、まずはいろいろなデザインを反映させてみましょう。また、テーマにはそれぞれ、商品の検索機能や商品画像のズーム機能といった機能が搭載されています。利用したい機能性を満たすテーマを選べば、ECサイトの使い勝手や顧客にとっての利便性の向上も可能です。
無料テーマと有料テーマ、それぞれ下記のような特徴があります。
無料テーマの特徴
無料のテーマには、コストをかけずにデザイン性を高められるという大きなメリットがあります。まずは無料のテーマで、テーマを変えるとどのように見え方が変わるのかを確認してみるのがおすすめです。ただし、無料のテーマは機能性やカスタマイズ性が有料のテーマに比べて限定的です。
有料テーマの特徴
有料のテーマは、導入時のコストがかかりますが、無料のテーマよりも柔軟なカスタマイズが可能で、多くの機能を有しています。デザイン性も、無料のテーマよりも優れているものが多いといえます。
テーマのカスタマイズは、元々用意されているデザインをアレンジしていくことになるため、プログラミングの専門知識がなくても可能です。自社でECサイトのデザインをゼロから構築するのは難しいけれど、商材やブランドイメージに合ったデザインにしたい場合は、有料テーマのカスタマイズは有力な選択肢です。
ただし、日本語に対応していないテーマを利用する場合、導入時の説明が理解しにくいといった問題が発生する可能性もあります。対応言語については、事前に確認しておくことをおすすめします。
→最適なデザインでECサイトを構築、運用サポート。BiNDecがご相談を承ります。
サイト構築にShopifyテーマを利用するメリット
ShopifyでECサイトを構築する際は、テーマを活用しましょう。テーマを利用すれば、集客にもつながる下記のようなメリットが得られます。
デザイン性が増す
Shopifyのテーマを利用すれば、プログラミングやウェブデザインの知識がなくても、簡単にデザイン性の高いECサイトを構築できます。
ECサイトを訪問したユーザーが最初に目にするのは、トップページのデザインです。商品の紹介をどれだけ工夫しても、トップページのデザインがイメージに合わなかったり、魅力的でなかったりすれば、離脱の原因になってしまいます。
Shopifyのテーマは、それぞれ異なるデザイン性を持っています。希望に合うテーマを選択してダウンロードし、ストアに設定するだけでECサイトのトップページ・商品ページ・決済ページなどのテンプレートデザインが一括で反映されるため、誰でも簡単にサイトデザインの変更が可能です。
売上アップを期待できる
自社の顧客に適した機能を持ったテーマを設定すれば、売上アップにもつながりやすくなります。モバイルでも閲覧しやすいデザイン、見やすいページ構成やメニュー表示のほか、使い勝手の良いカート機能や決済機能など、適切なテーマ選びによって購入までの顧客のハードルを下げることができます。さまざまなポイントについて、ユーザー目線で確認してみましょう。
また、SEOが施されているテーマや、SNSのアイコンが表示されるテーマなど、集客に役立つデザインのテーマもあります。
→最適なデザインでECサイトを構築、運用サポート。BiNDecがご相談を承ります。
失敗しない、Shopifyテーマを選ぶ際のポイント
2023年6月現在、Shopifyのテーマは無料で12種類、有料で125種類あります。数多くのテーマの中から自社に合ったものを選ぶためには、下記の4つのポイントをチェックしていくのがおすすめです。

商品イメージとの相性を見る
Shopifyのテーマは、それぞれ異なるイメージを持っています。シンプルなものや、ナチュラルテイストのもの、ポップなもの、スタイリッシュなものといった種類があるため、商品のイメージに合ったデザインのテーマを選んでください。
例えば、自然な木のぬくもりを大切にするナチュラル派雑貨店のECサイトが、蛍光色を使ったポップなデザインでは違和感があります。商品のブランドイメージに合ったデザインを選択することで、ECサイトを訪れた人の興味を引き、心地良いオンラインショッピングを楽しんでもらえるようになります。
ターゲット層との相性を確認する
ECサイトのデザインは、該当の商品を手に取るターゲット層に合っているかを十分に検討してください。ひと目でどのような操作をすればいいかがわかりやすいデザインを好むターゲット層もいれば、操作性が多少わかりづらくてもデザイン性の高いECサイトを好むターゲット層もいます。操作性がターゲット層に合わない場合、「面倒」と思われてしまう可能性もあります。
ターゲット層の年齢・性別・好み・利用しているSNS・消費傾向などを分析し、適したデザインを選択しましょう。詳細なペルソナを設定しておくと、どのようなデザインが適切なのか迷いにくくなります。
トップページ以外の商品詳細画像を確認する
テーマを選ぶ際は、トップページだけでなくそのほかのページのデザインや操作性についても確認するのがおすすめです。
Shopifyのテーマを選ぶとき、多くの人はトップページのデザインを確認します。確かに、商品やブランドのイメージに合うかどうかはトップページを確認すればわかります。しかし、実際にECサイトを訪れたユーザーにとっては、トップページのイメージも重要ですが、商品紹介ページが見づらかったり、必要な情報を確認しにくかったりした場合、ユーザーはストレスを感じて離脱してしまう可能性もあるのです。
テーマを選ぶときはトップページだけでなく、自社が用意するすべてのページについて、見え方・操作性・ほかのページへのアクセスの容易さなどを詳しく確認してください。実際にECサイトを訪れたユーザーの気持ちで操作してみることで、ストレスなく快適にショッピングを楽しめるかどうかを理解しやすくなります。
必要な機能がそろっているかを確認する
ECサイトのデザインは、デザイン性に富むだけでなく、必要な機能が搭載されていて使いやすいものでなければいけません。テーマによって機能性が変わるため、不自由なく利用できるかどうか確認しておく必要があります。
特に無料で利用できるテーマは、有料のテーマに比べて機能が限定的です。実際の利用シーンを想定して不都合がないかシミュレーションしましょう。
例えば、取扱商品が多岐にわたるサイトでは、絞り込み検索機能が必須です。このような機能がついておらず、商品をずらっと並べるだけのサイトでは、ユーザーが欲しい商品にたどり着けないまま離脱してしまうリスクが高まります。デザインだけでなく機能についても、自社に合っているかどうか検討してください。
→最適なデザインでECサイトを構築、運用サポート。BiNDecがご相談を承ります。
無料のおすすめテーマ5選
Shopifyの無料テーマは、どれも一切費用がかからずに利用できます。複数のテーマをダウンロードして実際に設定してみることもできるため、気軽に試してください。
なお、無料のテーマを選ぶときは、ベースとなるデザインの良し悪しだけでなく、レイアウトが変えやすくアレンジのしやすいものをおすすめします。使い方に合わせてカスタマイズできるテーマなら、より自社にマッチした使い方が可能です。
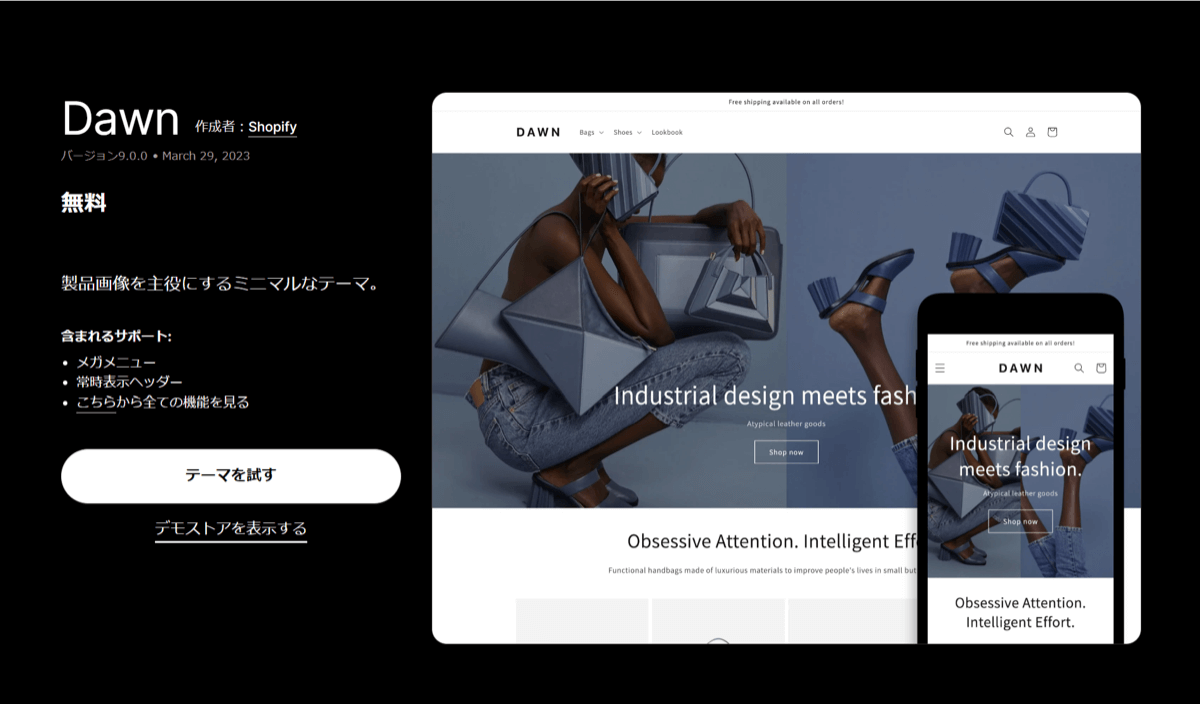
Dawn
Dawnは、ShopifyでECサイトを新規開設した際、最初に設定されるデフォルトのテーマです。モノトーンを基調とし、ミニマムなテキストとピクトグラムの洗練されたデザインとなっています。まとまりが良くシンプルで、どのような商品を扱うサイトにもマッチしやすいでしょう。アイキャッチとなるページトップのエリアで動画を埋め込むこともでき、インパクトも抜群です。
メガメニュー(クリックやマウスオーバーで表示できるドロップダウンメニュー)や、セールのカウントダウン機能、商品写真のドラッグ切り替えなど、機能面も充実しています。
また、Shopifyの最新機能にいち早く対応するため、カスタマイズしてECを構築する人にも人気のテーマです。

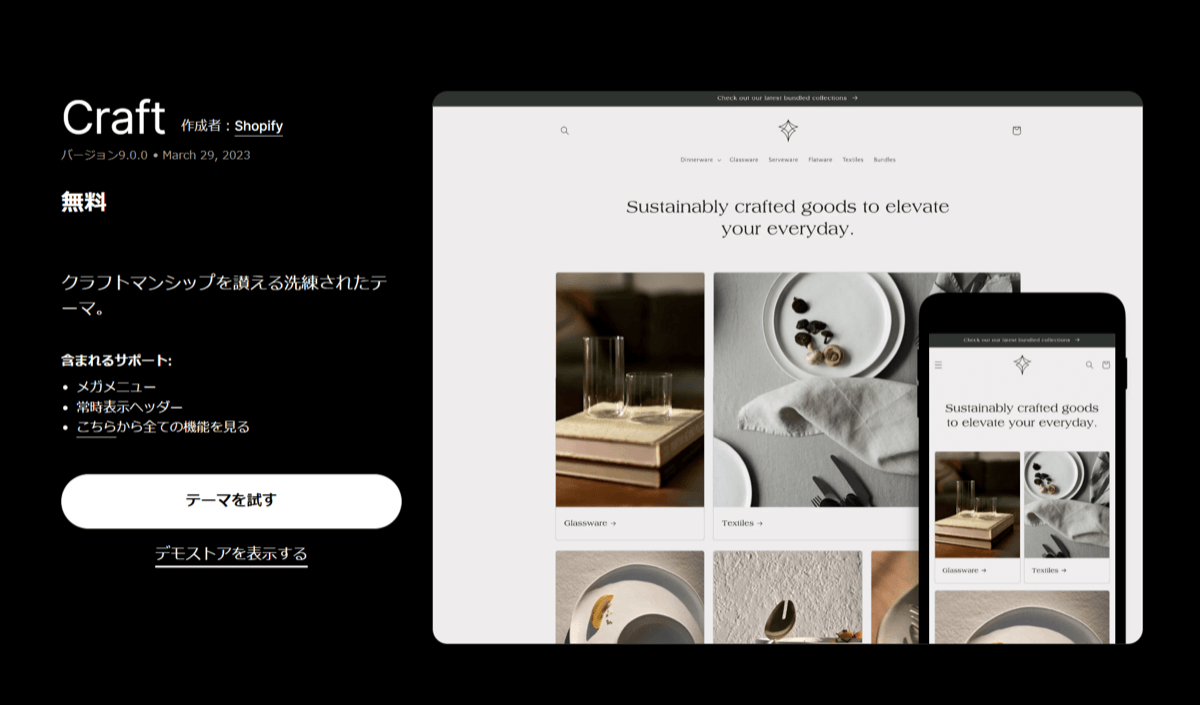
Craft
Craftは、写真をメインで見せるレイアウトになっているため、Instagramと連携して商品を販売したい事業者や、視覚的な魅力を訴えたい事業者に適しています。全体に品のあるテーマで、淡い色合いややわらかさのあるフォントは女性的な印象を与えます。化粧品や食品、食器、アクセサリーなどの販売に適したテーマです。
ただし、写真がメインになることから、クオリティの高い写真素材を複数保有していないと、残念な印象になってしまいます。商品と小物類を組み合わせた写真や、光を意識した写真など、商品の外観を伝えるためだけではない、デザイン性やイメージをユーザーに訴求できる写真が必須です。

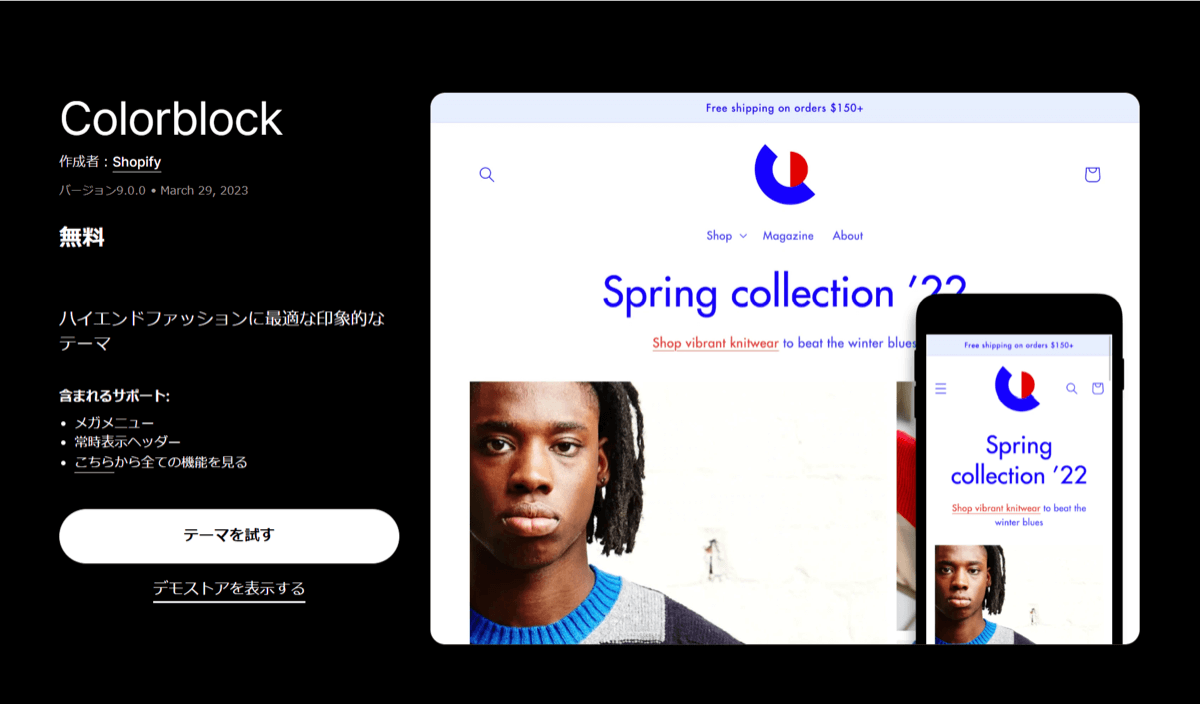
Colorblock
Colorblockは、原色を使ったカラフルで元気な印象のテーマです。ポップでアクティブな雰囲気があるため、明るくはっきりとした色合いの商品や、健康的なイメージを大切にしたい商品に適しているでしょう。イメージが合致するアパレル製品やホビー・子供用品、スポーツ用品などを取り扱うECサイトにおすすめです。
メガメニューや常時表示されるヘッダー、フィルタリング機能などが搭載されており、多くの商品を取り扱うECサイトでも利用しやすい機能がそろっています。ユーザーは、上部のメニューから簡単に自分が求めているアイテムを絞り込み検索できます。

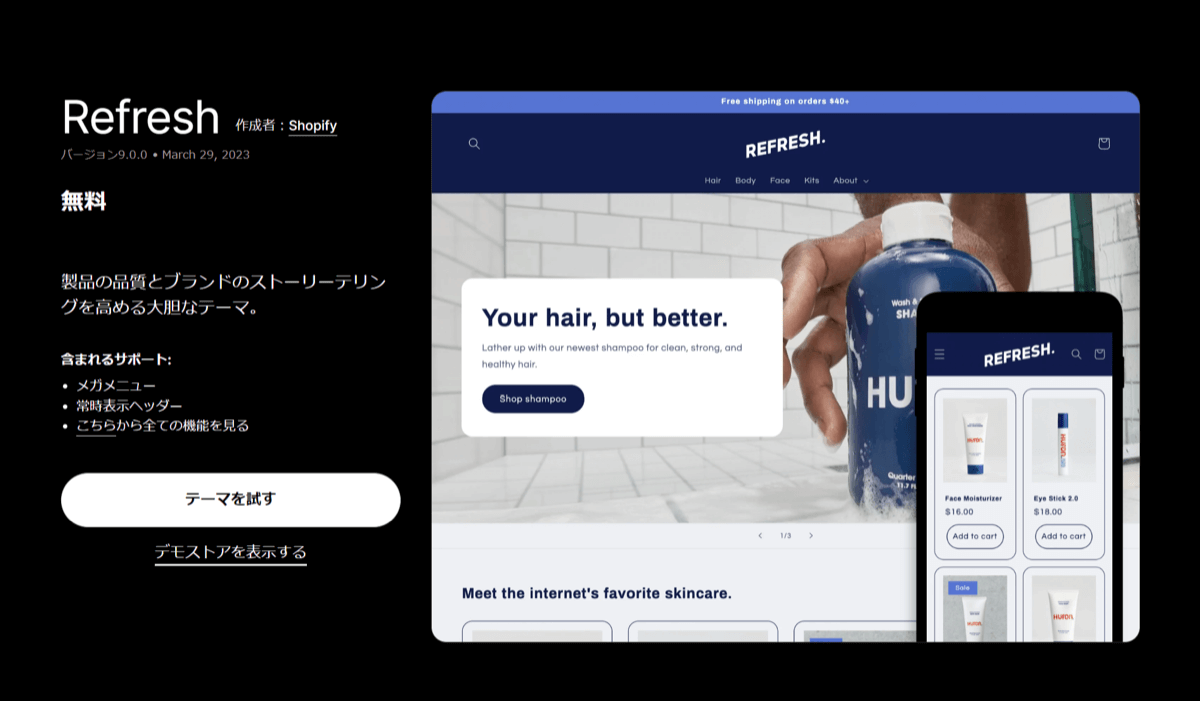
Refresh
Refreshはスポーティで男性的な印象のあるデザインです。力強くフレッシュなテーマですから、健康商材やヘルスケア商材、スポーツ用品などを取り扱うブランドに適しています。
ただし、健康商材やヘルスケア商材には、さまざまな種類があります。例えば、年配の方向けの健康商品にはあまり適さない可能性があるでしょう。クリーンさや爽快感といったテーマのイメージに合う商材やブランドかどうかを検討してみてください。
機能性としては、価格帯別の絞り込みが可能です。価格やコストパフォーマンスを重視する層をターゲットにした商品を展開している場合に役立ちます。

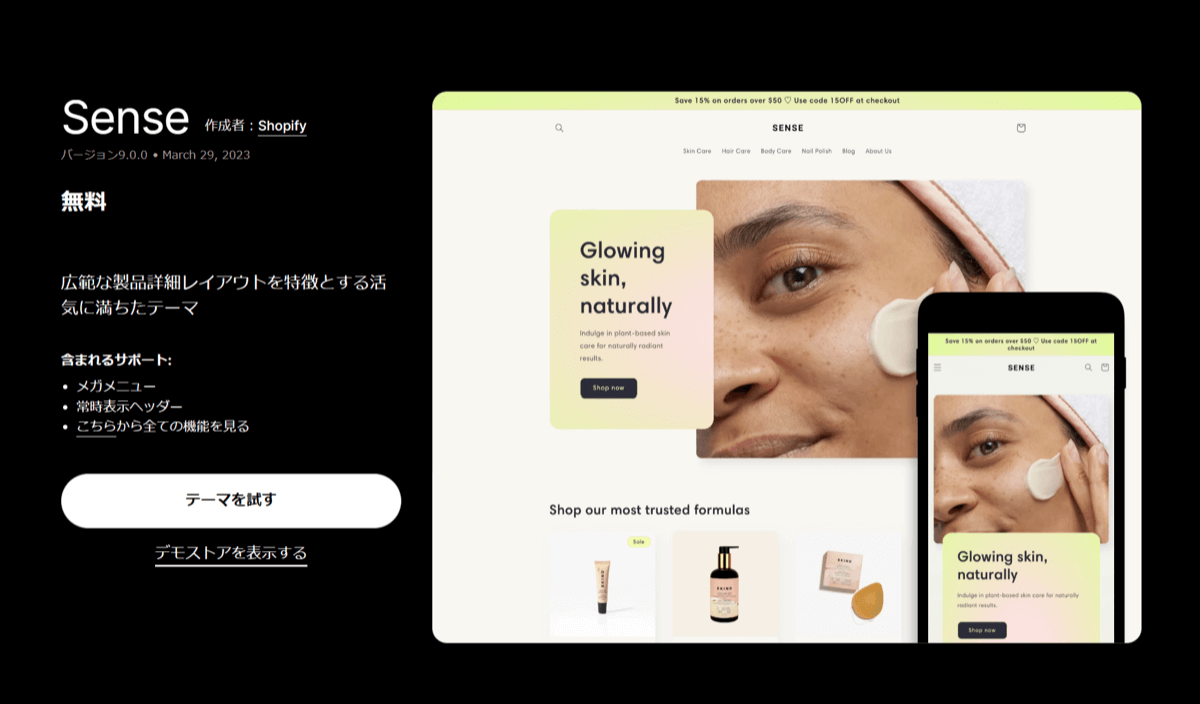
Sense
Senseは、グラデーションをベースにした優しいデザインのテーマです。自然をイメージさせるやわらかなデザインですが、フォントは比較的かっちりとしたデザインになっているため、優しさだけでなく信頼感も演出できます。
ナチュラルさと信頼の両立が求められる自然食品や、ナチュラルスキンケア用品、植物、木製食器、小物類などを取り扱うショップに向いています。商品へのレビューを掲載できるので、口コミが重視される商材にもおすすめです。

→最適なデザインでECサイトを構築、運用サポート。BiNDecがご相談を承ります。
有料のおすすめテーマ10選
有料のテーマを利用する一番のメリットは、無料のテーマよりも機能が充実している点です。そのため、デザインだけでなく、必要な機能が実装されているかどうかを重視してテーマを選びましょう。特に、下記の10種類のテーマはおすすめです。
なお、Shopifyのテーマは買い切りです。有料のテーマを使いたい場合、一度規定の料金を支払えば、その後は追加費用なしで永続的に使い続けられます。ただし、基本的にテーマを作成しているのはサードパーティー(Shopify公式以外の企業)です。アップデートが止まってしまうと、機能が使えなくなるといった問題が起こる可能性があります。
テーマを利用するのではなく、BiNDecのようなShopifyでのECサイト制作を代行するパートナーに依頼すれば、Shopifyのアップデートにも常にスピーディーな対応が可能です。簡単に利用できるテーマは便利なサービスですが、お金をかけてテーマを導入するのであれば、より高品質で手厚いサポートを受けられるパートナーへの依頼を検討してみることをおすすめします。
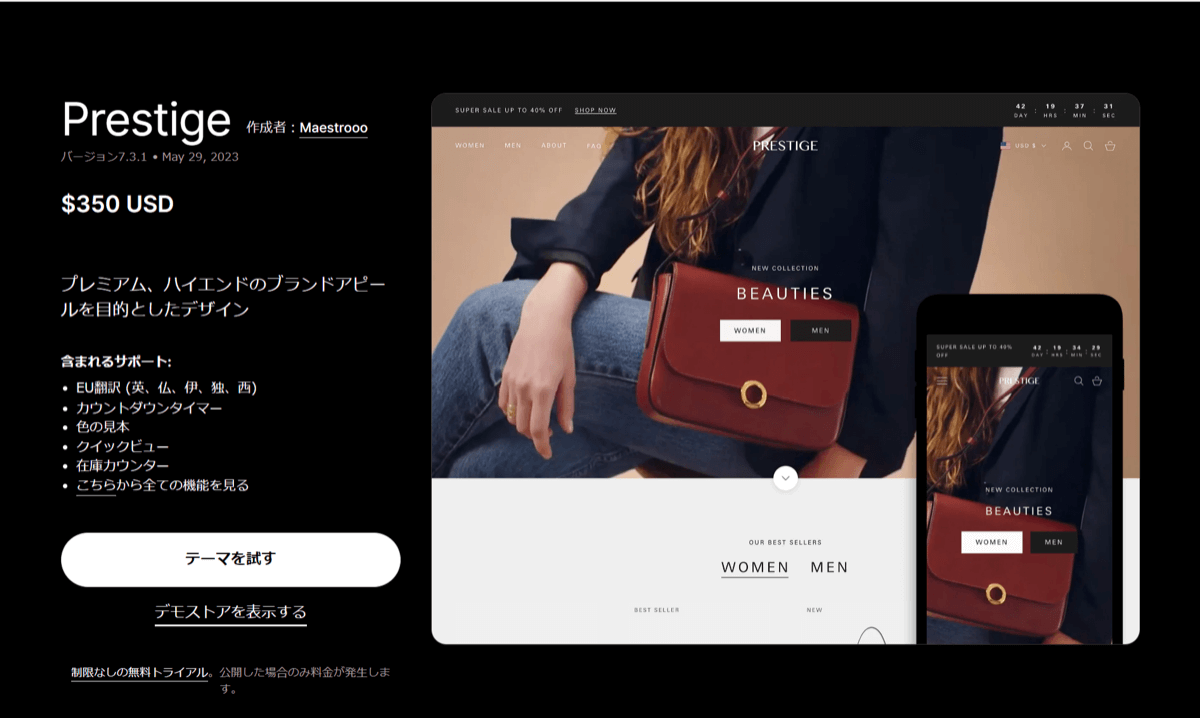
Prestige
Prestigeは無料で利用できるDawnと似たテーマです。こちらもシンプルで、どんな商材にもマッチしやすいという特徴があります。
ただし、機能性はDawnよりも優れています。EU圏内の代表的な言語への翻訳機能、お問い合わせフォームのカスタマイズ機能、最近閲覧した商品の表示機能などを利用可能です。Dawnに近いデザインで機能性に優れたテーマを使いたい方におすすめです。

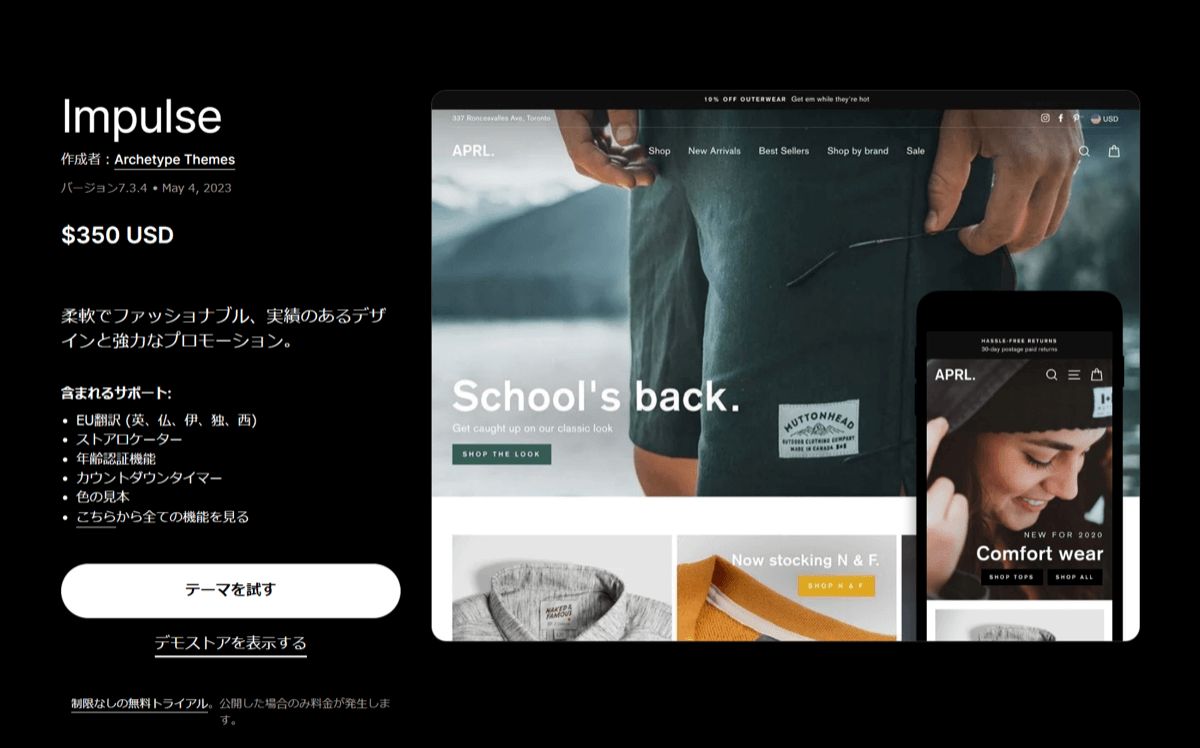
Impulse
Impulseは、モノトーンを基調としたデザインですが、余白やフォントをうまく使うことでカジュアルな印象を持たせています。ファッションや雑貨など、ジャンルやテイストを問わず幅広く利用しやすいテーマです。
メガメニューや、画像をクリックすることで商品画像が切り替わる機能、セールのカウントダウン機能など、顧客の購買意欲を高める機能や、便利にショッピングを楽しんでもらうための機能が多数搭載されています。

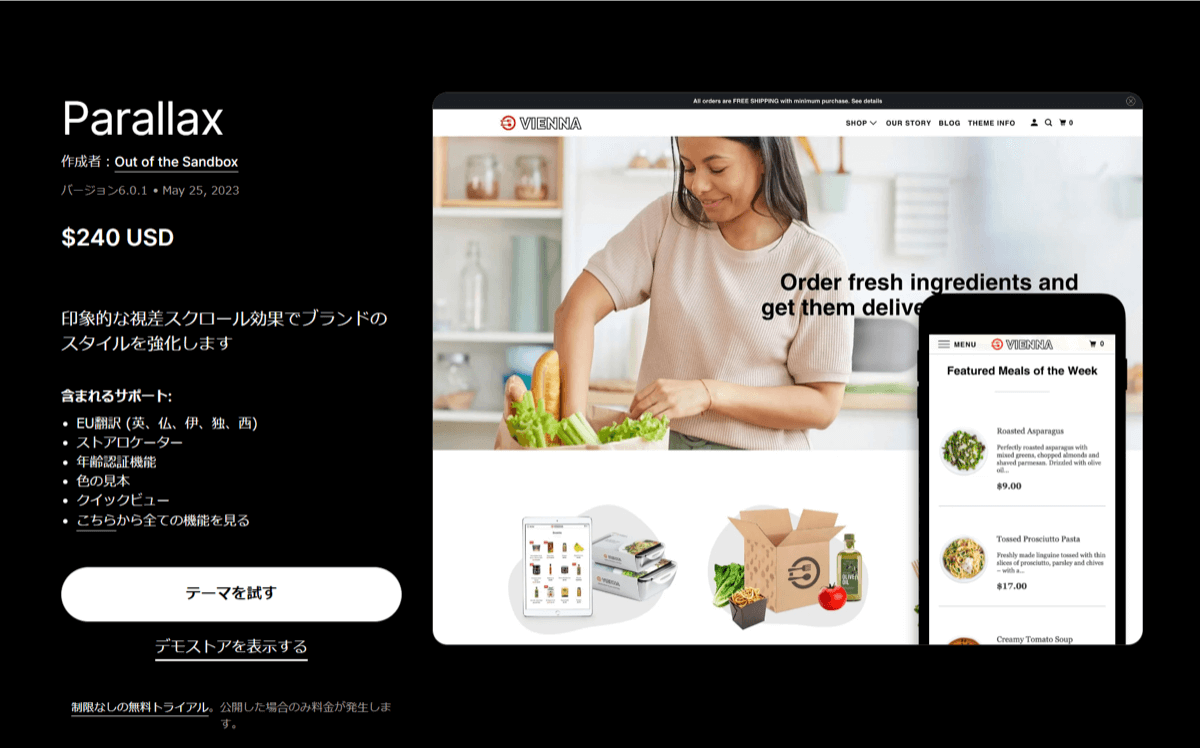
Parallax
Parallaxは、フレッシュで明るい印象のある白をベースとしたデザインのテーマです。デザイン全体に丸みがあって適度にやわらかく、清潔感があります。食品・サプリメント・ホビー・インテリアといった商品を扱うECサイトに適しているでしょう。インテリアは、重厚でレトロなものではなく、近未来的なものや明るい色合いのものにおすすめです。
また、Parallaxの大きな特徴に、ユーザーのスクロールに合わせて画像を動かせる機能があり、ユーザーに強い印象を与えることが期待できます。「デモストアを表示する」で、実際の動き方や効果を確認できます。

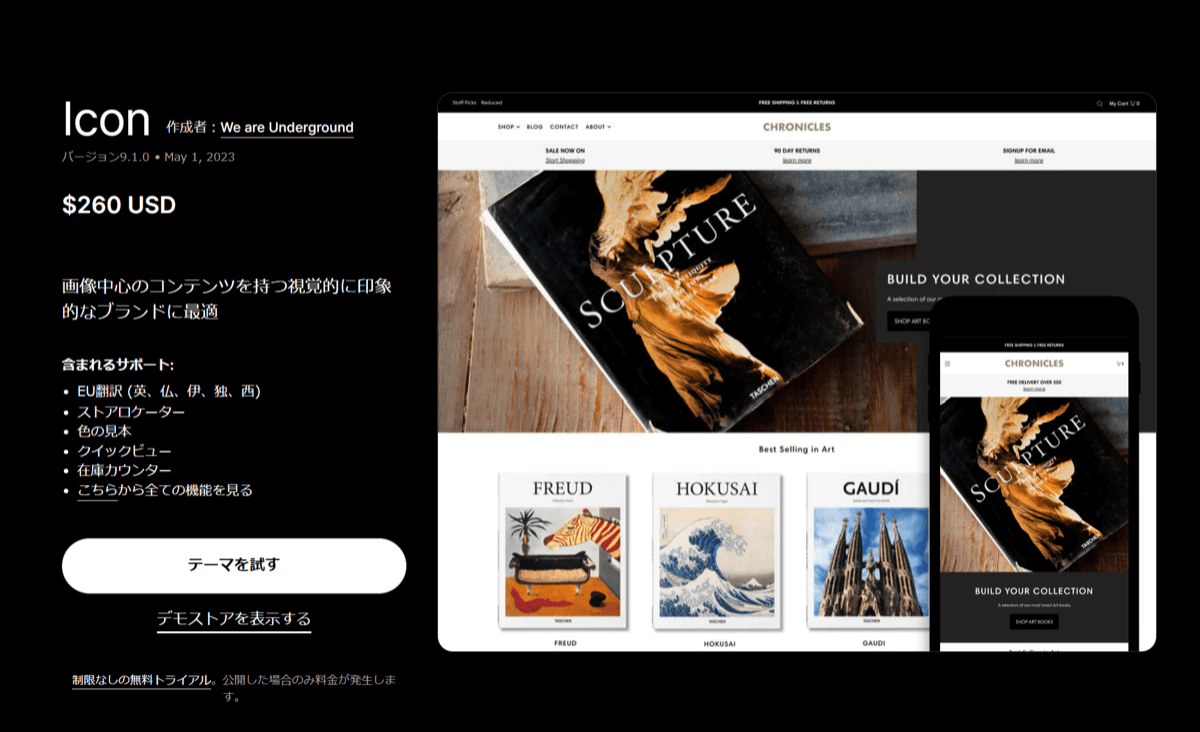
Icon
Iconは、画像を印象的に配置したデザイン性の高いテーマです。同デザインで色の違う4パターンが用意されており、それぞれ異なる印象を演出できます。デモストアで色を切り替えて確認してみることをおすすめします。
Iconは、書籍や雑誌、絵画、CDなど、似た形の商品を並べて表示させるのに適したデザインです。そのほか、スタイリッシュでデザイン性の高いアパレル製品やキッチンツールなどの雑貨類などにもマッチします。ギャラリーのように写真を並べて展示するため、同じ大きさ・同じ条件で撮影した商品画像を用意しましょう。
在庫カウンターや顧客が実店舗を探すのに役立つストアロケーター機能が搭載されているので、実店舗とECサイトの両方で商品展開をする場合にもおすすめです。

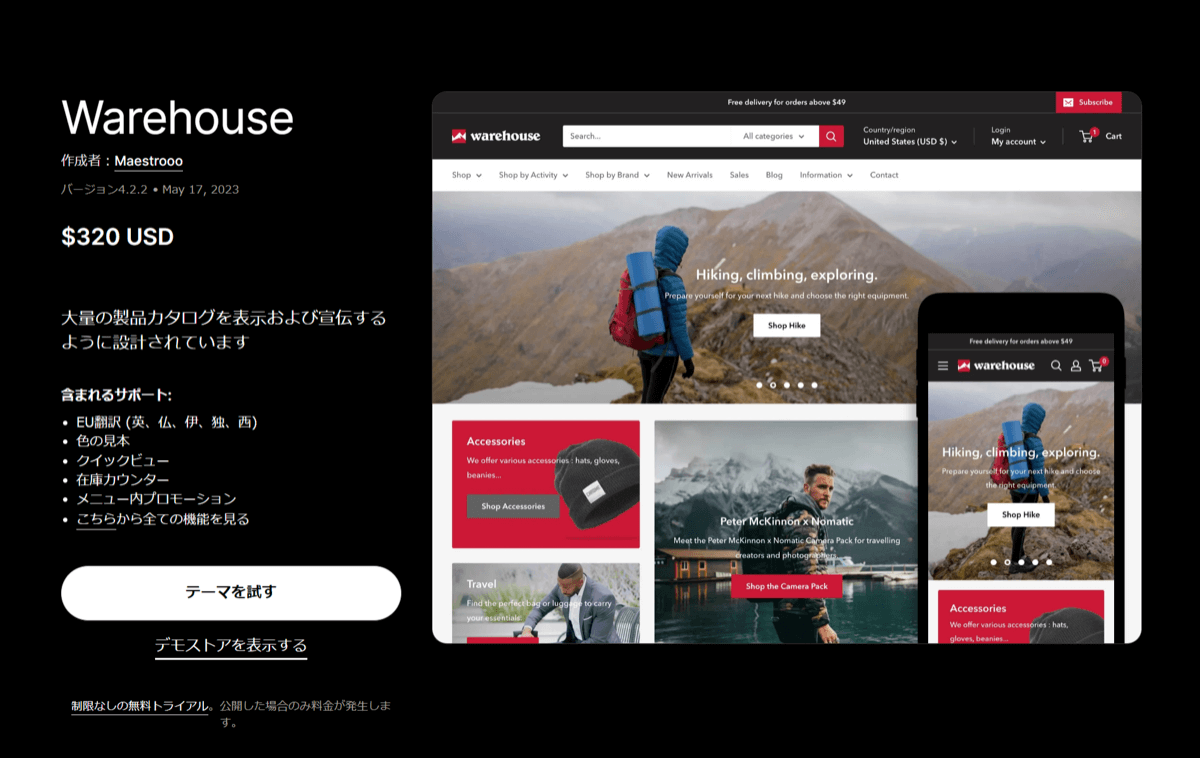
Warehouse
Warehouseは、カタログのように多くの商品を表示するのに適したテーマです。全体に余白をあまりとらず、情報を凝縮して表示しますが、画像のサイズなどをうまく調整しており、窮屈さを感じさせにくいつくりになっています。
アウトドア用品やスポーツ用品など、関連商品を多く表示することで興味を持ってもらいやすいECストアにおすすめです。

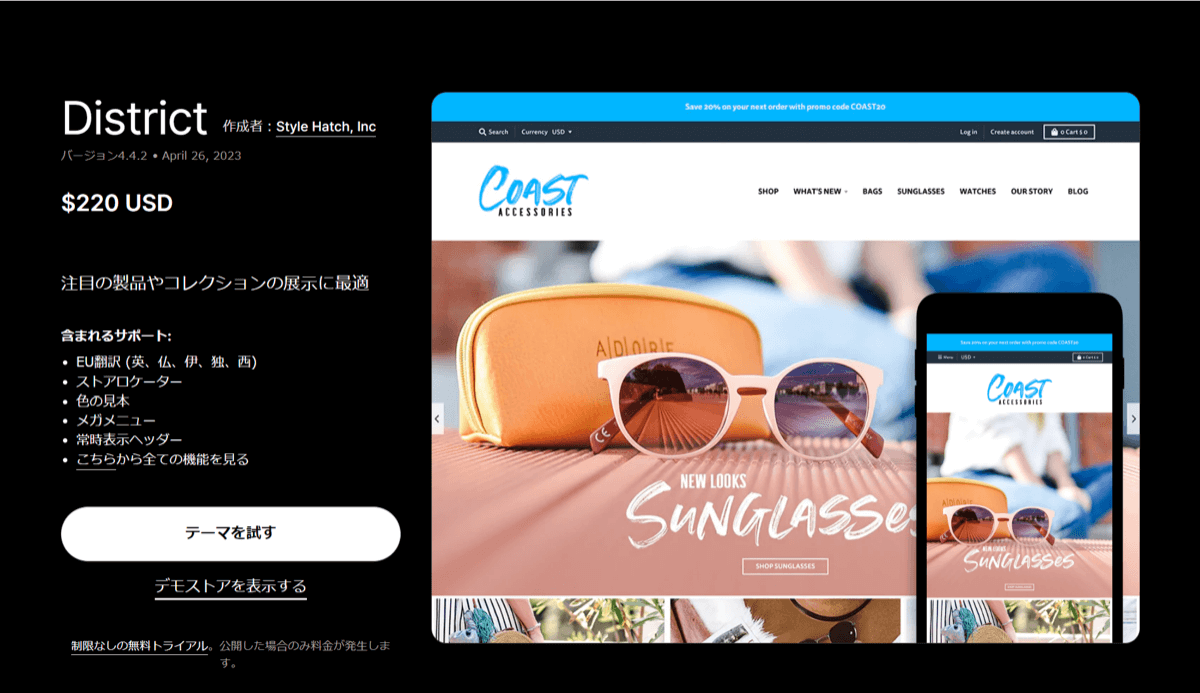
District
Districtは、はっきりと鮮明なデザインで、商品を印象的に見せます。まったくパターンの違う3色が用意されているため、色を切り替えて雰囲気を確認してみましょう。
色ごとに雰囲気は異なりますが、どれも衣類やサングラス、小物など、アパレル関連のECサイトにおすすめです。ストアロケーター機能や色見本機能も、実店舗を持つアパレルショップに適しています。

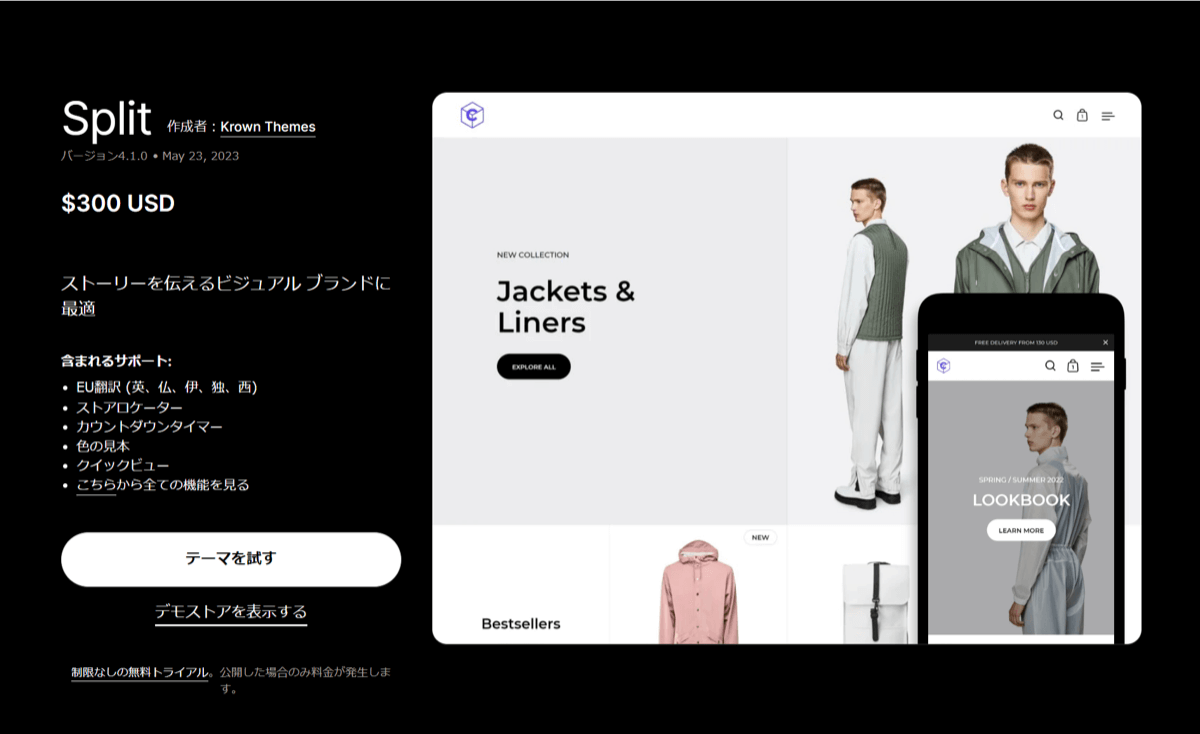
Split
Splitは、画面全体を分割するようにレイアウトされた、非常にデザイン性の高いテーマです。トップに配置する写真素材によって、訪れた顧客に大きなインパクトを与えられることが期待できます。ポップアップを出したり、一部のブロックを固定したまま写真をスクロールさせたりといった印象的な動きのあるECサイトを作ることが可能です。
きっぱりと色味をわけたデザインになっているため、クールな印象を出しやすいといえます。衣類やサングラス・バッグ・靴などのアパレル商品におすすめです。

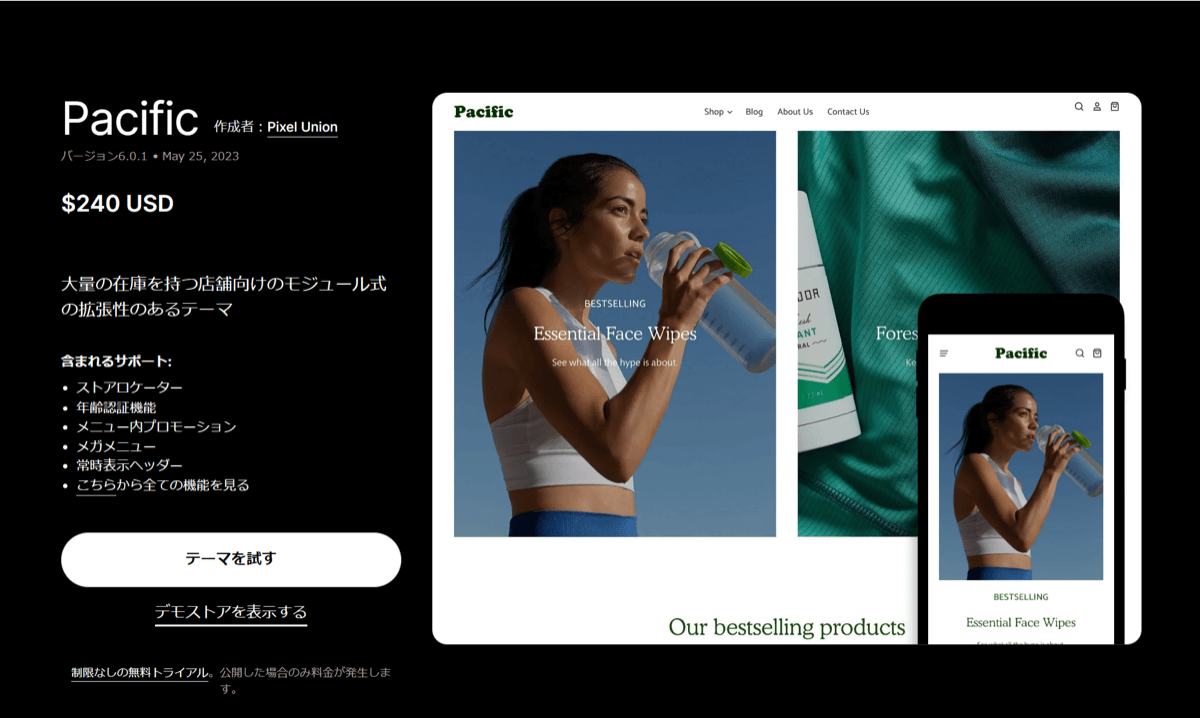
Pacific
Pacificは、白を基調に、装飾を最小限に抑えたシンプルで清潔感のあるテーマです。長めの文章を挿入できるため、写真だけに頼るのではなく、詳しい商品の情報をユーザーに伝えられます。
スポーツ用品やサプリメント・アウトドア用品・衣類・雑貨といった商品にマッチしやすいでしょう。

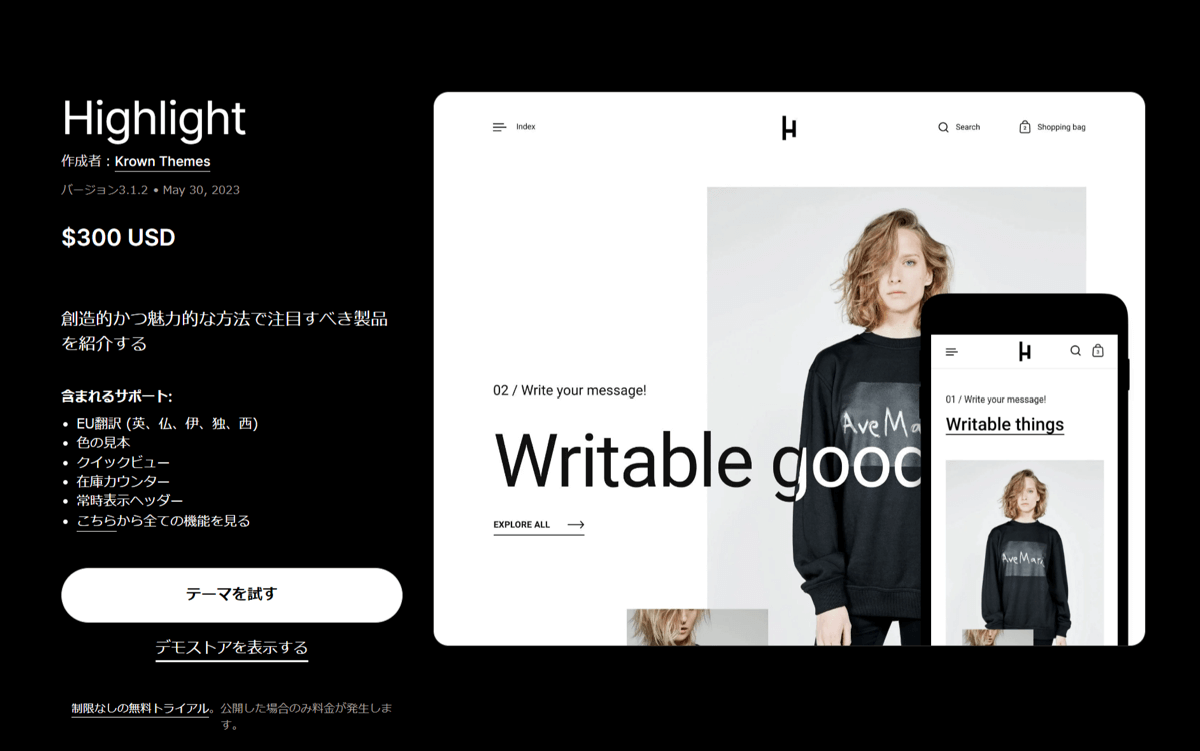
Highlight
Highlightは、画面全体を使って写真を見せるデザインのテーマです。画面をスクロールすると画像が流れるように動くパララックスデザインによって、よりダイナミックな印象を与えられます。写真をずらして重ね合わせるレイアウトはスタイリッシュで、ファッション誌を読むように閲覧できます。スモーキーなくすんだ色合いもおしゃれです。
衣類やアクセサリー・バッグ・靴といったアパレル商品や絵画など、芸術性の高い商材にマッチします。

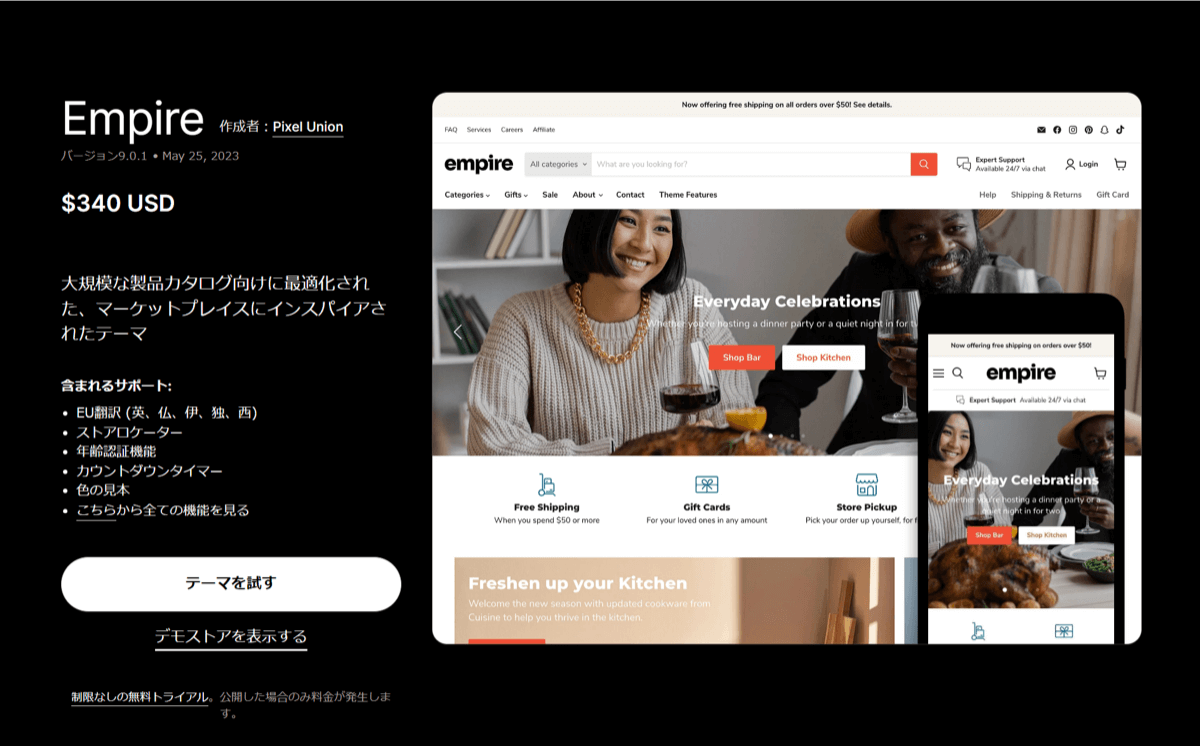
Empire
Empireは、複数のジャンルの商品を扱うショップや、商品数の多いショップに適したテーマです。硬すぎずやわらかすぎない、汎用性の高いデザインで、ジャンルを問わず幅広く利用できます。
商品の実店舗受け取りや在庫管理にも対応しているため、実店舗とECサイト両方で商品を販売している事業者にも便利です。

→最適なデザインでECサイトを構築、運用サポート。BiNDecがご相談を承ります。
3ステップで完了する、Shopifyテーマの設定方法
Shopifyのテーマ設定は、誰でも簡単に行えます。テーマを選んで反映させるまでのステップを見ていきましょう。
1. Shopifyにログインし、管理画面からテーマ選択画面を表示
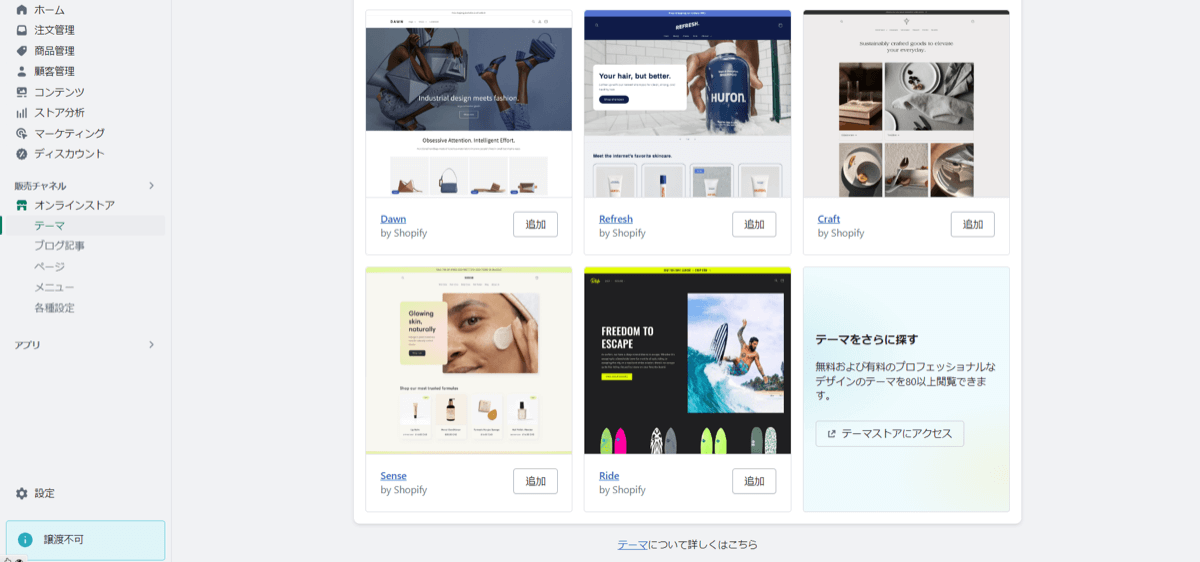
Shopifyにログインし、管理画面を表示します。その後、「オンラインストア」を選び、「テーマ」をクリックすると出てくるのが、テーマの選択画面です。

2. 下にスクロールしテーマストアにアクセス
テーマ選択画面で下にスクロールすると、「テーマストアにアクセス」というボタンが用意されています。このボタンをクリックして、テーマストアにアクセスしましょう。

3. テーマを探し、デモの表示などを試す
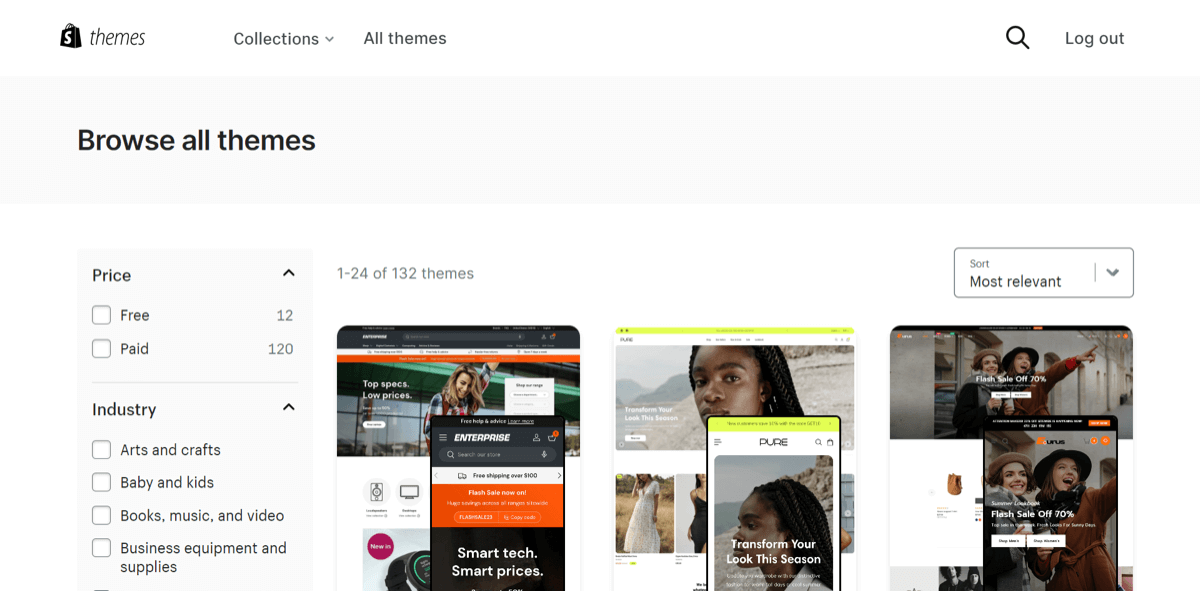
テーマストアにアクセスすると、下記のようなテーマストアの画面が表示されます。複数のテーマの中から、自分の好みに合うものを見つけてください。左側に、有料・無料の区分やデザインのテイストなどで絞り込みができるチェックボックスが用意されているため、活用するのがおすすめです。

気になるテーマが見つかったら、クリックして詳細ページを開いてください。

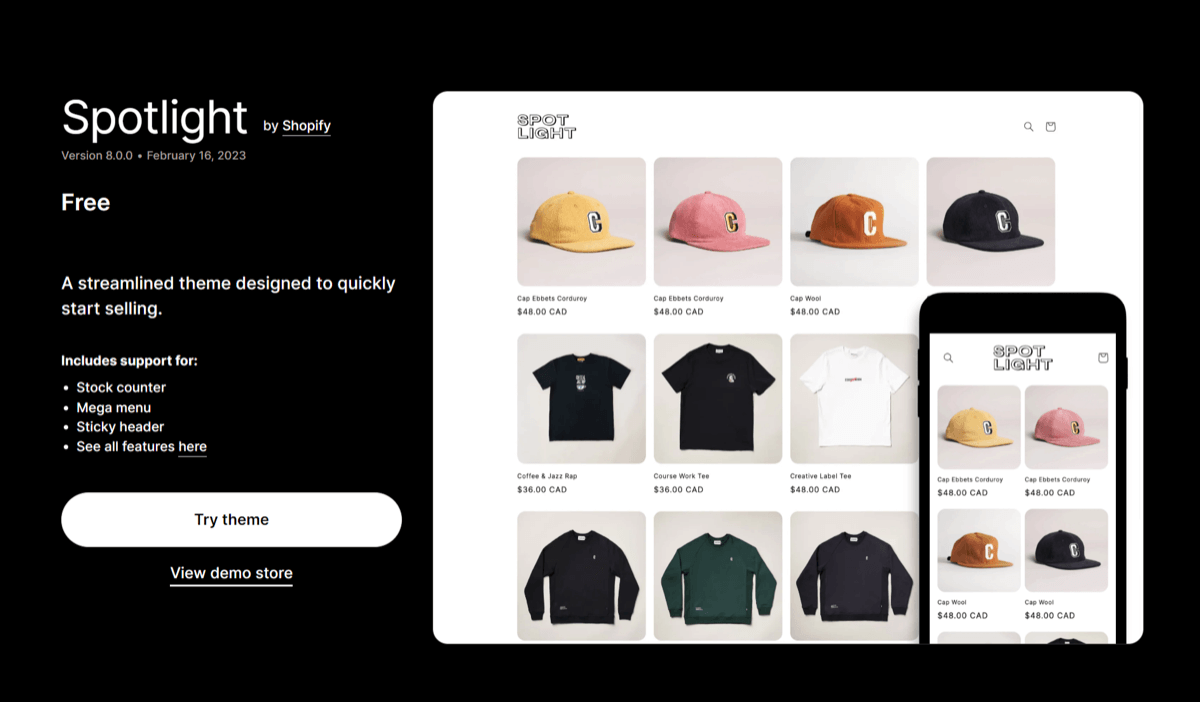
上記は、「Spotlight」というテーマの詳細画面です。「Try theme」(日本語表記になっている場合は「テーマを試す」)をクリックすると該当のテーマがShopifyに反映され、「View demo store」(日本語表記になっている場合は「デモストアを表示する」)をクリックすると、デモサイトを確認できます。まずはデモサイトで、実際の操作感や全体のイメージをチェックしてみましょう。
「Try theme」をクリックすると、自動でShopifyの管理画面に画面が切り替わるので、それまで待ちます。

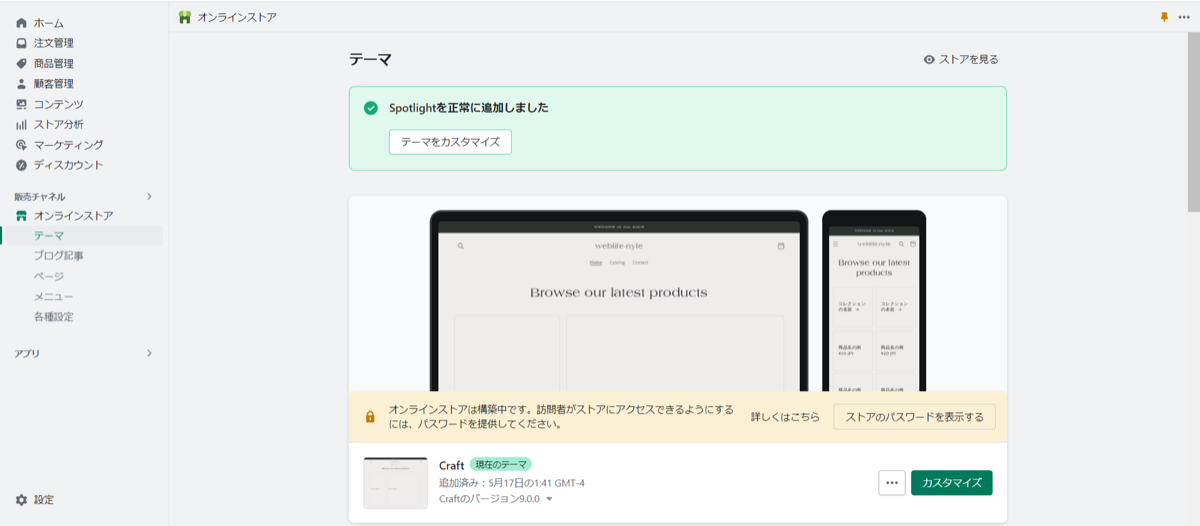
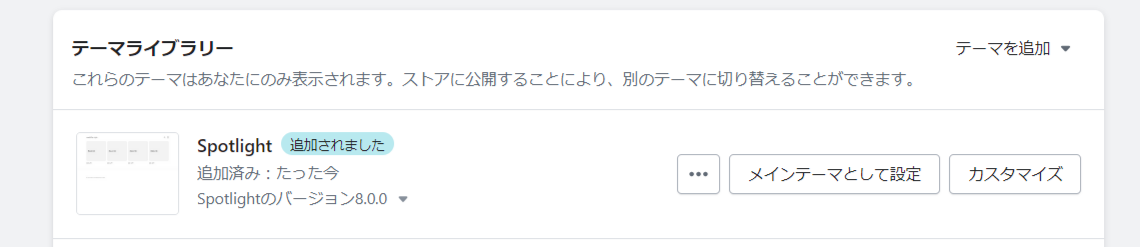
画面が切り替わり、上記のように「正常に追加しました」と表示されたら、追加完了です。
追加したテーマをECサイトに反映させたいときは、下にスクロールするとテーマライブラリー欄にテーマが追加されているので、「メインテーマとして設定」をクリックして、該当のテーマを設定します。

Shopifyテーマの選定で悩む場合は、外部のパートナーを頼ることも検討しよう
ShopifyでECサイトを構築する際は、テーマを活用してデザイン性を高めましょう。取り扱う商品と顧客ニーズに合ったテーマを設定することで、集客力や売上アップの実現が期待できます。
とはいえ、テーマは種類が多く、日本語表記されていないものも多いため、どれを選べばいいか悩むこともあるかもしれません。カスタマイズがしたくても、思ったとおりの形になかなかならないこともあるのではないでしょうか。そのようなときは、ShopifyでのECサイト構築支援サービスBiNDecを運営する、WEBLIFEまでお気軽にご相談ください。デザインや機能性など、それぞれの企業にぴったりマッチしたECサイトづくりをお手伝いします。
BiNDecのオンライン相談に申込む