WordPressは世界中で利用されているオープンソースのCMS(コンテンツ管理システム)です。手軽に導入できることや、プラグインを利用した拡張性の高さから、近年では企業のWebサイト構築をWordPressで行うことが増えています。
ShopifyはECサイト構築サービスとして世界中で使われています。WordPressと同様、アプリを使った拡張性の高さが特徴です。この2つのサービスを連携させることで、「ShopifyのEC機能をもったWordPressサイト」を作ることが可能です。今回は、その連携方法を見ていきましょう。
WordPressとShopifyについて
まずはWordPressとShopifyのそれぞれの特徴を見ていきます。
WordPressの概要と特徴
WordPress(ワードプレス)は、ブログやホームページなどのWebサイトを簡単に作れるオープンソースの(利用料がかからない)ソフトウェアです。世界中で非常に多く使われていて、専門知識がなくても使えるのが特徴です。
特徴
- コンテンツ管理システムとしてとても強力な機能を備えており、情報発信をするための機能が充実している。
- デザインや機能などのカスタマイズ性が高く、オリジナリティのあるデザインや、必要な機能の追加などが比較的簡単。
- 世界中に多数の利用者がいるため、WordPressに関する情報がネット上に充実している。
- WordPressはソフトウェアなので、プラグインやバージョンの管理、サーバーの用意は自社でする必要がある。
- 基本機能としてEC機能はないため、プラグインを追加してECサイトとの連携や、ECの機能を追加ができる。
Shopifyの概要と特徴
Shopify(ショッピファイ)は、ECサイトの構築に特化したクラウドサービスです。世界175か国以上で使われており、日本語にも対応しています。ECサイトに必要な機能が最初からそろっているほか、13,000以上のアプリで機能拡張できるスケーラビリティが魅力です。
ビジネスの規模に合わせて複数のプランが用意されているため、スモールビジネスからエンタープライズ企業まで幅広く利用されています。
特徴
- サーバーや決済機能など、ECサイトに必要な機能が最初から備わっているため、ECサイト構築のハードルが低い。
- 購入者の分析機能が充実しており、マーケティング施策の検討に役立つ。
- バージョンアップなどはShopify側で対応するため、セキュリティ面で安心。
- 初期費用はないが、月額利用料がかかる。
WordPressとShopifyを連携させるメリット
WordPressとShopifyはそれぞれ得意分野が違うので、「連携させることでお互いの強みを活かす」という使い方ができます。連携することで以下のメリットがあります。
WordPressで運営してきたサイトを活かせる
特に向いているのが、もともとWordPressでオウンドメディアを一定の期間運用しており、SEOで強い状態になっている場合です。集客力のあるオウンドメディアとShopifyをつなげることで、検索エンジンからオウンドメディアへ誘導し、そこからECサイトへの集客を増やしていくことが可能になります。
Shopifyの強力なEC機能をそのまま活用できる
ECサイトに必要なカート機能、決済、在庫管理などのしくみが最初からShopifyに備わっているため、簡単にECサイトが開設できます。また、Shopifyは、商品の追加や越境ECなど、将来的な拡張をしていく場合の柔軟性も高いサービスです。
ECに関する分析レポートが詳細に確認できる
Shopifyには「ストア分析」というレポート機能があり、商品の購入状況などのレポートを詳細に確認できます。Googleアナリティクスなどを使ったWordPressサイトの分析と組み合わせ、今後のマーケティング施策の検討やサイトの改善、新商品の企画などにつなげることができます。
ストア分析とGoogleアナリティクスの連携について、詳しくは下記の記事をご覧ください。
セキュリティ面で安心できる
ECサイトは名前、住所などの個人情報を扱いますので、セキュリティ面がしっかりしていることが非常に重要です。WordPressは自分でバージョン管理をするためセキュリティ対策が必要ですが、個人情報の管理をセキュリティが管理されているShopifyに分離しておくことで、リスクを減らすことができます。
Shopifyのセキュリティについて、詳しくは下記の記事をご覧ください。
WordPressのECプラグイン導入との違い
WordPressにEC機能を導入する場合、EC機能を追加することができるプラグイン(以下ECプラグイン)の導入という方法もあります。代表的なものに「WooCommerce」などがあります。ここではその違いを見ていきます。
ECプラグイン導入のメリット・デメリット
| メリット | デメリット |
|---|---|
| ・WordPressの管理画面内でサイトもECもすべて管理できる ・デザインを自由に調整可能 ・初期費用が抑えられる |
・サーバーに負荷がかかり、表示が遅くなることがある ・セキュリティ、決済手段、在庫管理などをすべて自分で設定する必要がある ・技術的な知識が必要な保守が必須になる |
Shopify連携のメリット・デメリット
| メリット | デメリット |
|---|---|
| ・セキュリティや決済周りをShopifyが管理してくれる ・越境EC、定期購入、SNS連携など、販促機能が圧倒的に充実 ・サーバートラブルの心配が少なく、安定して運用できる ・専門知識がなくても運用ができる |
・プランごとの月額料金がかかる ・別のサイトになるのでデザインの統一にはカスタマイズが必要 |
上記のメリット・デメリットを踏まえ、以下の課題がネックになる場合はWordPressにEC機能をつけるなら、Shopifyと連携する方法を検討しましょう。
1.ECプラグインの場合、トラブルを自己解決しなければならない
ECサイトの場合、サイト上のトラブルが売上に直結します。このため、サーバーやプログラムの不具合などで決済が止まったりすると信用問題に繋がりかねません。自分で管理をしなければならないECプラグインの場合、社内もしくは外注先で対応できるようにしておく必要があります。
2.ビジネスの特性に合わせて販促機能をつけたい
販促につながる機能が充実しているところもShopifyの大きな特徴です。これからECサイトの売上を伸ばしていきたいという場合、ShopifyならSNSや広告連携、定期購買などトレンドの販促機能がアプリで簡単に実装できます。
3.管理をわけることで運用のハードルが下がる
WordPressで情報発信をしながらECサイトを始める場合、それぞれの得意なところを活かして以下のように役割をわけたほうが、技術的な知識をあまり必要とせず、安全に運用ができるでしょう。
- WordPress=集客・コンテンツ発信
- Shopify=販売・在庫・決済の管理
WordPressとShopifyを連携させる際の注意点
WordPressとShopifyは別々のシステムですので、連携させる際はいくつか注意点があります。
デザインルールを統一させる
WordPressからShopifyのカート画面に飛ぶという動きをするため、WordPressで反映しているデザインとShopifyのカート画面のデザインが大きく異なると、見る人が混乱してしまいます。ある程度、色味などのデザインを統一するための調整が必要になります。
URLが異なるため、わかりやすい誘導が必要
WordPressサイトのURLとShopifyのURLが異なるため、WordPressサイトからカートに飛ぶ際に違うURLに飛んでも安心してもらえるように、ボタンの文言やその前後にいれる文章などを工夫しましょう。たとえば、WordPressのページ内で「決済はShopifyの安全なページに移動します」と明記すると安心感がアップします。
2つのサイトの管理が必要
WordPressの管理画面とは別にShopifyの管理画面も存在しますので、両者の管理が必要になります。WordPressでは記事・コンテンツ・デザインの管理、Shopifyでは商品・在庫・注文・決済の管理をすることになります。WordPressとShopifyでの役割が異なるため、それぞれの専任担当者をつけるなど、運用の工夫が必要です。
Shopifyの「Buy Button channel」でWordPressと連携しよう
Shopifyの公式アプリ「Buy Button channel」をインストールすることで、WordPressのページの好きな場所に購入ボタンや商品情報を埋め込むことができます。Shopify上で表示する情報や見た目などの設定を行って「タグ(コード)」を出力し、それをWordPressに貼り付けるだけの簡単操作で、WordPressサイト上に以下のようなEC機能をつけることができます。
好きなページにShopifyの商品情報を埋め込める
WordPressの固定ページや投稿などの好きな場所にコードを入れることで、ページ上でShopifyの商品情報とボタンを表示させることができます。
ページのどこにでも入れることができるため、ページの構成に応じて表示場所が自由に決められます。

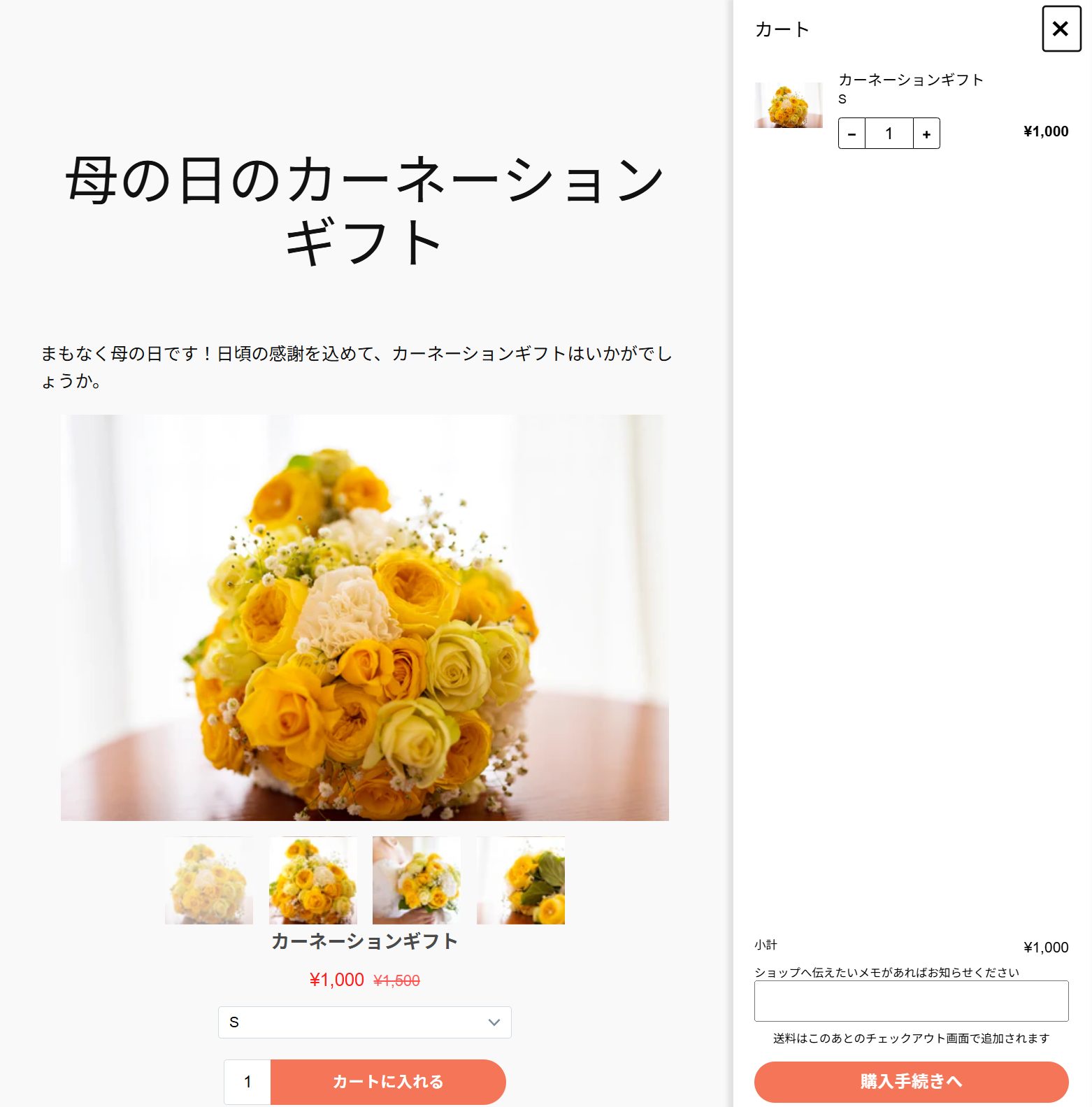
カートに入れたときの動きを追加できる
「カートに入れる」ボタンを押すと、以下のようにこのページ上でカートに入ったかのように見えますが、実際にはShopifyが処理しています。このように、実際には外部で処理をしていても、購入したい人に不安を与えない操作画面にすることができます。

連携する前にやっておくこと
WordPressのサイトをShopifyと連携する際の前準備としてやっておくことを解説します。
Shopifyのアカウントを持っていない場合は取得する
Shopifyを利用するために、Shopifyでアカウントを取得することが必要です。3日間は無料お試しができます。
WordPressと連携をする場合、「スタータープラン」という機能が限定されたプランでも連携が可能です。月額料金が750円と、通常のECサイト構築プランよりも低めに設定されていますが、使える機能も限定されます。必要に応じてプランのアップグレードもできます。
最適なプランの選び方については下記の記事をご覧ください。
ShopifyでECサイトを開設する
Shopifyのアカウントを開設したら、商品登録などの基本的なECサイトの設定をしていきます。連携を可能にするためには、最低限以下の設定が必要です。
| 設定項目 | 設定内容 |
|---|---|
| ストア基本情報 | 注文画面や請求書に表示される情報 |
| 決済設定 | クレジット決済など、商品の決済方法の有効化設定 |
| 送料設定 | 商品代金とは別途発生する送料を設定(無料にすることも可能) |
| 通貨設定 | 日本から日本への販売であれば日本円にしておく |
| 税金設定 | 消費税の設定。日本国内への販売であれば10% |
| 商品情報 | 商品の情報(商品名、写真、説明)、料金、在庫などを設定 |
詳細はShopifyのヘルプも参考にしてください。
Shopifyの購入ボタンをWordPressのページに埋め込む方法
ここでは、すでにECサイトの設定は完了しているものとして、商品単体の購入ボタンの設置方法を解説します。
1. 購入ボタンアプリのインストール
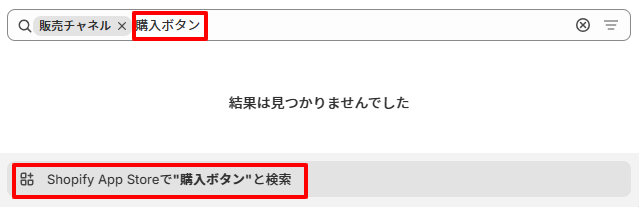
まずは左メニューの「販売チャネル」をクリックします。表示された画面の検索窓に、「購入ボタン」と入力し、「Shopify App Storeで“購入ボタン”と検索」の部分をクリックします。

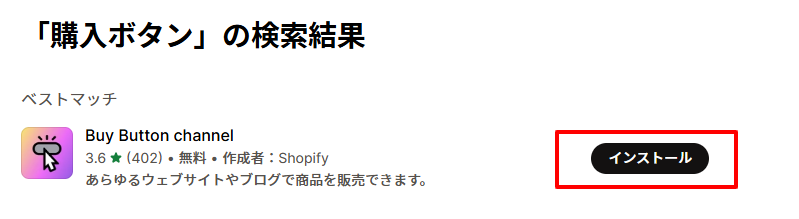
別タブでアプリストアが表示され、検索結果が表示されるので、「Buy Button channel」の「インストール」ボタンをクリックします。

2 .ボタンの初期設定
アプリがインストールできたら、購入ボタンの初期設定を行います。
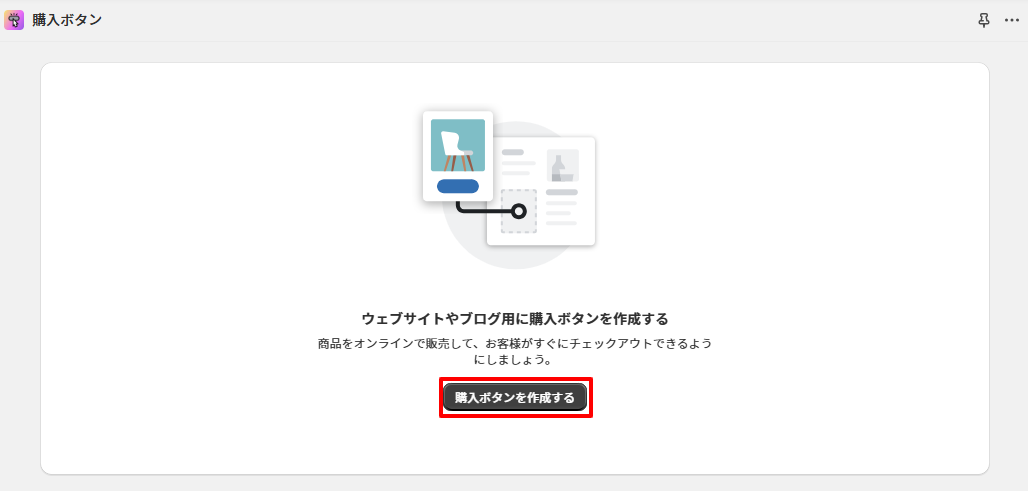
(1) ボタン作成の開始
以下の画面に遷移するので、「購入ボタンを作成する」をクリックします。

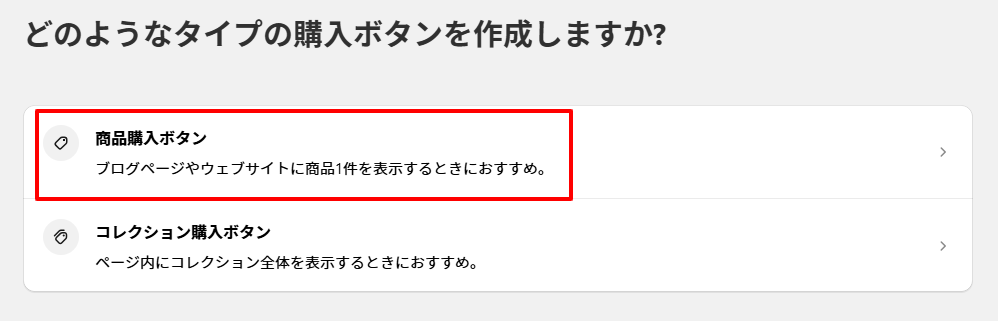
(2) 購入ボタンのタイプを選択
商品単体の購入ボタンを設置する場合は、「商品購入ボタン」を選択します。

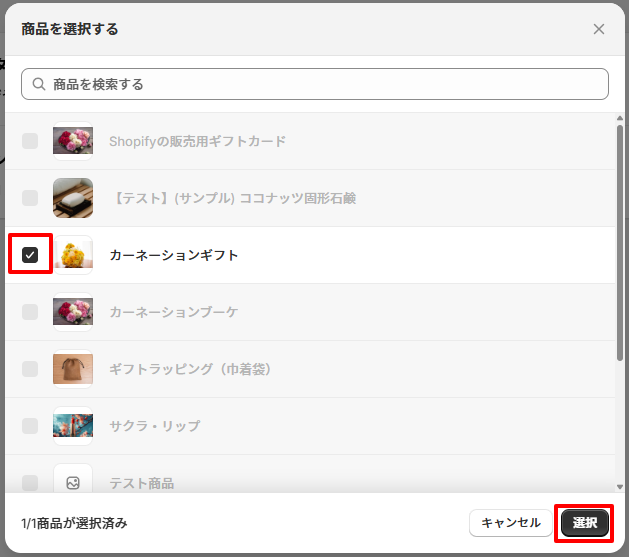
(3) 設定する商品を選択
どの商品のボタンを作成するかを選択します。登録済みの商品一覧が表示されるので、いずれか一つにチェックを入れ、「選択」ボタンをクリックします。

3. ボタンの作成
表示する商品の情報やボタンのデザインはカスタマイズすることができます。サイト全体のデザインに合わせて設定しましょう。
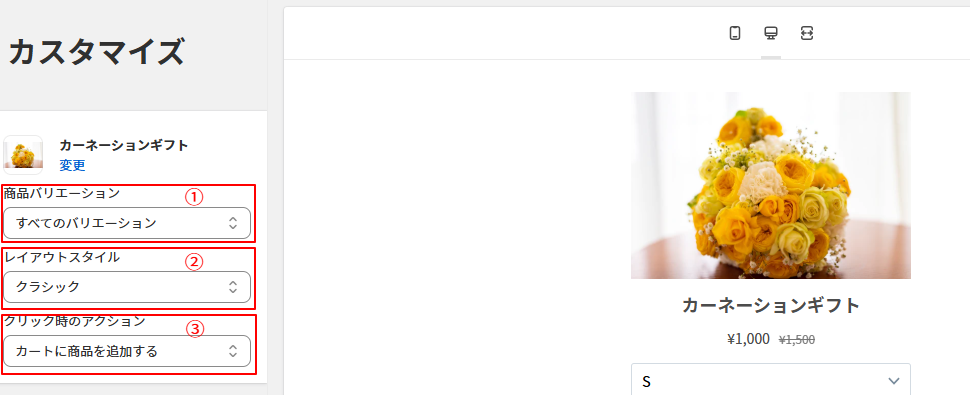
(1) 表示内容の設定
カスタマイズの画面で表示内容の設定をします。右側の画面で実際の表示や動作のプレビューができます。

①商品バリエーション
一つの商品の中でサイズなどが選択できる場合、WordPressの画面上で選択可能にするかどうかを設定します。特定のバリエーションだけを設定したい場合、プルダウンから選択します。
②レイアウトスタイル
以下のいずれかから選択します。
- クラシック(初期設定):画像、商品名、価格が表示される。
- ベーシック:バリエーションの選択とカートに入れるボタンのみが表示される。紹介自体はWordPressで行う場合に利用する。
- フルビュー:商品の説明文や、複数画像が表示されるフルバージョンのレイアウト。
③クリック時のアクション
ボタンをクリックしたときにどういう処理をするかを選択します。
- カートに商品を追加する:クリックするとその商品がカートに追加される。
- チェックアウト画面に移動する:購入時の情報入力や決済の手続き画面に移動する。
- 商品の詳細を開く:Shopifyの商品詳細ページを開く。
(2) 見た目調整
左メニューの「ボタンのスタイル」をクリックして調整します。プレビューを見ながら各所を調整し、WordPressのデザインと大きく違わないように調整しましょう。なお、複数の購入ボタンを作った場合、商品ごとの調整はできず、すべてのボタンで同じ設定になります。
- 設定:ボタンの角の丸みや、ボタン幅をドラッグで設定する。
- 色:色がついた部分をクリックして、ボタンの背景と、中の文字それぞれの色を指定する。
- タイポグラフィー:ボタン内のフォントの種類とサイズの設定をする。
ボタンの文言を日本語にする場合(操作は後述)は、日本語フォントが選択できないため、どのフォントを設定しても見る人のシステムの初期設定のフォントで表示されます。 なお、「Bold」と書かれたいずれかのフォントを選択すると、日本語で記載しても若干太字になります。
ボタンのスタイルが調整できたら、「ボタンのスタイル」の文字の左の「<」をクリックして戻ります。

4. ボタン以外の要素の見た目調整
ボタン以外にも各要素のレイアウトや細かいデザインをカスタマイズできます。
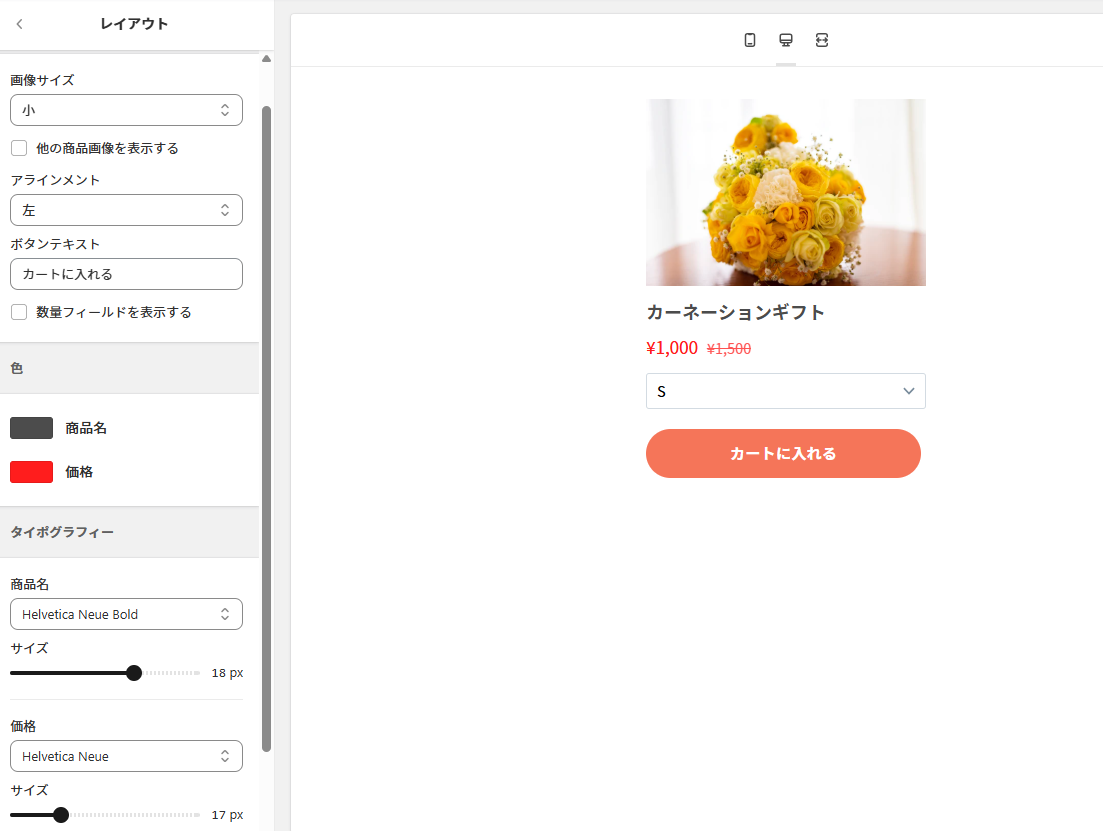
(1) レイアウトの調整
左メニューから「レイアウト」を選択し、ボタン以外の内容や見た目の調整をします。こちらも、プレビューを見ながら調整していきましょう。

- 画像サイズ:小(初期設定)、中、大から選択ができる。手順6の「クリック時のアクション」で「商品の詳細を開く」以外を選択している場合は、「他の商品画像を表示する」のチェックを入れると他の画像も表示できる。
- アラインメント:配置の設定。中央(初期設定)、左、右から選択ができる。
- ボタンテキスト:ボタンの中に記載する文言を入力。手順6の「クリック時のアクション」で「商品の詳細を表示する」以外を選択している場合は、「数量フィールドを表示する」にチェックを入れると数量の選択ができる。
- 色:商品名と価格の文字の色を設定する。
- タイポグラフィー:商品名と価格の文字の種類とサイズを設定する。こちらも、ボタンのスタイルと同様、日本語フォントが選択できないため、どれを選択しても、見る人のシステムフォントで表示される。
設定ができたら、「レイアウト」の左にある「<」をクリックして戻ります。
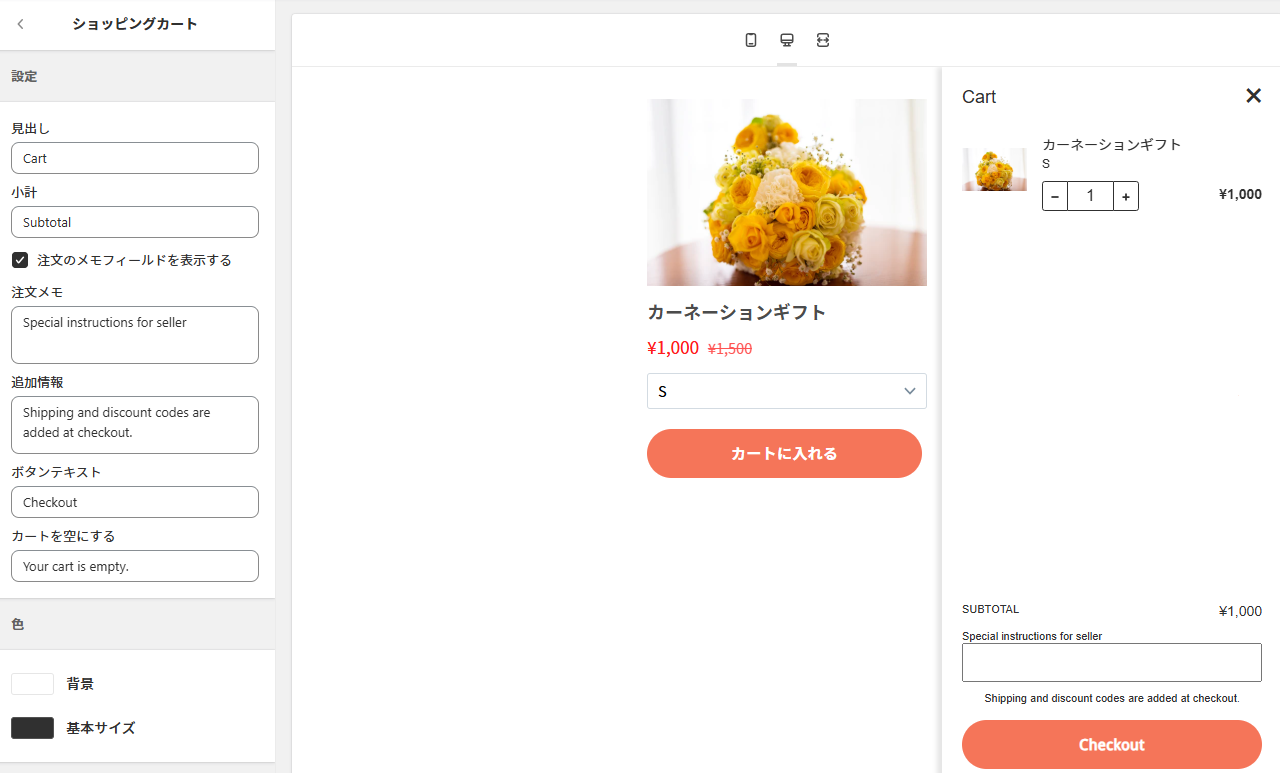
(2) カート画面の内容設定(「クリック時のアクション」で、「カートに商品を追加する」を選択している場合)
ボタンをクリックしてカートに入れた際の文言を指定します。左メニューの「ショッピングカート」をクリックし、プレビューにあるボタンをクリックしてカートに入れると、カートのプレビューが表示されるようになります。

- 見出し:「カート」や「カートの中に入っている商品」など、わかりやすい見出しを入れる。
- 小計:そのまま「小計」としてもよいですが、わかりやすい文言を入れる。
- 注文のメモフィールドを表示する:チェックを入れると、小計の下にメモ欄が挿入され、購入者がECサイトへのメッセージを入れることができる。
- 注文メモ:メッセージ入力欄の上に表示する文言。わかりやすい誘導文を入力する。
- 追加情報:チェックアウトボタンの上に表示する文言。ボタンを押す前に書いておきたいことを入力する。
- ボタンテキスト:チェックアウト(購入手続き)画面へ飛ぶボタンになる。わかりやすい文言を入力する。
- カートを空にする:カートに何も入っていない場合に表示する文言。プレビューで見たい場合は、カートに入っている商品の数を0にすれば確認できる。
- 色:「背景」でカート画面全体の背景色を指定し、「基本サイズ」でカート内のすべての文字色を指定する。部分ごとの指定はできない。
設定後、「ショッピングカート」の文字の左の「<」をクリックして戻ります。
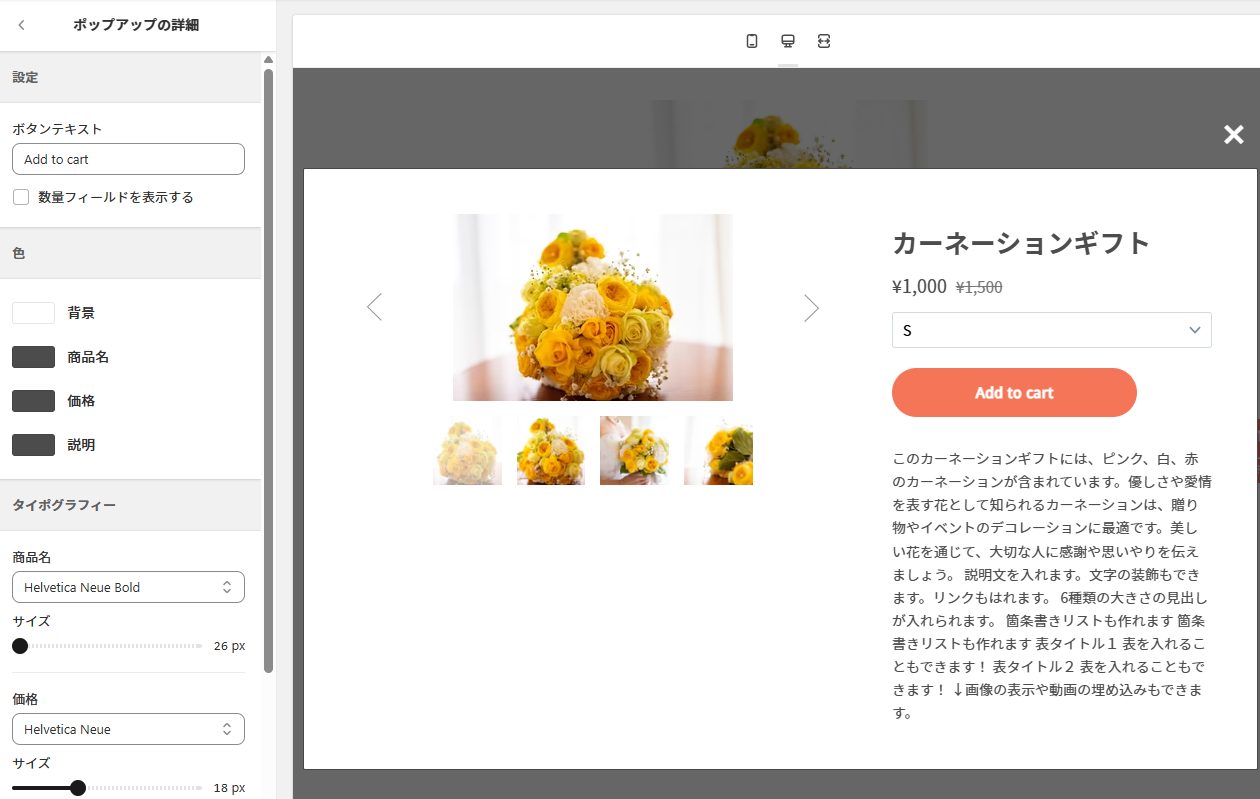
(3) ポップアップの設定(「クリック時のアクション」で、「商品の詳細を開く」を選択している場合)
左メニューの「ポップアップの詳細」をクリックし、商品の詳細画面を開いたときの内容や見た目の設定をします。プレビュー内のボタンをクリックすると、詳細画面のプレビューが表示されます。

- ボタンテキスト:詳細画面内にあるボタンの文言を設定する。「数量フィールドを表示する」にチェックを入れると個数の入力欄が表示される。
- 色:背景、商品名、価格、説明それぞれに色を指定できる。
- タイポグラフィー:商品名、価格、説明文のフォントの種類とサイズが指定できる。他の項目同様、日本語フォントは指定できませんので、システムのフォントが表示される。バリエーションについてはフォントの種類のみ調整できる。
設定が終わったら、「ポップアップの詳細」の左にある「<」をクリックして戻ります。
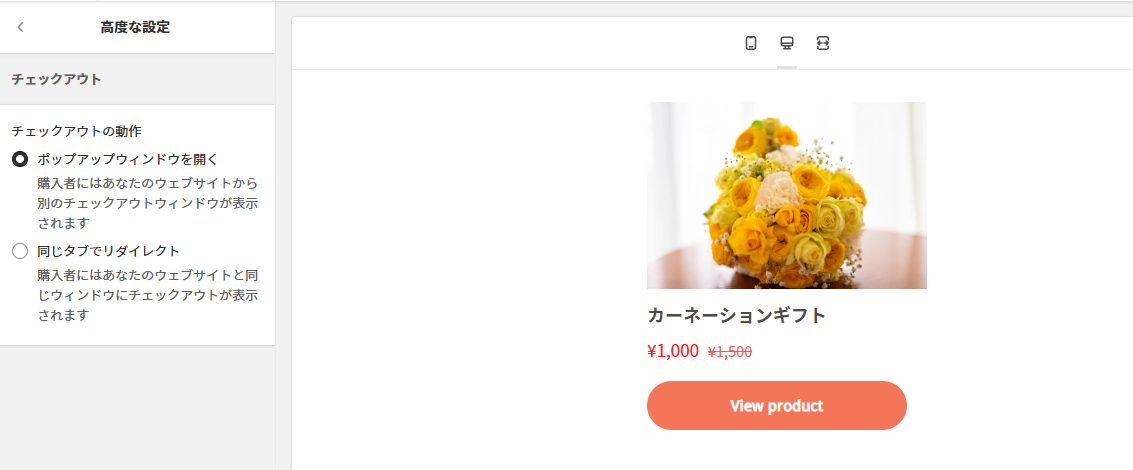
(4) チェックアウト画面の表示方法を選択
左メニューの「高度な設定」をクリックします。チェックアウト(購入手続き)画面をどのように表示するかを指定します。

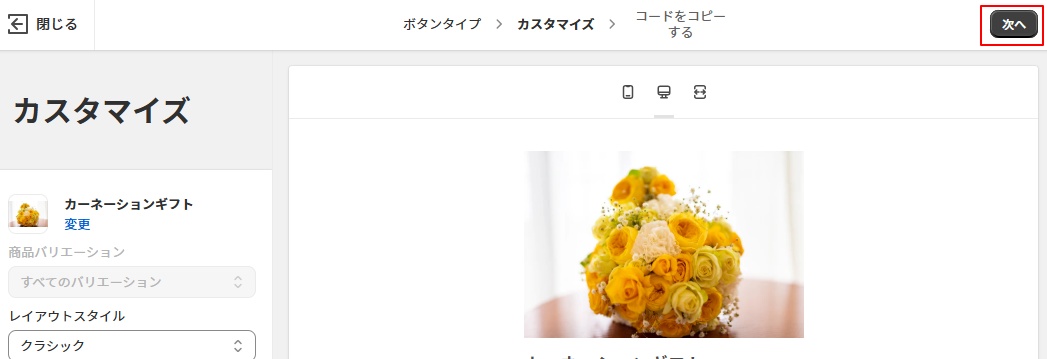
同じタブで遷移させるとWordPressサイトから離脱してしまうので、ポップアップウインドウにしておいたほうがよいでしょう。ここまでで一通りの設定完了です。すべて終わったら、右上の「次へ」ボタンをクリックします。

5. コードをWordPressに反映する
最後に、作成したボタンをWordPressに反映する手順です。
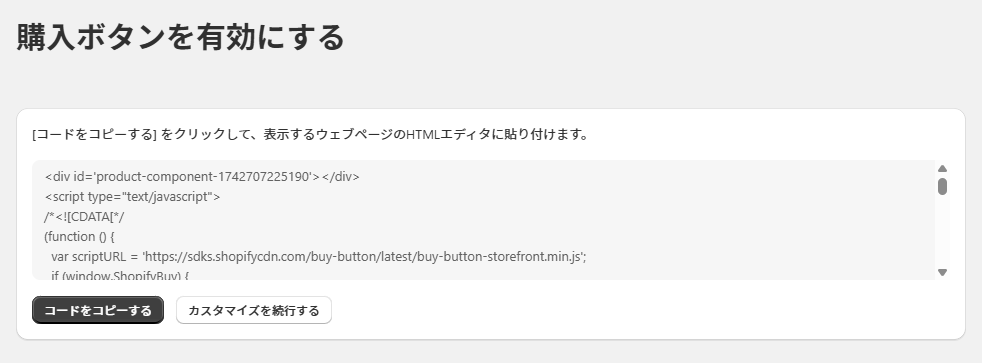
(1) コードをコピーする
以下の画面が表示されるので、「コードをコピーする」をクリックしてコピーします。「カスタマイズを続行する」をクリックすると、設定画面に戻ることができます。

(2) WordPressの好きなページに貼り付ける
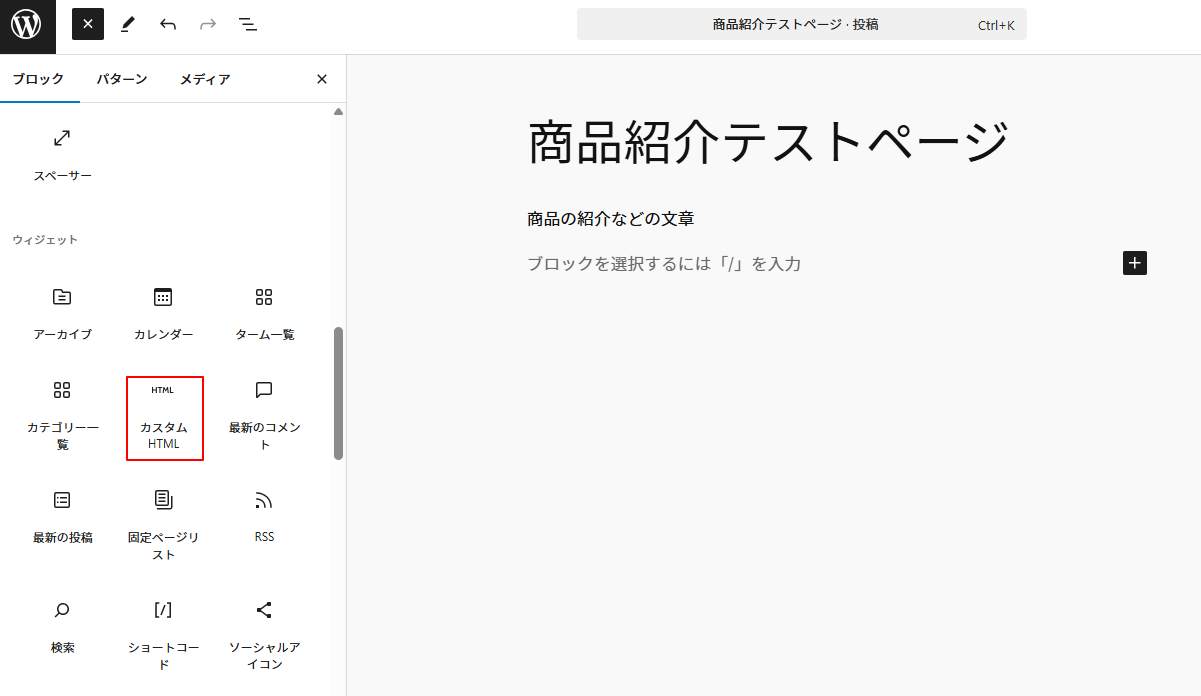
WordPressのダッシュボードを開いて投稿や固定ページなどのボタンを入れたいページの編集画面を表示し、表示させたい位置に「カスタムHTML」ブロックを追加します。

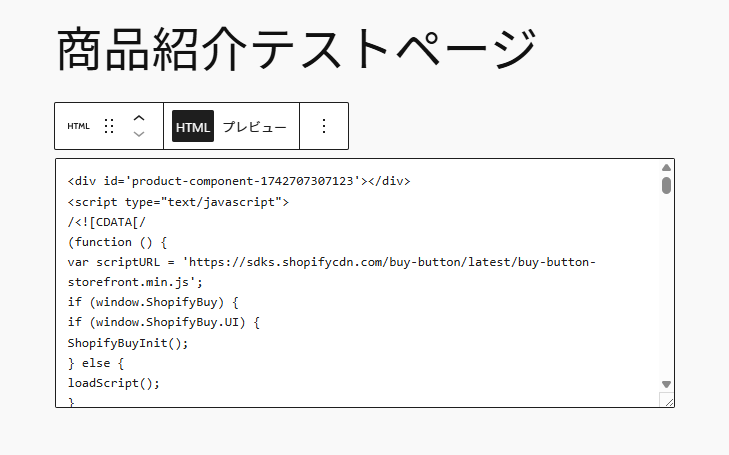
編集画面に入力欄が表示されるので、Shopifyでコピーしたコードをそのまま貼り付けます。

プレビュー表示をして、実際の表示や動作を確認し、問題がなければ公開します。
ShopifyとWordPressを連携して円滑にECを運用しよう
ShopifyとWordPressとの連携は、以下のような場合に非常に有効な手段と言えます。
- 長年WordPressでメディアを運営していて、一定数の読者がついている場合
- 特定のキーワードで検索順位が上位で、集客に貢献できるWordPressサイトがある場合
もし新たにスタートしたい場合や、発信がブログ記事主体の場合、Shopifyのブログ機能を使うことによって、情報発信とEC運営をShopifyのみで行うこともできます。ブランディングと商品の販売を一緒にShopifyで行っている例も多数あります。
Shopify PlatinumパートナーのWEBLIFEが提供するBiNDecでは、ShopifyでのECサイトの構築はもちろん、ブランディングを含めた売上向上のための戦略の策定など、幅広いサポートを行っています。Shopifyを使った「メディア+ECサイト」の構築を検討されている方は、ぜひご相談ください。