shopifyではサンクスページを自由に変えられないと思われがちですが、Liquidの特性とJavaScriptを利用してサンクスページに表示するコンテンツをカスタマイズすることが可能です。
サンクスページ(thanks page)とは、ユーザーが購入完了をした際に表示される ページのことを言います。
商品購入を完了したユーザーが必ず訪れるページなので、アップセルやユーザーとのコニュニケーションに利用できます!
例えば下記のようなケースで利用できます。
- 特定の商品を購入した顧客に次回のクーポンコードを告知する
- 購入したユーザーの位置情報から近くの店舗の情報を表示する
- アンケートページのリンクを表示する
この記事では、サンクスページをカスタマイズするいくつかの例を紹介していきます。
サンクスページをカスタマイズする方法
Shopifyのサンクスページはテーマで用意されている要素ではないので、コードを追記する必要があります。
追加スプリプトボックス内でLiquidやJavaScriptのコードを記載することでcheckoutとshopオブジェクトへアクセスが許可され、パーソナライズされたコンテンツの表示が可能になります。
※サンクスページにはいくつかの制限があるため、ある程度コードを理解しているEC事業者やShopify Expertに依頼することを推奨いたします。
なお、サンクスページをノーコードでカスタマイズできる「ReConvert Upsell & Cross Sell」アプリを解説した記事もございます。ぜひこちらもご覧ください。
【▼併せて読んで、詳しく知る】ShopifyのEC事業者必見!売上を最大化するための使いこなし術を全網羅
まずはじめに追加スクリプトボックスにコードを挿入する
サンクスページにコンテンツボックスを追加するためには追加スクリプトボックスを使用します。追加スクリプトボックスは管理画面から設定>チェックアウトでアクセス可能です。
追加スクリプトの一般的な用途はコンバージョントラッキング用のスクリプトを追加することですが、このボックスに以下の言語でコードを記載しサンクスページに新たなコンテンツを追加することが可能です。
- HTML
- Liquid
- JavaScript
ここで注意点を記載しておきます。
- ShopifyではLiquidコードは自動的に検証されますが、コードが間違っているなどのエラーが発生した場合には変更は保存されないので注意しましょう。
- HTMLまたはJavaScriptを使用する際は、追加する前に必ずチェックアウトが正しく機能するかコードをテスト検証するようにしましょう。
今回紹介するのは、追加スクリプトボックス内でJavaScript Assetを使用した方法です。高度なチュートリアルとなるためShopifyではサポートされていないので、不安がある方はshopify Expertに依頼をお勧めします。
【▼併せて読んで、詳しく知る】ShopifyのEC事業者必見!売上を最大化するための使いこなし術を全網羅
1.特定の商品購入に応じてサンクスページに割引コードを表示する
たとえば特定の商品を購入したユーザーに対して、サンクスページにクーポンコード(割引)を提供したいということはありませんか?
その場合は追加スクリプトボックスにJavaScriptとLiquidのロジックを使用して、特定の商品が購入されたときにだけコンテンツボックスを表示させることができます。
こちらを適応させるためには、特定のパラメーターがトリガーされたときにコンテンツボックスを生成するスクリプトを作成します。この場合、パラメーターは商品名であり、トリガーはチェックアウト時です。
特定の商品が購入されたときに割引コードなどのコンテンツをサンクスページに表示させるには追加スクリプトに以下のコードを記載します。
開始の<script>タグに続き、forループを用いて後続のコードブロックの繰り返しの確認を実行させます。これによりループタグがcheckout.line_itemsオブジェクトを介して特定の商品が注文されているかどうかの確認処理が毎回実行されます。
次に制御文if文を使用し、属性値に商品名を入力します。これによりチェックアウト時にこの属性値と一致する商品が含まれていた場合に、Shopify.Checkout.OrderStatus JavaScriptアセットを使用してコンテンツボックスが生成されるように命令することができます。今回は「Red Sports Tee」という商品を購入した顧客にだけコンテンツボックスを表示したいので、属性値をline.title == ‘Red Sports Tee’としています。
コンテンツボックス内に表示するメッセージは基本的なHTML形式が適用できます。たとえば、見出しタグ<h2>と段落タグ<p>を使い分けることでコンテンツボックス内のメッセージをタイトルとメッセージに分けることも可能です。
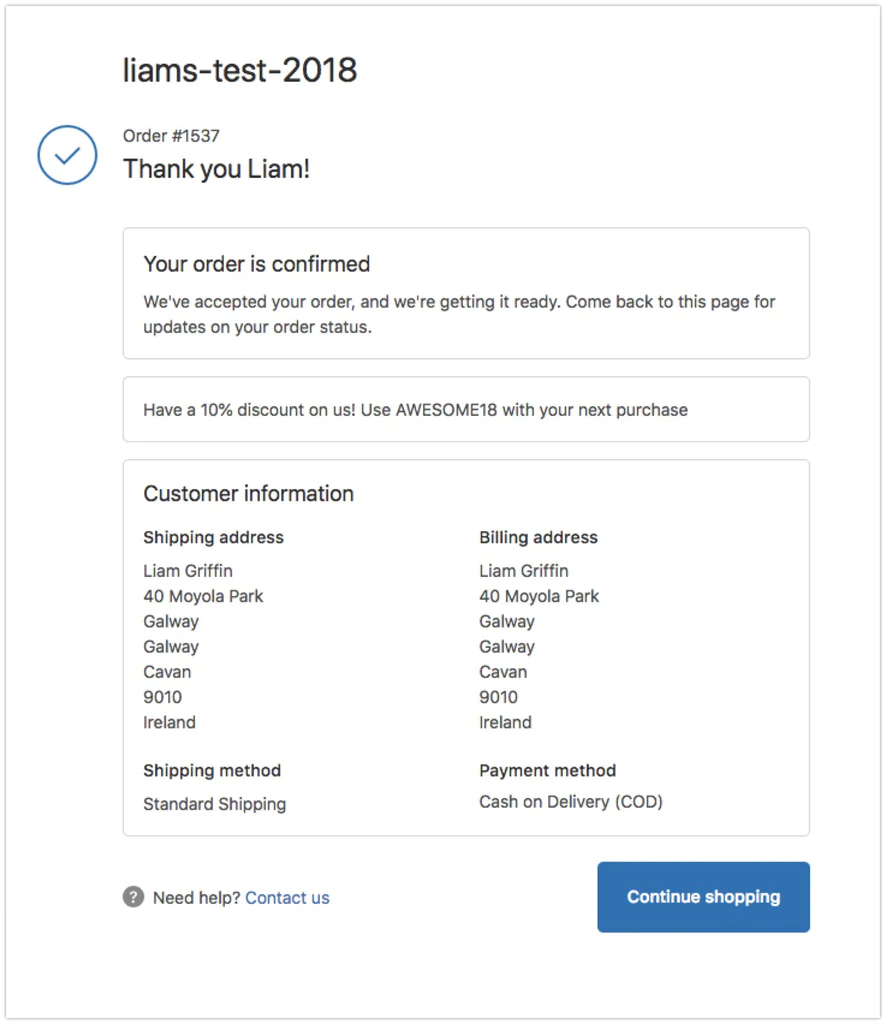
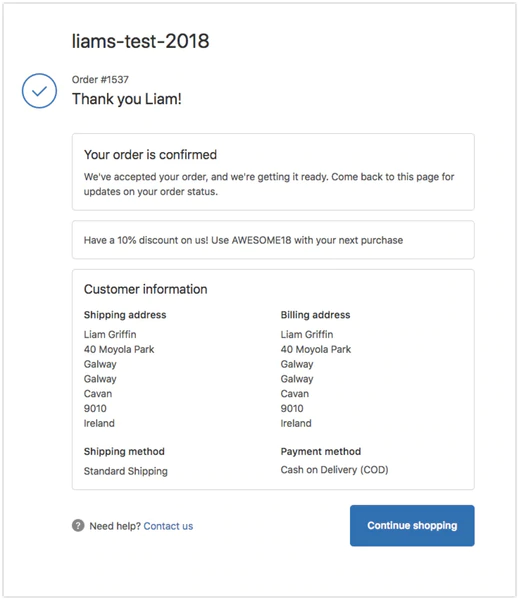
上記コードが追加スクリプトに挿入された場合、ユーザーがストアで「Red Sports Tee」を購入した際にサンクスページには次のように表示されます。(※メッセージに見出しタグ<h2>は使われていません)
また、他のLiquidの属性を活かしさまざまな条件に合わせてのコンテンツの表示も可能です。たとえば、ユーザーが店頭受取を選択した場合、それに合わせてサンクスページに受け渡し店舗の住所や地図を表示させることもできます。
配送方法に基づいたコンテンツを表示させるには変数checkout.shipping_method.titleで条件を指定する方法をShopifyヘルプセンターにて参照してください。
ビジネスモデルに合わせてサンクスページにコンテンツを追加することは購入の最終段階での効果的なブランディングとなります。
2.配送先の地域に応じてサンクスページにコンテンツを表示させる
実店舗のあるストアは、特定地域に応じて近くの店舗情報を表示させるなど、異まったコンテンツをサンクスページに表示させたいこともあります。
ShopifyでもLiquidの属性を活かして、チェックアウトの過程でユーザーの国や都道府県を特定することができます。そこで検知されたロケーションに応じて異なったコンテンツを表示させることが可能です。
まず、このソースコードで重要なのはcackout.shippihg_address.country_codeです。これによりユーザーがチェックアウト時に配送用に選択した国を出力させます。この属性値は各国全て2文字のアルファベットの値となっています。たとえばアメリカの場合は“US”、日本の場合“JP”という値となっています。そのほかの各国のコードはISOのWebサイトより確認してください。
次に使用する属性はcheckout.shipping_address.province_codeです。これにより都道府県を識別させることができます。日本の都道府県の識別コードはISOのウェブサイトで日本の国コードページ内のリスト[3166-2 code]のJP-に続く2桁の数字で表されています。
以下のスクリプトはJavaScriptを使用してチェックアウト時にアメリカのNY州への配送が選択されたときと、イギリスへの配送が選択されたときに制御文であるif文と条件分岐elsifを使用してサンクスページにそれぞれ異なるコンテンツボックスを表示させるソースコードです。
まず、最初のif文では顧客が配送先の国をアメリカを選択し、配送先としてNY州を選択した場合コンテンツボックスにニューヨークの5番街にある実店舗に関する情報とメッセージを表示させます。国コードと州コードの2つの属性値を組み合わせることでよりローカライズされたメッセージを表示させることができます。
2つ目の関数では、条件分岐のelsifを使用し、表示させるコンテンツボックスの表示条件を追加させています。ユーザーが配送先にイギリスを選択した場合に、ユーザーが最寄りの実店舗を探すためのマップへのリンクを表示させることができます。(※イギリスの国コードは”GB”です)
このスクリプトが追加スクリプトボックスに挿入されている場合に、ユーザーがチェックアウト時に配送先にニューヨークの住所を選択した場合は次のようなメッセージが注文状況ページに表示されます。
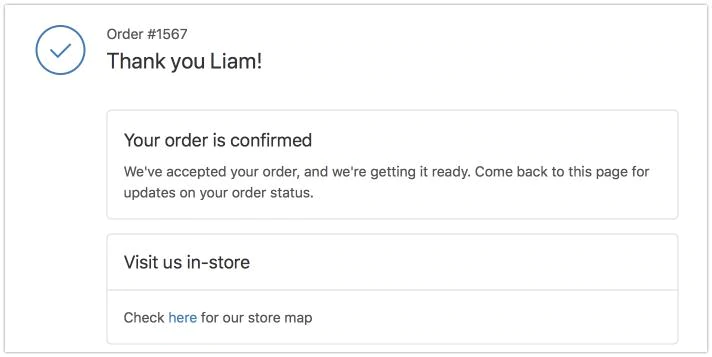
一方、イギリス国内を選択すると次のようなコンテンツボックスが表示されます。
日本が選択されたときにコンテンツボックスを表示したい場合は、スクリプト内の”US”、もしくは”GB”の値を”JP”にしましょう。また、地域を指定したい場合は都道府県の値をISOのWebサイトにてコードを確認し、属性値を”NY”から指定したい地域の2桁の数字の値に変更します。
3.初回アクセス時だけスクリプトを実行、もしくは2度目以降にだけスプリクトを実行させる
最後に紹介するチュートリアルでは、ユーザーがサンクスページに初めて訪れたときにてコンテンツボックスを表示させる方法です。また、このチュートリアルはストアのCV分析の精度を向上させるためにも必要なソースコードです。
注文した商品の注文状況を確認のために何度もサンクスページを訪れるユーザーもいます。その際にストアのCV分析では、そのアクセスは2回目の販売としてカウントされてしまう可能性があります。
この際に再訪問したユーザーを2回以上カウントすることのないように追加スクリプトボックス内の一度だけ実行させたいスクリプトをfirst_time_accessedのタグで囲います。これによりユーザーがサンクスページを初めて表示した時のみfirst_time_accessedで囲まれたスクリプトを実行します。
追加スクリプトボックスへ挿入するソースコードは以下の通りです。
一度だけ実行させたいスクリプトを{% if first_time_accessed %}と{% endif %}タグの間に貼り付けます。もし、ユーザーがサンクスページにアクセスするたびに実行させたいスクリプトがある場合は、{% endif %}タグの下に貼り付けましょう。
また、この関数では顧客が注文状況ページへ再訪問したときにのみにスクリプトを実行させることもできます。ユーザーがサンクスページに再アクセスする理由の一つが配送の状況を確認したいときでしょう。その際、何か質問があった場合の問い合わせ先のコンテンツボックスを表示させることで販売後のCXを向上させることができます。
これは以下のような制御文、Liquidロジックのunlessを用いることで実行することが可能です。
このスクリプトを追加することでユーザーがサンクスページに再アクセスしたときに次のようなコンテンツボックスを表示させることができます。
このように、First_time_accessedを用いることで顧客の訪問回数に合わせて注文状況ページをクリエティブにカスタマイズすることが可能となり顧客のCXを向上させ、ブランドの価値を高めることが可能となるのです。
【▼併せて読んで、詳しく知る】ShopifyのEC事業者必見!売上を最大化するための使いこなし術を全網羅
ソースコードは必ず検証してから使用しましょう
注文を完了させた多くのユーザーは自分が注文した商品を確認するためにサンクスページを訪れます。ほとんどのストアではこのサンクスページは至ってシンプルなコンテンツのみ表示されるため、追加のコンテンツボックスを表示することは競合するストアと差をつけ、ブランドのロイヤルティを高めることにも効果的です。
Shopifyの独自言語、Liquidを使用することでストア内の多くの機能を拡張することが可能となりますが、HTMLとJavaScriptを追加スクリプトに挿入する前にコードが機能するか必ず検証することが重要です。
この記事を参考にしてサンクスページにコンテンツボックスを追加して是非ストアの機能を拡張してみましょう。
Shopify PlusパートナーによるEC構築サービスBiNDec
株式会社ウェブライフでは、Shopifyを利用したECサイト構築から運用までサポートする「BiNDec」を提供しています。
豊富な導入実績とハイレベルな技術力・知識量を認められたShopify Plusパートナーとして、中小規模から大規模のストアに向けた最適な運用戦略の提案も可能です。
ShopifyでのEC構築や運用に関してお悩みの方は、気軽にお問合せください。