Shopifyはコード編集の手間なく初心者でもある程度のサイトを制作ができるプラットフォームです。しかしデザインの微調整や機能の追加などで手こずってしまう方もいらっしゃると思います。
今回は自分で撮影した動画をブログや商品ページへ挿入する方法をご紹介していきます。
動画の挿入は簡単なはずなのにひとクセある!?
Shopifyの管理画面はとってもシンプルで感覚的にページの作成ができるのは大前提ですが、ブログページになると意外と手動でHTMLを触る必要が出てきます。でも簡単なのでHTMLを触ったことがない方もご安心を!
ブログや商品ページに動画を挿入するメリット
そもそも、Shopifyの商品ページやブログに動画埋め込みするメリットはどこにあるのでしょうか。ここでは2つのメリットについて説明していきます。
購入のハードルを下げてCVを向上
動画を活用することで、商品の使用感やサイズ感をリアルに伝えることができ、顧客の不安を解消し、スムーズな購入へとつなげることが可能です。
ECサイトの弱みとして、商品の手触りやサイズ感を顧客が実際に体験できない点があります。購入に対しての懸念が払拭できないと購入を躊躇させてしまいます。
そこで、商品の動画の活用が効果的です。写真やテキストでは伝わりきらない部分に対して、動きから情報を補完し、実際に使用しているシーンを想像しやすくさせます。
動画は、写真やテキストでは伝えきれない情報を提供し、手に取ったときのサイズ感やインテリアとの調和、音の大きさなどを視覚的に示すため、消費者の不安を払拭し、購入を後押しします。
これにより、コンバージョン率(CV)を大幅に向上させることが期待できるのです。
ECへの滞在時間を伸ばし、SEOにポジティブな影響を与える
動画コンテンツは、ユーザーの関心を引きつけ離脱を防ぐための強力なツールになります。テキストや画像と比べて多くの情報を短時間で伝えることができるため、ユーザーが離脱しやすい長文コンテンツも動画にまとめ、自動再生機能を設定することで、ユーザーが手を止めて視聴する可能性を高めます。
さらに、ECサイトの平均滞在時間が延びれば、SEO対策にも効果的です。ユーザーがサイトに長く滞在することで、検索エンジンの評価が向上し、検索結果での表示順位が上がる可能性があります。
これは、サイト全体の訪問者数増加に繋がり、より多くの顧客にリーチできるメリットになります。
動画コンテンツは、情報伝達の効率を高めるだけでなく、SEO対策や購入促進にも貢献する、非常に有効な手段です。
ただし、電車内など、音が出ては困る場所でECサイトを閲覧する人は少なくありません。先ほどお伝えした自動再生を設定するのであれば音声は消音設定にしておきましょう。
Shopifyをもっと使いこなせる、EC担当者必見の売上向上施策はこちらの資料をご覧ください。
ブログや商品ページに動画を挿入するデメリット
読み込み速度の定価や制作コスト
Shopifyストアに動画を埋め込むと購買意欲の刺激や滞在時間の増加といったメリットがありますが、デメリットとして「ECサイトの読み込み速度が遅くなる」という点です。
動画はファイルサイズが大きいため、ページの読み込みが遅くなり、ユーザーの離脱率が増加する恐れがあります。
これを避けるためには、動画のファイルサイズと画質のバランスを考慮し、必要最低限の箇所に動画を埋め込むこと、そしてデータ軽量化などの対策が重要です。
また、動画に高い完成度を求めると、外注する場合には費用が、内製する場合は人的コストがかかります。費用対効果を鑑みて計画を立てましょう。
ブログに動画を挿入する2パターン
では、実際にShopifyの管理画面から動画を挿入する方法を解説していきます。
まず動画を挿入する際、使用する動画のソースが2パターンあるかと思います。
1つはYouTubeなどの動画共有サイトにあがっている動画をブログに挿入するケース。もう1つは自分の手元にある動画をShopifyの「ファイル」にアップロードしてブログに挿入するケースです。
それぞれの動画埋め込みの方法を説明していきます。
動画共有サイトに上がったものを挿入するケース
こちらはものの数秒で簡単に挿入できます。

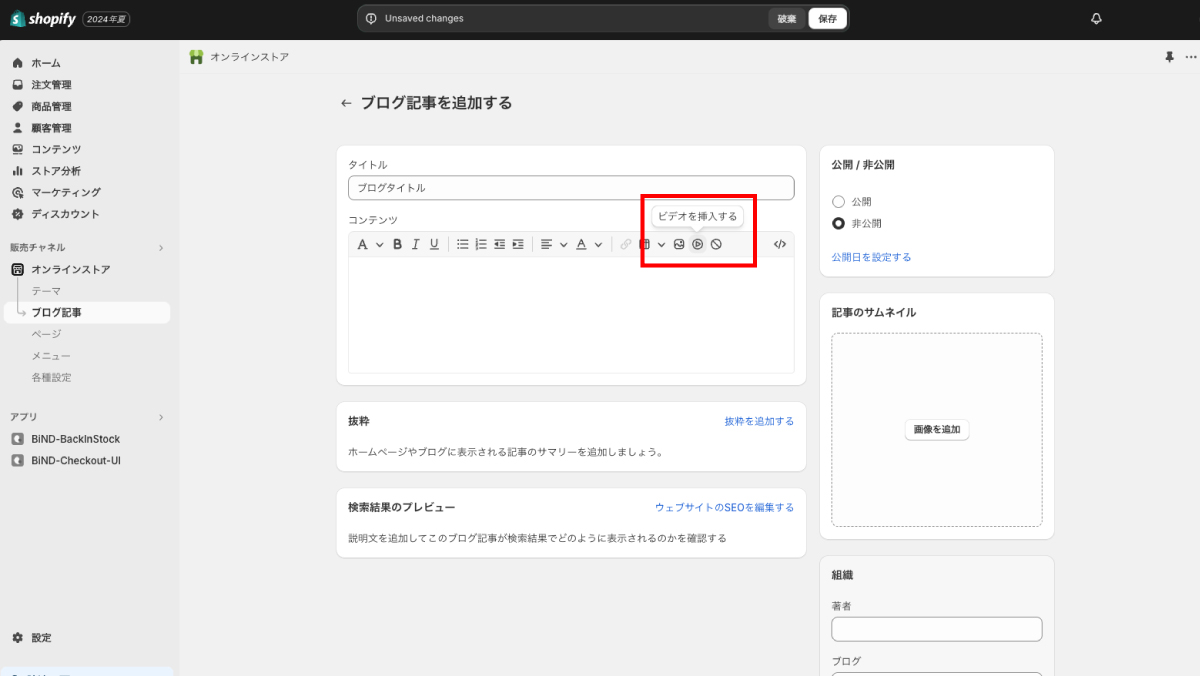
ツールエリアにあるビデオのアイコンをクリックします。

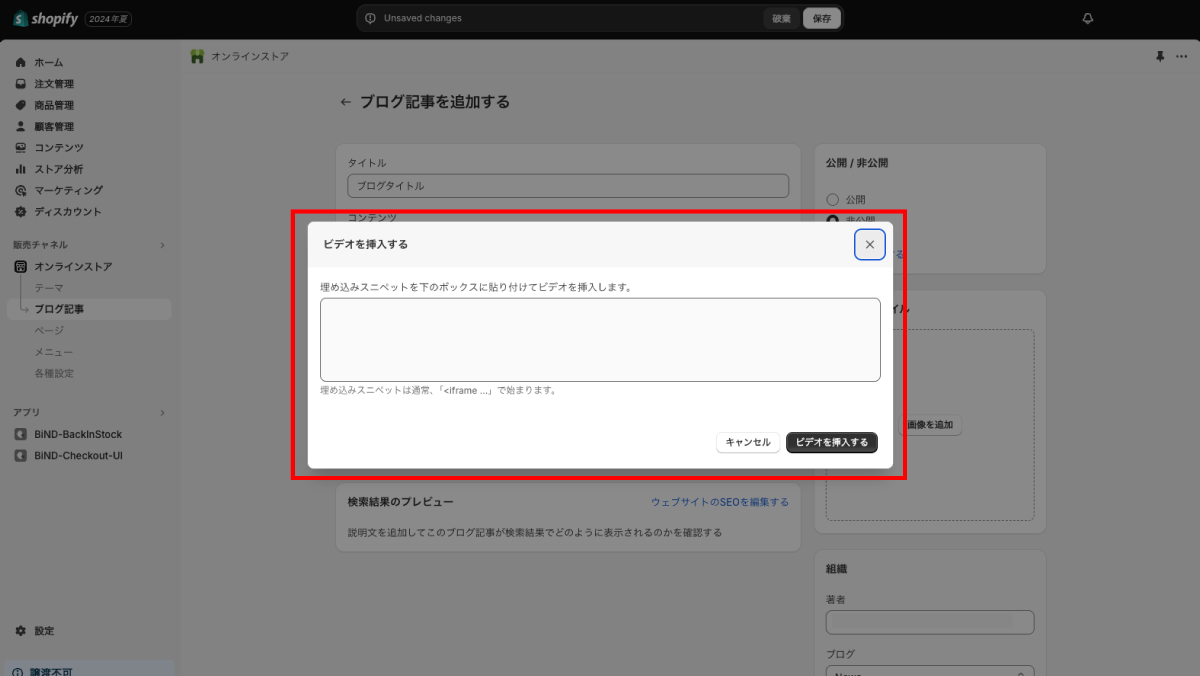
そうすると、埋め込みスニペットのボックスが立ち上がります。そこに動画の埋め込みコードを入力すれば完了です。
埋め込みコードは基本的に動画共有サイトで準備されているのでコピペが可能です。YouTubeであれば「共有」から「埋め込み」を選択するとコードが表示されるのでコピーします。
自分で撮影した動画を挿入するケース
さてこちらは挿入までちょこっとステップがあるのでレクチャーします。
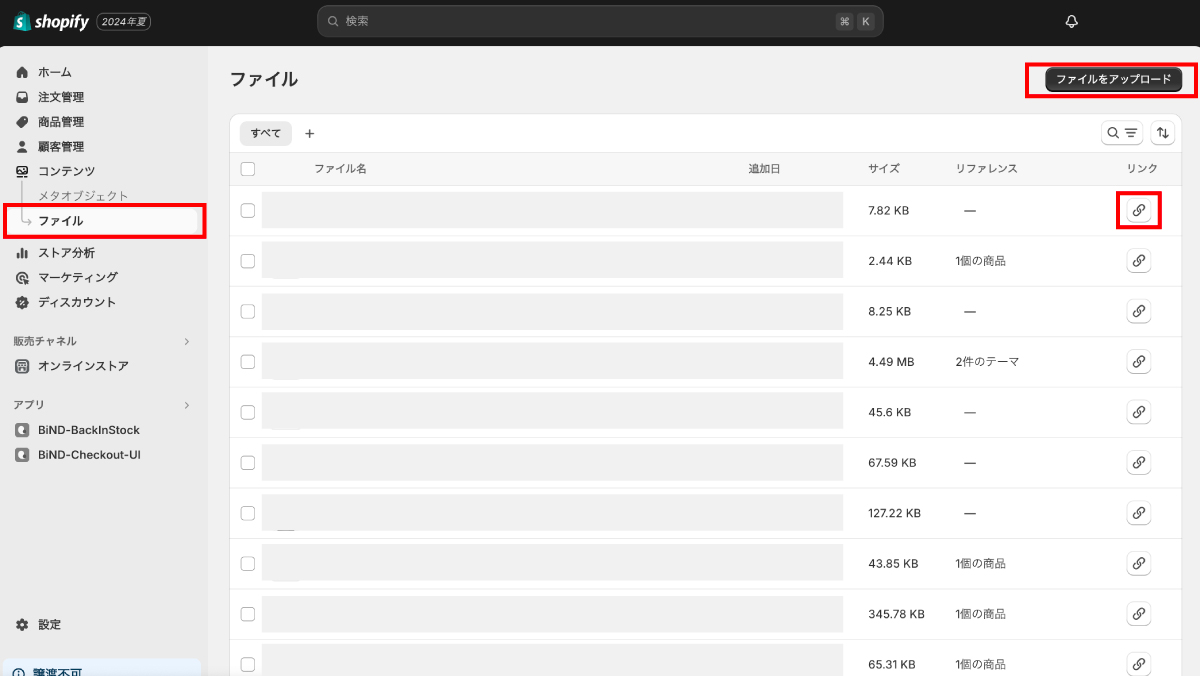
自分で撮影した動画やローカルにある動画をブログに挿入する場合は、まずShopifyの「ファイル」にアップロードする必要があります。

管理画面の「コンテンツ」→「ファイル」→画面右上の「ファイルをアップロード」から設置したい動画を追加します。そして、追加した動画の「リンクボタン」をクリックしてURLをコピーしてください。
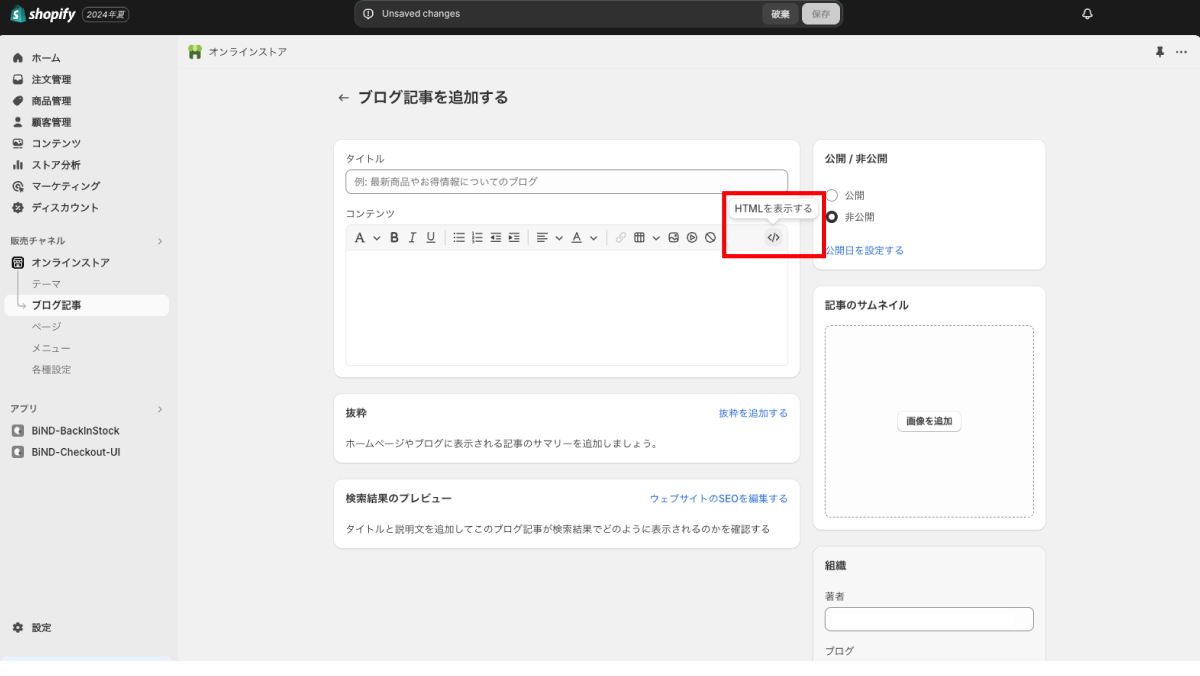
この後はHTMLを書く必要があるのでブログ投稿画面、でエディタ表示からHTML表示に切り替えます。

動画を挿入するHTMLコードは色々ありますがシンプルに下記のコードを使いましょう。
<video controls="controls" style="max-width: 100%; height: auto;">
<source src="your_url_goes_here" type="video/mp4" />
Your browser does not support our video.
</video>
赤字の「your_url_goes_here」この部分に先程のファイルのURLを入れれば完了です。
Shopifyをもっと使いこなせる、EC担当者必見の売上向上施策はこちらの資料をご覧ください。
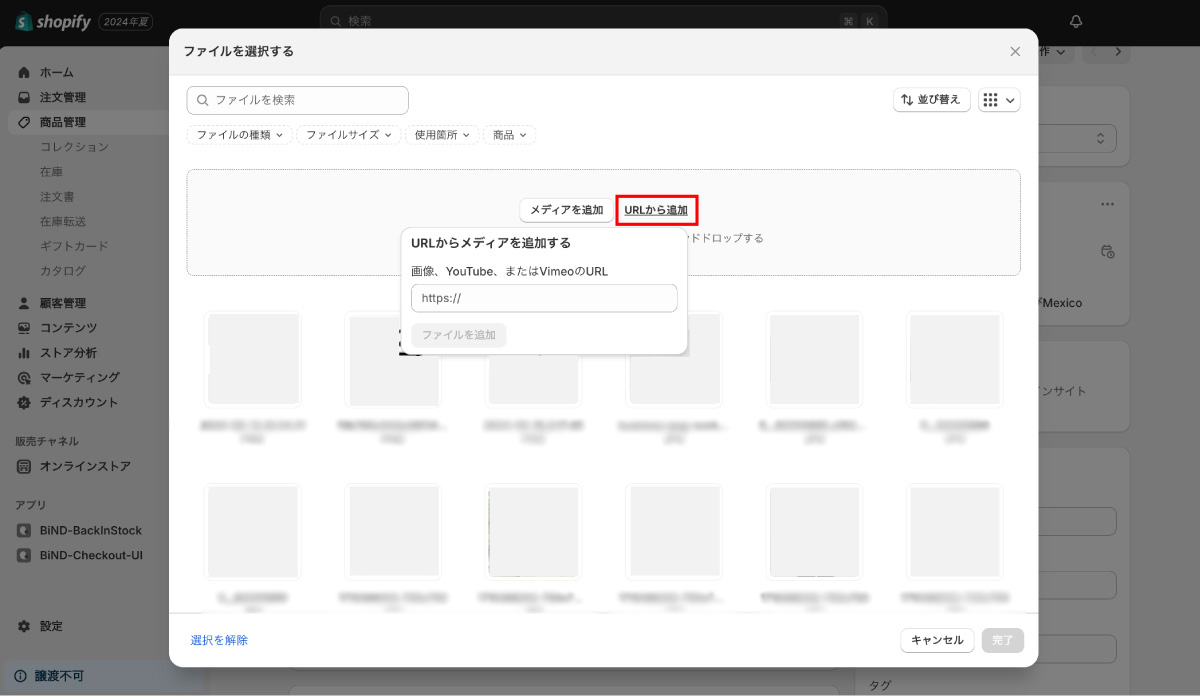
商品ページの動画挿入はドロップかURLでOK!
一方でShopifyはEC構築プラットフォームなので商品ページは更に簡単に挿入できるようになっています。

こちらはローカルにある動画もこのエリアにドロップしてしまえば挿入可能です。もちろんYouTubeなどの埋め込みもURLを入力すればここで設置可能です。
動画の活用例
では、実際どの場面で動画の活用が行きてくるのでしょうか。ここでは2つの例を紹介します。
商品説明、ハウツー動画
商品紹介に動画を活用すると、写真や文章では伝えきれない細かな情報をユーザーに伝えることができます。
デモンストレーション動画を埋め込むことで、商品の使用方法や効果的な利用シーンを具体的に示し、消費者の理解を深め、購買意欲を刺激することができます。
SNS配信の二次利用
Instagramなどで配信したライブ映像を残しておき、後日ブログでも紹介したり、該当商品のページに追加するのも良いでしょう。
ライブコマースについて詳しくはこちらの記事もご覧ください。
動画を活用して商品の魅力を届けよう
ECストアのコンテンツマーケティングでShopifyブログを使用するマーチャントが増えているかと思います。Shopifyのブログは基本的なSEO対策ができるようになっていたり便利ですが、あくまでEC機能が充実しているプラットフォームです。
Shopifyのサーバー利用は無制限というメリットがあるので、動画のアップロードもサーバー容量を気にせずできます。ぜひ商品やストアを伝えるツールとして活用してみて下さい。
Shopifyを利用したECサイト構築から運用までサポートする「BiNDec」は、豊富な導入実績とハイレベルな技術力・知識量を認められたShopify Platinumパートナーとして、中小規模から大規模のストアに向けた最適な運用戦略の提案も可能です。
ShopifyでのEC構築や運用に関してお悩みの方は、気軽にお問合せください。
BiNDecのオンライン相談に申込む



![Shopify流!推し活から“売れる仕組み”を公開。動画×CRMでつくるEC戦略[イベントレポート]](https://bindec.jp/wp-content/uploads/2025/08/555953147452_thumbnail-1.jpg)
