コンテンツマーケティングとして「ブログ」を設置しているECサイトも少なくありません。ブランドからのお知らせや取扱商品、サービスについての説明など情報発信の場として、また新規顧客の流入を促すSEO対策の一環として、ブログは有効な機能と言えます。
本記事では、Shopifyに標準で組み込まれているブログ機能のメリットや使い方についてわかりやすく解説します。
Shopifyのブログ機能とは?
Webサイト内にブログを組み込む場合、サーバーにブログエンジンをインストールしたり、外部のブログサービスと連携したりするのが一般的ですが、Shopifyにはあらかじめブログ機能が組み込まれているため、EC開設時からすぐに利用することができます。
Shopifyのブログ機能は非常にシンプル。特別な技術がなくても直感的に使える仕様であるため、これまでブログやブログエンジンを扱ったことがないユーザーでも手軽に始められます。
また、パソコンだけでなくスマホから記事の投稿や編集ができるのもポイントです。ブログを活用してブランドの魅力や役立つ情報を発信することで、売上の向上やリピーターの獲得を目指しましょう。
Shopifyでブログを作るメリット
Shopifyでブログを作る利点は、上述のとおりShopifyにブログ機能が組み込まれている点です。はじめからECサイトと連動したブログページが設置できるため、ECとブログを別々に作る手間が省けます。
その上で、ブログ記事を作成することで得られるメリットをいくつか見ていきましょう。
SEO対策としてのブログ
キーワードを意識したブログ記事を更新することで、オーガニック検索からの流入が期待できます。
検索からの流入には、購入前の下調べの目的で訪れる見込み顧客も少なくありません。そうした見込み顧客に向けて行う製品やサービスの情報発信は、ユーザーにとって有益であるだけでなく、サイトの信頼性を高めることにもつながります。
また、商品へのリンクを貼って商品ページや関連ページなどサイト内のほかのページに誘導し、回遊率を上げることができれば、さらなるSEO効果も期待できます。
その他のECサイトのSEO対策について、こちらの記事も併せてご覧ください。
顧客エンゲージメントの向上
商品ページだけでは伝えきれない詳細な情報を提供できる点もブログのアドバンテージと言えるでしょう。例えば、商品の使い方や効果的な活用法、トレンド情報などを発信することができます。これにより、顧客とEC間の信頼関係が生まれ、顧客エンゲージメントの向上が期待できます。
また、購入前だけでなく、購入後の顧客にも役立つ内容を提供すれば、顧客満足度を高めることにもつながるでしょう。
潜在顧客との接点が生まれる
検索でたどり着いたユーザーがブログ内容を通して自社商品に興味を持ち、購入に至るケースも多くあります。そうした潜在顧客にリーチしやすくするためには、想定されるペルソナの悩みや興味関心に応える形でブログ記事を作成するなど、共感を呼ぶコンテンツを発信することが重要です。結果として自社のファンを増やし、リピーター獲得につながる施策となるでしょう。
Shopifyのブログ機能の使い方
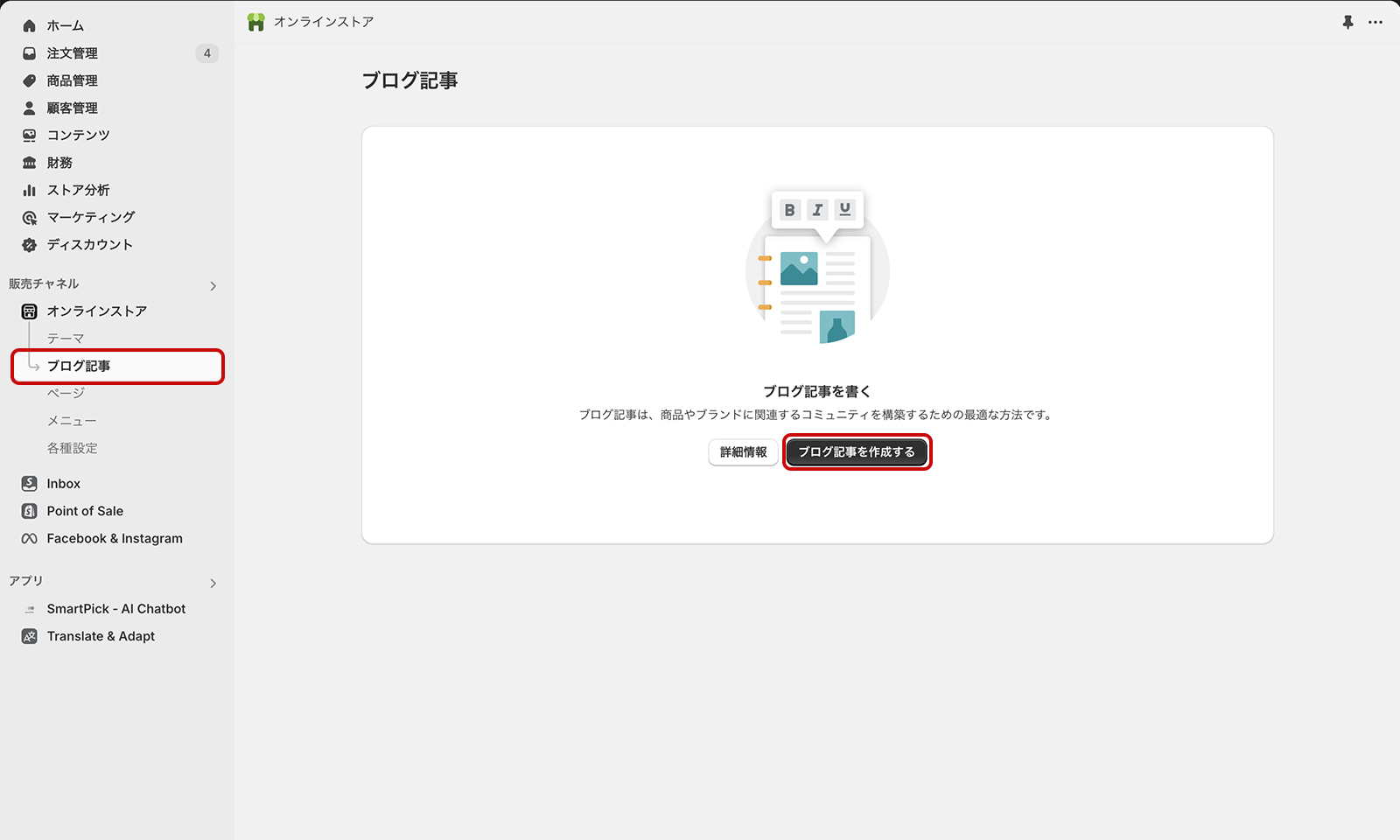
Shopifyのブログ記事の作成は、管理画面の「オンラインストア」→「ブログ記事」で行います。あとは、「ブログ記事を作成する」をクリックして新しい記事を作成する、とてもシンプルな構造です。
とはいうものの、ただ記事を入力しただけでは個人の日記と変わりません。そこで、Shopifyのブログ記事作成ページの構成要素、とりわけSEO対策に欠かせない説明文(メタディスクリプション)やURLとハンドルといった項目について、それぞれ説明していきます。

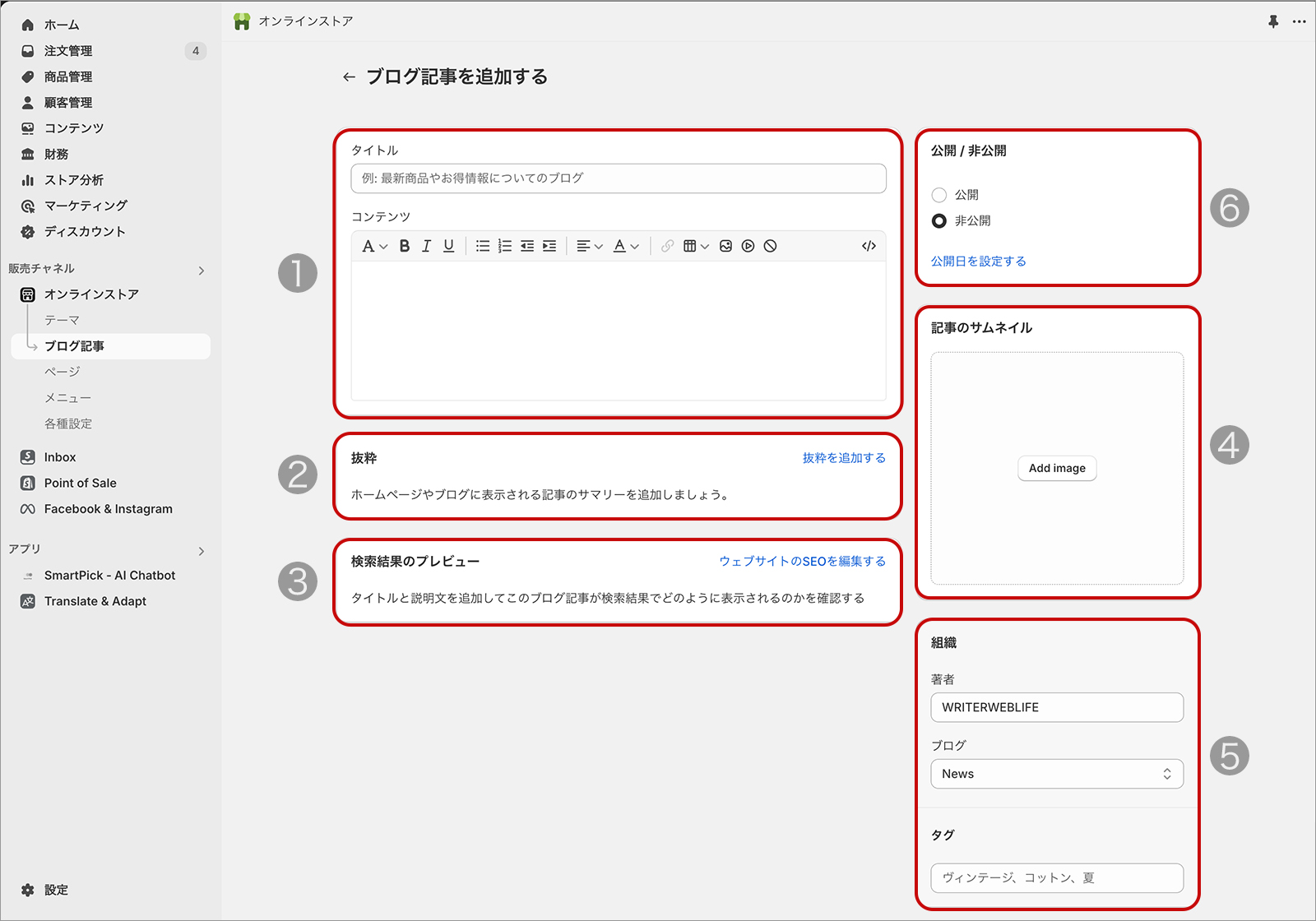
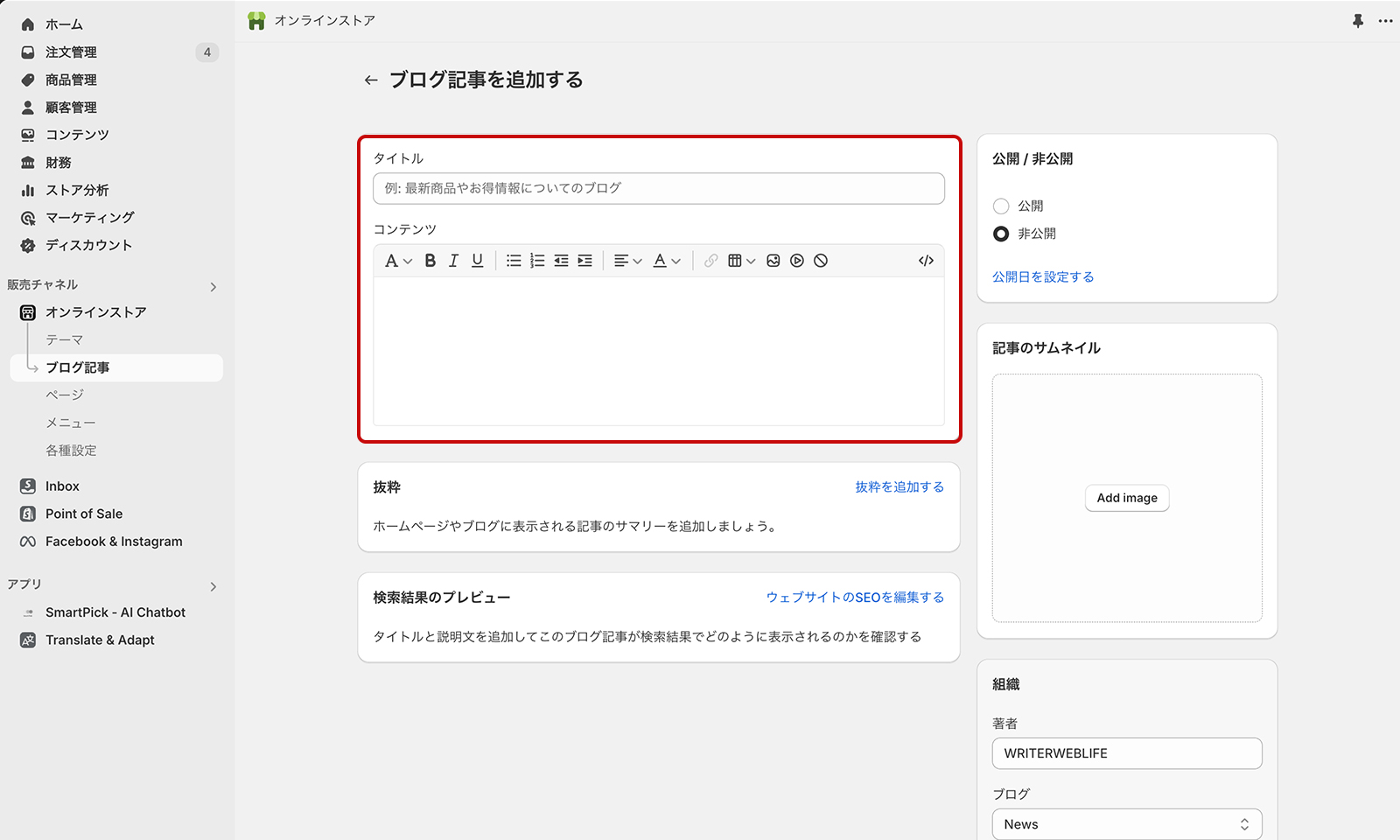
①ブログ記事を追加する
まずは新規ブログ記事を作成します。管理画面「オンラインストア」→「ブログ記事」を開き、[ブログ記事を作成する]をクリックします。

タイトルと本文をそれぞれの領域に入力します。「コンテンツ」フィールドはリッチテキストエディタが使用されているので、自由に書式を設定できます。

②記事の概要を追加する
「抜粋」フィールドには、記事の内容の要約文を入力します。ここに入力した文章は、ブログ記事の一覧ページで後述するサムネイルと共に表示されます。なお、「抜粋」のテキストは必須ではありません。一覧で概要の表示が不要であれば、入力せずにスルーして構いません。
![初期画面の図の[2]のフィールドで「抜粋を追加する」をクリックして入力欄を表示。](https://bindec.jp/wp-content/uploads/2024/10/202410_3-3.jpg)
③ウェブサイトのSEOを編集する
![初期画面の図の[3]のフィールドで「ウェブサイトのSEOを編集する」をクリックして入力欄を表示。](https://bindec.jp/wp-content/uploads/2024/10/202410_3-4.jpg)
「検索結果のプレビュー」フィールドは、検索エンジンで検索結果として表示される項目を入力します。SEO対策の重要な部分なので、記事ごとに忘れず入力しましょう。なお、ウインドウ上部にプレビューが表示されるので、結果を見ながら調整するとよいでしょう。
Shopifyのブログ機能で設定できる項目は、次の3つです。以下、それぞれの項目について説明します。
ページタイトル
検索結果に表示する記事のタイトルを入力します。ブログ記事のタイトルが自動入力されるので、特に編集する必要はありません。
説明
記事の概要を入力します。この説明文は、検索結果に表示される「メタディスクリプション」と呼ばれる部分に該当します。最適な文字数は、PCで120字、スマホで60字程度というのが通説とされていますが、PCにもスマホにも対応できるように、60~80字程度を目安にするとよいでしょう。また、重要なキーワードは文章の前半にくるように調整しましょう。
URLとハンドル
記事のURLを編集できます。タイトルに合わせてハンドルを日本語にした場合でもリンクとしては機能しますが、SNSなど外部にリンクを設置する際、文字化けしたような表示になるので半角英数などにするとよいでしょう。ハンドルを記事の公開日にするなどルールを決めて整理するのも1つの方法です。
④記事のサムネイルを追加する

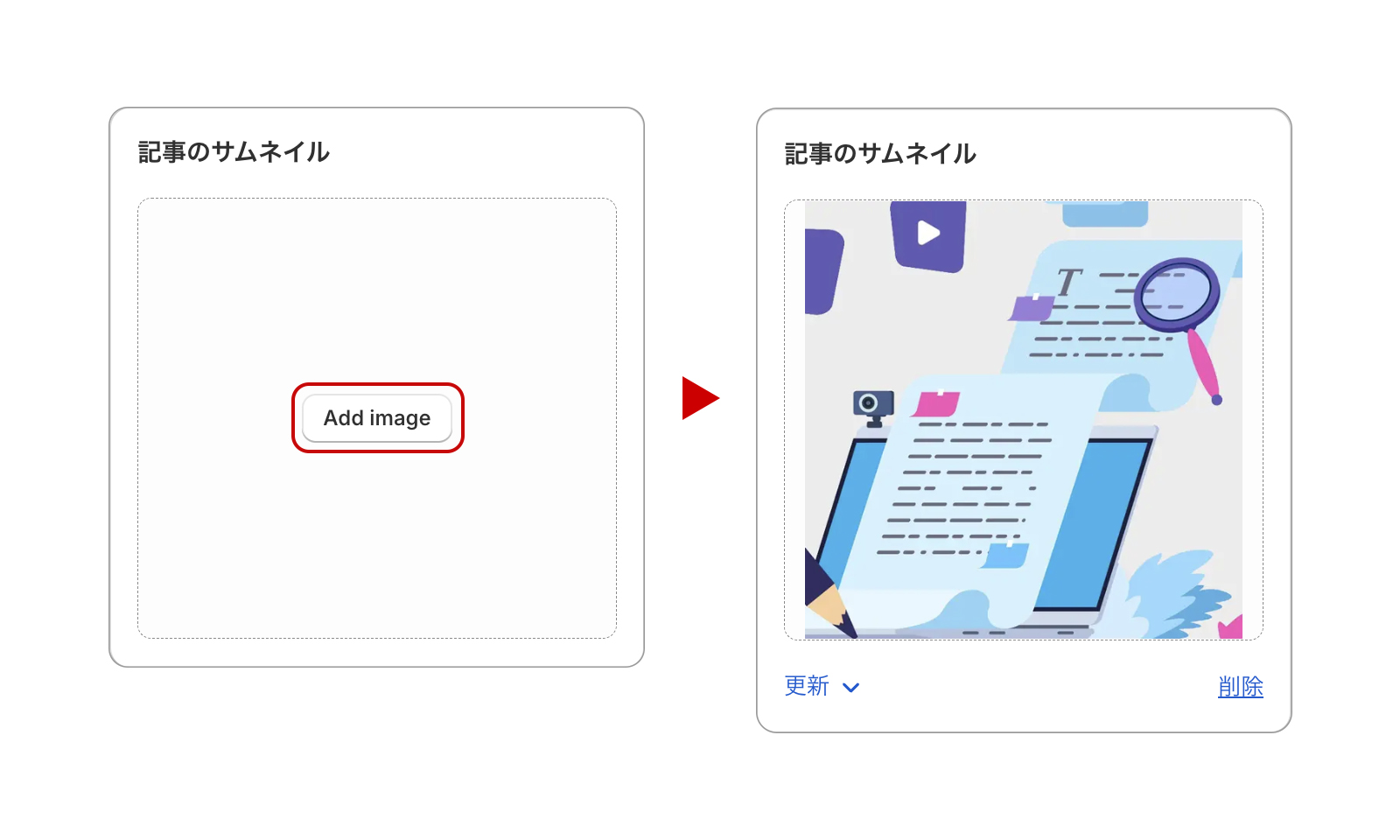
記事のサムネイル(アイキャッチ)画像を設定できます。[Add Image]をクリックして画像を選択するほか、この領域に直接画像をドラッグ&ドロップして追加することも可能です。上述の「抜粋」と同様に、記事の一覧などで使用されます。
⑤記事の分類を設定する

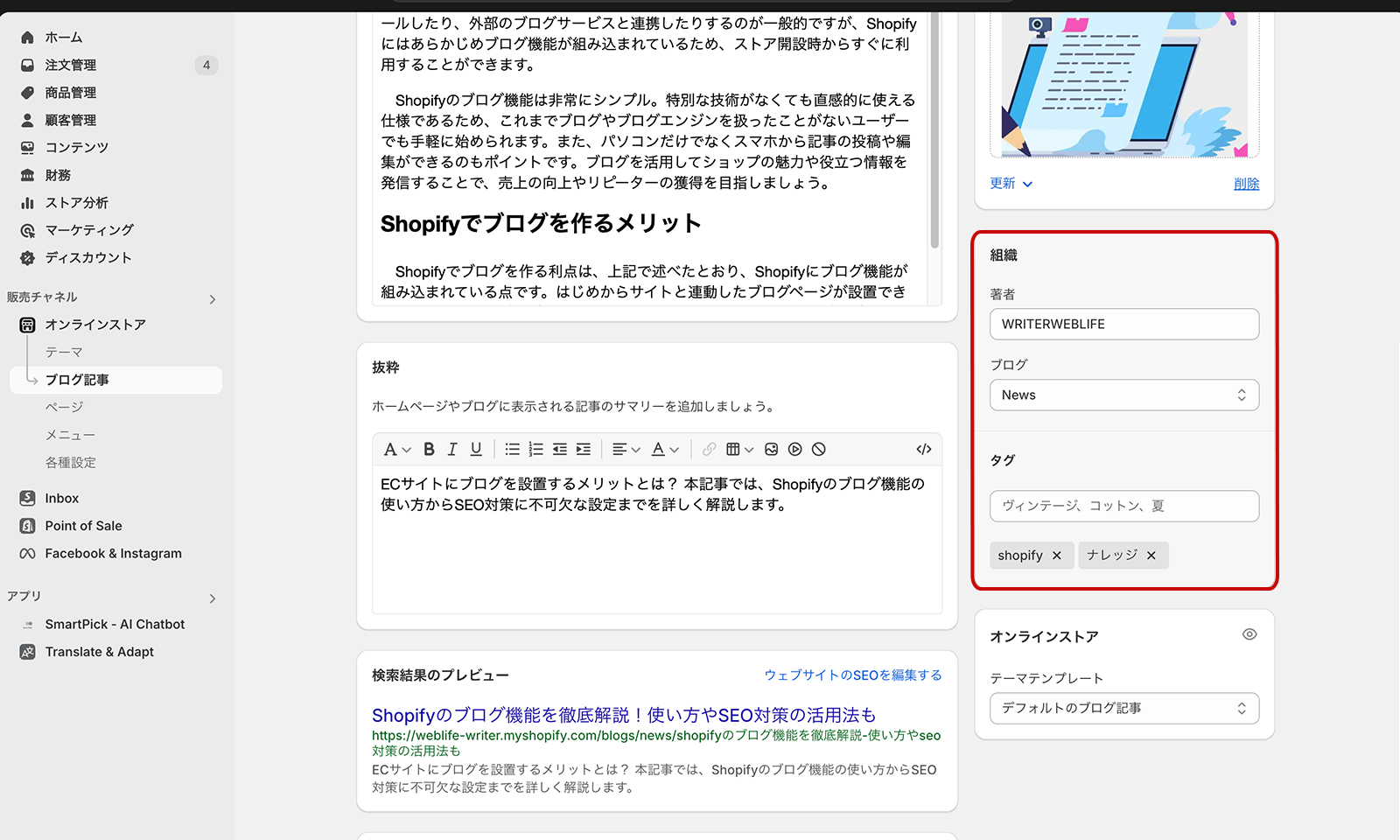
「組織」フィールドでは、著者名、ブログ、タグといった記事の属性を設定します。これらを設定することで、著者やタグのカテゴリーごとに記事がグルーピングされ、訪問者が記事を見つけやすくなるメリットもあります。
著者
記事執筆者の名前として使用します。ここで選択できるのは、Shopifyのユーザー(スタッフ)として登録している名前になります。複数人で記事を執筆する場合は、必要に応じてスタッフ登録しましょう。
ブログ
複数のブログを運用している場合は、作成の記事が属するブログを選択します。また、ここから新規ブログを追加することも可能です。
タグ
記事の内容に紐づくキーワードを追加します。タグは、ブログ記事をカテゴリーで分類する際に役立ちます。例えば、「春夏」や「秋冬」など商品のカテゴリーを入力しておくと、タグ検索で一致するブログ記事が検索結果に表示されます。
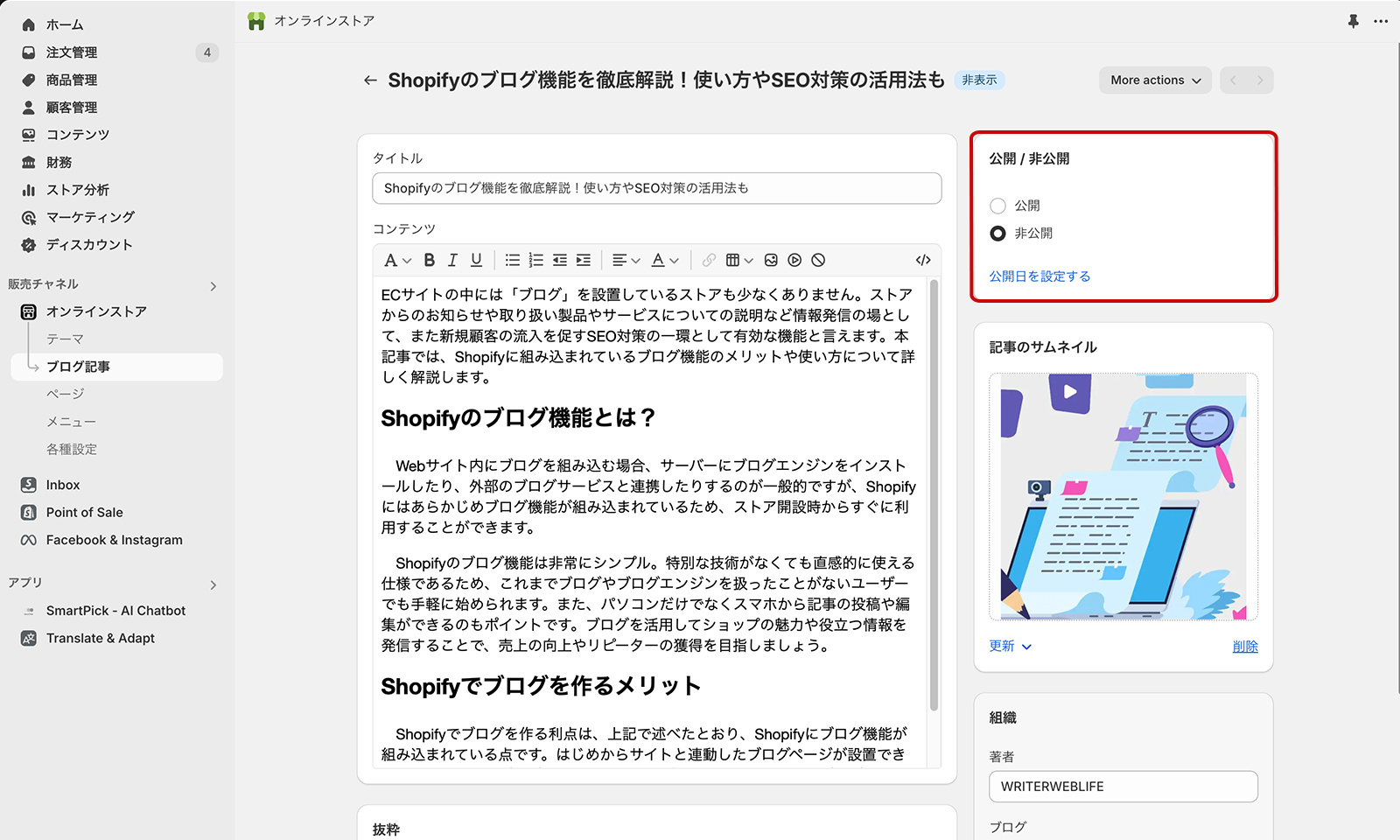
⑥公開/非公開を設定する

記事をすぐに公開する場合は、「公開」を選択して「保存」をクリックします。指定した日時に公開したい場合は、「公開日を設定する」をクリックして未来の日付と時間を設定します。うっかり途中で公開しないために、編集中は「非公開」にしておきましょう。
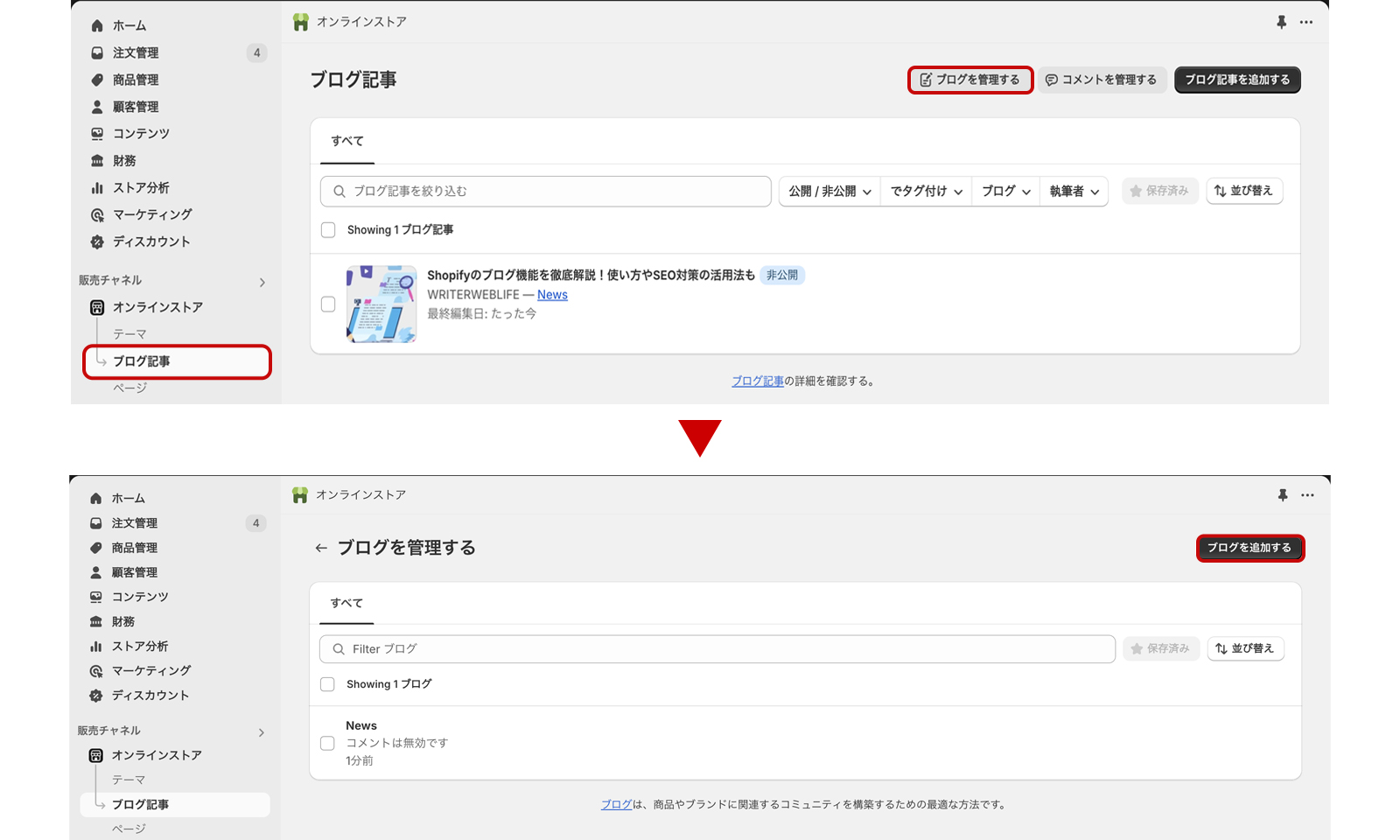
⑦新規ブログを作成する

初期設定では「News」という標準ブログが用意されていますが、それとは別に新たなブログを追加することも可能です。例えば、営業時間の変更やサイトのメンテナンスなどEC運用に関するのお知らせは「News」に集約し、製品やサービスの紹介、お役立ち記事などのコンテンツを「ショップブログ」として作成するといった使い分けができます。
なお、ブログを作成しただけではサイトのメインメニューに表示されません。管理画面の「オンラインストア」→「メニュー」で、使用するメニューにブログを追加します。
ブログのSEO対策
ECサイト内でブログを運営する場合、ブランドの認知や集客を高めるために必ず必ずやっておきたいのがSEO対策です。その中でも、キーワード選びは最も重要な鍵と言えます。そのブログ記事でどんなユーザーにリーチしたいのか、そのユーザーはどのようなペルソナで何を探しているのか、などなど、ターゲットオーディエンスを絞りこむことで、キーワードの最適化を図ります。
その上で、記事のタイトルには主力キーワードを取り入れます。簡潔で興味を引く表現にするとよいでしょう。また、メタディスクリプションには、キーワードを含めつつ記事の内容を端的にまとめます。こうした施策によりShopifyサイトへのアクセスを増やし、顧客獲得を目指します。
Shopifyの詳しいSEO対策については、こちらの記事も参考にしてください。
まとめ
ECサイトの集客を目的としたブログ記事の作成には事前のリサーチやキーワード選びも重要です。ユーザーにとってもECサイトにとっても有益なブログにするためのサポート役をお探しの場合は、Shopify公認パートナーの活用を検討してみてはいかがでしょうか?
株式会社ウェブライフでは、Shopifyを利用したECサイト構築から運用までサポートする「BiNDec」を提供しています。豊富な導入実績とハイレベルな技術力・知識量を認められたShopify Platinumパートナーとして、中小規模から大規模のECサイトに向けた最適な運用戦略の提案も可能です。
ShopifyでのEC構築やブログの運用に関してお悩みの方は、気軽にお問合せください。
BiNDecのオンライン相談に申込む




![Shopify流!推し活から“売れる仕組み”を公開。動画×CRMでつくるEC戦略[イベントレポート]](https://bindec.jp/wp-content/uploads/2025/08/555953147452_thumbnail-1.jpg)