今回は、ECサイト構築サービス「Shopify(ショッピファイ)」で、見た目や機能面で買いたいと思ってもらえるECサイトを実現していく方法や具体的な事例について取り上げます。
→豊富なEC構築実績を持つBiNDecが、売れるEC運用のご相談を承ります。
買いたいと思ってもらえるECサイトの3つのポイント

ECサイトを構築するとき、見た人の心を動かす要素として、以下を意識することが求められます。
1.「何屋なのか」がパッと見てわかる
一番最初にECサイトにアクセスしたとき、そのサイトが何を取り扱っているサイトなのか、どういうコンセプトやポリシーの商品なのか、といったことが第一印象でわかることが、ユーザーをその先に誘導するために非常に重要です。
ショップの名前やキャッチコピーなど、言葉で表現することに加え、写真の扱い方や、デザインから「雰囲気」を伝えていくことも重要になります。
2. オリジナリティがある
商品を探している人は、他の同じような商品を扱うショップを見て比較する場合も多くあります。価格の比較の目的もありますが、商品の説明の仕方や、サイトの見た目、写真のきれいさや豊富さなど、さまざまな観点で比較しています。
印象に残るデザインのサイトであることも重要ですが、それ以上に、各商品情報の表現の仕方、情報の充実度、写真の撮り方などで、そのショップの個性が現れますし、信頼度にも繋がります。
3. 使いやすく、買いやすい
どんなに商品情報が充実していても、そこから購入に繋がらなければ意味がありません。ほしい情報に的確にたどり着いて、ほしいと思ったときに迷わず購入の操作ができることは、ECサイトの必須要件です。
また、購入者の状況に合わせて決済手段や配送方法などが選べることも、購入までのハードルを下げるための重要な要素になります。
→豊富なEC構築実績を持つBiNDecが、売れるEC運用のご相談を承ります。
Shopifyは、この3つのポイントが実現しやすいように設計されている
Shopifyが現在世界最大のシェアである理由のひとつに、これらのポイントが実現できるようなしくみや機能が充実しているということが挙げられます。
近年はさまざまなECサイト構築サービスが登場していますが、その中でShopifyがなぜNo.1なのかを考えてみると、コストや時間の削減の他に、以下のメリットがあることが大きいと考えられます。
初期状態がシンプルであり、拡張性が非常に高い
Shopifyは、導入直後は基本機能だけの状態ですが、「Shopify App」を導入することで拡張ができます。Shopify Appは執筆時現在で8,000以上あり、必要なものを選択して簡単な操作で追加機能のインストールができます。さまざまな開発者により日々追加や改良が行われているため、今後も数や質が上がっていくことが予想されます。

Shopifyのおすすめアプリについては下記の記事もご覧ください。
デザインのクオリティが高く、選択肢が豊富
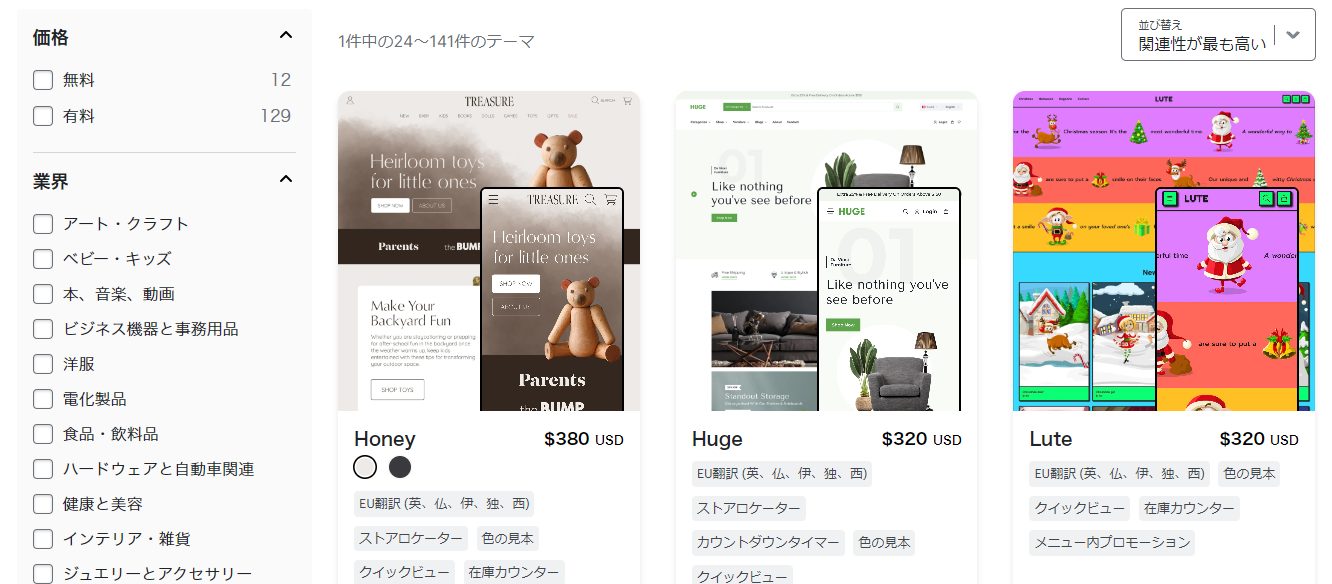
Shopifyでは、「テーマ」と呼ばれるデザインテンプレートが公開されており、その数は執筆時現在で150種類に迫ります。テーマを選択し、それをベースに構成を調整していくことで、効率的にデザイン制作を行うことができます。デザインクオリティも高く、「今どき」のものが多いのも大きな特徴です。

Shopifyテーマの選び方や設定方法は下記の記事をご覧ください。
他のシステムとの連携がしやすい
Shopifyは他のシステムとの連携がしやすいようにさまざまなデータを提供しています。このため、在庫管理システムや物流システムなど、Shopifyと連携している他社のサービスやシステムが多いことが特徴です。こういったシステムを取り入れることで、商品の管理がしやすくなるため、その分のコストを顧客満足度や認知度の向上にあてることが可能になります。
Shopifyの機能やプランについては下記の記事をご覧ください。
→豊富なEC構築実績を持つBiNDecが、売れるEC運用のご相談を承ります。
構築前に設計を考えることが重要
Shopifyの拡張性や選択肢の多さは非常に大きなメリットですが、これを活かすためには「どういうショップにするか」をあらかじめ考えておくことが大切です。具体的には、以下のような方針をあらかじめ検討しておき、これに合った機能やデザイン、連携するシステムを選択します。
誰に向けて作るのか
「世界中の誰にでも!」という方針ではショップの独自性が薄れ、結果として誰の印象にも残らないショップになってしまいます。ショップにメインで訪れるのがどんな人なのかを想定して、その人に合わせたショップを構築することが重要です。具体的にはこのようなことを行っておきます。
- ユーザーの年齢層、性別、職業などをできるだけ具体的に想定する
- 想定ユーザーが興味を持つものや、SNSでの発言、他の人気ショップなどをリサーチ
- リサーチ結果をもとに、どのようなコンセプトやデザインのショップにするかを検討
訴求の方向性
商品をどういった方向で売るのか、大きな方針を決めます。たとえば以下のような方向性が考えられます。同じような商品を扱う他のショップもリサーチしながら、方向性を決めていきます。
- 値段重視(価格を他よりも安く売る、アップセル・クロスセルを狙う、など)
- デザイン重視(ブランドの雰囲気などを強く出す)
- 機能や性質重視(商品の機能、性質を前面に押し出して売っていく)
取り扱う商品の訴求ポイントはどこか
訴求の方向性も踏まえ、取り扱う商品それぞれについても、どこをポイントにするのかを決めて、言語化しておきます。これが、各商品の説明文や、写真撮影の方針にもつながります。
- 各商品の「ウリ」となる部分
- 他の同種の商品と比べて何が違うのか
→豊富なEC構築実績を持つBiNDecが、売れるEC運用のご相談を承ります。
Shopifyで工夫できる構成のポイント
Shopifyで構成をしていく上で工夫できるポイントと具体的な事例を、「デザイン面」「コンテンツ面」「機能面」に分けて紹介します。
デザイン面
1. 最初に見える要素(ファーストビュー)
「パッと見て何屋かわかるようにする」目的では、ページを最初に見たときに見える要素(ファーストビュー)の検討は非常に重要です。
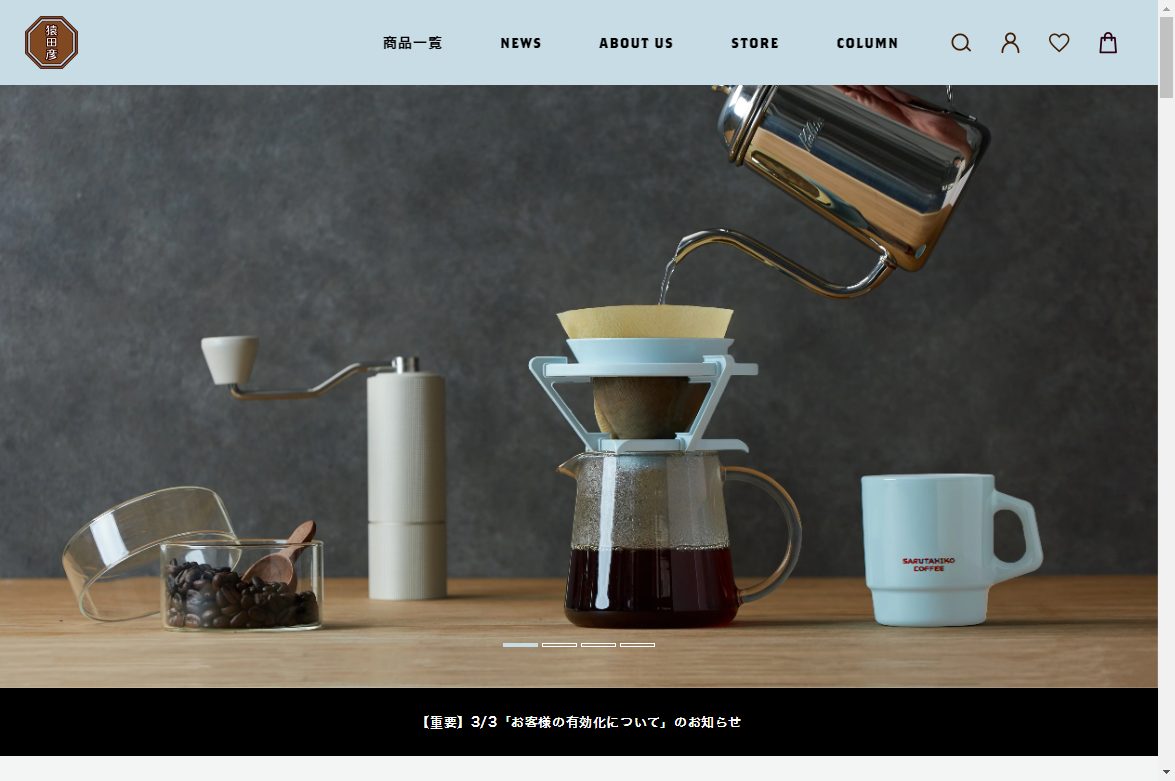
以下のShopifyで構築されたショップでは、最初に掲載される写真が「商品そのものの写真」ではなく「商品を使った風景」の写真になっています。扱っている商品がなにか、というだけではなく、その商品がどんなシーンで使われるのか、といった提案も含んだものになっています。


2. 商品写真
まず、写真の質が高いことは大前提です。写真の質が高いだけで、見る人の印象が大きく変わります。また、種類を豊富に用意することも工夫ポイントです。以下のような観点で写真撮影の計画を立て、購入したい人が購入後の状態をできるだけイメージできるような工夫をします。
- 角度違い、光の当たり方の違い
- 質がわかるようにアップにする(特に布地などは有効)
- 容量がわかるように中身を入れた状態にする
- 誰かが使っている様子(Shopifyでは動画を入れることも可能)

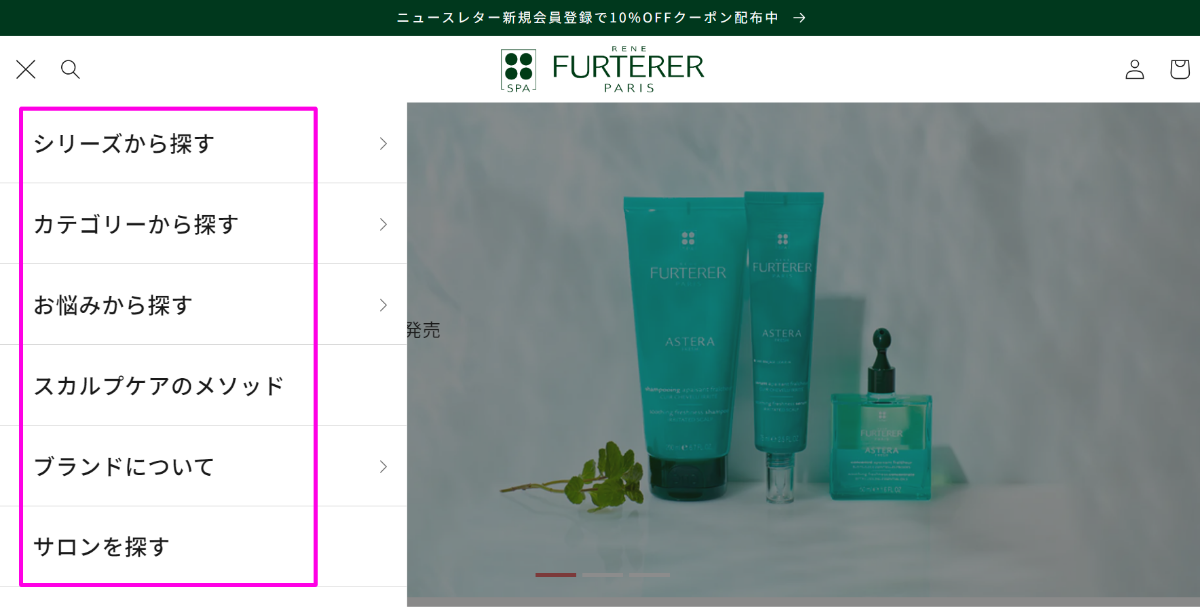
3. ナビゲーション(メニュー)のデザイン
商品の情報を探しやすくするため、ショップ内の各ページへ誘導する「ナビゲーション」のデザイン・構成も重要です。Shopifyでは、管理画面からメニューの項目を設定できます。選択したテーマにより、さまざまな見た目や機能を持ったものがあります。
また、テーマにはない機能がついたナビゲーションを追加できるShopify Appもあります。ショップの状況に合わせて、検討していきましょう。



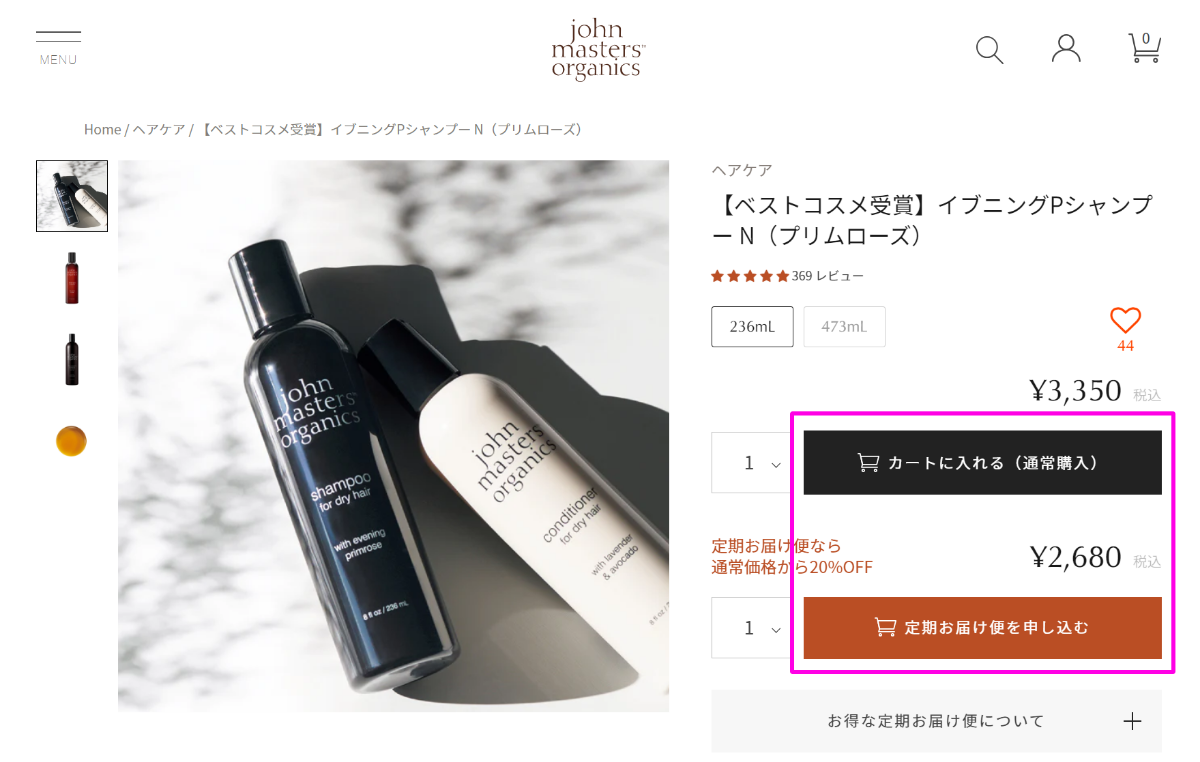
4. 購入導線のデザイン
購入へと誘導する部分の見た目は、購入のしやすさを演出する上で非常に重要です。自然に目に入るような場所や、文言、機能、大きさ、色などの設計をする必要があります。

コンテンツ面
ショップ内のコンテンツも、ショップ自体の良し悪しを決める重要な要素です。以下のポイントで構成を設計します。
1. 商品の説明
購入後の具体的なイメージができるようにしたり、購入後のトラブルを防ぐ目的で、以下のようなポイントを意識して説明文を検討します。
- ターゲットがどんなときに使うのかを想定する
- 器であれば電子レンジや食洗機がOKなのか、といった、使用時の注意点
- カバンであれば外側のサイズだけではなく、中の容量や、どんなものが入るかを例示
- お手入れが必要なものはお手入れ方法も丁寧に記載
- どんな人におすすめか、どんなシーンに最適か、といった事例を書く(それに合った写真もあるとよい)
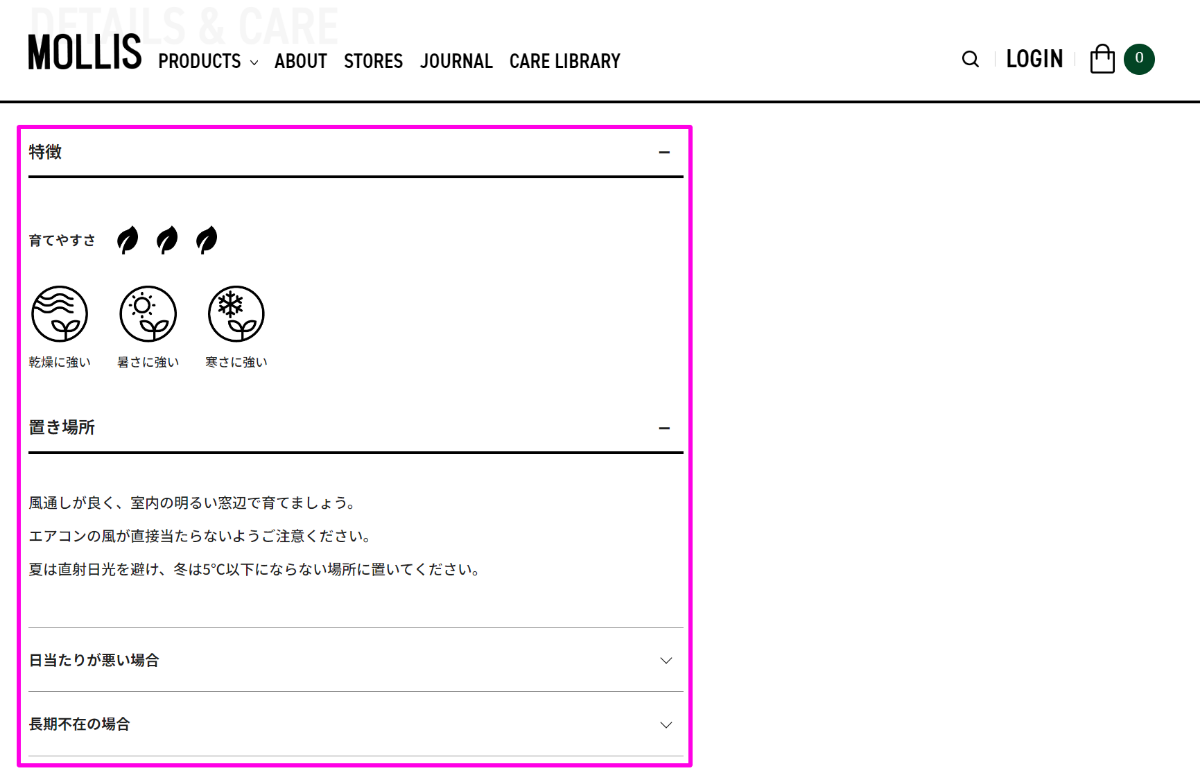
Shopifyでは、見出しをクリックして開いたり閉じたりできる構成のテーマがあり、必要な情報を選択して確認できるしくみを作ることで長い説明文もコンパクトに掲載できます。

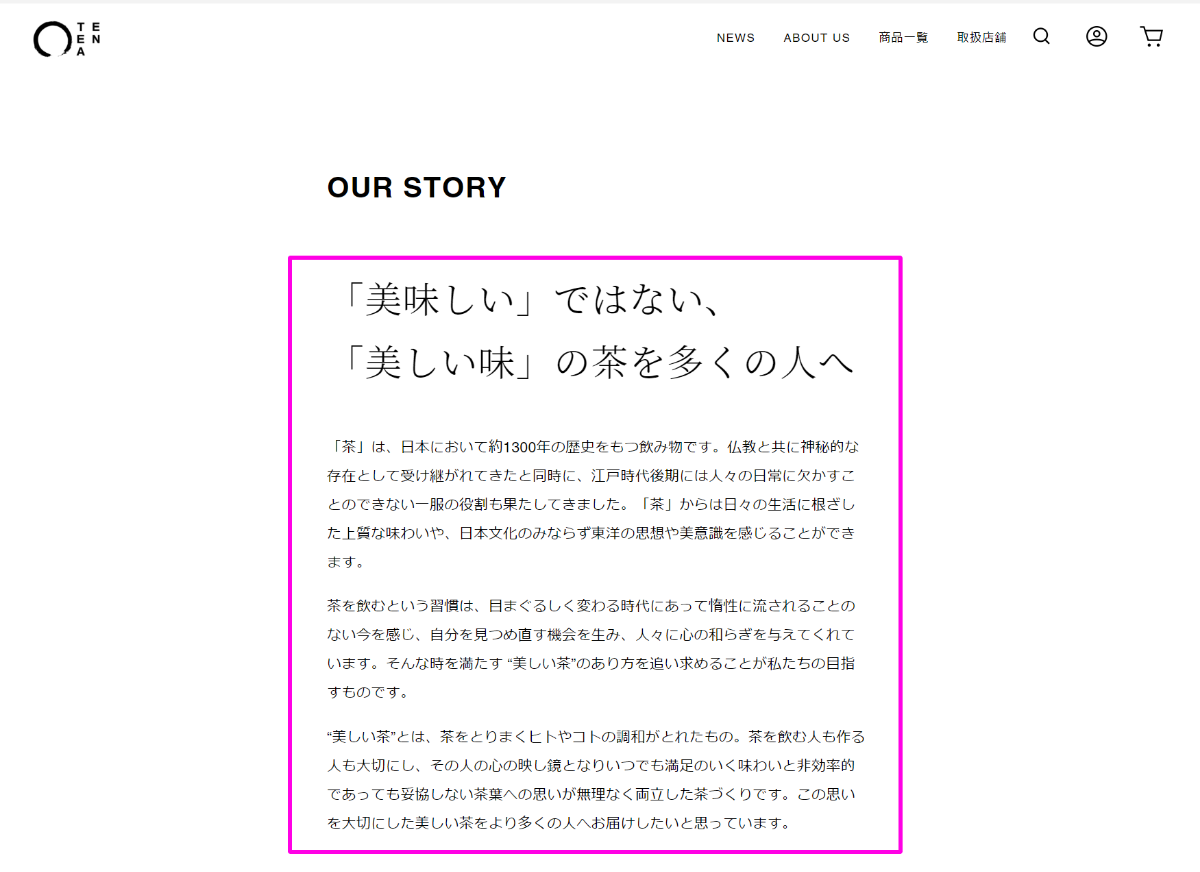
2. 運営者やブランドの紹介
ショップのコンセプトやポリシー、商品全体に共通の特徴やこだわりなどを記載したページへ誘導することも、商品の信頼感を高める上で重要です。以下のようなことを踏まえ、ショップの導線設計やページ内容の検討を行います。
- 店長のブログなど、人となりが見える
- お店ができた背景などのストーリーが見える
- お店のコンセプト、ポリシーなどがわかりやすく存在している

3. 商品カテゴリー
使いやすいショップにするためにはカテゴリーの設計も非常に重要です。以下を検討し、メニューのリストに並んだときに選択しやすい文言やデザインにする必要があります。
- カテゴリーの名前のわかりやすさ
- カテゴリーのリンクのデザイン
- カテゴリー選択の場所

機能面
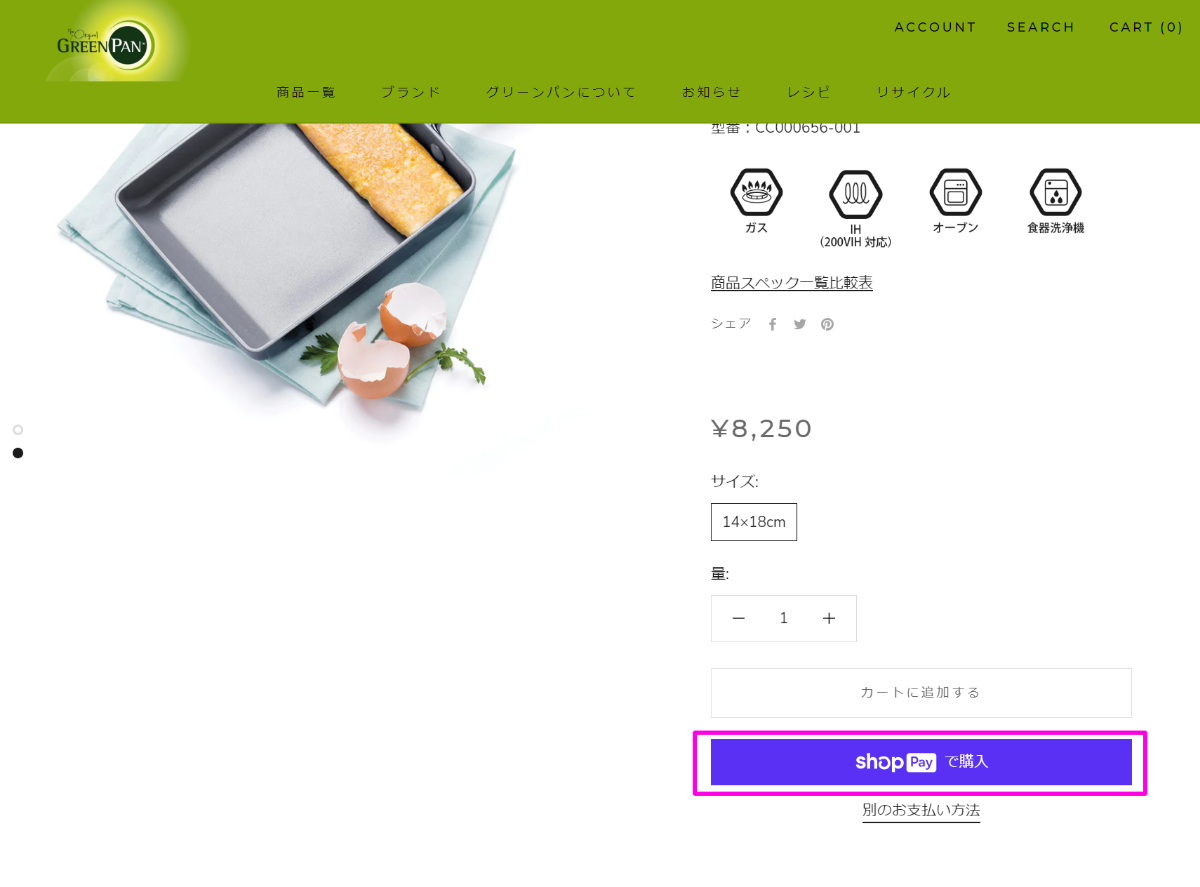
1. 決済方法
ターゲットとなるユーザーが使いやすい決済方法を検討します。Shopifyでは決済方法の選択肢が多いため、ユーザーが選択できる決済方法を増やすことで、ユーザーの購入のハードルを下げることができます。

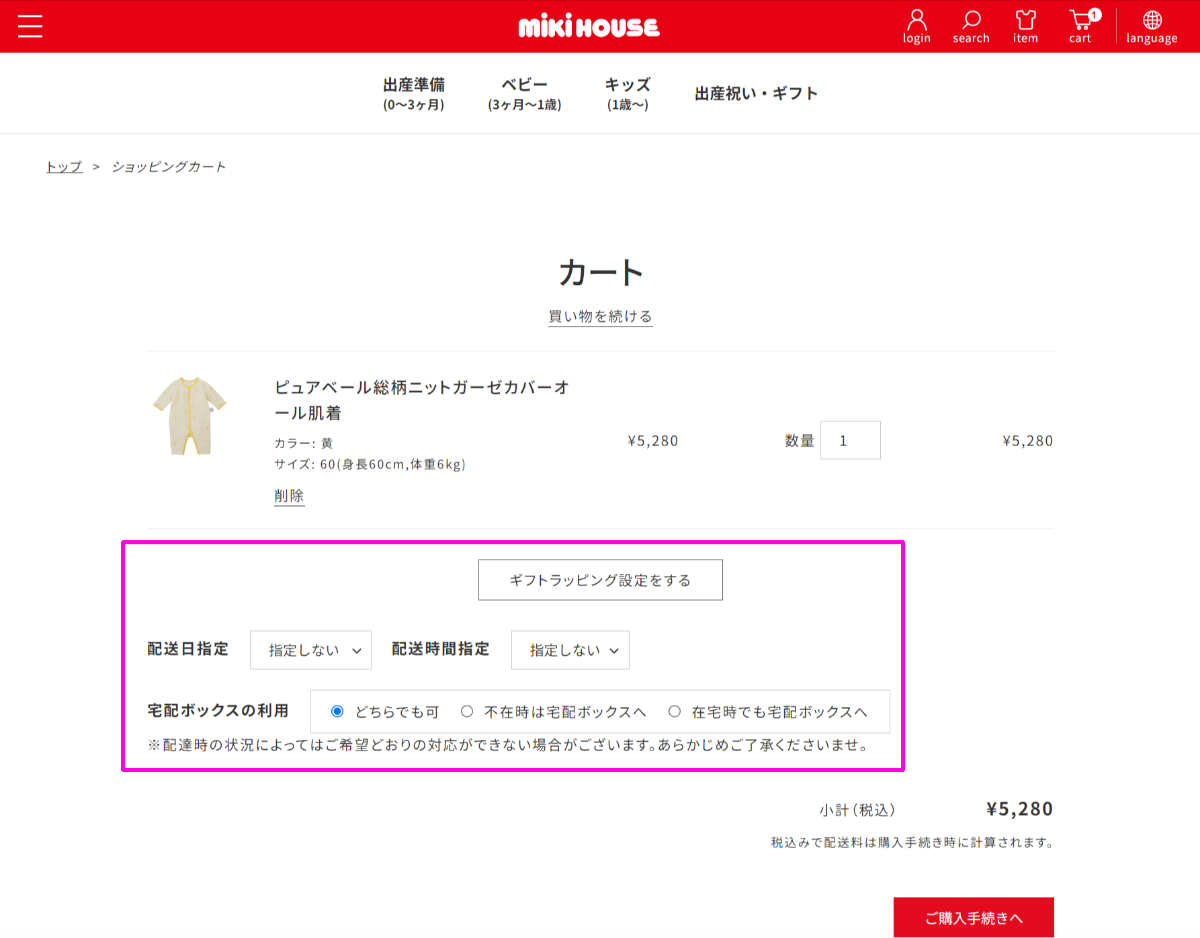
2. 購入手続き画面
カートに入れたあとにスムーズに購入に進んでもらえる構成を検討します。
基本的なプランでもチェックアウト画面(カートに入れたあとの、購入手続き画面)の簡易的なカスタマイズは可能ですが、Shopify Plusプランにすると、チェックアウト画面のコードの修正が可能となり、お客様のニーズに合ったオリジナルのカスタマイズが可能になります。


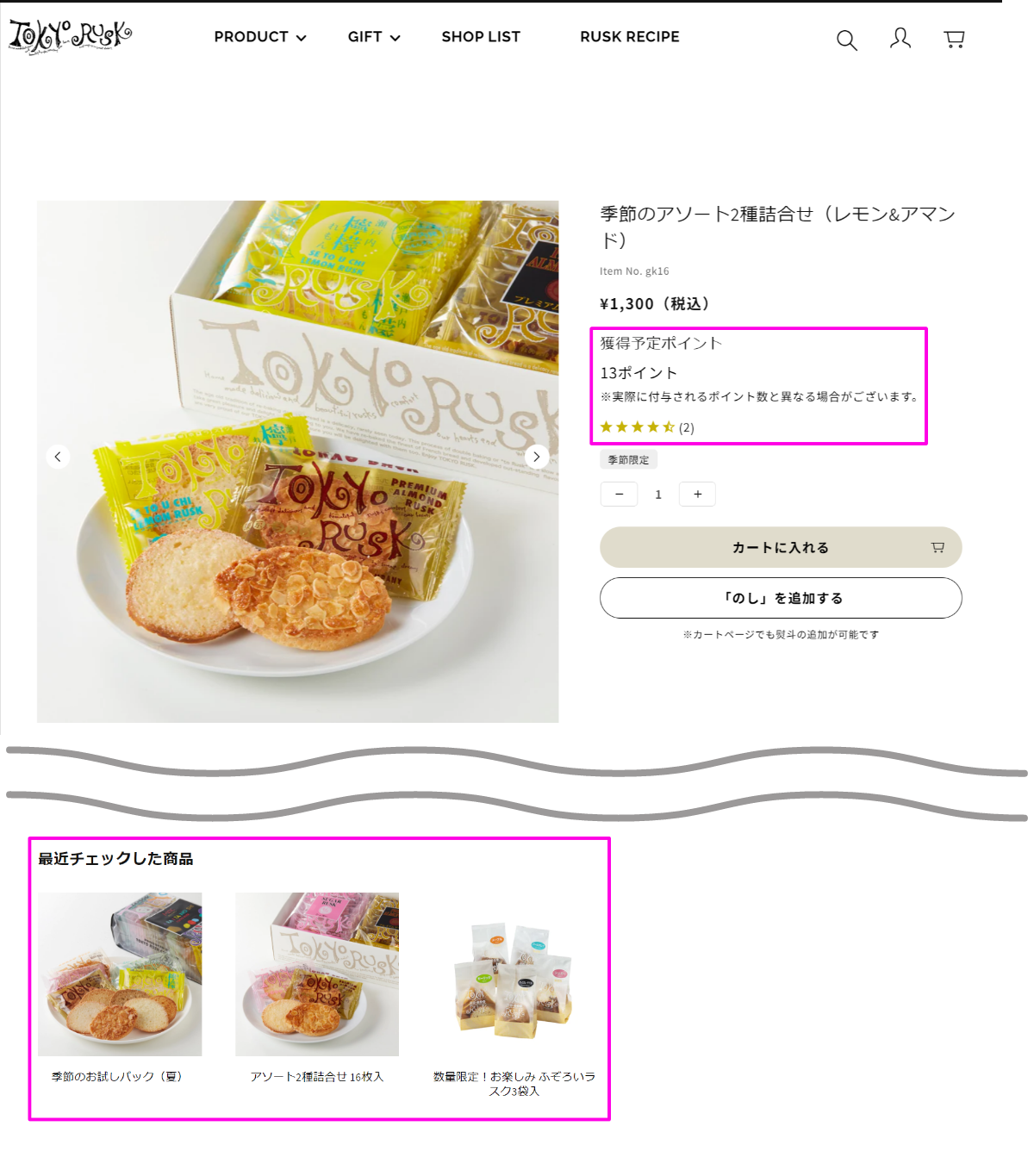
3. ユーザーの購入意欲を高める機能
Shopify Appでは、以下のような機能を追加、設定できるアプリが多数あります。ユーザーがショップ内で回遊したり、再度訪問することが期待できます。
- 関連商品の表示
- 最近見た商品の表示
- 商品検索機能
- 商品レビュー機能
- お気に入り登録
- ポイント付与機能

→豊富なEC構築実績を持つBiNDecが、売れるEC運用のご相談を承ります。
戦略と設計のアドバイスをプロに受ける選択肢
多数の事例を紹介してきましたが、このように、Shopifyは拡張性が高い分、あらゆることが実現可能なため、逆に何をしてよいかわからないという状況になってしまうこともあります。
Shopify公認「Shopify Platinumパートナー」のBiNDecでは、戦略に合わせたサイト設計はもちろん、Shopify Appの選定のアドバイスや、日本の商習慣に合ったアプリの開発も行っています。
戦略が立てられても、それを実際にどのようにShopifyで実現していけばよいのかは、Shopifyの機能や仕様がわかって初めてわかるものです。構築経験が豊富なプロに相談をすると、戦略を設計に結びつけて提案が受けられますので、よりユーザー満足度の高いショップの構築ができます。迷ったら相談することも選択肢の一つ。ぜひ相談してみてください。
BiNDecのオンライン相談に申込む