ECサイトのリプレースにShopifyが選ばれる理由
世界最大規模のシェアを誇るECサイトプラットフォームShopify(ショッピファイ)は、近年日本を含め世界各国でリプレースするECサイトが増加し、シェアを拡大しています。
その理由のひとつが機能拡張のしやすさです。Shopifyには数多くの機能が搭載されていますが、機能別に用意されたアプリを設定するだけで、新たな機能開発をエンジニアに依頼することなく、自社のショップに合わせた機能だけを組み合わせることができます。
また、デザイン性の高さも評価が高い理由のひとつ。用意されているテンプレートのデザイン性も高く、変更の自由度も高いため、オリジナリティのあるECサイトの構築が可能となっています。
リプレースをするために商品データなどの移行が必要なことはもちろんですが、リプレース時の重要な作業で見落としがちなのが「リダイレクト」です。スムーズなリプレースの実現のため、ECサイトをShopifyに乗り換えたときのリダイレクトの設定についてあらかじめ知っておきましょう!
そのほかのShopifyへのデータ移行については、下記の記事をご覧下さい。
Shopifyへの詳しいリプレース手順については下記の資料をご覧ください。
ページのリダイレクトとは?
システムをリプレースしたりしたときや、商品を削除したときなど、ウェブサイトの構造が変更になった際に、不要になったページから自動的に新しいページへ移動させることを「リダイレクト」と言います。
リダイレクトを設定すると、古いURLに誰かがアクセスしたときに自動的に新しいURLにジャンプして、アクセスした人に適切に情報を伝えることができます。これをやっておかないと、すでに削除された古いURLへアクセスをしたときに「ページが見つかりません」という表示が出てしまい、見る人にとってとても不便なものになってしまいます。

見る人の購入の機会を逃さないために、他のカートシステムから移行したときや、ドメインを変更したとき、ECサイトの構成を変更したときなどには必須の対応と言えます。
Shopifyへの詳しいリプレース手順については下記の資料をご覧ください。
リダイレクトが必要なシーン4パターン
リダイレクトの設定が必要になるシーンは、大きく分けて4パターンあります。URLに影響のある設定変更を行ったときは、リダイレクトも同時に対応することを意識しておくとよいでしょう。
1. 公開されていたページを削除したとき
商品の販売を終了してページを削除したときや、期間限定のキャンペーンページを作成していて、期間が終了したときなど、もともとあったページを削除した際に、適切なページにリダイレクトする設定を行うことで、古いページにアクセスして「ページがないためにショップから離脱する」という状況を防ぐことができます。
2. ページのURLを変更したとき
Shopifyでは商品ページ、コレクションページ、固定ページなどのURLを任意で設定できますが、URLを変更すると変更前のURLは存在しなくなるため、削除されたのと同じ状況になります。こういった場合も、変更前のURLから変更後のURLへのリダイレクト設定が非常に重要です。
3. 同じドメインのまま他のカートシステムから乗り換えたとき
リプレース時の対応になります。同じドメインならリダイレクト不要じゃないの?と思われるかもしれませんが、ECサイトのシステム変更の場合、ページのURLの構造が変更になる場合がほとんどです。たとえばEC-CUBEとShopifyを比較すると、URL構造がこのようになっています。
| EC-CUBE | Shopify | |
| 商品詳細ページ | https://*****.com/products/detail/[商品番号] | https://*****.com/products/[商品名] |
| 商品一覧ページ | https://*****.com/products/list?category_id=[カテゴリー番号] | https://*****.com/collections/[コレクション名] |
赤字の部分はシステム固有の部分で変更ができません。このように各システムで異なるURL構造のため、システムを変更した場合は同じ商品についてのページでもURLが変わってしまいます。このような際にリダイレクトの対応が必須になります。
4. ドメインを変更したとき
システムの変更をせずにサイトのドメイン(https://******.com/ の部分)を変更した場合も、古いドメインから新しいドメインへのリダイレクト設定が必須になります。
Shopifyへの詳しいリプレース手順については下記の資料をご覧ください。
リダイレクトが必要な理由は機会損失防止とSEO対策
リダイレクトを行う理由は、大きく分けて「ユーザーの利便性」と「SEO対策」の2つにわけられます。
1. 古いURLに訪問したユーザーを新URLに遷移させるため
商品を削除するとその商品のページはなくなります。もし誰かがその商品のページをブックマークとして登録していた場合、アクセスができなくなってしまいます。これを新商品のページへリダイレクトすれば、そのユーザーにもっと魅力的な商品を紹介できるチャンスができます。ユーザーの利便性を高め、購入機会を逃さないという意味で、必須の対応です。
2. 旧URLから新URLへSEO評価を引き継ぐため
ページを公開すると、そのページの情報が検索エンジンに登録され、検索すると表示される状態になっています。また、それぞれのページについてSEOに関して評価が行われており、それが検索順位などに影響します。
この状態でページを削除したり変更したりした場合、そのままの状態では「ページが消えた」とみなされ、SEO評価が大きく下がります。リダイレクト設定はこれを防ぐために行います。
リダイレクト設定を行うと、検索エンジンのロボットに「このページは新URLに移転した」ということを伝えることができ、SEOの評価を元のページから引き継ぐことが可能になります。
Shopifyへの詳しいリプレース手順については下記の資料をご覧ください。
Shopifyでできる、4つのリダイレクト方法
Shopifyでは、リダイレクト設定を管理画面上で行うことができます。4種類の操作方法を紹介します。
1. URLの個別設定
単体のページを削除したときなどは、個別設定で対応します。
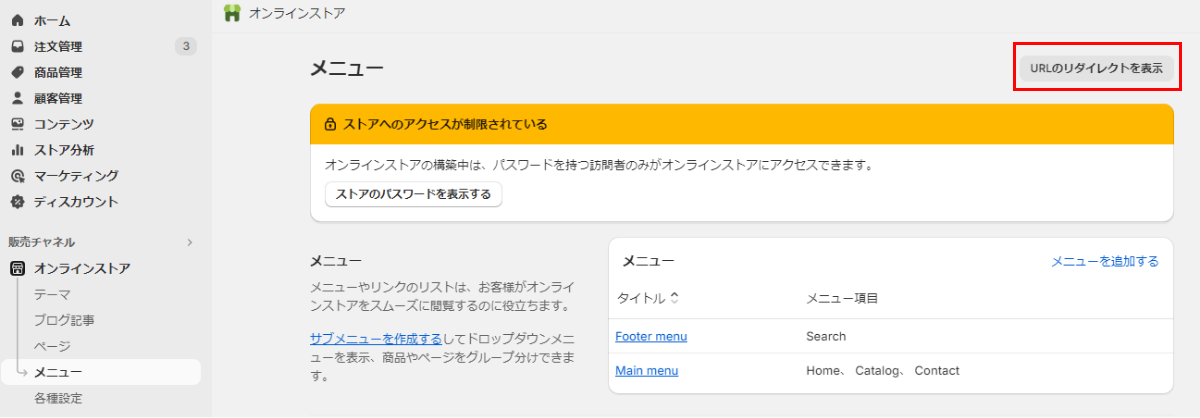
左側のメニューの「オンラインストア」から「メニュー」を選択し、右上にある「URLのリダイレクトを表示」をクリックし、画面が切り替わったら「URLリダイレクトを作成」をクリックします。

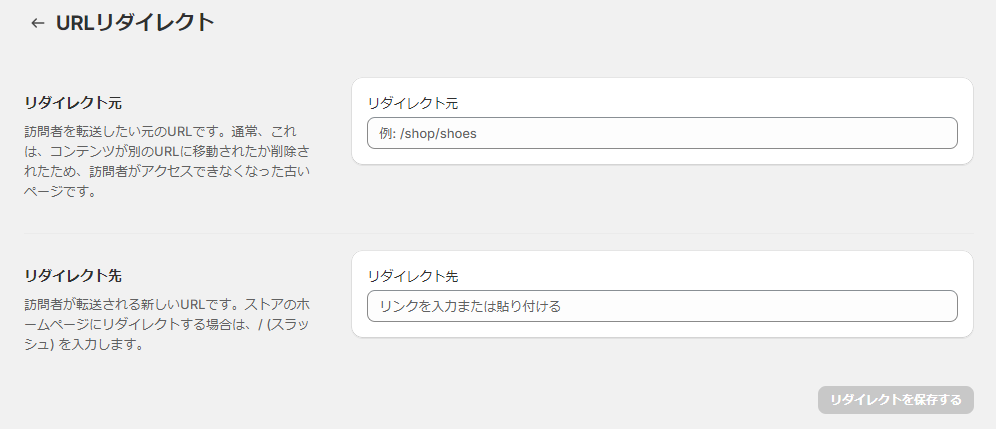
設定画面で、「リダイレクト元」に古い(削除した)URL、「リダイレクト先」に新しいURLを指定します。

「リダイレクト元」には、ドメインのあとの「/」で始まるURLを指定します。「/」で始まるURLは「ルート相対パス」と呼ばれ、ショップサイトと同じドメインのサイト内で指定したいときに使います。「リダイレクト先」には、リダイレクト元と同様の「/」で始まるものも、「https://」で始まる他のドメインのURLも指定できます。
例1:商品ページを削除した場合
https://example1.com/products/apple を削除したので、 https://example1.com/products/orange のページへ誘導したい場合
- リダイレクト元:/products/apple
- リダイレクト先:/products/orange
例2:キャンペーンページを別サイトに移動させたい場合
キャンペーンページのURLを https://example1.com/page/campaign から
ショップとは別のサイトの https://example2.com/campaign へ変更する場合
- リダイレクト元:/page/campaign
- リダイレクト先:https://example2.com/campaign
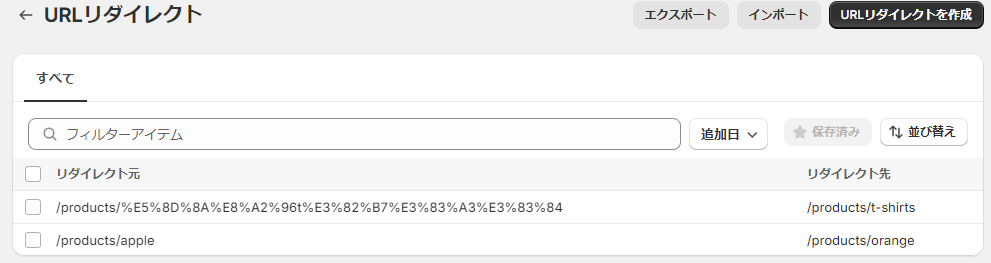
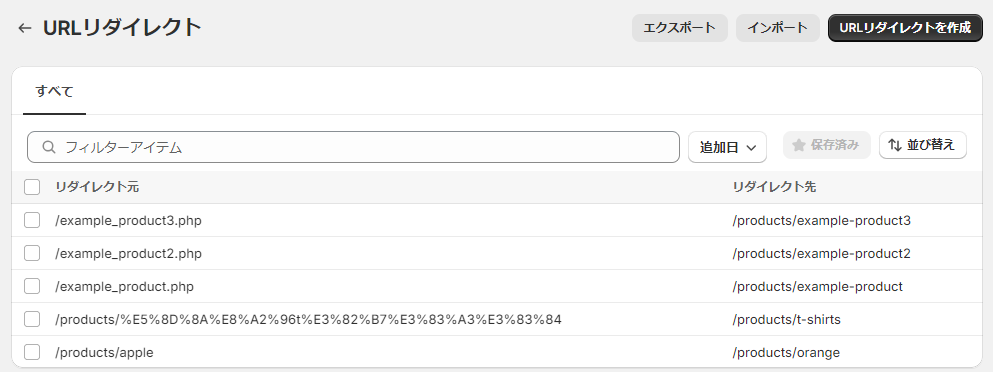
URLリダイレクトを設定すると、設定内容が一覧で表示されます。行をクリックすると内容の編集が可能です。また、左のチェック欄にチェックを入れて「選択したリダイレクトを削除する」をクリックすると、リダイレクト設定の削除ができます。

2. ページのURLハンドル変更時の設定
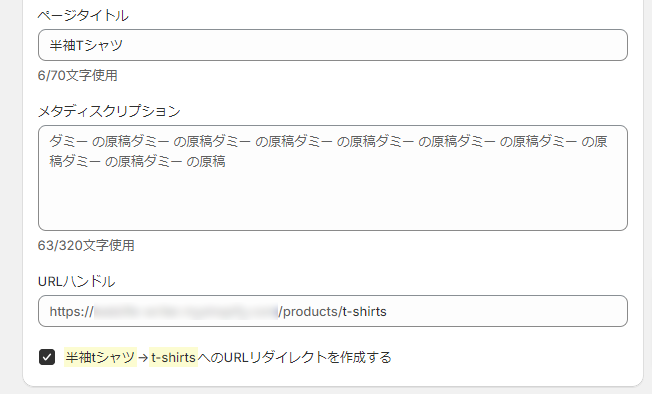
商品ページや固定ページ(キャンペーンページなど)のURLは任意で変更ができますが、設定変更画面で変更後の文字列を入力すると、自動で「変更前ハンドル→変更後ハンドルへのURLリダイレクトを作成する」というチェックボックスが出ます。チェックを入れておけば、自動的にリダイレクトの設定が行われ、リダイレクト設定の一覧に記録されます。

3. CSVでの一括設定
前述の通り、他カートシステムからの移行の場合ShopifyとURL構造が違うため、リダイレクト設定の対象が多数になることがあります。この場合は、CSVでデータを用意して一括で指定すると便利です。この場合は、元のカートシステムのURL構造を調べて、ShopifyのURLとの対応表を作ることになります。
(1) CSVサンプルの入手
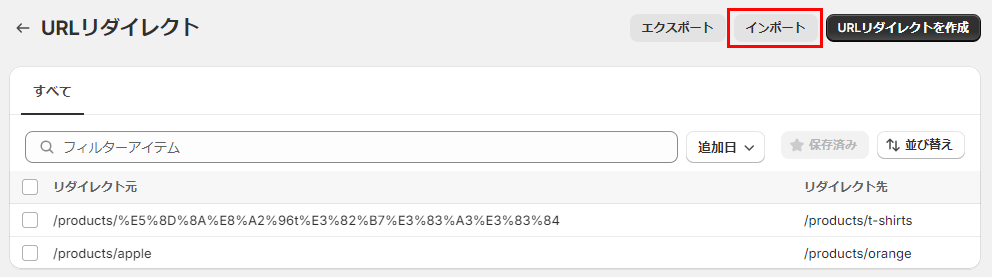
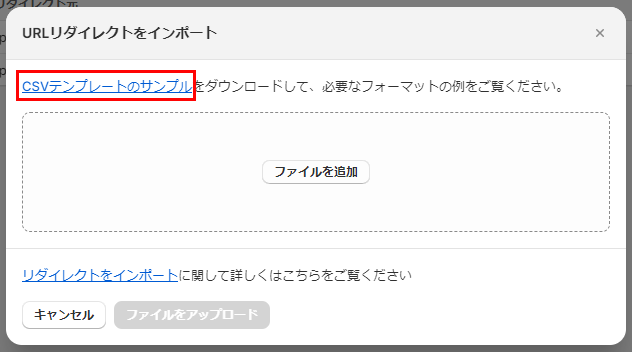
まずは、設定するためのCSVを入手します。「URLリダイレクト」の画面から、「インポート」をクリックします。

インポートの画面にある「CSVテンプレートのサンプル」をクリックして、CSVをダウンロードします。

(2) CSVの内容を作成する
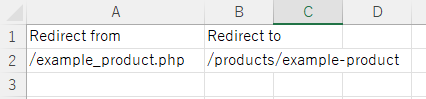
ダウンロードしたCSVをExcelで開くと、以下のようなシンプルな内容が入っています。「Redirect from」が「リダイレクト元(古いページ)」、「Redirect to」が「リダイレクト先(新しいページ)」になります。これを、1行に1設定ずつ入れていきます。1行目の文字(見出し)は変更しないようにしてください。

(3) CSVをアップロードする
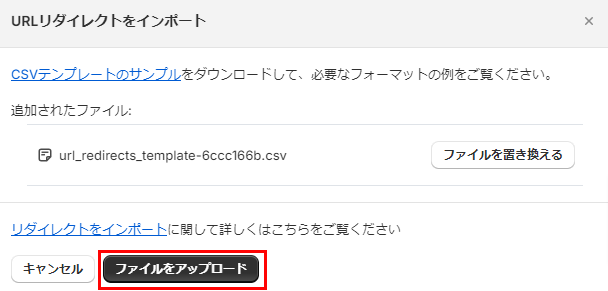
CSVが完成したら、Shopifyにアップロードします。さきほどCSVをダウンロードしたインポート画面の「ファイルを追加」ボタンをクリックして、自分のPCからファイルを選択します。選択すると、選択したファイル名が表示されます。この状態で「ファイルをアップロード」をクリックします。

(4) 内容を確認してインポート
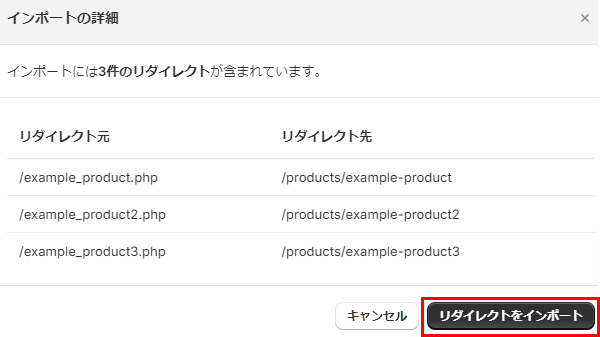
アップロードが正しく行われると、CSVファイル内に設定された内容の一覧が表示されます。内容を確認して問題がなければ、「リダイレクトをインポート」をクリックします。

以下の画面が表示されたら、インポート成功です。「閉じる」をクリックします。

リダイレクト設定一覧ページをリロードすると、CSVからインポートした内容が表示されます。

4. ドメインの移行設定
Shopifyで運営中のショップのドメインを変更して、旧ドメインから新ドメインへリダイレクトを行いたい場合、新旧ドメインの両方ともShopifyとの紐づけが必要になります。
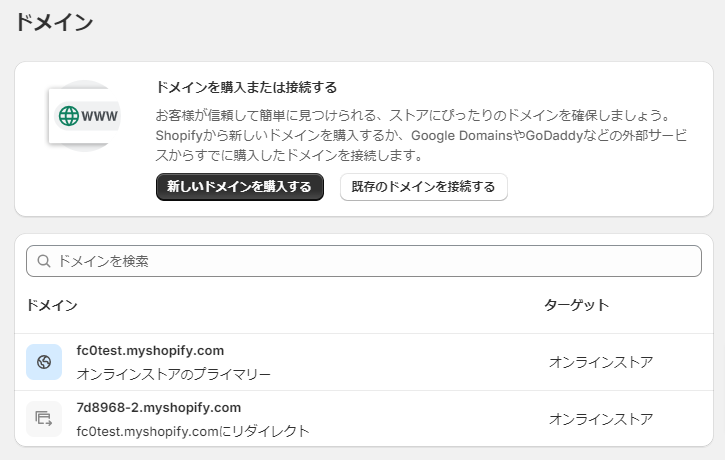
左側のメニューの「設定」から「ドメイン」を選択すると、現在ショップに設定されているドメインが表示されます。この画面で、「新しいドメインを購入する」または「既存のドメインを接続する」を選択し、ドメイン設定を行います。

ドメインの追加が完了したら、新しいドメインを「プライマリー」に設定を行えば、古いドメインからは自動的にリダイレクト設定が行われます。古いドメインをShopifyから削除してしまうとリダイレクトが行われませんのでご注意ください。
応用編:Shopify Flowの自動設定
Shopifyのベーシック以上のプランで利用が可能な、タスクの自動化を設定する公式アプリ「Shopify Flow」を使って、「商品が削除されたら、自動的に【商品が削除されました】ページへリダイレクトさせ、他の商品への誘導を行う」といった処理もできます。ひとつひとつ設定するのが大変な場合にはこういった方法もとれます。
Shopify Flowについては以下の記事もご参照ください。
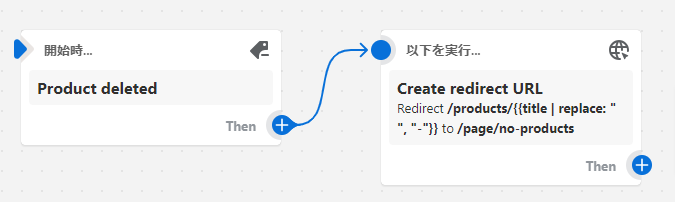
Shopify Flowを利用すると、「商品が削除されたときに何をするか」というアクションを設定することができます。下記の場合は、削除された商品のタイトルで判断して、あらかじめ作成した「商品が削除されましたページ」へリダイレクトすることを想定しています。

変数等も含むため、操作については割愛しますが、Shopifyのヘルプも参考にしてください。
Shopifyへの詳しいリプレース手順については下記の資料をご覧ください。
Shopifyでのリダイレクト設定時の注意点
Shopifyでのリダイレクト設定は「301」リダイレクトになる
リダイレクトには、「301リダイレクト」と「302リダイレクト」があります。それぞれの違いは以下の通りです。
- 301リダイレクト:恒久的なリダイレクト(このページはこれからはずっとこのページに置き換わります、という設定)
- 302リダイレクト:一時的なリダイレクト(このページは一時的にこのページにリダイレクトしているけれど、追って元に戻します、という設定)
前述の「SEO評価を引き継ぐ」設定の場合、301リダイレクトにしておく必要があります。Shopifyの管理画面でのリダイレクト設定はすべて301リダイレクトになるため、「一時的なURL変更」は考慮されていませんのでご注意ください。
「リダイレクト元」には「https://」で始まるURLの指定はできない
リダイレクト元は、「このショップサイト内での場所」しか指定できません。このため、ドメインを入れない「/」から始まる「ルート相対パス」だけが指定できます。
リダイレクト設定ができないURLがある
Shopifyの仕様上、システム関連の画面で利用している以下の文字列から始まるURLを指定できませんので注意が必要です。
/apps、/application、/cart、/carts、/orders、/shop、/services
また、一覧表示などで利用する以下のURLについても指定はできません。
/products、/collections、/collections/all
設定の削除のタイミングについて
リダイレクト設定から長期間が過ぎて、リダイレクト設定が多数になりすぎて管理がし辛いので、設定を削除したい、と思うこともあるかもしれませんが、可能な限り、削除はせずに置いておくことをおすすめします。(リダイレクトの設定数の上限は10万件です)
URLリダイレクトの画面には絞り込み機能があり、特定のキーワードや設定日など条件で絞り込んだ状態を保存することができます。絞り込んだ状態を保存すると、以下のようにタブで分類されるようになります。絞り込み機能もうまく活用して、リダイレクトの管理をしていきましょう。

Shopifyへの詳しいリプレース手順については下記の資料をご覧ください。
リプレースの準備は大変!プロのサポートも受けながらスムーズなリプレースを
リプレースを行うにあたっては、必要な作業や検討事項が多数あります。
リダイレクトだけでも、リプレースの場合は設定対象となるデータが多数になることが予想されます。これ以外に、移行する商品データなどの整備、移行後の機能の設計、在庫管理システムとの連携、移行方法やスケジュールの設定など、自社だけではやりきれないものもあるかと思います。
難易度の高いものはリプレースの構築実績が多数ある専門家のサポートを受けることで、結果としてスムーズで移行後のトラブルも少なくリプレースが可能になります。
結果としてその後の売上アップの達成が早まることが期待できます。
Shopifyを利用したECサイト構築から運用まで支援する「BiNDec」を提供しているWEBLIFEでは、Shopify Platinumパートナーとして多数のリプレースを支援してきました。ShopifyでのECリプレースをご検討されている方は、気軽にお問合せください。