ネット検索やWeb広告、SNSなどのリンク先となるランディングページ(以下 LP)は、ECサイトにとって大きな役割を持ちます。
そもそもLPとはなんなのか、どのような役割を担うのか、また制作にあたって準備するべきことなどLPの基本を解説した上で、ShopifyでLPを作る方法やページ作りに役立つアプリなどを紹介します。
わかっているようで今ひとつピンと来ていなかったLPについて、この機会におさらいしておきましょう。
ECサイトにおけるLPの役割
LP(Landing Page)は、直訳すると「着地するページ」です。その意味では、WebサイトのトップページもLPに含まれます。一方、ECサイトに絞って考えた場合のLPとは、Web広告やSNSのリンク、検索結果などの経路を辿って流入してくるユーザーの着地点と言えます。
LPを作る目的
ECサイトで活用するLPは、新製品や期間限定のキャンペーンなど、特定の商材やサービスに特化した特設ページであることがほとんどです。Web広告やSNSのリンクを興味を持ってクリックしたユーザー=見込み客をLPに誘導し、最終的にCV(コンバージョン)に繋げることがLPの目的です。
認知度の向上を目的とした広告と異なり、特定のターゲット層のニーズに合わせた情報を発信することで、CVR(コンバージョン率)アップが見込めます。
ShopifyでLPを作る3つの方法とメリット・デメリット
Shopify内でLPを作成する場合、作り方には次の3つの方法があります。
- Shopifyの固定ページで作る
- HTMLやLiquidを用いてコーディングする
- コンテンツビルダーやCMSアプリで作る
それぞれの方法については、後半で説明します。
ShopifyでLPを運用するメリット
ShopifyでLPページを運用するメリットとしては、次のようなものがあります。
- コンバージョン率の向上
- 遷移数が少ないため離脱が少ない
- カゴ落ちが防げる
このうち、コンバージョン率の向上と離脱の軽減については、Shopifyに限らずLP全体に言えるメリットです。Shopifyを使うことで期待できるのが、3つ目の「カゴ落ちが防げる」でしょう。Shopifyのチェックアウトは、1ページで完結する非常にシンプルなフォームに集約されます。面倒なユーザ登録や購入確定までの何段階ものプロセスは、ありません。
また、決済方法の選択肢が多いこともカゴ落ち防止に一役買っています。Google PayやAmazon Payなど、ユーザが普段使っている決済方法を選べば、配送先の住所などの情報を入力する手間さえ省け、あっという間に購入が完了します。
Shopifyで使える決済サービスについて、詳しくは下記の記事をご覧ください。
ShopifyでLPを運用するデメリット
一方、デメリットもあります。
- 制作に時間が必要
- プロモーションやキャンペーンの管理業務が発生
- 費用がかかるケースも少なくない
デメリットについても、Shopifyに限らずLP全体に言えることです。また、Shopifyアプリの使用やShopifyパートナーと協働する場合、制作費が発生することも念頭に置いておきましょう。
売れるLPを作るために必要な前準備
さっそく自社ECサイトでもLPを作ろうと思った人もいるでしょう。ただ、やみくもに作ればよいというわけではありません。ユーザーを惹きつけるデザインは基本中の基本ですが、デザインを考える前に目的や構成をしっかり固めておくことが重要です。まずはCVRを高めるLPを作成するためのポイントをいくつか押さえていきましょう。
目標やペルソナを設定する
「何のために」「誰に向けて」そのLPページを作るのかを最初に決めておきましょう。例えば、その商材・サービスの認知度を上げることが目的なのか、「購入」や「申込」ボタンを押してもらうことが目的なのか、CVの目標を明確にすることで、ターゲットの範囲を絞り込むことができます。その上で詳細なペルソナを設定・分析し、ユーザー視点によるデザインや訴求ポイントを考えることが重要です。
ストーリーを意識した構成作り
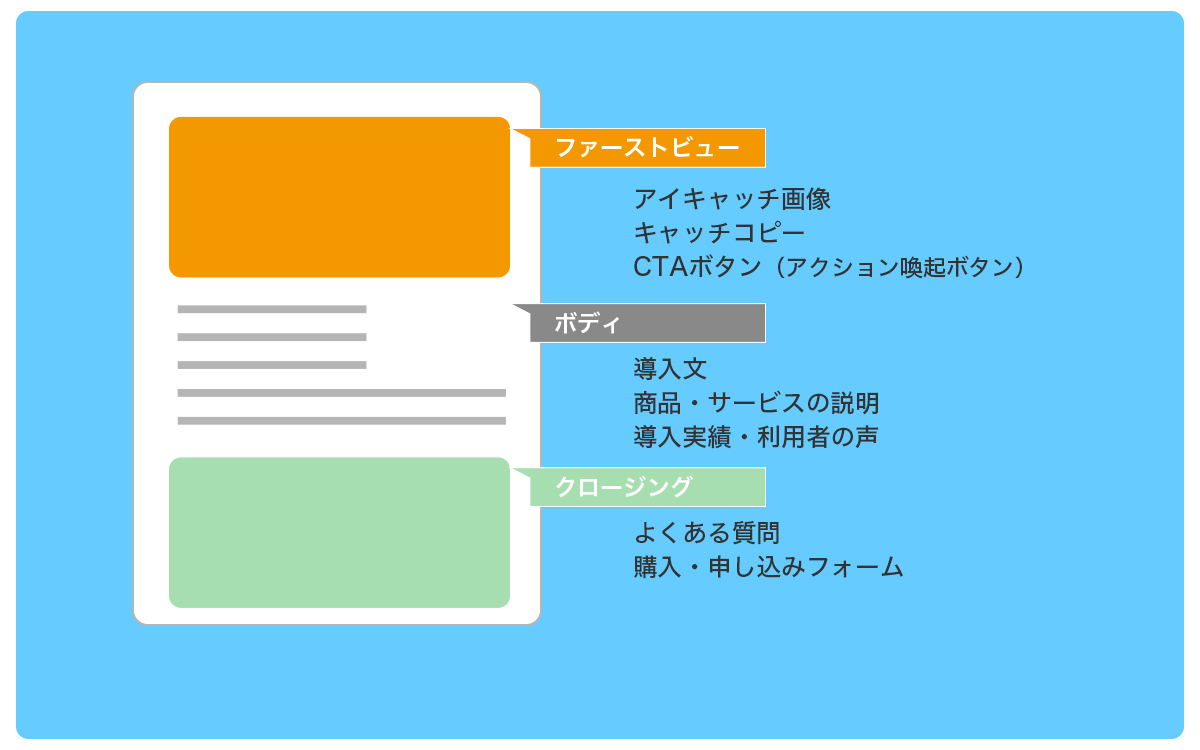
目的やペルソナが決まったら、次はページの構成を考えます。LPの基本的な構成は、大きく「ファーストビュー」、「ボディ」、「クロージング」の3つの要素から成ります。「ファーストビュー」は、文字通りユーザーが最初に目にするアイキャッチ画像やキャッチコピーがメインのパートです。その下に、商材やサービスについて説明、利用者の声や導入実績などの「ボディ」、よくある質問、購入・申込フォームなどを配した「クロージング」と続きます。
いずれのパートも、最初に設定したペルソナの視点から、何に悩んでいるのか、どんなことが知りたいのかを想定し、ストーリー性を持たせた導線で共感を得るのがポイントです。

ユーザーの興味を惹くビジュアルデザイン
せっかくLPにたどり着いても、ユーザーが「イメージしていたのと違う」と思えば、その先に進むことはありません。まずは、ファーストビューでの離脱を防止するために、想定するユーザー像に刺さるイメージやキャッチコピーで訴求ポイントを伝えることが重要になります。
LPの全体のデザインやレイアウトは、自社サイトに合わせる必要はありません。むしろ、ビジュアルデザインはLPへの流入元となるWeb広告とセットで考えるとよいでしょう。流入元の広告との統一感があるデザインのページであれば、少なくてもファーストビューでの「イメージしていたのと違う」は回避できるでしょう。
ShopifyのページをカスタマイズしてLPを作成する方法
Shopifyの「ページ」を使う場合、ある程度操作に慣れた人なら通常のページ制作と同じようにLPが作れます。ここでは、LP専用のテンプレートを作成し、そのテンプレートを基に編集を開始するまでの手順を説明します。
Shopifyで実際にLPを作る手順
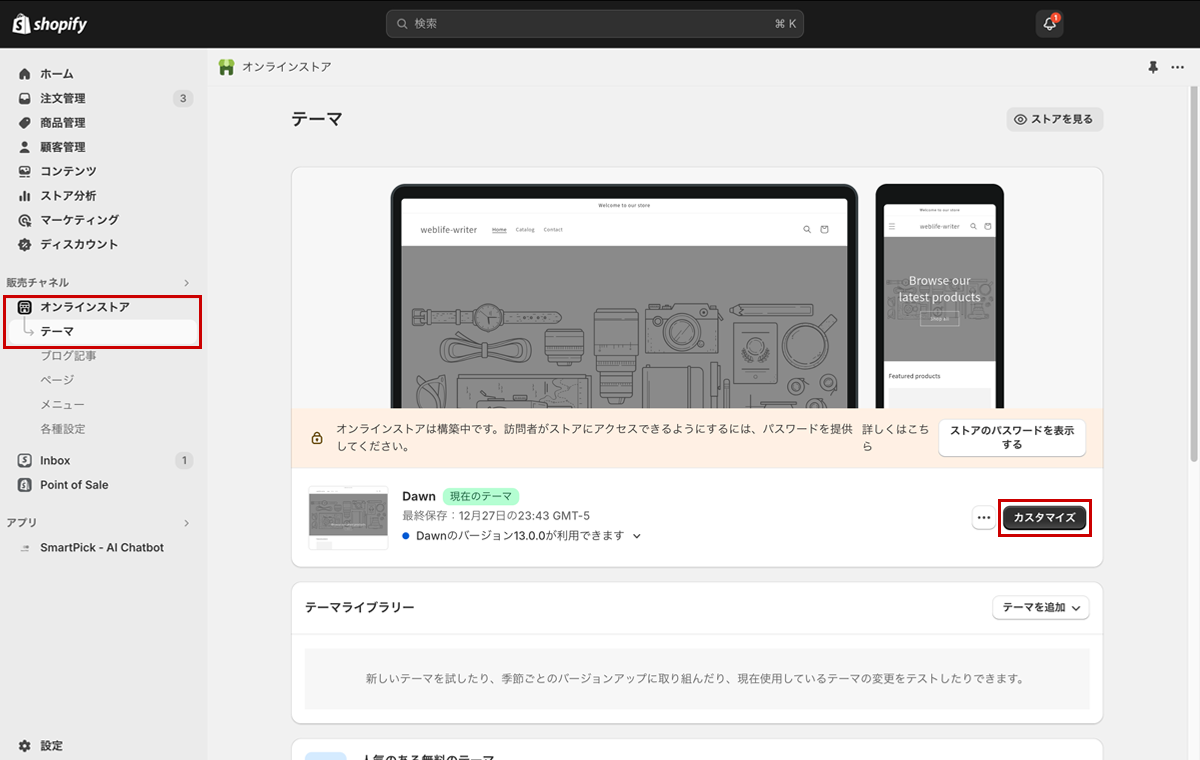
1)まず、管理画面から「オンラインストア」→「テーマ」→「カスタマイズ」の順にクリックします。

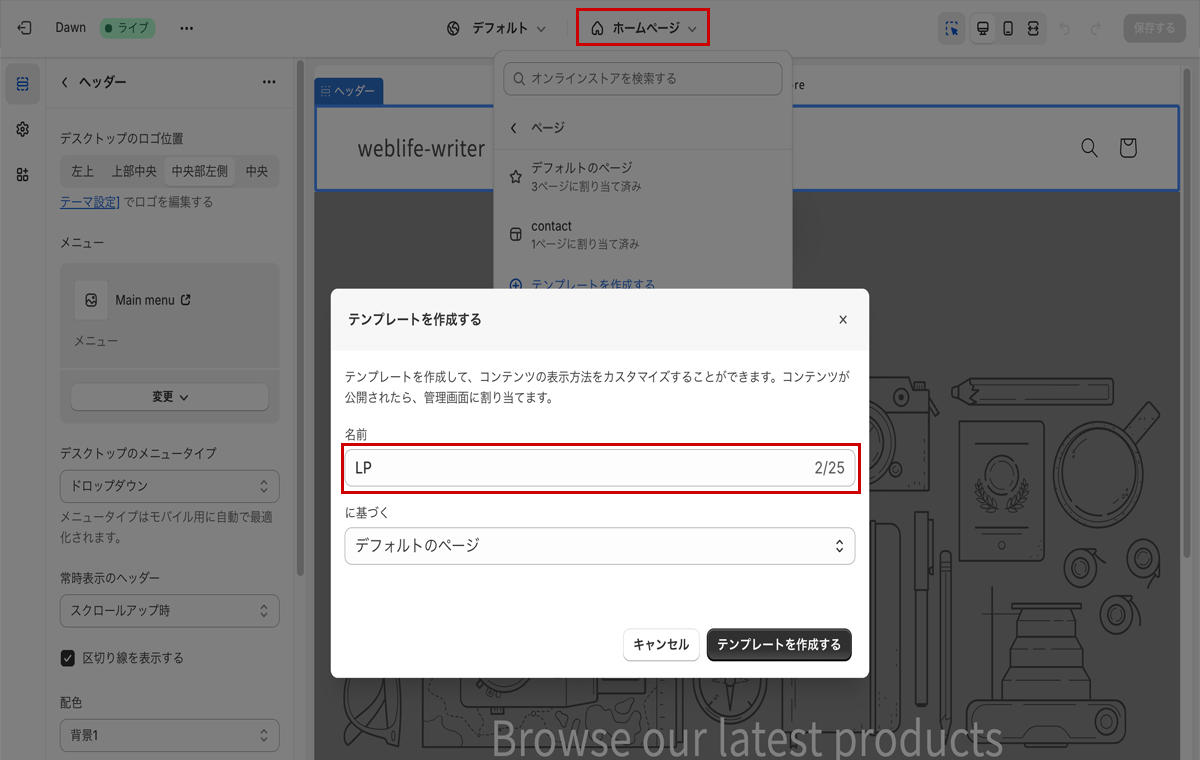
2)画面上部の[ホームページ]のメニューから「テンプレートを作成する」を選択し、テンプレートに任意の名前(ここでは「LP」)を入力して「テンプレートを作成する」をクリックします。

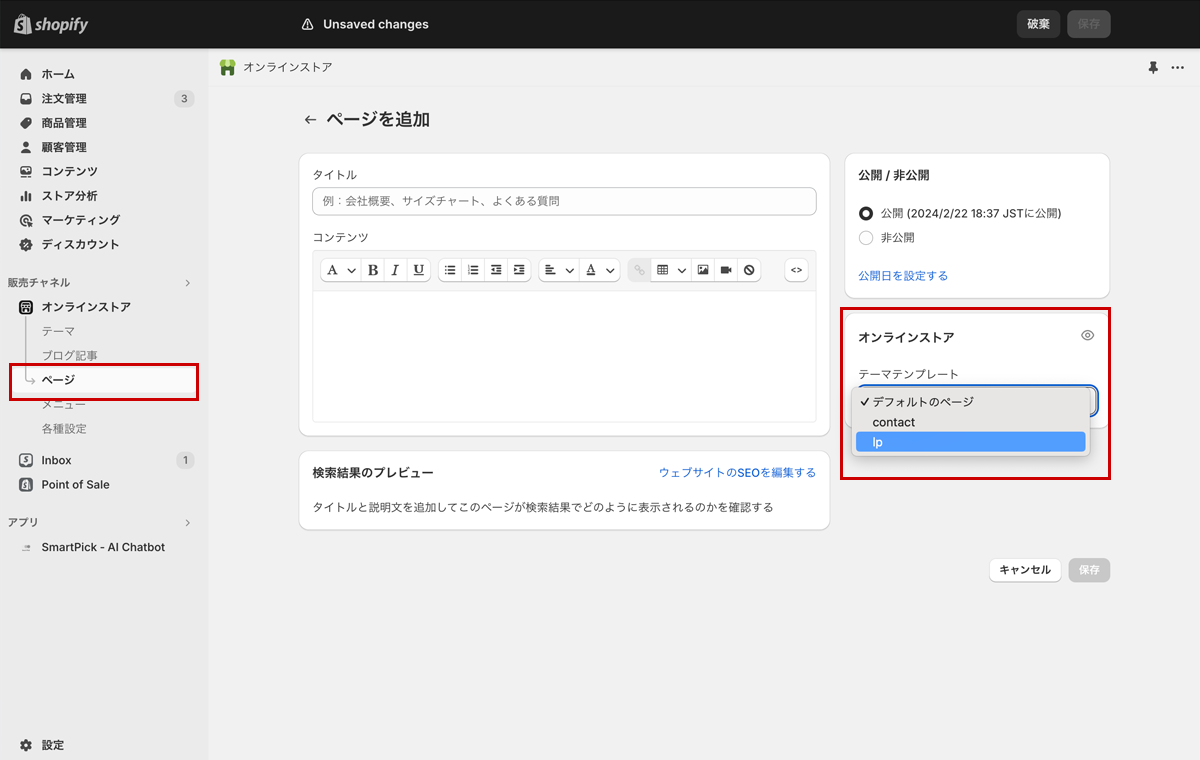
3)テンプレートを作成後、管理画面の「オンラインストア」で「ページを追加」をクリックしてLPになる新しいページを作成します。ページの編集画面で、先ほど作成したテンプレート「LP」を選択してページのカスタマイズを開始します。

ShopifyのページでLPを作るメリット・デメリット
Shopifyの基本機能を使うため、手軽にLPの作成や保守が行える点は操作に慣れているユーザーにとってアドバンテージになるでしょう。その一方で、ノーコードでのカスタマイズには限界があり、思い描いたデザインが実現できないことがあります。また、有料テーマを利用した場合に発生するコストも考える必要があります。
メリット
- プログラミングの知識がなくてもノーコードでLPが作れる
- 更新などの保守も手軽に行える
- 制作コストが抑えられる
デメリット
- Shopifyのテーマテンプレートを使うためほかのページと似たようなデザインになりがち
- テーマによっては月額使用料が発生する
Shopifyのページをコーディングで作成する方法
Shopifyの「ページ」は、上記のほかにもHTMLやLiquidでコーディングすることで、自由の高いデザインや機能の組み込みが可能です。思い通りのLPを作成するためには、この方法を選択することになります。
制作会社に依頼してオリジナルのLPを作成する
スクラッチから完全にオリジナルのLPの作成するには、HTMLやLiquidを用いたコーディングが必須です。社内にプログラマーを擁するWeb制作チームがいる場合は問題ありませんが、そうでない場合はShopifyパートナーなどの制作会社に相談することも検討しましょう。
Shopifyには、EC事業者のサイト構築を支援するShopifyパートナー制度があります。Shopify構築・運用支援サービスのBiNDecを提供するWEBLIFEは、その中でもEC構築/運用支援のスキルにおいて高い技術、品質、実績等が認められる企業に与えられる最上位のShopify Platinumパートナーです。
パートナーの選び方について、詳しくは下記の記事をご覧ください。
Shopifyのページをコーディングで作成するメリット・デメリット
メリット
- 自由度の高いカスタマイズ(デザイン/機能)
- 完全にオリジナルのLPが作れる
デメリット
- プログラミングの知識が必要
- 外注する場合、時間と費用がかかる
アプリを使ってLPを作成する方法
よりデザイン性や自由度が高いLPをノーコードで作るなら、アプリを使うのが近道です。ページビルダー系アプリを利用すれば、Shopifyのテーマとはひと味違ったアプリオリジナルのテンプレートでLPやサイト内のページを作ることができます。
ここでは、使い勝手のよい人気のアプリを3つほど紹介します。
PageFly

Shopifyアプリの中でも、高い評価を受けているページビルダーアプリの1つが「PageFly」でしょう。豊富なテンプレートはもちろん、デザインや機能の細かい設定ができることも人気の秘密と言えます。また、LPだけでなく、商品ページや固定ページなどサイト内の各種ページにも対応しているので、サイト全体のデザインにこだわるなら、有料プランも検討の余地があります。
リテリア Easy LP

「リテリア Easy LP」は、画像LP作成アプリです。画像LPとは、読んで字の如く、画像(や動画)のみを用いたLPのことを指します。HTMLとCSSだけでは難しいデザインも、画像なら柔軟に対応できます。
その一方で、画像LPの場合SEO効果は期待できません。また、デザインの変更がある場合、作り直しに時間がかかることも考えられます。とはいえ、LPの特性を鑑みれば、SEO施策やデザインの変更は度外視して構いません。さらに、日本で開発された日本語ネイティブのアプリなので、操作のしやすさもポイントです。
BiND CMS
BiNDecが提供する利用者専用のShopifyアプリ「BiND CMS」は、Shopifyが苦手とする自由度の高いレイアウトとデザインをノーコードで構築するCMSアプリです。LP用途に最適化したテンプレートも数多く用意されています。また、Shopifyと連携した商品の貼り付けやShopifyのショップの配下でLPの公開ができます。

アプリでLPを作るメリット・デメリット
メリット
- ノーコードで作れる
- Shopifyとは異なるテーマやテンプレートが使える
デメリット
- アプリによってはサブスクリプション費用がかかる
- 日本語対応のアプリを探す必要がある
最適な方法でLPを作成しよう
紹介した3つの方法には、それぞれメリットとデメリットが存在します。一長一短があることを理解し、プロジェクトの内容(予算や時間なども含む)に合わせて選択するとよいでしょう。もちろん、複数の方法を組み合わせてもOKです。
BiNDecは、日本でも数少ないSpotify PlusパートナーとしてShopifyの導入を考えている企業様のお手伝いをしています。また、完全日本語対応のBiNDec独自のアプリ「BiND CMS」の提供により、効率のよいLPページの制作を後押しします。
ShopifyでのEC構築や運用に関してお悩みの方は、気軽にお問合せください。
BiNDecのオンライン相談に申込む