ECサイトはできるだけ多くの決済手段を持つことが機会損失を低下させる手段のひとつになります。ですが、決済手段によっては、ECサイト運営者側や利用者側にとって、デメリットが発生する場合もあるでしょう。
そのため、決済手段によっては、きちんとサイトに明示しておくべきルールもあります。ここでは、決済手段に銀行振込を設定する場合のメリットやデメリットなどをご紹介しますので、ぜひ、ご活用ください。
銀行振込とは顧客が直接代金を支払う方法
まずは、銀行振込についてのおさらいです。銀行振込とは、顧客がECで商品を購入し、その代金をEC事業者の銀行口座に直接振込む決済手段になります。ネットバンクを含めて、銀行口座さえあれば誰でも利用できる決済手段として、とても汎用性が高いです。
クレジットカードを所有していない方でも使えるので、若い世代をターゲットにしているのであれば、準備したい決済手段のひとつです。
Shopifyでは銀行振込やコンビニ決済は選択できるのか
ECサイトには、クレジットカード決済や電子マネー決済など、などさまざまな決済手段があります。これは、決済手段の多さが、顧客の選択肢を増やし、機会損失を低下させる効果があると考えられているからです。特に銀行振込やコンビニ決済は、「手動の決済方法」としてクレジットカードを所有していない方などに重宝されています。
手動の決済方法には、ECサイトにとってメリットだけでなくデメリットが発生する部分もありますが、顧客にとっては最適決済方法である以上、ECサイトとしては採用すべき決済方法です。
なお、Shopifyでは、銀行振込やコンビニ決済といった「手動の決済方法」にも対応していますので、安心して利用できます。
ShopifyのECサイトで銀行振込を導入するメリット
ShopifyのECサイトに銀行振込を導入する場合、どのようなメリットがあるのでしょう。ここでは、代表的なメリットについて、ご紹介していきます。

決済手数料や取引手数料が無料になる
ShopifyのECサイトに銀行振込を導入する最大のメリットとも言えるのが、決済手数料や取引手数料が無料になることです。銀行振込は、顧客とECサイトが直接代金のやりとりをしますので、クレジットカードのように決済手数料が発生しません。
また、Shopify Paymentを除くその他の決済方法でかかる取引手数料も必要ないのです。そのため、手数料などによる利益率の変動がないだけでなく、利益率が一番高い決済方法となります。
なお、銀行振込であっても、決済代行サービスである「KOMOJU」「SBペイメント」などを利用した場合、手数料は必要になりますので、ご注意ください。
Shopifyで使える決済サービスや各種手数料については下記の記事をご覧ください。
顧客の決済手段が増えることで機会損失を減らせる
顧客の決済手段を増やし、カゴ落ちなど機会損失を減らせるのも、銀行振込のメリットです。特に銀行振込は、銀行口座さえあれば誰もが利用できる決済手段です。ですから、クレジットカードを持てない年代はもちろん、クレジットカード情報を入力したくない方にも最適です。
もちろん、コンビニ決済など他の決済手段もあります。ですが、ネットバンクなどを含めれば、銀行からの振込みの方が、より汎用性の高い決済手段になりますので、導入して損をすることはないでしょう。
また、クレジットカード情報の入力が必要ないことは、ECサイト側としても情報漏えいのリスクがありません。ですから、クレジットカード情報をやりとりしない銀行振込は、両者にとって最大のセキュリティ対策にもなるのです。
なお、BtoBのビジネス取引をする場合は、銀行振込が必要となるケースも多いです。BtoBを視野に入れているECサイトであれば、必ず準備しましょう。
その他にも、マレーシアやドイツなど、銀行振込が主流となっている国もあります。もし、これらの対象国をターゲットとする越境ECを視野にいれているのであれば、銀行振込への対応は必須でしょう。
越境ECの運用に役立つ各地域の特徴は下記の資料をご覧ください。
コーディング不要で簡単に導入できる
コーディングなどのスキルがなくても、簡単に導入できるのも銀行振込のメリットです。利益率向上や機会損失の低下ができても、コーディングスキルなど導入するためのハードルが高ければ、メリットが薄まりますが、ShopifyのECサイトの場合、標準の設定機能で簡単に銀行振込を導入できます。
ShopifyのECサイトで銀行振込を導入するデメリット
ShopifyのECサイトに銀行振込を導入する場合、メリットだけでなくデメリットも発生します。ECサイトの運営スタイルによっては、デメリットの中に看過しにくいものもあるかも知れません。運営に支障がでないかどうか、銀行振込を導入するデメリットを確認してください。
未入金リスク
銀行振込を導入する最大のデメリットともいえるのが、未入金による機会損失のリスクです。クレジットカードのように、注文時に決済が確定するシステムであれば、顧客が支払いを拒んでも顧客とカード会社の問題ですので、基本的に未入金のリスクはありません。ですが、銀行振込の場合は、顧客が注文をした後に支払いをしなければ、そのまま取引を中止するしかありません。
取引が成立しない場合、商品を郵送しなければ実質的な被害はないように感じますが、もし顧客の注文で在庫がゼロになってしまったり、複数注文できない状態になったりすれば、別の顧客が購入することはできないので機会損失が発生します。また、もし直ぐに発送できるように梱包などをしていたら、その発送作業のリソースも無駄になるのです。
なお、これを避けるための手段として、前述した「KOMOJU」「SBペイメント」などの決済代行サービスを導入する方法があります。手数料が必要ないというメリットは逸失しますが、決済手段を増やすというメリットは残ります。
日本だけでなく、様々な国の主要な決済サービスを網羅したいならKOMOJUがおすすめです。詳しくは下記の記事をご覧ください。
SBペイメントは、不正検知サービスやマーケティング支援プランなどのオプションが充実しています。詳しくは下記の資料をご覧ください。
入金確認・ステータス更新の手間
入金確認・ステータス更新作業の手間も、銀行振込のデメリットです。銀行振込は、決済手数料や取引手数料を必要としていませんが、他のシステム使わない代りに入金の確認や入金後のステータス変更など、必要な作業を全てECサイト側で行う必要があります。
一見たいした手間に感じないかもしれませんが、上記した「未入金のリスク」もあります。仮に銀行振込の期限を1週間としていた場合、始業時、日中、銀行振込み終了時など、1日3回行うとして、1週間(営業5日)とすれば15回の入金確認が必要なった上に、取引が完了しないケースもあるのです。これは、少ないスタッフでECサイトを運営している場合、セール時などで注文が多くなると運用リソースが圧迫されるデメリットがあります。
入金サイクルの遅さ
銀行振込の場合、入金サイクルの遅さもデメリットになります。まずは、そもそも購入客がなかなか振り込んでくれない場合もあります。
その上で、銀行のシステム上、営業時間内に振り込まれても、当日反映されるとは限りません。ATMなどで振り込む場合、振込日指定を「当日」や「翌日」に指定できますが、「当日」にしてしたところで、当日に振込先の口座に入金されるわけではありません。また、土日祝は銀行が休業日なので入金は反映されないのです。
例えば購入客が仕事が終わってから、振込期日の金曜の夜8時に当日指定で振り込んだとします。ですが、入金は土日を挟んで月曜以降になりますし、祝日が入ればさらに伸びます。ECサイト側としては入金が確認できないので発送はできませんし、購入客は金曜に振り込んだのに全然届かないと感じるかもしれません。
トラブルに発展しないように余裕のある発送予定期間を設け、期日内に入金が確認できない場合の対応などのEC利用規約を明記しておく必要があるでしょう。
Shopifyの入金サイクルについて、詳しくは下記の記事をご覧ください。
ShopifyのECサイトで銀行振込を設定する方法
ShopifyのECサイトで銀行振込を設定する方法はとても簡単です。以下に操作手順をご紹介しますので、設定時の参考にしてください。
Shopifyの管理画面で「Bank Deposit」を選択
まずは、Shopifyの管理画面を開いて、「設定」から「決済」を選択してください。
次に「手動の決済方法」で「手動の決済方法を追加」を選択し、対象として「銀行振込」もしくは、「Bank Deposit」を選択すると、銀行振込の詳細設定を行う画面がポップアップで表示されます。
ECサイトの振込情報などを記載する
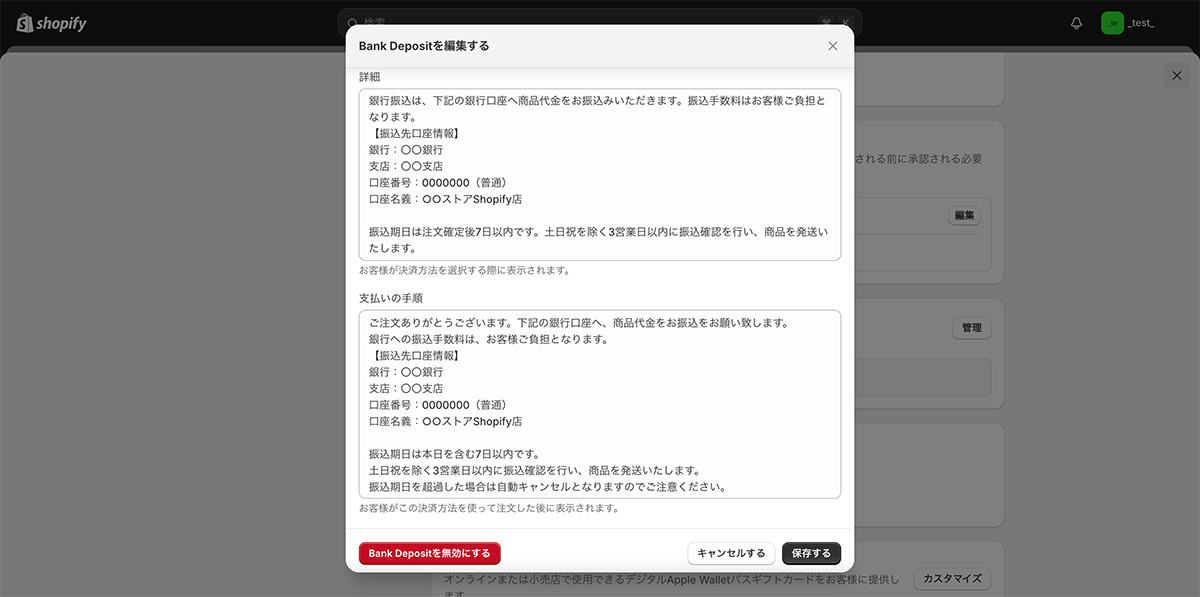
決済方法を設定しただけでは、購入客はどこに振り込めばいいのかわかりません。そこで、ECサイト側の銀行口座など、振込関連の必要情報を案内する必要があります。銀行振込の詳細設定を行うポップアップ画面から、振込関連情報を入力しましょう。
振込関連情報の記載は「詳細」と「支払いの手順」の2種類があります。
「詳細」はチェックアウト画面に表示されるもので、「振込口座の情報」と「振込手数料の負担」について記載しましょう。特に、振込手数料が自己負担であることを明記しないと後でトラブルになりかねませんので、注意が必要です。また、「支払期日」も明記し、キャンセル条件があると安心でしょう。
「支払いの手順」も、基本的には詳細と同じで「振込口座の情報」と「振込手数料の負担」について記載します。どちらも同じ内容ではありますが、「詳細」では、「このようなルールです」という説明文で、「支払いの手順」では、「このようなルールで注文を受け付けましたので振込をお願いします」という催促文に近いイメージで記載してください。

銀行振込の設定を有効化
すべての項目について入力した内容に問題がなければ、最後に「銀行振込を有効化する」をクリックして設定内容を有効化します。これで、銀行振込の設定は完了です。
注文確認メールに決済方法と振込先情報を表示する方法
上記の流れで銀行振込の設定は完了していますが、ユーザーファーストという意味では完全ではありません。購入客へは、「詳細」と「支払いの手順」の2回、振込先の口座番号などを表示しています。しかし、購入客側がメモを取っているとは限りません。また、ストア情報などに口座を記載していても、それを自主的に確認してくれるかどうかも確実ではないでしょう。
そこで、注文確認メールに、決済方法と振込先情報を記載することで、購入客へのリマインドをすることも必要です。ですが、Shopifyの初期設定では、銀行振込用のテキストは自動で反映しませんので、別途設定する必要があります。この場合、コードの入力が必要になりますので、少々ハードルは上がります。参考までに、編集方法を記載しておきます。
注文完了メールの編集画面を開く
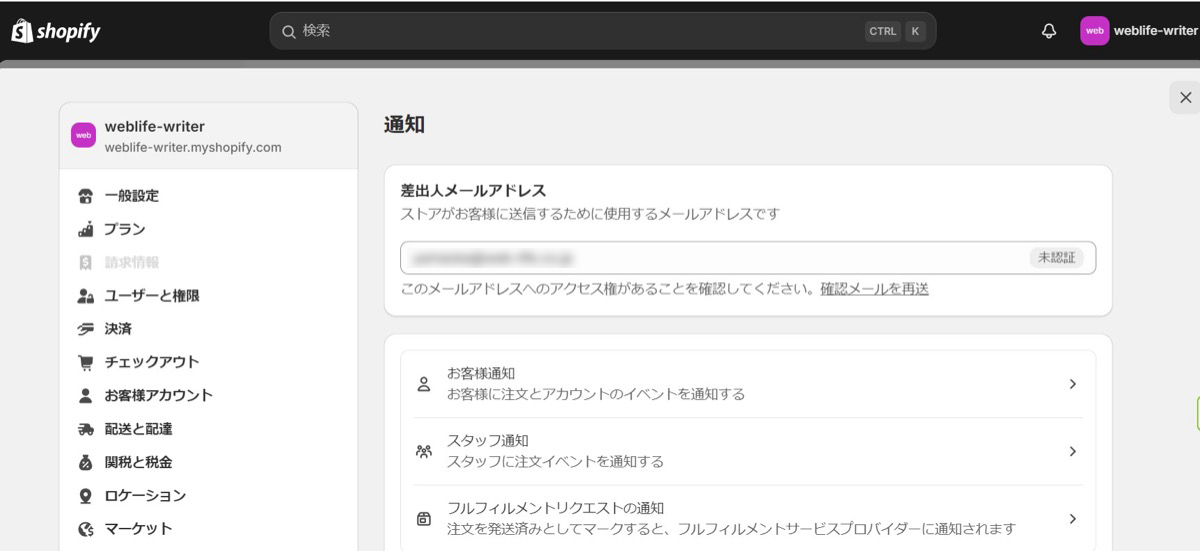
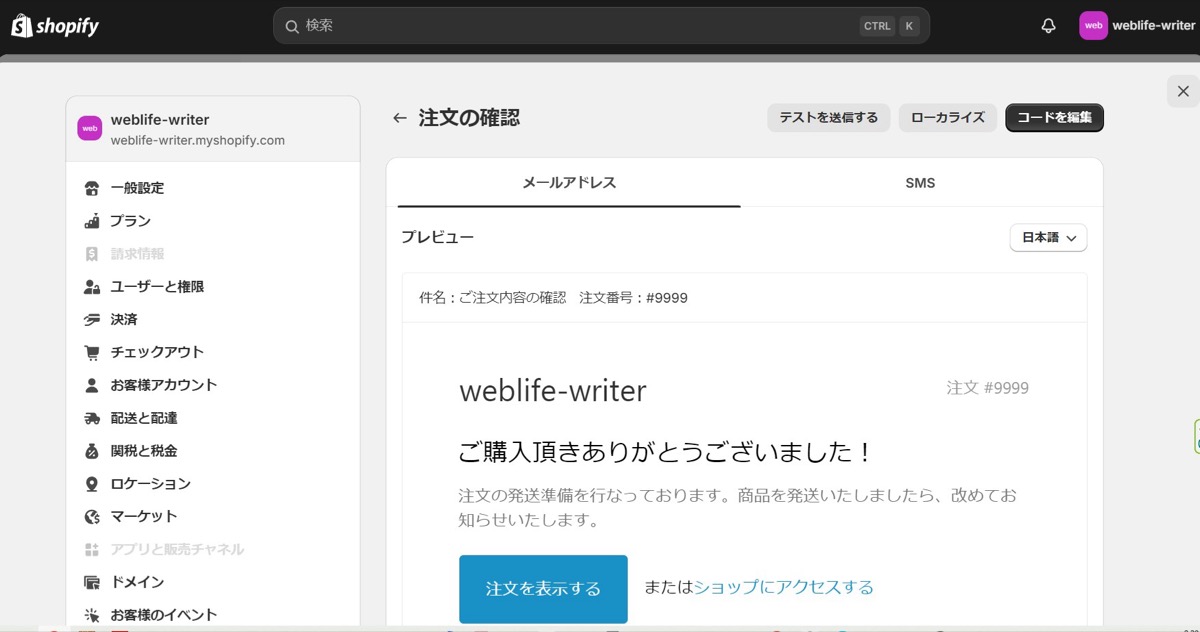
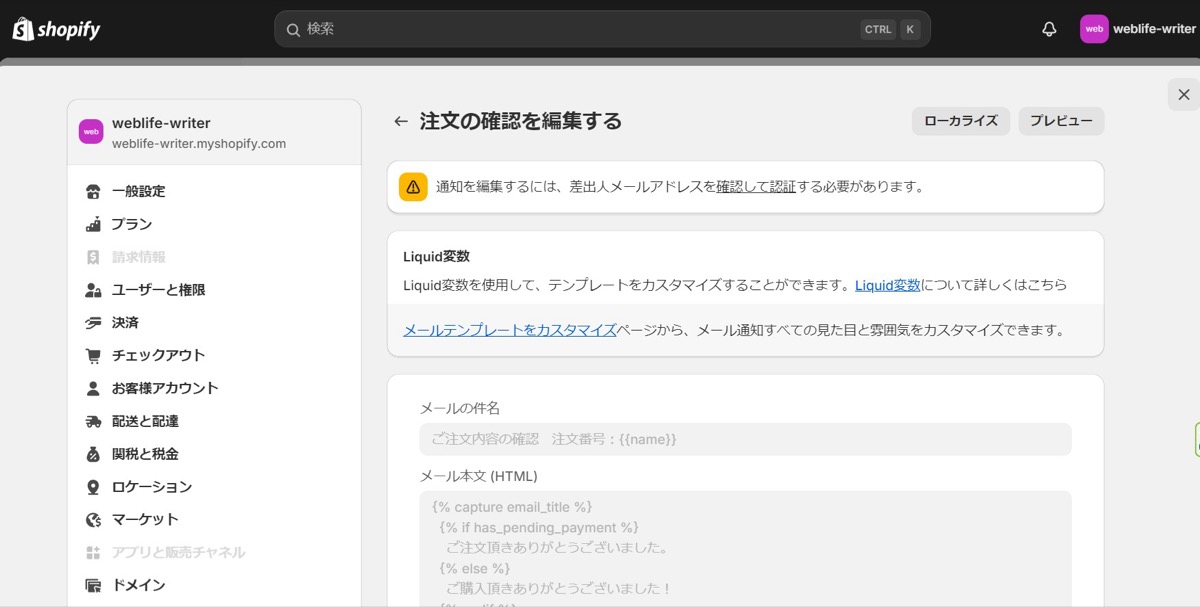
まずは、顧客に送る注文完了メールの編集画面を開きましょう。Shopifyの管理画面の「設定」から「通知」を選びます。次に「お客様通知」から「注文の確認」を選ぶと、現在の「注文完了メール」がプレビューされます。

注文完了メールのコードを、バックアップする
「注文完了メール」のプレビューが表示されたら、右上にある「コードを編集」を選択し、コード編集画面を開きます。すると、先ほどプレビューされていたメール内容のコードが表示されます。このコードは、Liquidというテンプレート言語で構成されているため、なじみのない方は少々戸惑うかもしれません。
そこで、一度リスク回避のためにも、表示されたコードを、別のテキストファイルなどにコピーし、バックアップを取ってください。

注文完了メールのコードを編集する
注文完了メールのコード編集では、まずテキストを追加する「{% endif %}」を探します。冒頭のLiquid言語と、メジャーなHTML言語で構成されている間にありますので、参考にしてください。つぎに、「{% endif %}」の直下に、以下のサンプルテキストを貼り込みます。
<br>は、改行タグと呼ばれるものですので、文章の感覚などを調整したい場合は、この<br>を利用しましょう。テキストの編集が終われば、最後に「保存する」を選択して完了です。
サンプルテキスト
{% if order.transactions[0].gateway =="Bank Deposit" %}
<p class="customer-info__item-content">
下記の銀行口座へ、お振り込みをよろしくお願いいたします<br>
銀行への振込手数料は、お客様ご負担でお願い致します。<br>
【振込先口座情報】<br>
銀行:〇〇銀行<br>
支店:〇〇支店<br>
口座番号:0000000(普通)<br>
口座名義:○○ストアShopify店
</p>
{% endif %}
また、注文確認メールは開封率が高いため、レコメンド商品やキャンペーン情報などを盛り込むことでリピート購入に繋がりやすくなります。そのような効果的なメールマーケティングの施策なら、BiNDecのような公式のShopifyパートナーに依頼するのがおすすめです。
銀行振込をはじめ、最適な決済サービスをECに導入しよう
ご紹介したように、Shopifyで銀行振込を設定することは簡単ですし、メリットも多数あります。ですが、デメリットもゼロではありませんし、注文確認メールの編集をするのであれば、コード編集をする必要も出てきます。そこで、銀行振込のメリットを享受しつつデメリットを少しでも回避するのであれば、ご紹介した「KOMOJU」や「SBペイメント」などの決済代行サービスを検討するのもいいでしょう。
ECビジネスの特性に合わせて最適な決済サービスを導入したEC構築・運用支援なら、Shopify PlusのパートナーであるBiNDecに、お気軽にご相談ください。
BiNDecのオンライン相談に申込む