「バナー」と聞いて思い浮かべるのは、Webサイトでよく見かける広告バナーという人も多いのではないでしょうか。
実は、それ以外にも自社サイト内に設置する告知用バナーや、トップページに大きく表示するビルボードサイズのバナーなど、さまざまな種類があります。
ここでは、Shopifyサイト内に設置する画像バナーや告知バナーを中心に、バナーを設置するメリットや設置方法、最適な画像サイズなどについて解説します。
Shopifyにおけるバナーとは?その種類と特徴を知ろう

バナーは、「横断幕」や「のぼり旗」などの意味をもつ「Banner」を語源とする単語で、インターネット用語ではWebサイト上に表示される帯状の広告やお知らせを表示する領域を指します。
Shopifyで構築されたストアにおけるバナーには、営業時間の変更など顧客へのお知らせや、新商品、キャンペーン等への誘導を促す働きがあります。
こうした告知用バナーは、利用者にとって有益な情報であることはもちろん、次のアクションを起こすきっかけとなる仕掛けとしても機能します。
さらに、セールのお知らせやお得な情報の購読を促すバナーを設置することで、メーリングリストの構築といった使い方もできます。このようにECサイトに欠かせないバナーですが、大きく分けて3つの種類が挙げられます。
画像バナー
サイトトップページの上部に設置される大きな画像や動画、スライドショーを表示するエリアで、一般的には「アイキャッチ」や「ビルボード」と呼ばれます。Shopifyのデフォルトテーマ「Dawn」など、テーマによっては「画像バナー」セクションが標準で設置されているので、見覚えがあるのではないでしょうか。画像バナーは、サイトのファーストインプレッションを左右する重要な要素と言えます。
サイトバナー
文字通りサイト内に設置するバナーです。新商品のプロモーションやキャンペーン、利用者への告知バナーなどが含まれます。サイトに訪れた人の目に留まりやすいところに設置することで、サイト内の回遊性を高める効果も期待できます。
サイトバナーには、いくつかの種類があります。それぞれの設置場所や表示方法、特徴を見ていきましょう。

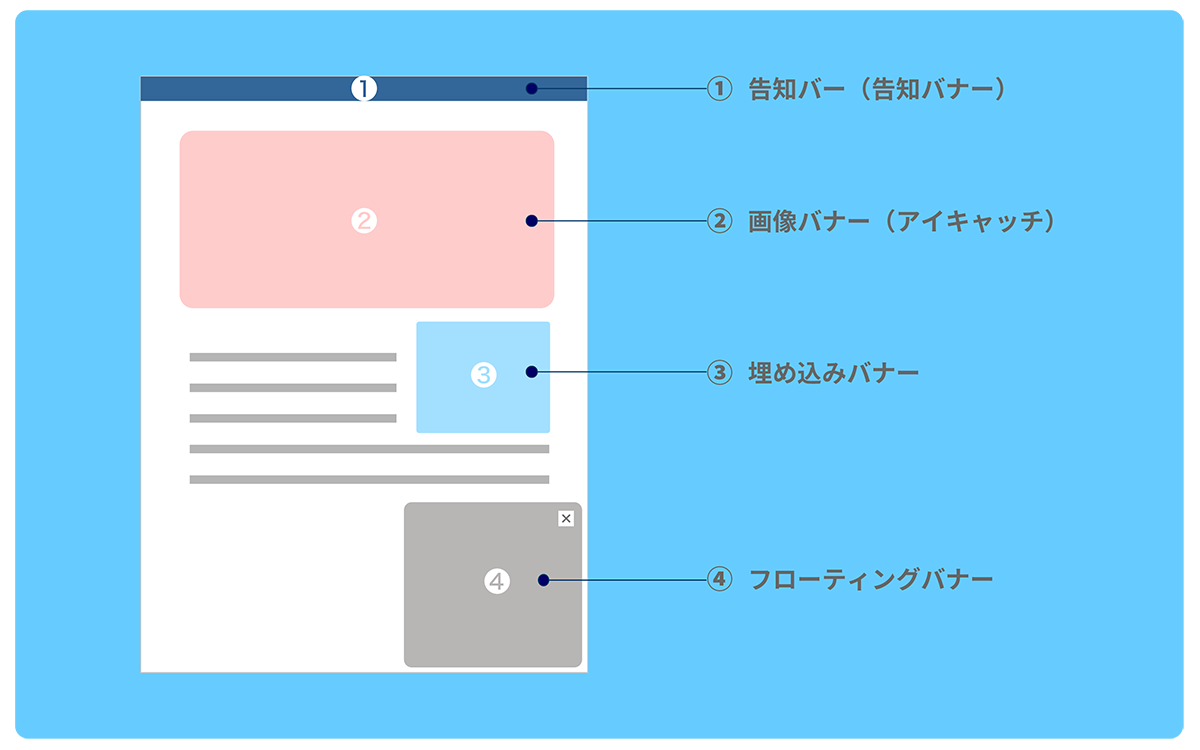
告知バー(告知バナー)
Webページの上部、または下部に横長の帯状にお知らせを表示します。バナーと言うよりはバー(横棒)のイメージで、画像を張り込むプロモーション用のバナーとは異なりテキストのみで構成されます。Shopifyのテーマでは「送料無料バー」や「告知バー」(一部のテーマでは「告知バナー」と表記)が該当します。
埋め込みバナー
サイト内の任意の場所に設置するバナーで、多くの場合セール情報や新商品のプロモーションページへのリンクを付加した画像データを貼り込みます。Shopifyでは、テーマのセクションを使ってバナーを追加します。
フローティングバナー
埋め込みバナーとは異なり、スクロールしても画面の右下部など常に同じ位置に表示されるバナーのことを指します。クーポンの配布や、チャット相談などで目にすることも少なくありません。常にページ前面に表示されるため、情報の訴求力が見込める一方で、ユーザーにとっては鬱陶しく感じることもあるため、非表示ボタンを付けるなどの工夫が必要です。
広告用バナー
自社のECサイト内に表示させるバナーに対して、外部サイトやSNSなどで自社製品やストアの宣伝を行うバナーを広告用バナーとして区別します。例えば、Google広告やYahoo!広告に出稿するディスプレイ広告などが該当します。
Shopifyをもっと使いこなせる、EC担当者必見の売上向上施策はこちらの資料をご覧ください。
Shopifyでバナーを設置する方法
Shopifyサイト内に設置するバナーのうち、トップページに表示する画像バナーや、画面上部の告知バー(告知バナー)は、Shopifyのデフォルトテーマで追加できます。それ以外のサイト内バナー(主にリンク付き画像)の設置方法にはどのようなものがあるか見ていきましょう。
バナー対応のテーマを使用する
もっともスマートな方法は、バナーの設置に対応したテーマを使用することです。上述の通り、告知バーや画像バナーだけでなく埋め込みバナーを追加できるテーマは少なくありません。テーマを使う最大のメリットは、追加料金なしで手軽にバナーを設置できる点でしょう。
Shopifyのおすすめテーマについて詳しくはこちらをご覧ください。
バナーアプリを活用する
テーマのバナーウィジェットが希望に沿わない場合や、そもそもバナーに対応していないテーマを使用しているケースでは、バナーアプリを使うのが定石。告知バーのカスタマイズに特化したシンプルなものからクーポンの発行など多機能なバナー作成が可能なものまでさまざまなアプリがあります。
シンプルバナー+

「シンプルバナー+」は、テキストやボタンを載せないシンプルなバナー(画像リンク)をページ内の好きな場所にブロックとして挿入するアプリです。また、PCとモバイルでの表示レイアウトの切り替えやフローティングバナーの設置も可能です。バナー画像を自前で作れる人には最適な選択肢になるでしょう。
Promolayer | 日本発ポップアップビルダー

「Promolayer」は、ポップアップやスライドインなど動的なバナーの挿入や告知が行えるコンバージョンの獲得を目的とした多機能ツール。バナーをはじめ、カウントダウンタイマーやクーポン発行といった各種テンプレートも豊富に用意されているのが特徴です。
バナー設置以外にもShopipyおすすめアプリを紹介した記事もあります。ぜひ合わせてご覧ください。
コードを編集する
Shopifyサイトで使用中のテーマや外部アプリでは、イメージするバナー表示が実現できない場合は、ソースコードを編集するという選択肢があります。配置場所や表示の際の動作など自由にカスタマイズできる反面、プログラミングの知識が必要になるためハードルは高くなります。自社での編集が難しい場合は、信頼できるShopifyパートナーに相談しましょう。
Shopifyをもっと使いこなせる、EC担当者必見の売上向上施策はこちらの資料をご覧ください。
バナーに適した配置・サイズ・フォーマット
バナーには、一般的に使用される配置場所と各配置場所に適したサイズがあります。それぞれの呼称とサイズ、主な配置場所をまとめたので、以下を参考にバナーの設置場所を決めた上でバナーを作成しましょう。また、併せてバナーに最適な画像フォーマットも覚えておくとよいでしょう。
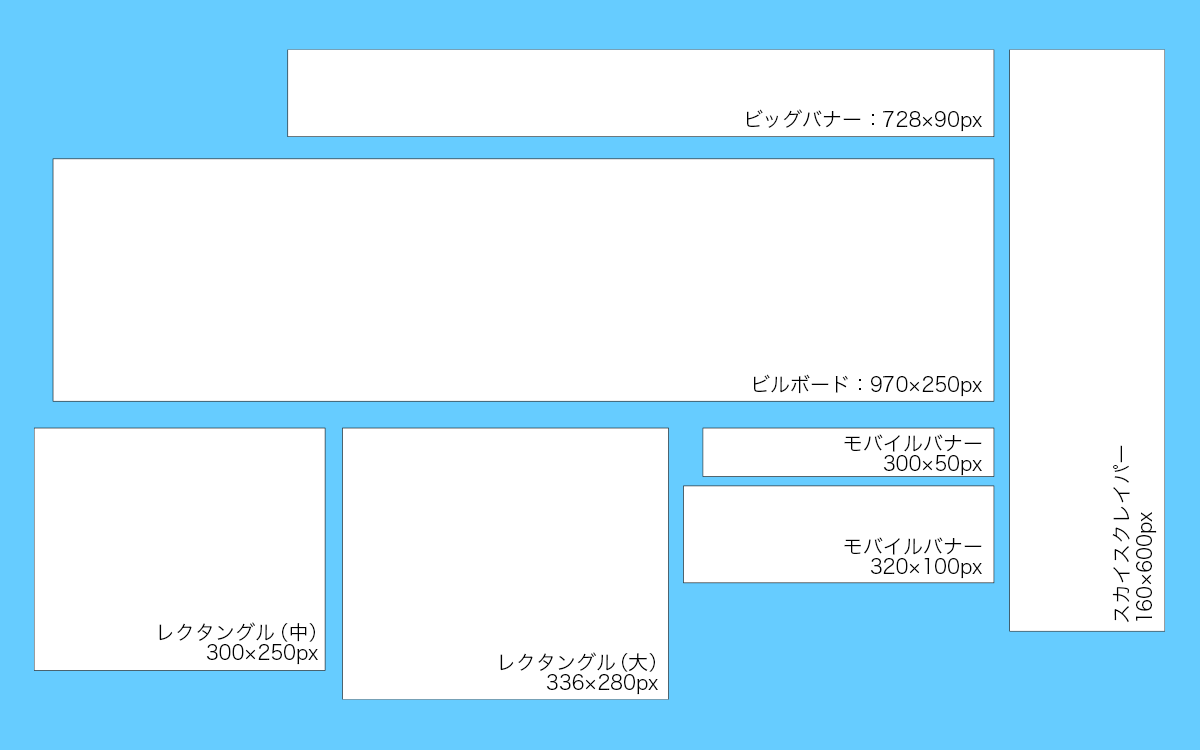
画像バナーのサイズ例
広告用バナーの主な種類とサイズの目安は以下のとおりです。
| 名称 | 表示サイズの目安(px) | 主な設置場所 |
|---|---|---|
| ビッグバナー | 728×90 | Webページの上部または下部 |
| ビルボード | 970×250 | サイトトップ |
| レクタングル(中) | 300×250 | サイドバーや記事の下部など |
| レクタングル(大) | 336×280 | |
| スカイスクレイパー | 160×600 | サイドバーなど縦長のスペース |
| モバイルバナー | 300×50/320×100 | スマホページ下部などにオーバーレイで表示されるもの |

これらは一般的な広告バナーの例です。スクエア(1:1)など、この表にないサイズのバナーを自社サイトに設置することも可能です。ただし、Google広告やYahoo!広告などに出稿するバナーは、それぞれに定められたサイズに従って作成しましょう。
バナーに適した画像フォーマット
Shopifyでサポートしている画像フォーマットは次のとおりです。
- JPEG
- プログレッシブJPEG
- PNG
- GIF
- HEIC
- WebP
このうち、画像バナーに適しているJPEG、PNG、GIFについて説明します。
JPEG
JPEG(Joint Photographic Experts Group)は、最大24ビット(約1680万色)のカラーに対応し、バナーはもちろん写真などフルカラーの画像の保存に適したフォーマットと言えます。なお、非可逆圧縮方式により画像を圧縮するため、ファイルサイズを小さく抑えることができる一方で、大幅に圧縮した場合は画質が低下する点に注意が必要です。
PNG
PNG(Portable Network Graphics)は1600万色に対応したラスター画像フォーマットの1つで、透明または半透明を表現できる点が大きな特徴です。そのため、主にWebサイトのロゴマークやイラストなどに使用されます。PNGは、可逆圧縮を使用するためデータが失われることはありませんが、ファイルサイズは大きくなります。
GIF
GIF(Graphics Interchange Format)は、256色のインデックスカラーを使用し、比較的単純な画像向けに設計されたフォーマットです。パラパラ漫画のようなアニメーションや背景の透過が特徴です。色の数が限られているため写真などの用途には不向きですが、バナーにアニメーション効果を取り入れたいときの選択肢となるでしょう。
Shopifyをもっと使いこなせる、EC担当者必見の売上向上施策はこちらの資料をご覧ください。
Shopifyでバナーを設置する際のポイント

ただ闇雲にバナーを設置すればよいというわけではありません。例えば、天候による配送の遅延などの告知情報は、ひとめでわかるように目立つ場所に設置します。また、コンバージョンを目的とするなら、顧客のニーズに合った内容に絞りこむなどの仕掛けも必要になるでしょう。ここでは、バナーを作成する際に押さえておきたいポイントを3つ挙げます。
掲載する情報を整理する
利用者に伝えたい内容を過不足なく掲載することが重要です。新商品であれば、商品名やキャッチコピーに加えて発売日や商品画像などはマストです。また、期間や個数を限定して販売する場合は、その具体的な情報を掲載するなど、バナーを作成する前に必要な要素を整理しておきましょう。
画像を最適化する
前述のとおり、設置場所によってバナーの表示サイズが決まってきます。では、標準の300×250pxのバナーを作成する場合、バナー本体の画像ファイルもそのサイズで作成すればよいかというと、そう単純な話ではありません。iPhoneのRetinaディスプレイなど、高解像度ディスプレイを搭載したデバイスで等倍の画像ファイルを表示するとぼやけて見えてしまうことがあります。そのため、表示サイズが300×250pxのバナーであれば画像ファイルは600×500pxといったように、表示サイズの2倍のサイズの画像を用意することが一般的です。
ユーザー行動を分析して設置する
バナー設置の目的が、コンバージョン率(CVR)や売上の向上にあるのであれば、ユーザーの行動を分析する努力も必要です。例えば、バナーのキャッチコピーや設置場所を一定期間ごとに変えながら、クリック率(CTR)を確認し、トライ&エラーを繰り返していくことで、より効果が高い施策になるように改善できるのです。
Shopifyでバナーの設置に困ったら専門家に相談してみよう
バナーを設置してもなかなか売上につながらない、そもそも画像バナーを作成するノウハウが社内にないなど、Shopifyサイト内でのバナーの運用に困ったときは、Shopifyやストア構築に関する知識を持ったShopify Platinumパートナーとの協働を検討してみてはいかがでしょうか。
WEBLIFEが提供するECサイト構築・運用支援サービス「BiNDec」は、販売促進、UI/UX設計、顧客管理、業務効率化の4つの観点から、独自に開発したShopifyアプリを豊富に取り揃えています。
また、Shopify Platinumパートナーとして、中小規模から大規模のストアに向けた最適な運用戦略の提案も可能です。ShopifyでのEC構築や運用に関してお悩みの方は、気軽にお問合せください。
BiNDecのオンライン相談に申込む