Shopifyには、自社ECの商品や顧客、注文などに独自の情報を追加することで、表示や管理の柔軟なカスタマイズを可能にする「メタフィールド」が用意されています。メタフィールドとはどんな機能なのか、どのように追加するのかをわかりやすく説明します。
メタフィールドとは?
Shopifyのメタフィールドは、商品や顧客、注文などの情報をより詳細にカスタマイズして表示する機能です。例えば商品ページの場合、Shopifyの標準機能では価格、説明、画像などが基本情報として表示されますが、それ以上の情報を追加したいこともありますよね。そんなとき、メタフィールドを使うことで、商品の素材やサイズガイドなど、より詳細な情報を顧客に伝えることが可能になります。
メタフィールドはShopifyのデフォルト機能
本機能はShopifyの標準機能として提供されているため、追加のアプリは不要です。また、最近のアップデートでカスタマイズの柔軟性が大幅に向上しており、より簡単に商品の詳細な情報を追加できるようになりました。
追加は管理画面から行う
メタフィールドの追加はShopifyの管理画面から設定します。設定方法は、管理画面の「設定」タブから「カスタムデータ」を選択し、商品ごとにカスタマイズする情報を追加します。コードを書く必要がなく、直感的なインターフェースで操作できるため、初心者でも迷わずに設定できます。
その他のShopifyの管理画面で設定できることについては、下記の記事をご覧ください。
さまざまなカスタマイズができる
メタフィールドは、テキストや数値、URL、ファイルなど、さまざまなデータタイプに対応しているため、自由度の高いカスタマイズが可能です。例えば、アパレル系のECサイトであれば、商品のサイズガイドや素材情報をメタフィールドに追加して、より詳細な商品情報を提供できます。また、追加したメタフィールドを使用して自動コレクションを作成するといったことも可能です。
Shopifyのメタフィールドの基礎知識
Shopifyでメタフィールドを追加する手順を紹介する前に、メタフィールドを適用できる場所やメタフィールド定義、設定可能なコンテンツタイプなどメタフィールドの基本的な情報をチェックしてみましょう。
メタフィールドの適用範囲
メタフィールドはどこにでも――というわけではありませんが、さまざまな項目に対して追加できるようになっています。適用可能な項目は以下の通りです。
- 商品
- バリエーション
- コレクション
- 顧客
- 注文
- 下書き注文
- 会社
- 会社のロケーション
- ロケーション
- ページ
- ブログ
- ブログ記事
- マーケット
Shopifyのメタフィールドの定義
前述の通りメタフィールドは、商品の素材やお手入れ方法など、標準のフィールドにはない情報を追加、表示させる機能です。そのようなフィールドを表示するには、ECサイトのどの構成部分に適用するか、どのような値を表示するかといった定義を設定する必要があります。
メタフィールド定義の種類分
現状Shopifyメタフィールドの定義には、従来の標準とカスタムのほか、2024年夏のShopify Editionで追加された「カテゴリーメタフィールド」があります。それぞれの違いを覚えておきましょう。
標準定義
Shopifyであらかじめ定義されたもので、標準定義を選択すると自動的に反映される。また、メタフィールドを追加する際、標準で定義された項目を優先することが推奨されています。
カスタム定義
標準定義にないものをユーザーが独自に定義するものです。
カテゴリーメタフィールド
「標準定義」とは別に、商品カテゴリごとに細かく定義されたメタフィールド(商品属性)が用意されています。
メタフィールド定義の構成部分
メタフィールドの定義は、以下の項目により構成されています。それぞれの構成要素の内容を理解しておくことが、カスタム定義の作成に役立ちます。
| 名前 | 管理画面でメタフィールドを識別するために使用される |
|---|---|
| ネームスペースとキー | メタフィールドの固有のID。ネームスペースとキーは「.」で区切られ、文字、数字、アンダースコア (_)、ハイフン (-) のみを含めることができる。(例:custom.color) |
| 説明(任意) | メタフィールドに入力する値などの説明情報を含めることができる |
| タイプ | メタフィールドに入力するデータのタイプ |
| カテゴリー | 標準商品メタフィールドが関連付けられている標準的な商品カテゴリー |
| 検証(任意) | 文字制限、最小値、最大値など、値の入力のルール | オプション | メタフィールドのオプション |
標準メタフィールドの定義
Shopifyに標準で定義されているメタフィールドには、次のようなものがあります(2024年9月現在)。アップデートによって従来に比べて標準定義が大幅に増加しており、これまで以上にメタフィールドの利用範囲が広がったと言えるでしょう。
| 名前 | データタイプ | ネームスペースとキー | 主な用途 |
|---|---|---|---|
| 商品サブタイトル (Product subtitle) |
単一行テキスト (single_line_text_field) |
descriptors.subtitle | 簡単な商品説明 |
| ケアガイド (Care guide) |
複数行テキスト (multi_line_text_field) |
descriptors.care_guide | 商品のお手入れ方法など |
| ISBN | 単一行テキスト (single_line_text_field) |
facts.isbn | 書籍のISBNコード |
| UPC | 単一行テキスト (single_line_text_field) |
facts.upc | ユニバーサル商品コード |
| EAN | 単一行テキスト (single_line_text_field) |
facts.ean | ヨーロッパの商品番号(European Article Number) |
| 商品評価 (Product rating) |
評価 (rating) |
reviews.rating | 商品の平均評価 |
| 評価数 (Product rating count) |
整数 (number_integer) |
reviews.rating_count | 商品の評価数 |
| 関連商品 (Related Products) |
整数 (list.product_reference) |
shopify–discovery–product_recommendation.related_products | 商品参照リスト |
| 関連商品の設定 (Related Products setting) |
単一行テキスト (single_line_text_field) |
shopify–discovery–product_recommendation.related_products_display | 関連商品がどのように表示されるかを設定する |
| 販売促進する商品の検索 (Search product boosts) |
単一行テキスト(リスト) (list.single_line_text_field) |
shopify–discovery–product_search_boost.queries | 検索結果で上位表示する商品の検索リスト |
| 付属商品 (Complementary products) |
商品(リスト) (list.product_reference) |
shopify–discovery–product_recommendation.complementary_products | 付属商品のリスト |
| 生年月日 (Birth date) |
日付 (date) |
facts.birth_date | 顧客の誕生日(年を含む) |
| 取引商品の説明 (Trade item description) |
複数行テキスト (multi_line_text_field) |
import_information.trade_item_description | 通関や輸入に関する正確な商品説明 |
| 商品の輸送申告 (Product transport declaration) |
単一行テキスト(リスト) (list.single_line_text_field) |
import_information.product_transport_declaration | 液体や電池、危険物などの公共輸送申告 |
メタフィールドに対応するコンテンツタイプ
メタフィールドに表示できるコンテンツタイプには、単一行、複数行のテキストや整数値はもちろん、日付、色などさまざまなタイプがサポートされています。ここでは、カスタム定義を作成する際の参考として、表にまとめました。
なお、ここでは参照タイプについては省略しましたが、メタフィールドでは「コレクション参照」や「ファイル参照」など、ほかのページやデータの参照もサポートしています。
| コンテンツタイプ | 説明 |
|---|---|
| 色 color |
#RRGGBB形式のRGB値をサポートしています。 |
| 日付 date |
タイムゾーンなしの、ISO 8601形式の日付値をサポート。 |
| 日付と時刻 date_time |
ISO 8601形式の日付値と、UTC時間の時間値をサポート。 |
| 寸法 dimension |
整数と小数の両方をサポート。[in][ft][yd][mm][cm][m]のいずれかの測定単位を使用します。 |
| 小数値 number_decimal |
小数値は、+/-9999999999999.999999999の範囲内とし、整数は最大13桁、小数は最大9桁まで入力できます。 |
| 整数値 number_integer |
-4,611,686,018,427,387,904から4,611,686,018,427,387,903の範囲内の入力が可能です。 |
| 金額 money |
整数と小数の両方をサポート。通貨コードはストア通貨と一致している必要があります。 |
| JSON json |
構造化データソースが必要な高度なユースケースで未処理のJSONデータをサポートします。 |
| ブール演算子 boolean |
条件がtrueまたはfalseかを選択するチェックボックスを作成します。 |
| 単一行のテキスト single_line_text_field |
改行なしのプレーンテキストをサポート。短いメモや告知などに使用できます。 |
| 複数行のテキスト multi_line_text_field |
改行ありのプレーンテキストをサポート。テキストの長さの下限と上限、正規表現ルールを選択可能。 |
| リッチテキスト rich_text_field |
改行ありのテキスト、および見出しスタイル、太字、斜体、下線などのスタイルをサポート。リッチテキストで動作するテーマ設定のみと連携可能です。 |
| URL link |
HTTP、HTTPS、mailto:のURLをサポート。メタフィールド定義を作成するときに、URLを特定のドメインに制限することが可能。 |
| 評価 rating |
定義の設定に応じて、指定された記数法に沿った小数点以下の値をサポートします。 |
| 量 volume |
整数と小数の両方をサポート。[ml][cl][l]など、指標またはインペリアル測定単位のいずれかを使用します。 |
| 重量 wiight |
整数と小数の両方をサポート。単位は、[oz][lb][g][kg]のいずれかを使用します。 |
Shopifyにメタフィールドを追加する3ステップ
それでは、実際にメタフィールドを追加する手順を見ていきましょう。ここでは、例として商品の発送予定日の定義を作成し、ストアテーマに関連付けるまでを3つのステップで紹介します。なお、メタフィールドの追加は、管理画面から行います。特別なアプリは必要ありません。
Step 1:メタフィールドを定義する
まずは、メタフィールドの定義を作成します。管理画面から[設定]→[カスタムデータ]の順に移動し、[メタフィールド]セクションで[商品メタフィールド]を選択します。
![[メタフィールド]セクションで[商品メタフィールド]を選択](https://bindec.jp/wp-content/uploads/2024/09/2409_s1_1.png)
「商品のメタフィールド定義」の画面で[定義を追加]をクリックします。
![[定義を追加]をクリック](https://bindec.jp/wp-content/uploads/2024/09/2409_s1_2.png)
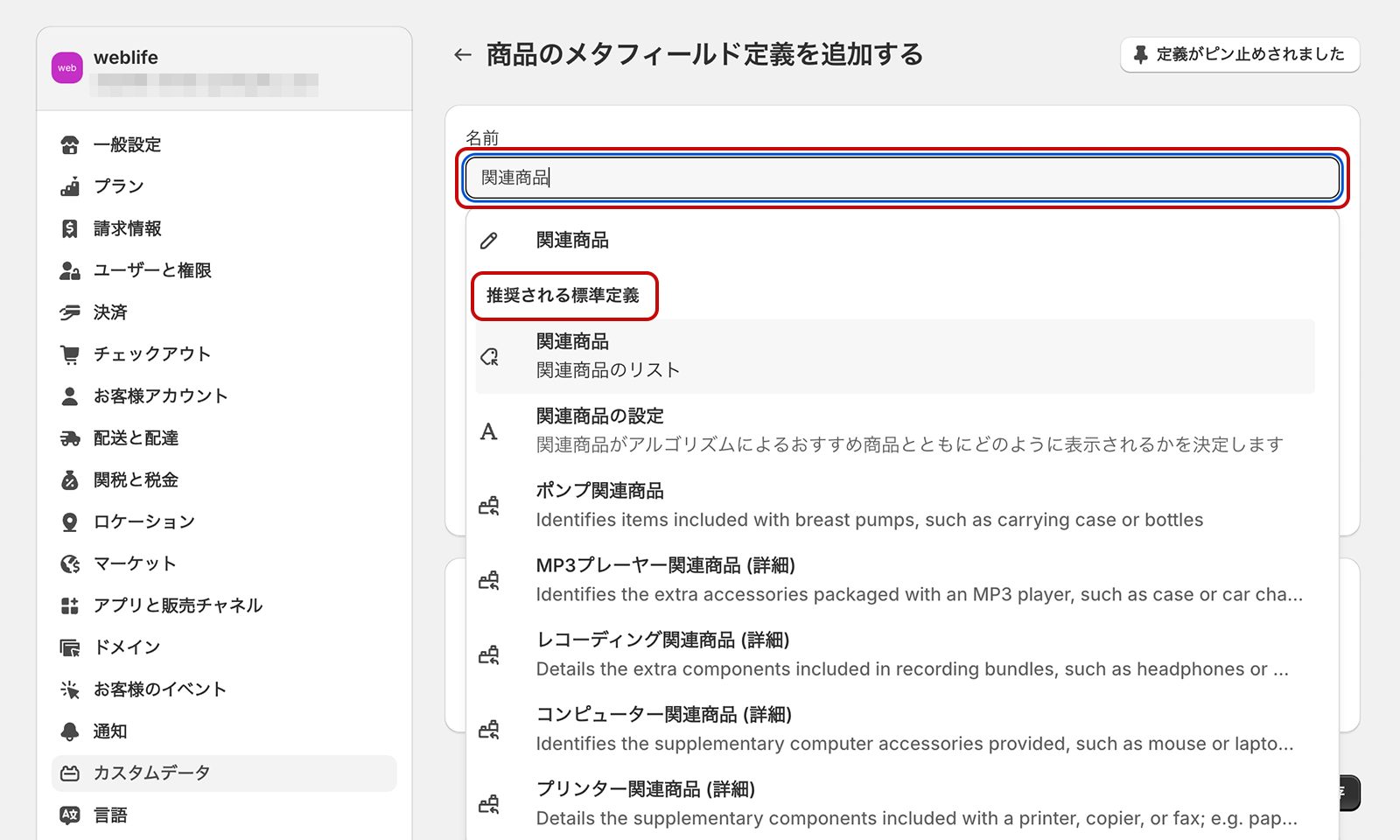
Shopify標準の定義を使用する場合は、[名前]の欄に標準定義の名前またはその一部を(上記「標準メタフィールドの定義」の表を参照)を入力して検索し、「推奨される標準定義」から使用する定義を選択します。
標準定義を選択した場合、ネームスペースとキーやタイプなどの設定は定義されているので、保存してStep 2に進みます。

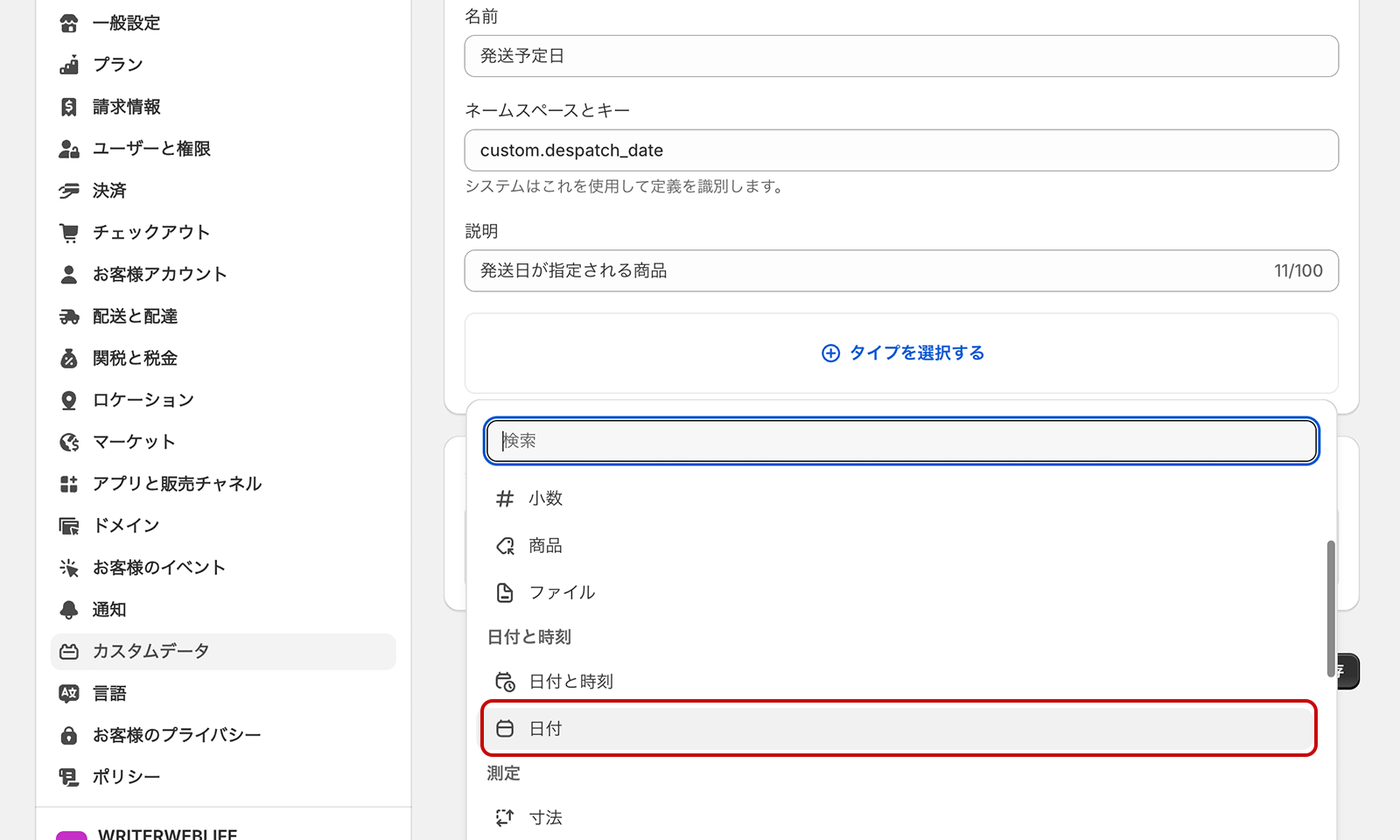
標準定義にないメタフィールドをカスタムで作成する場合は、[名前]、[ネームスペースとキー]などを入力後、[タイプを選択する]をクリックしてリストからコンテンツタイプを選択します。
ここでは、発送予定日のフィールドを作成するので[日付]を選択して、最後に[保存]をクリックします。

Step 2:メタフィールドに値を追加する
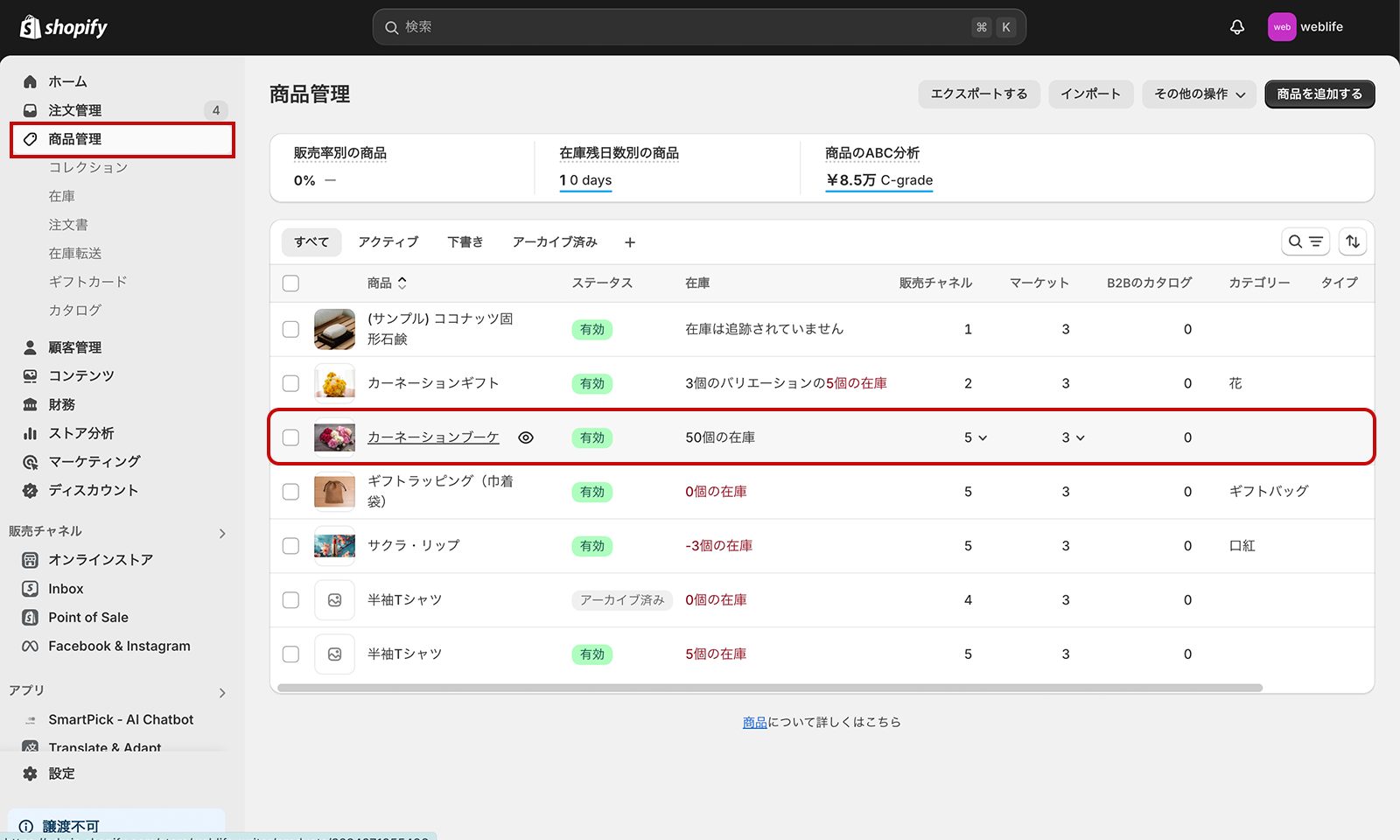
次に、管理画面から[商品管理]に移動し、「発送予定日」のフィールドを追加したい商品をクリックして表示します。

画面をスクロールして[商品のメタフィールド]で[発送予定日]をクリックし、発送の日付を選択します。最後に忘れずに[保存]をクリックしましょう。
![[発送予定日]をクリックし、発送の日付を選択](https://bindec.jp/wp-content/uploads/2024/09/2409_s2_2.png)
Step 3:ストアにメタフィールドを関連付ける
最後に商品画面にフィールドを追加します。管理画面から[オンラインストア]→[テーマ]を表示し、[カスタマイズ]をクリックします。画面上部のドロップダウンメニューで[商品]→[デフォルトの商品]を選択します。
![[商品]→[デフォルトの商品]を選択](https://bindec.jp/wp-content/uploads/2024/09/2409_s3_1.jpg)
[商品情報]セクションで[ブロックを追加]→(ここでは)[テキスト]を選択してブロックを追加します。
![[商品情報]セクションで[ブロックを追加](https://bindec.jp/wp-content/uploads/2024/09/2409_s3_2.png)
[テキスト]欄に「発送予定日:」と入力後、右上の[動的ソースを接続]アイコンをクリックし、[発送予定日]を選択して、[保存]をクリックします。
![[発送予定日]を選択して、[保存]をクリック](https://bindec.jp/wp-content/uploads/2024/09/2409_s3_3.png)
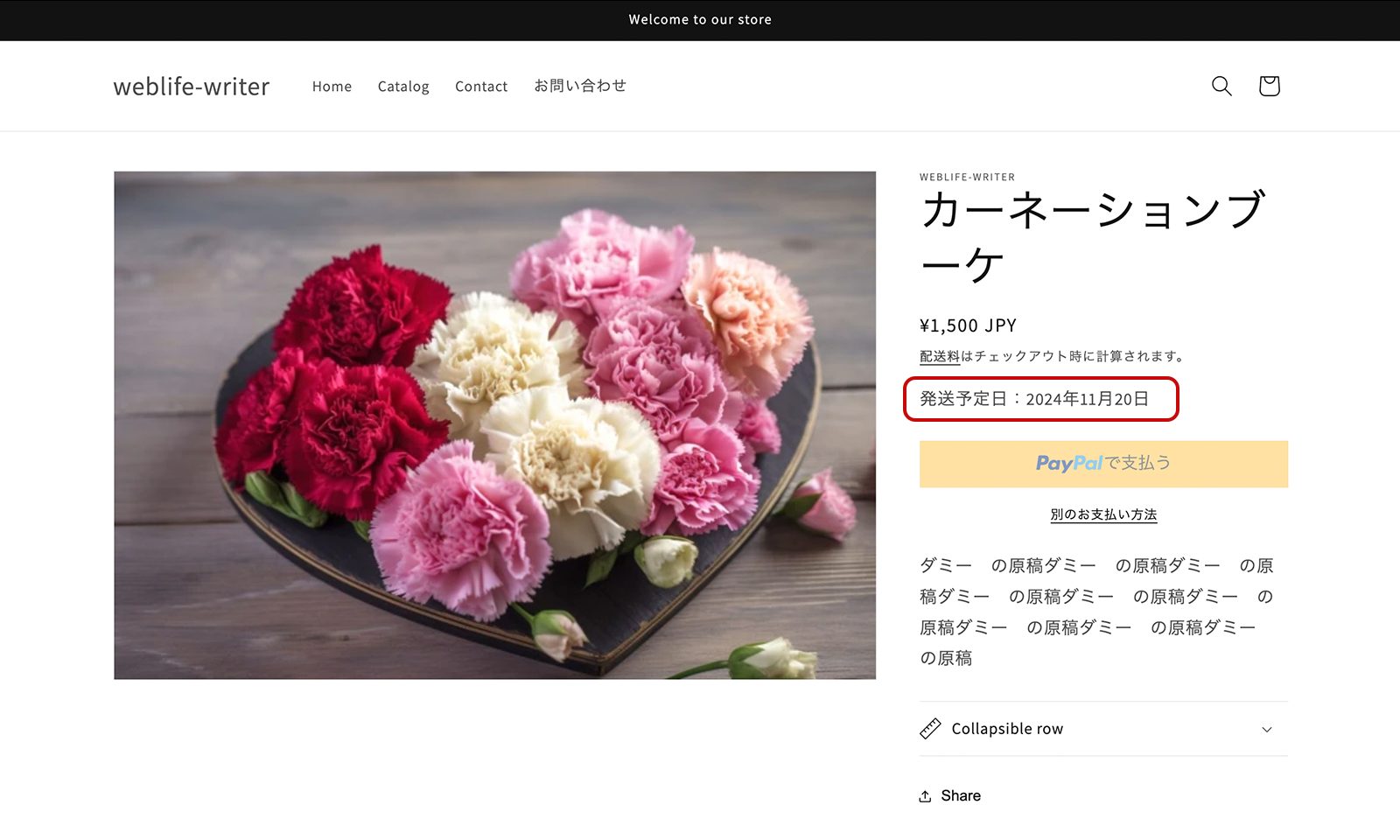
Step 2で設定した商品をプレビューすると、指定した日付が表示されたことが確認できます。

ネームスペースとキーについて
ネームスペースとキーの書き方は、「.(半角ドット/ピリオド)」を挟んで左にネームスペース、右にキーが来るように記述します。それぞれ半角英数字、アンダースコア ( _ )、ハイフン ( – ) のみを含めることができます。

ネームスペースを使用して関連するメタフィールドをグループ化できますが、ネームスペースとキーの組み合わせは固有である必要があります。
例えば、「products」というネームスペースに「despatch_date」や「instruction」などのメタフィールドのキーを付けて
products.despatch_date
products.instruction
のようにグループ化することができます。
メタフィールドはどんな使い方ができる?
Shopifyのメタフィールドは、商品や顧客、注文などに追加の情報を付け加えることで、ECサイトの業務をより効率的に行うための強力なツールです。追加したメタフィールドは、どのような使い方ができるのか、活用のヒントをいくつか紹介します。
商品の絞り込みでユーザー体験を向上
メタフィールドを使うことで、商品の絞り込みをさらに強化できます。例えば、アパレル系商品のメタフィールドに「素材」「ブランド」「色」「サイズ」などの項目を追加しておけば、ユーザーがこれらの条件で商品をフィルタリングしやすくなります。
これにより、ユーザーは膨大な商品リストから自分の欲しい商品を効率よく見つけることができ、特にサイトの回遊性が向上します。取り扱う商品が多いECサイトでは、絞り込みを充実させることで顧客満足度を高め、購買意欲の促進が期待できます。
自動コレクションで業務効率アップ
選択条件を使用して一致する商品を自動的に組み込む自動コレクションの作成にメタフィールドを使うと、商品タグを使用する場合と比較して、商品やバリエーションのより正確なコレクションを作成するのに役立ちます。
これにより、手動でコレクションを作る手間が省け、商品の管理や更新作業が効率化されます。また、商品の入れ替えが頻繁に発生するような場合でも、自動でコレクションがアップデートされるため、常に最新の状態を保つことができます。
顧客セグメントの絞り込みで効果的なマーケティング
メタフィールドは、顧客管理にも役立ちます。顧客ごとに「誕生日」や「ポイント残高」といった情報を保存しておけば、属性に応じたセグメントを作成することができます。この情報を活用すれば、ターゲットに合わせたマーケティング施策が可能になります。
例えば、特定の商品を多く購入している顧客に対して関連製品のプロモーションを行ったり、誕生月の顧客にクーポンを発行したりといった使い方が可能です。ただし、一連のフローを実行するには、高度な知識やアプリが必要です。
このように、Shopifyのメタフィールドを活用することで、単なる商品ページの拡張にとどまらず、業務効率や顧客体験を大幅に改善することが可能です。
顧客セグメントを活用した1on1マーティングの手法について、詳しくは下記の記事をご覧ください。
メタフィールドを活用したEC構築は公式パートナーに依頼しよう
メタフィールドは、EC運用において非常に便利な機能です。ですが、その運用やカスタマイズにはShopifyやコーディングの知識を要します。
株式会社ウェブライフでは、Shopifyを利用したECサイト構築から運用までサポートする「BiNDec」を提供しています。
豊富な導入実績とハイレベルな技術力・知識量を認められたShopify Platinumパートナーとして、中小規模から大規模のビジネスに向けた最適な運用戦略の提案も可能です。
ShopifyでのEC構築や運用に関してお悩みの方は、気軽にお問合せください。
BiNDecのオンライン相談に申込む







