Shopifyは、ECサイトの構築に便利なサービスです。しかし、実際にどのように店舗をオープンさせるのか、うまくイメージできないこともあるでしょう。
本記事では、Shopifyを実際に利用するための基本のステップについて、実際の画面を参照しながらわかりやすく解説します。Shopifyのプラン選びやメリット・デメリットのほか、ECサイト構築支援事業者にサイト構築を依頼する場合の費用の目安についても紹介しますので、ShopifyでECサイトを作る際の参考にしてください。
Shopifyでストアを開業するまで
ShopifyでECサイトをオープンするのはとても簡単です。細かいカスタマイズをしないのであれば、誰でも今すぐにストアを開設できます。
ここでは、Shopifyを使ってストアを開業するための流れをご紹介します。8つのステップに沿って操作していくだけで、個人・法人を問わず簡単に自社のECサイトをオープンできるでしょう。
情報登録から実際に動作確認するまでの手順
1. Shopifyに登録
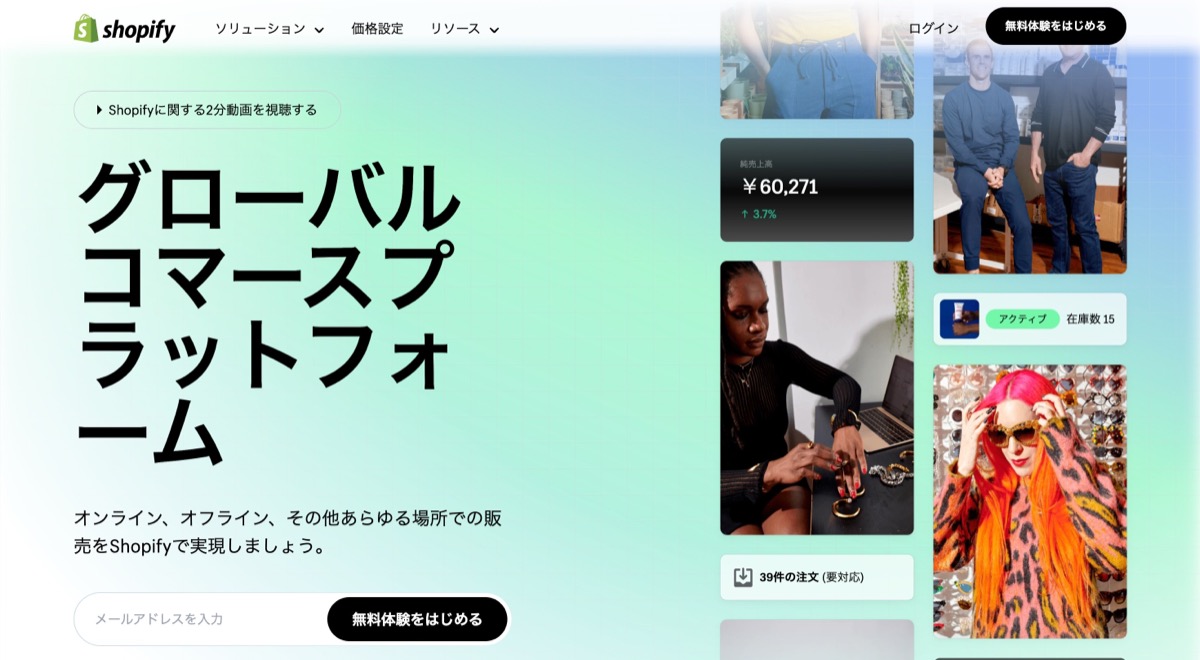
まずは、Shopifyのウェブサイトにアクセスします。画面右上に「無料体験をはじめる」というボタンがありますので選択してください。なお、登録から3日間は、無料でShopifyのサービスを利用できます。

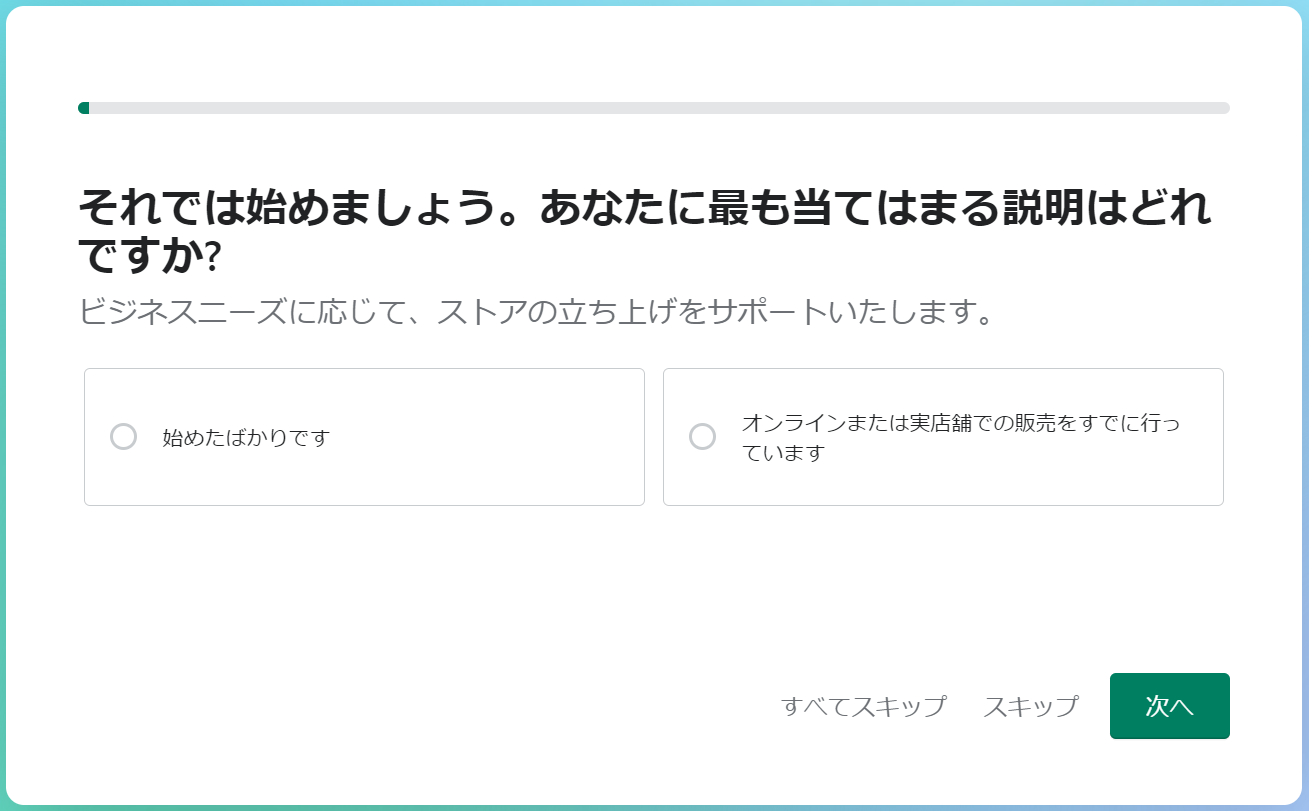
「無料体験をはじめる」を選択すると、下記のような質問の画面が表示されます。

あてはまるほうを選んで「次へ」を押しましょう。これから始める場合は「始めたばかりです」を選択してください。
質問は、上記を含めて全5問です。

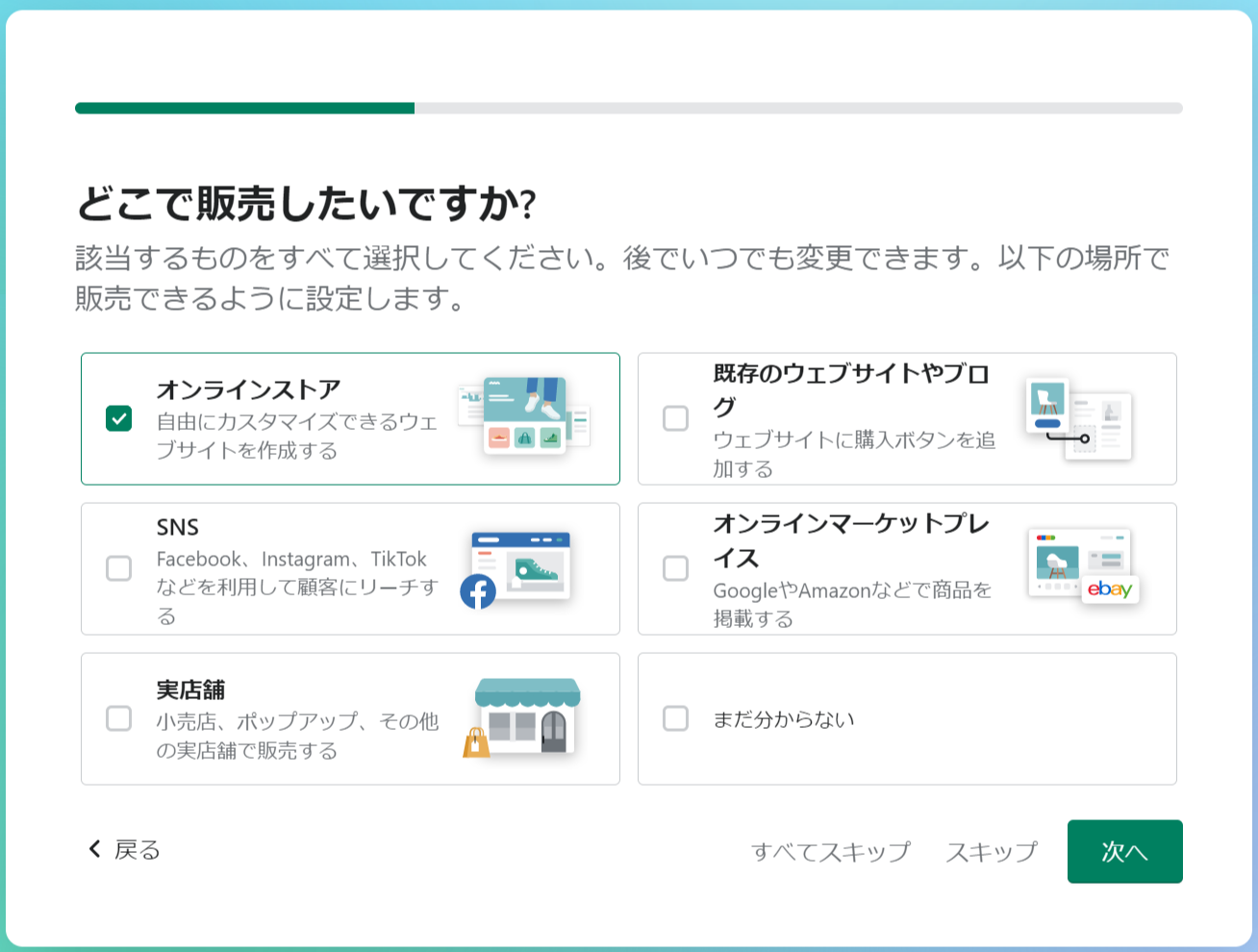
インターネットを介した商品販売にも、さまざまな種類があります。新たにオンラインストアを開設したいのか、既存のウェブサイトやSNSを活用したいのか、オンラインマーケットプレイスを利用したいのかを選択してください。また、Shopifyでは実店舗での販売にも対応できます。
複数選択することもでき、後から追加することもできます。よくわからない場合は「スキップ」するか、「まだ分からない」もしくは、確実に利用するサービスをとりあえず選択しておくといいでしょう。

3問目は、販売したい商品の種類の選択です。商品に応じた配送サービスを利用できます。決まっていない場合は「後で決定します」を選択するか、「スキップ」してください。

4問目は、ストア名に関する質問です。ストア名が決まっている場合は入力しましょう。決まっていなければ「スキップ」でも大丈夫ですし、後から変更することもできます。

最後の質問は、所在地の選択です。日本の事業者であれば「Japan」のまま「次へ」を選択します。
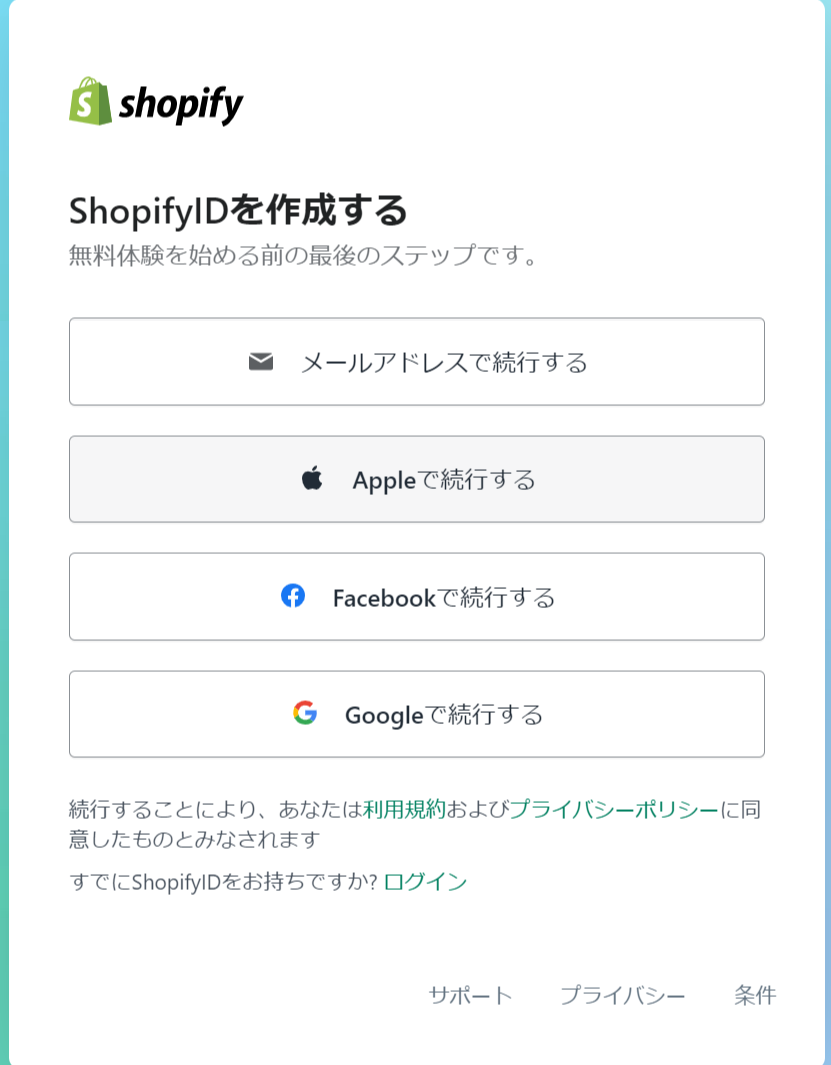
5つの質問に答え終わると、Shopifyアカウントの作成画面に移行します。

「Apple」や「Facebook」などの既存のアカウントを利用してログインする場合は、該当のサービスを選択してサインインしてください。新たにメールアドレスを登録してログインする場合は、メールアドレスとパスワードを設定してShopifyIDを作成します。これで、最初の設定は完了です。

2. 管理画面から商品を追加する
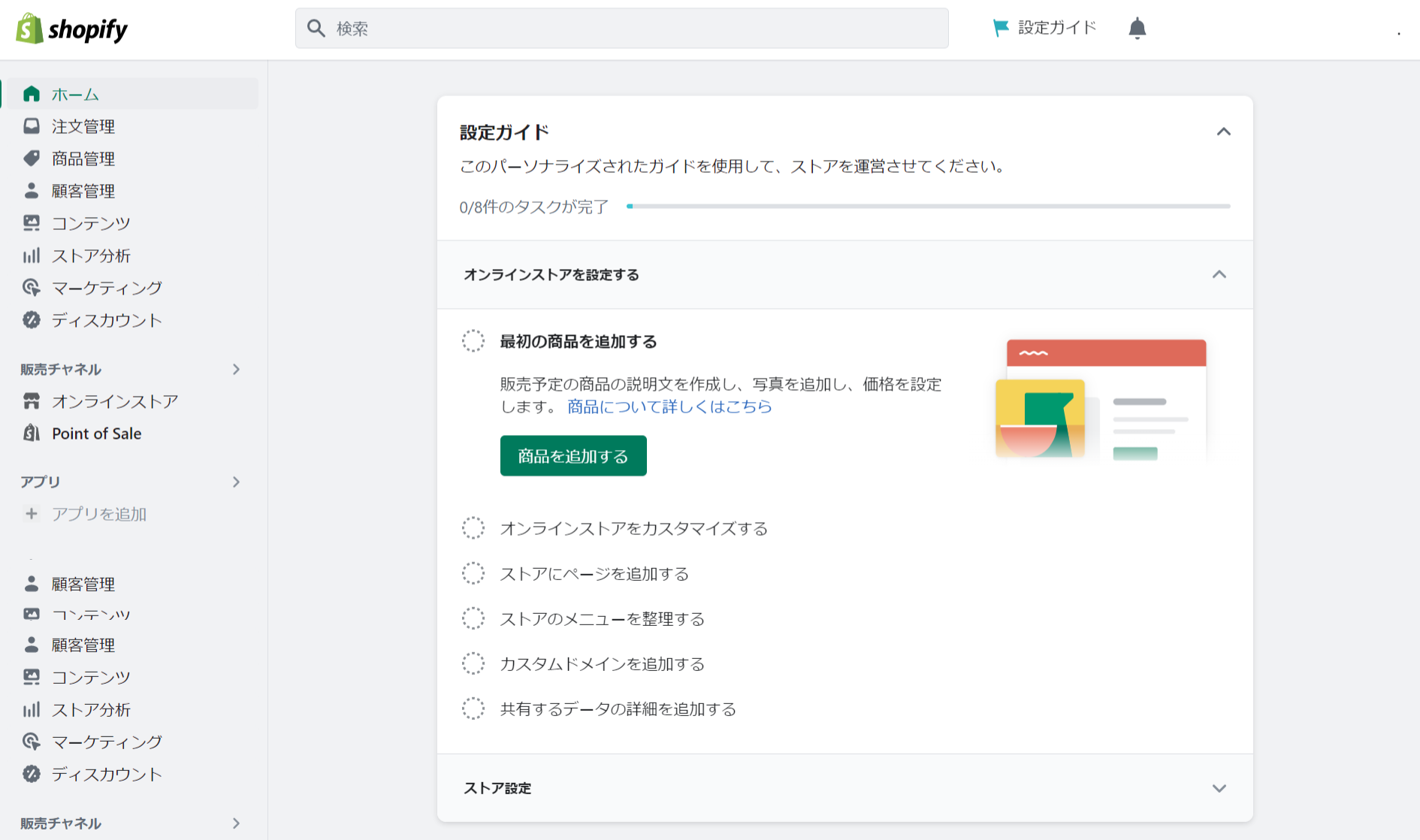
ストアを作ったら、次に商品の登録を行います。作成したShopifyアカウントにログインすると、管理画面が表示されます。

開始時には上記の設定ガイドが表示されますから、「商品を追加する」を選択して、商品の追加をしてみましょう。

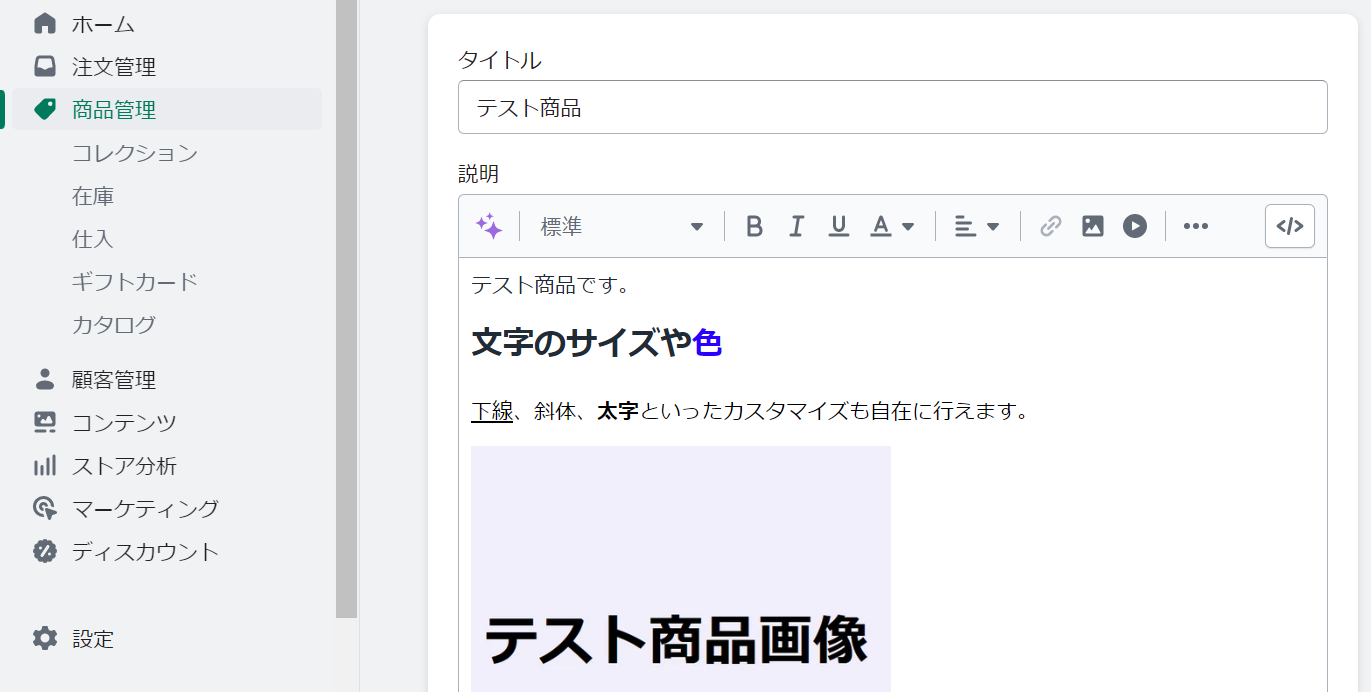
商品を追加する際は、まず商品タイトルと説明を入力します。
説明欄の文字のサイズや色といった書式は簡単に変えられます。また、画像・動画・表の挿入も対応するアイコンを選択するだけで簡単に行えるため、直感的に商品の情報を入力することが可能です。
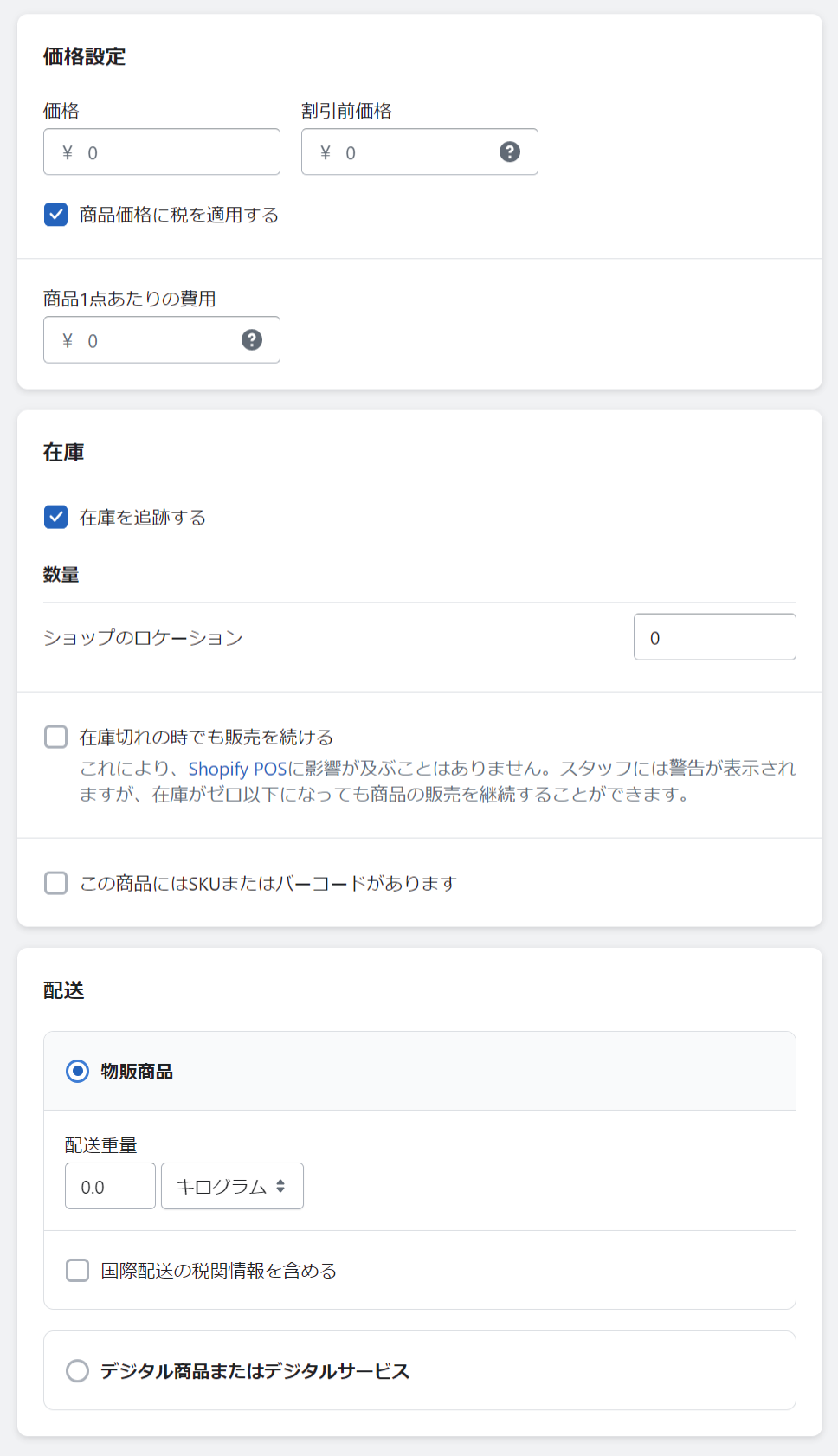
商品の説明を入力したら、ページをスクロールして「価格設定」「在庫」「配送」などの情報を入力します。

最低限、商品の価格は入力しておきましょう。なお、「商品1点あたりの費用」は入力しても顧客側には表示されません。また、実物の存在しないデジタル商品を販売する場合は、「デジタル商品またはデジタルサービス」を選択します。
商品にサイズや色などの違うバリエーションがあるときは、それぞれを個別に商品登録するのではなく「バリエーション」欄から登録します。
「サイズ」「色」「素材」「スタイル」の基本オプションのほか、独自にオプションを追加設定することも可能です。
オプションを入力する際は、「オプション名」の下の「オプション値」にオプションの種類を入力してください。

「完了」を選択すると、オプションの設定が完了します。
商品画像やバリエーションといった詳細な情報があるほど、商品に興味を持ってもらいやすくなります。実物を見られないECサイトでは、ストアが公開する情報が商品を購入する決め手になりますから、できるだけ詳しい情報を掲載しましょう。
すべての情報を入力したら、画面右上の「保存する」を選択して、商品情報を保存してください。これで、登録ができました。
商品の公開設定は、画面右側(PCの場合、スマートフォンの画面では下にスクロール)にある「ステータス」の欄で設定し、「公開中」にして保存すると即座にオンラインストアに公開されます。公開したくない場合は、ステータスを「下書き」にしてください。ただし、初期設定段階ではストア自体が非公開なので「公開」でも問題ありません。

後から商品を追加する際は、「商品管理」の画面右上の「商品を追加する」ボタンを選択します。

ボタンを選択すると商品登録画面が表示されるので、同じように登録を行ってください。
3. コレクションで商品をカテゴリーに分類する
追加した商品は、カテゴリーごとに分けることができます。商品をカテゴリーに分類しておくことで、ユーザーが関連商品を探しやすくなるでしょう。
「商品管理」から商品を選択した画面の右側(PCの場合、スマートフォンの画面では下にスクロール)に「商品整理」という欄がありますので、「商品カテゴリー」「商品タイプ」「販売元」といった情報を入力していきます。

「コレクション」は「商品整理」の下段あたりにありますが、任意の文字列を入れることができません。コレクションを登録するためには、まず「商品管理」の「コレクション」から、コレクションの設定をする必要があります。

「コレクションを作成する」ボタンを選択して、コレクション作成画面を開いてください。

「コレクション」とは、要するにストア内でのカテゴリーのことです。そのため、どのようなタイトルにするのかはストアごとに自由に設定できます。
ただし、一貫性のないコレクションを場当たり的に作ってしまうと、かえってわかりにくくなるおそれもあるでしょう。カテゴリーは商品の絞り込みに便利ですが、あまりにたくさんあると、登録漏れや見落としなどを招きかねません。ユーザーがどのようなカテゴリーなら商品を探しやすいかを想定し、適切なカテゴリーを作成することが重要です。
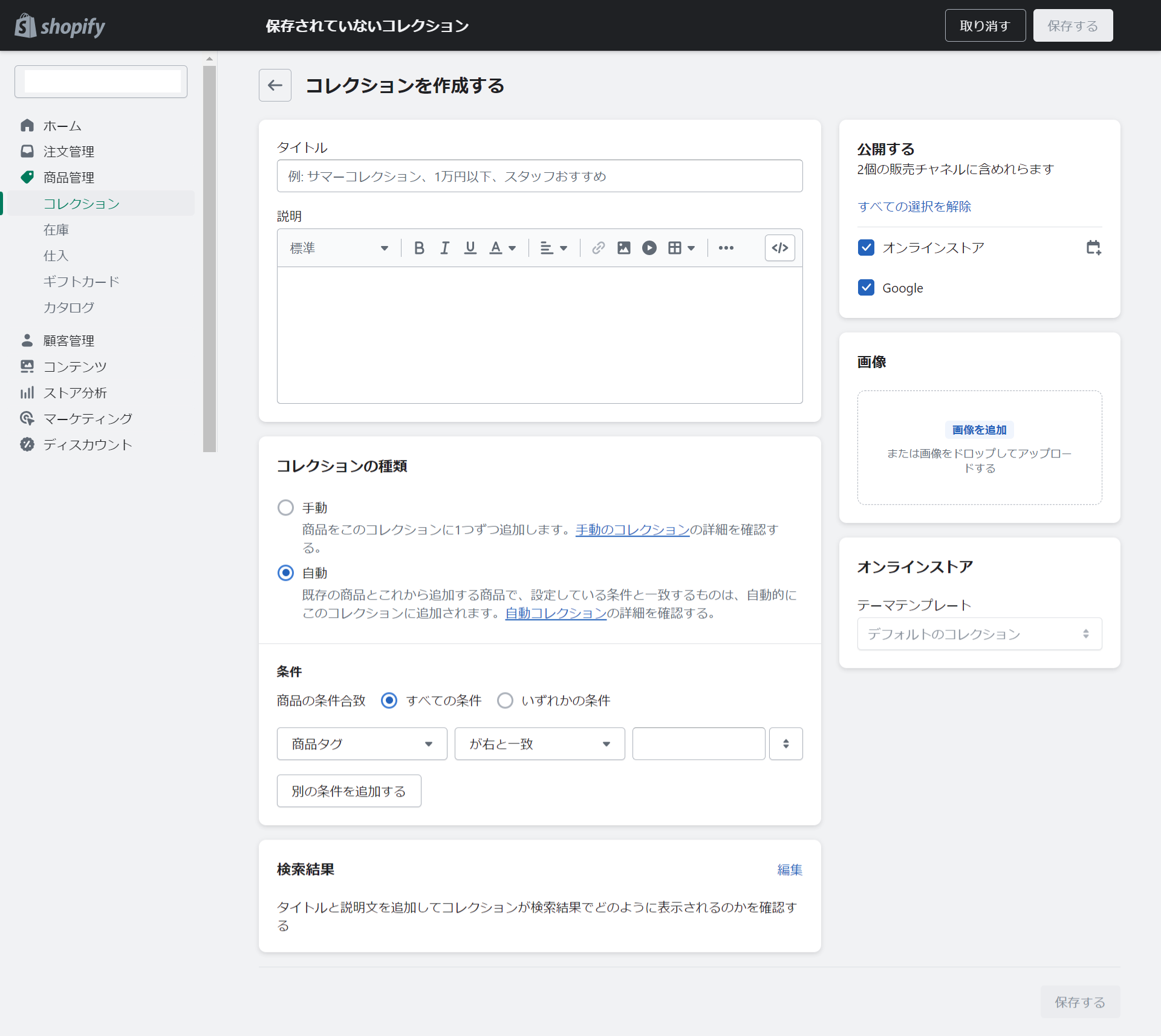
コレクションの「タイトル」と「説明」は、商品説明と同様に文字装飾や画像・動画・表の挿入もできるため、どのようなコレクションなのかがわかりやすいような説明を入力してください。
その下の「コレクションの種類」は、条件に合致する商品を自動でコレクションに入れるか、手動で登録するかの設定を行う欄です。自動判別できるような条件が設定できるのであれば、「自動」を選んでおくと登録漏れがありません。ただし「自動」の場合、条件に合致する商品のみが登録されるため、登録ミスが起こらないように慎重に条件を設定する必要があります。
「手動」を選択すると、「条件」設定画面は表示されません。
コレクションの設定ができたら、「保存する」ボタンでコレクションを保存します。その後、「商品整理」画面に戻ると、追加したコレクションが選択できるようになっているはずです。
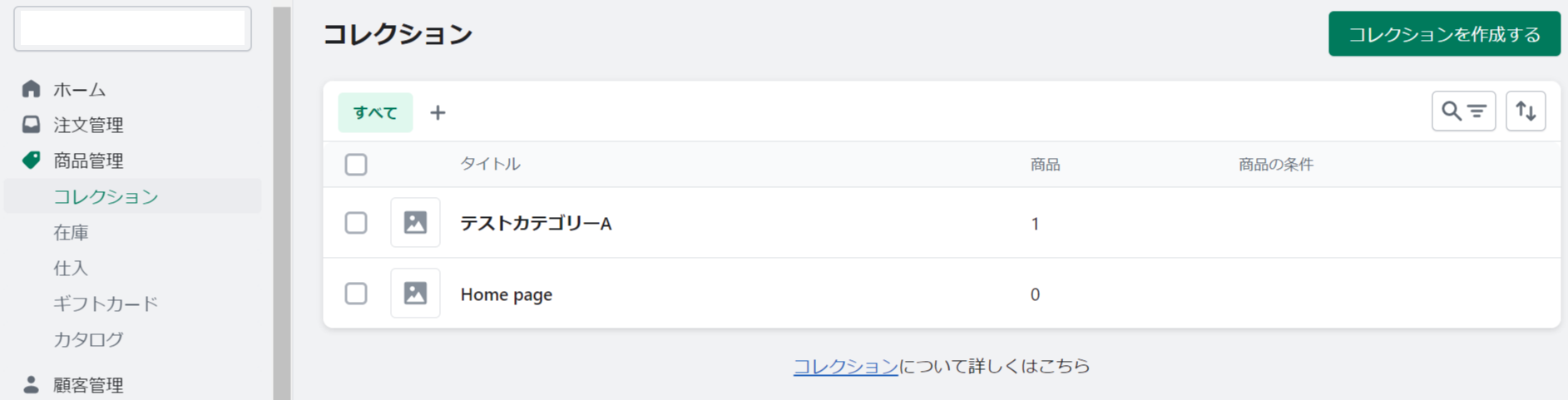
商品ごとにコレクションを選択した後で「コレクション」画面を確認すると、追加されたコレクションと商品数が表示されているのを確認できます。
4. お問い合わせ・特定商取引法のページを作成する
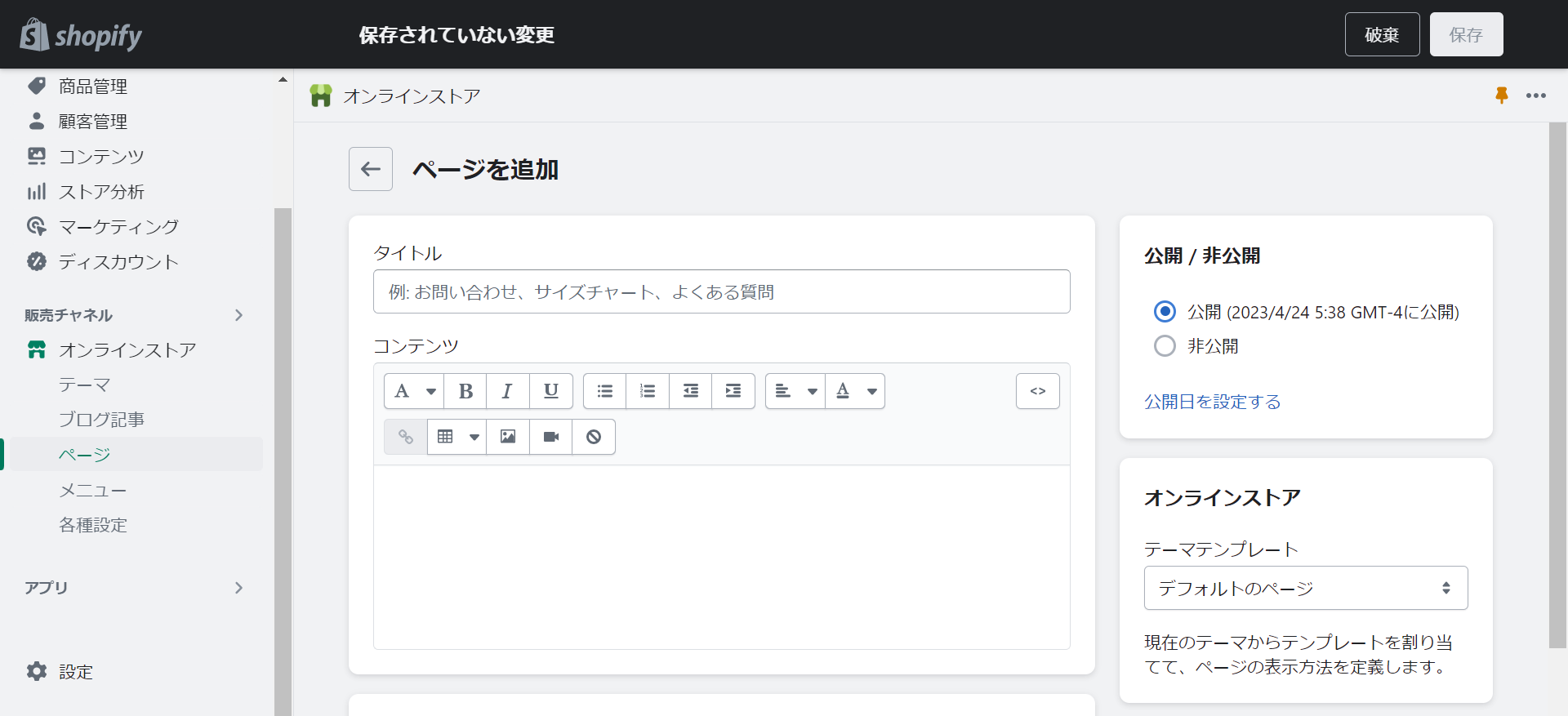
ECサイトでは、必ずお問い合わせページと特定商取引法に関する情報を記載したページを作成しなければなりません。Shopifyでは、「オンラインストア」の「ページ」ボタンからこれらの設定を行えます。画面右上に「ページを追加」ボタンがあるので、選択してみましょう。

「お問い合わせ」「特定商取引法に基づく表示」のページをそれぞれ作成し、必要事項を入力して「保存」を選択してください。
なお、「特定商取引法に基づく表示」とは、ECサイトの運営者情報を消費者が確認できるようにわかりやすくまとめたものです。Shopify公式サイトには、特定商取引法に基づく表示のテンプレートが掲載されているので、参考にしてください。
そのほか、「よくある質問」「コンセプト」「送料」など、作成したいページがある際は「ページ」メニューから追加します。文字サイズや表、画像などの挿入も容易で、スムーズに案内を追加できます。
また、このページも「公開」「非公開」を選択できるので、非公開状態でページを作成し、法的な問題がないか専門家に確認してもらってから公開するといった手順を踏むことも可能です。
5. デザインテーマを導入する
文字と画像がただ羅列されているだけのECサイトでは、見栄えが良くありません。ストアのコンセプトに合ったデザインテーマを設定することで、華やかな見た目のECサイトにできます。
デザインテーマを設定する際は、「オンラインストア」の「テーマ」を選択してください。2021年6月以降にストアを新規開設した場合、デフォルトで設定されているテーマは「Dawn」というものです。これをそのまま使うこともできますが、好みに合わせた変更も可能です。

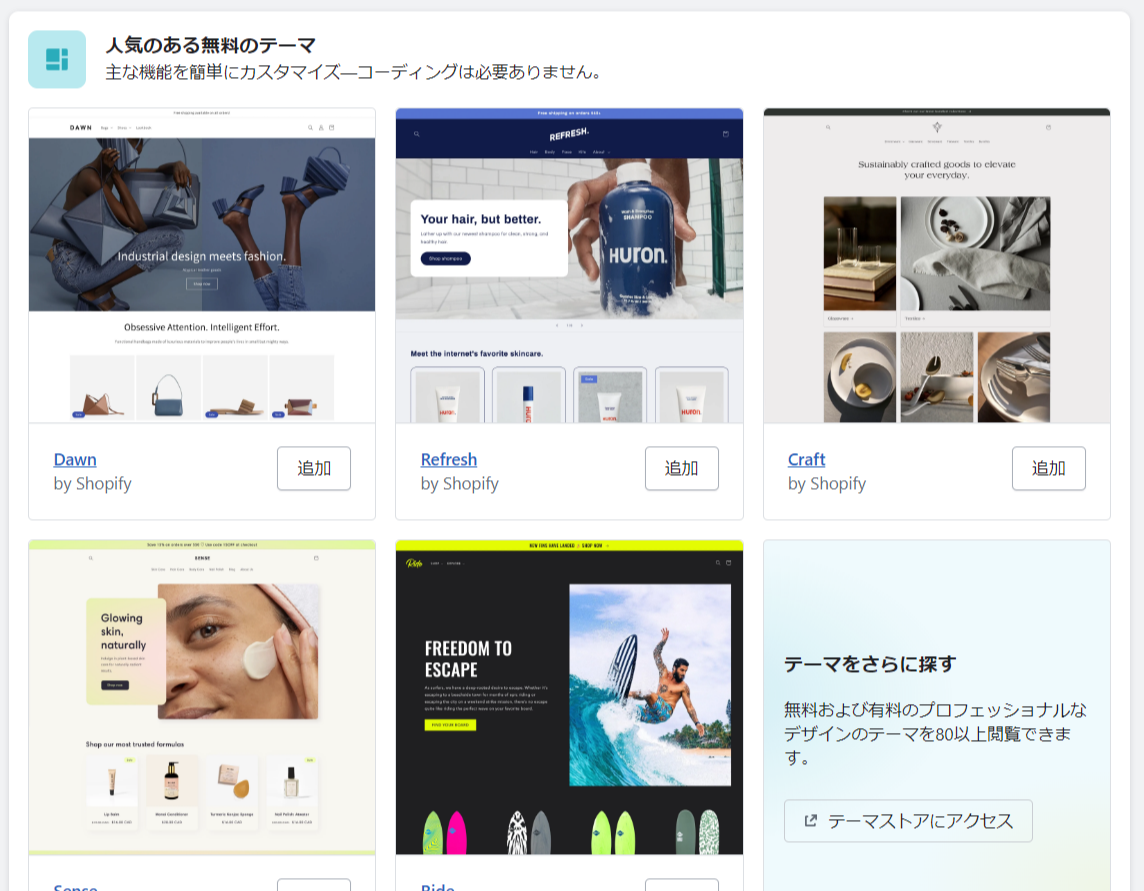
Shopifyでは、複数の無料テーマが用意されていますが、それ以外にも「テーマストア」内にさまざまな有料・無料のテーマが提供されているので、チェックしてみてください。
無料テーマを追加したいときは、下にスクロールして、「人気のある無料のテーマ」から任意のデザインの「追加」ボタンを選択します。

「テーマライブラリー」に選択したテーマが表示されるので確認してみましょう。該当のテーマを使いたいときは「メインテーマとして設定」、カスタマイズしたいときは「カスタマイズ」ボタンから操作します。

「カスタマイズ」では、細かい画像の位置やセクションの追加、バナーの追加などが行えます。ベースをもとにサイトデザインのカスタマイズができるため、ゼロからサイトを構築する場合に比べ簡単に好みに合わせたサイトを作ることが可能です。
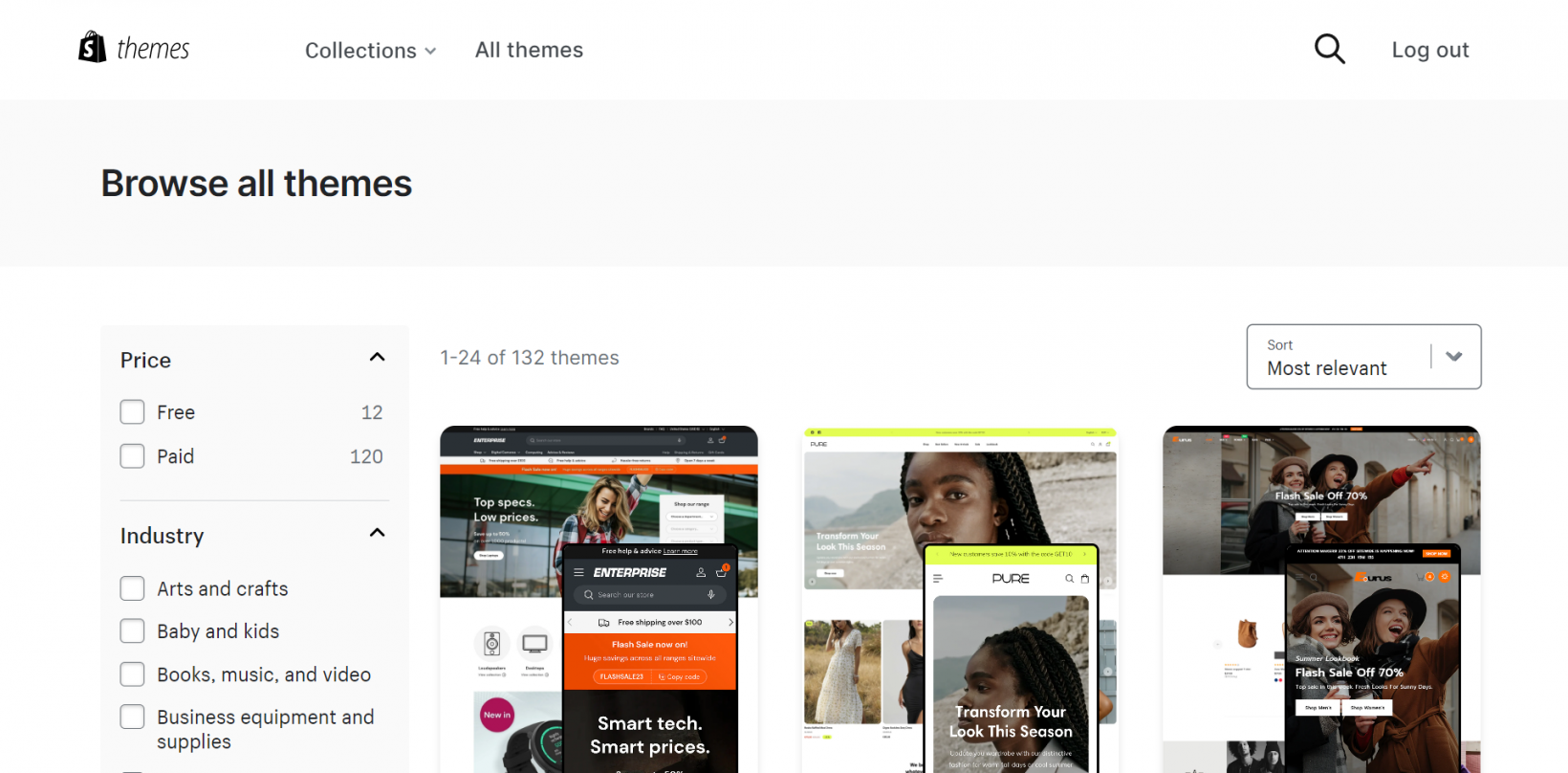
テーマストア内のテーマを使いたいときは、希望のテーマを選択して「Try theme」を選択します。これで「テーマライブラリー」に選択したテーマが追加されます。
なお、テーマストア内のテーマには、無料のものと有料のものがあるので注意してください。無料のものを絞り込みたいときは、「All themes」の「Price」で、「Free」のチェックボックスをオンにしてください。

Shopifyのテーマについて詳しくは、下記の記事をご参照ください。
6. モールとの連携
Shopifyは、楽天市場やAmazonといったモールと連携して商品を販売できます。これらのモールと連携することで、より多くのユーザーに商品をアピールできるでしょう。
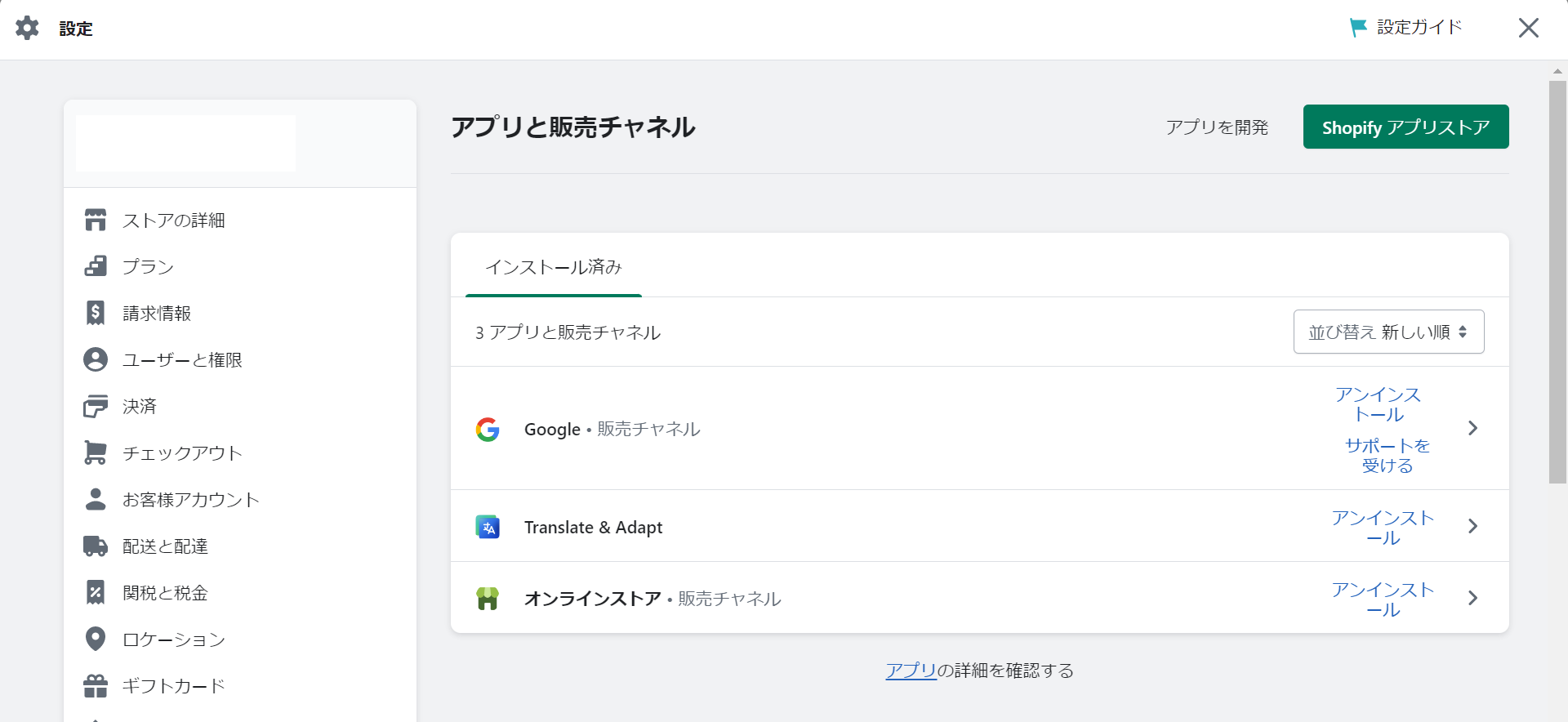
連携を希望する場合は、Shopify管理画面下部の「設定」ボタンを選択して「アプリと販売チャネル」から販売チャネルの追加を行います。

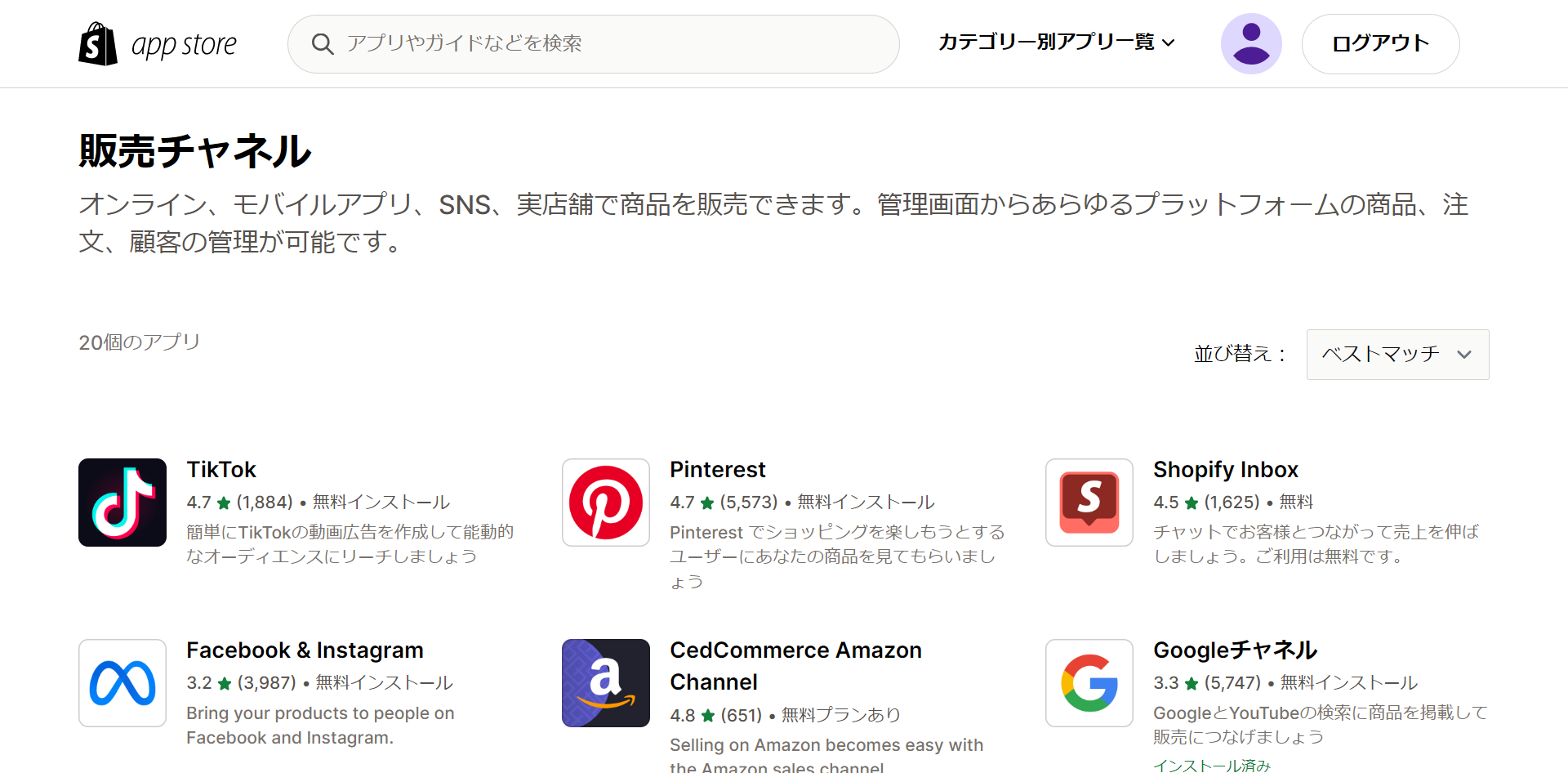
画面右上の「Shopify アプリストア」ボタンを選択すると、さまざまなアプリをダウンロードできるページに移動します。「Googleチャネル」や「Facebook & Instagram」といった販売チャネルアプリが用意されているので、必要に応じてインストールしてください。

希望のアプリを見つけたら「アプリを追加する」ボタンを選択して、情報提供に関する注意点などを確認します。問題がなければ「販売チャネルを追加する」ボタンを選択。アプリが対応するサービスのアカウントに接続すれば、販売チャネルを追加できます。
なお、楽天市場との連携は、楽天市場への商品登録や在庫管理、受注管理をShopifyの管理画面上でできる機能です。自動で楽天市場に出店できる機能ではありません。別途、楽天市場でショップ開設の手続きが必要です。
Shopifyのアプリについて詳しくは、下記の記事をご参照ください。
7. 送料と決済方法を設定する
ユーザーとのあいだで売買を成立させるためには、商品の配送と決済手続きが必須です。ストア上で、送料と決済方法についての設定をしておきましょう。
送料
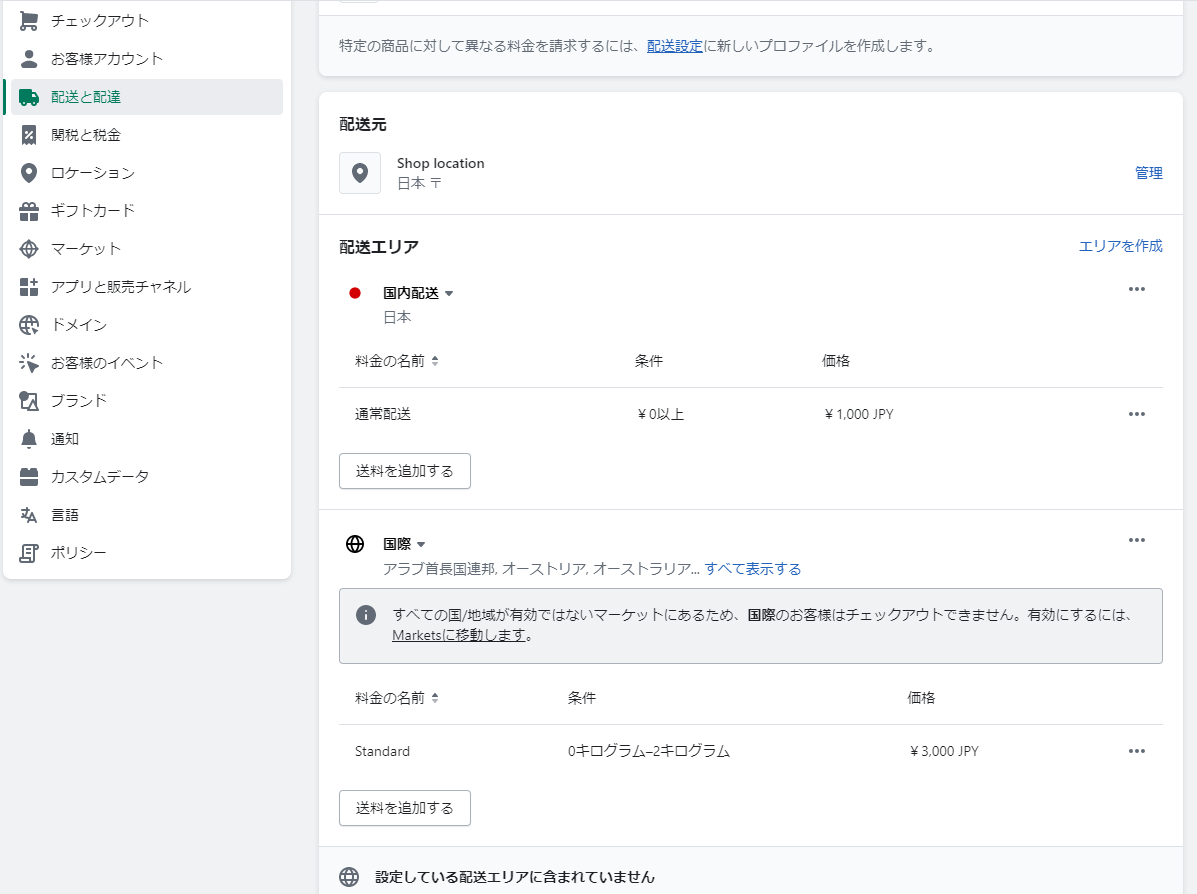
管理画面下部の「設定」ボタンの「配送と配達」メニューから送料を設定できます。「基本の配送料」の「管理」ボタンを選択してください。

すると、「国内配送」と「国際」の価格設定ができる画面に遷移します。

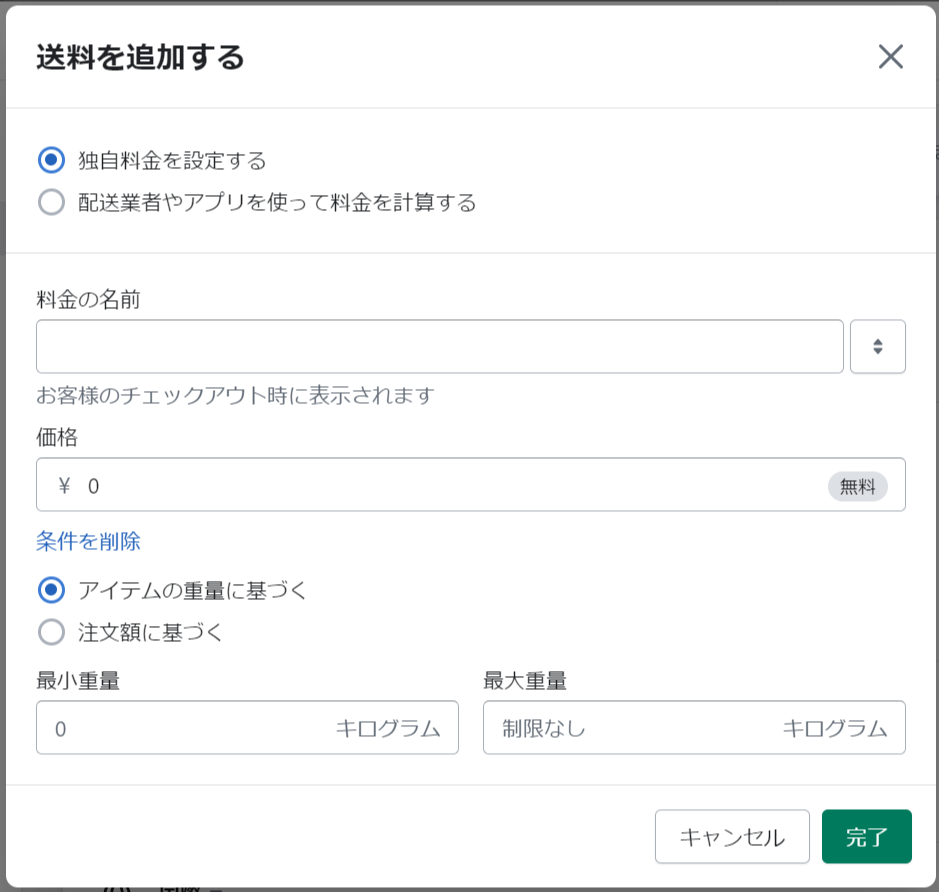
国内・国際配送の「条件」と「価格」をそれぞれ設定してください。1万円以上で送料無料などサービスをつけたい場合は、「送料を追加する」ボタンから条件と価格を設定します。

注文額だけでなく、アイテムの重量に応じて送料を変えることもできるため、柔軟な送料設定が可能です。
決済方法
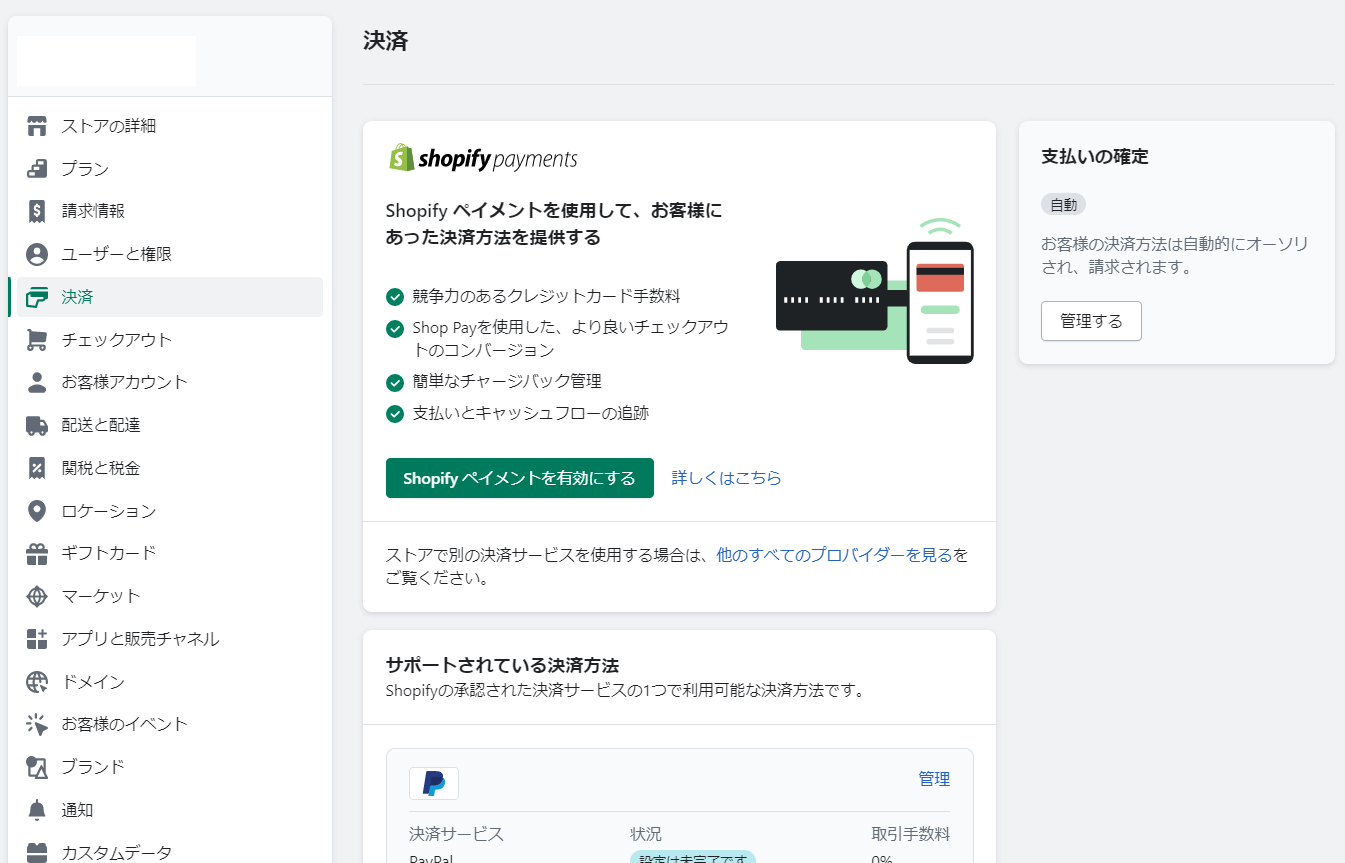
決済方法の設定も「設定」画面から行います。「決済」メニューを選択しましょう。

決済方法は「Shopify ペイメント」のほか、「PayPal」「Amazon Pay」といった「サポートされている決済方法」、銀行振込・代金引換といった「手動の決済方法」の3種類に大別できます。
Shopify ペイメントとは、Shopifyが提供している決済サービスのことです。クレジットカードやApple Pay、Google Payなどを使った決済に対応しています。「Shopify ペイメントを有効にする」を選択し、ストア情報の入力後に「アカウントの設定を完了する」を選択するだけで、決済サービスが利用可能です。
通常、決済サービスの利用には審査が必要で、利用開始までにタイムラグが発生しがちですが、Shopify ペイメントなら設定完了後すぐに決済が利用できるため、スピーディーにストア開設ができます。
Shopify ペイメントが対応していない決済方法や、別のサービスを介した決済を利用したい場合は、「サポートされている決済方法」または「手動の決済方法」から決済方法の登録を行ってください。
8. テスト注文で動作確認してから開業する
商品登録、ECサイトに必要なページ、サイトテーマ、送料、決済といった各種設定が完了したら、最後に実際にストアを運営するためのテストを行いましょう。
まずは「オンラインストア」の「テーマ」を選択して、画面右上の「ストアを見る」から実際のストアの画面をチェックしてみてください。意図した場所に、意図した内容が表示されているでしょうか。
問題がなければ、テスト注文を行います。テスト注文には、Shopify ペイメントのテストモードを活用する方法と、「Bogus Gateway」というテスト用の決済サービスを利用する方法があります。
Shopify ペイメントのテスト注文について詳しくは、下記の記事をご参照ください。
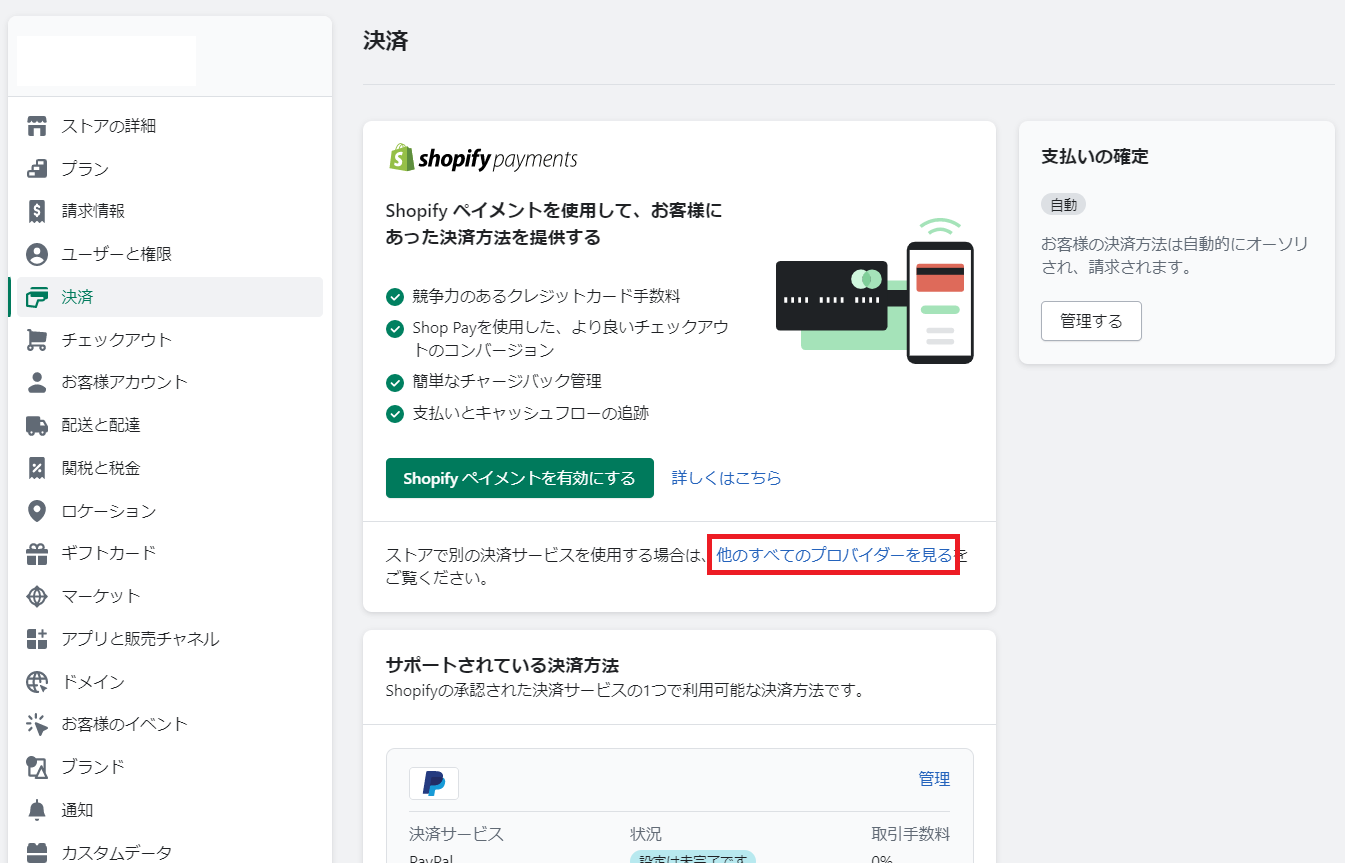
Bogus Gatewayを利用する場合は、クレジットカード決済サービスを有効にしているとテスト決済ができないので、管理画面の「設定」から「決済」を選択し、Shopify ペイメントなどの各クレジットカード決済サービスの項目の中にある「管理する」>「◯◯(Shopify ペイメントなど)を無効にする」をクリックして無効にしてください。その後、「Shopify ペイメント」の中にある「他のすべてのプロバイダーを見る」から決済サービスリストを表示します。

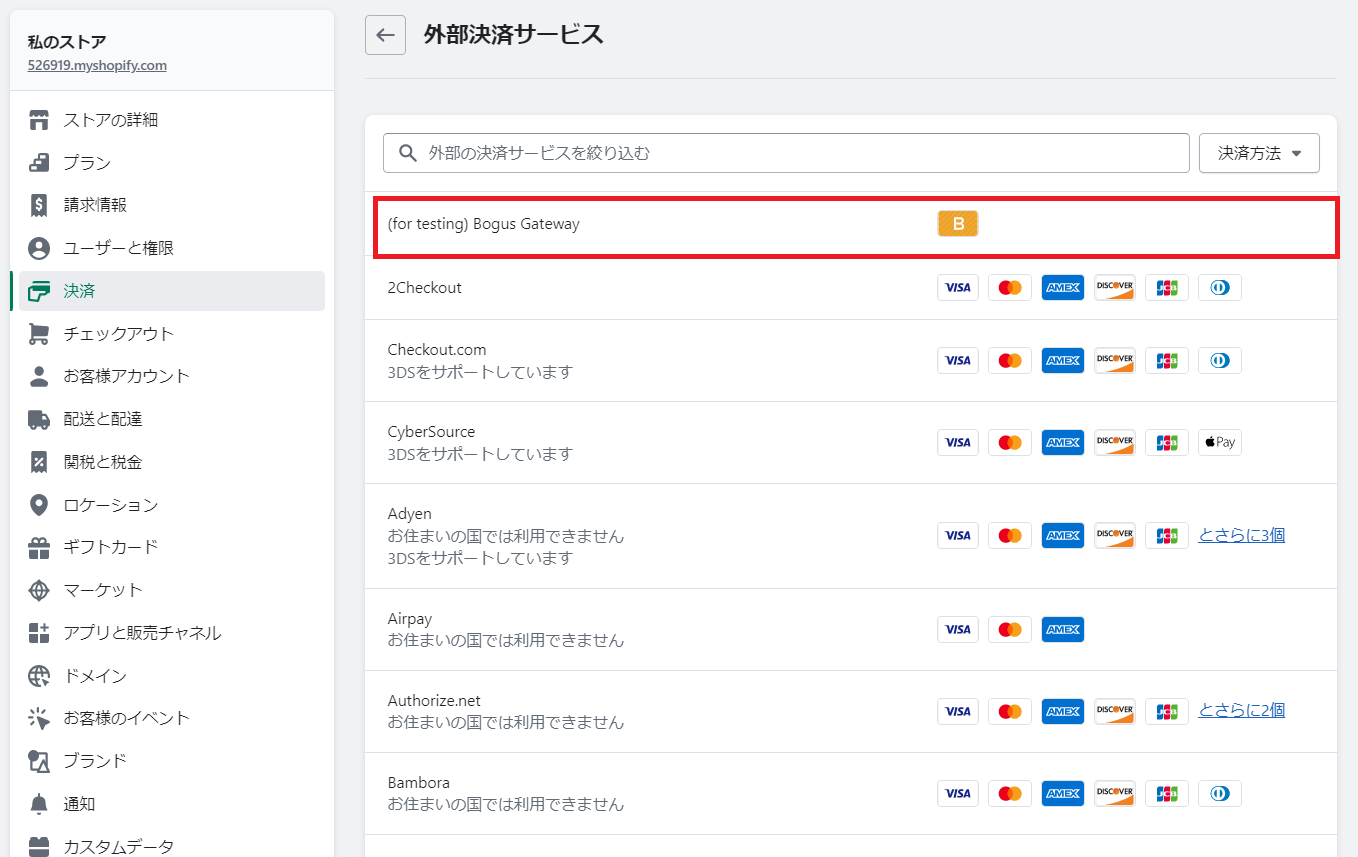
リストの中で、「(for testing)Bogus Gateway」を選択して有効化してください。

その後、顧客と同じようにオンラインストアで実際に商品を注文してみます。「テーマ」メニューの「ストアを見る」を選択すると、実際のストアの画面を確認できます。商品の購入も可能ですから、操作してみましょう。

テスト注文では、クレジットカード情報に下記を入力してください。
テスト注文で入力するクレジットカード情報
- カード名称:Bogus Gateway
- カード番号:「1」(成功した取引のシミュレーション実施時)か「2」(失敗した取引のシミュレーション実施時)か「3」(例外のシミュレーション実施時)
- CVV(セキュリティ番号):任意の3桁の数字(何でも構いません)
- 有効期限:未来の年月であればいつでも構いません
この方法で、決済および注文のテストが行えます。テストが完了したら「Bogus Gateway」の横の「管理」ボタンから「(for testing) Bogus Gatewayを無効化する」を選択して、テスト用決済サービスを無効にしましょう。
すべて問題なく進んだら、最後にストアのパスワードを解除し、誰でもストアにアクセスできるようにします。ただし、パスワードの解除はプランの選択をするまでできません。プランについては、詳しくは次の項目で解説します。
パスワード解除の方法は、プランの選択後、管理画面の「オンラインストア」の「各種設定」画面を開き、下のほうへスクロールして「パスワードを使用して訪問者のアクセスを制限する」のチェックを外します。「保存」を選択すれば、パスワードの解除は完了です。
Shopifyのプランの特徴
Shopifyで店舗のパスワードを外してECサイトを公開するためには、「プラン」を選択しなければなりません。Shopifyのプランには5つの種類があり、それぞれ利用できる機能や月額費用が異なります。ストアの規模や事業計画に合ったプランを選択しましょう。
ベーシック
Shopifyの最も基本的なプランがベーシックです。新たにECサイト運営を始めたい人や、Shopifyの使いやすさを試してみたいという人に適しています。
ベーシックの基本情報
- 料金:4,850円/月(年払いなら3,650円/月)
- スタッフアカウント数:なし
- 登録できる商品数:無制限
- サポート:24時間体制のライブチャット
- 複数のチャネルでの販売:可
- クレジットカード手数料:日本のクレジットカード3.55%、アメリカン・エキスプレスや海外のクレジットカード3.9%
- 外部決済サービス利用時の取引手数料:2%
ベーシックプランでも、ECサイトに必要な基本的な機能はすべて利用できます。上位プランとの大きな違いは、スタッフアカウント数と決済サービス利用時の手数料です。
そのほか、分析レポートの詳細さやEC業務の自動化機能の有無、関税計算機能の有無といった違いもありますが、立ち上げたばかりのECサイトや小規模なサイトであれば、必要性はそれほど高くないと考えられます。
グロウ
グロウは、中規模のECサイトに適したプランです。ベーシックプランで利用できるすべての機能に加え、リピーター率などを含む詳細なレポートの出力や決済時に利用できるギフトカードの発行といった、利益につながる多くの機能を利用できるようになります。
グロウの基本情報
- 料金:13,500円/月(年払いなら10,100円/月)
- スタッフアカウント数:5人分
- 登録できる商品数:無制限
- サポート:24時間体制のライブチャット
- 複数のチャネルでの販売:可
- クレジットカード手数料:日本のクレジットカード3.4%、アメリカン・エキスプレスや海外のクレジットカード3.85%
- 外部決済サービス利用時の取引手数料:1%
アドバンスド
アドバンスドは、大規模なECサイトに適したプランです。グロウプランよりもさらに高機能なカスタムレポートの出力や、送料の自動計算機能、関税と輸入税の計算機能といったサービスを利用できます。越境ECを行いたい場合にも便利です。
アドバンスドの基本情報
- 料金:58,500円/月(年払いなら44,000円/月)
- スタッフアカウント数:15人分
- 登録できる商品数:無制限
- サポート:24時間体制の機能拡張されたライブチャット
- 複数のチャネルでの販売:可
- クレジットカード手数料:日本のクレジットカード3.25%、アメリカン・エキスプレスや海外のクレジットカード3.8%
- 外部決済サービス利用時の取引手数料:0.6%
スターター(旧:Shopify Lite)
スターターは、オンラインストアを開設するのではなく、SNSからのリンクで商品を販売したい場合に適したライトなプランです。SNS特化だからこそのシンプルな機能と低コストで、オンラインでの集客と商品販売を可能にします。多くのフォロワーを持つインフルエンサーによるオリジナルブランド商品の販売や、SNSでの集客力が高い企業のオリジナル商品販売などに適しているでしょう。
スターターの基本情報
- 料金:750円/月
- スタッフアカウント数:なし
- 登録できる商品数:無制限
- サポート:24時間体制
- 複数のチャネルでの販売:不可(SNS特化)
- クレジットカード手数料:すべて5%
- 外部決済サービス利用時の取引手数料:5%
Shopify Plus
Shopify Plusは、最も充実した機能を使えるShopifyのプランです。高いセキュリティ性能や高負荷に耐えるサーバー、詳細なレポート、配送日時指定欄追加などのチェックアウト画面の編集、通常13,000円/月かかるShopify POS Pro機能の無料利用といった充実のサービスを利用できます。
また、複数ストアの開設はShopify Plusでしかできません。Shopify Plusなら、10ストアまで開設可能です。
Shopify Plusの基本情報
- 料金:2,300ドル/月~
- スタッフアカウント数:無制限
- 登録できる商品数:無制限
- サポート:24時間体制の電話またはライブチャットによる優先サポート
- 複数のチャネルでの販売:可
- クレジットカード手数料:日本のクレジットカード2.9%、アメリカン・エキスプレスや海外のクレジットカード3.75%
- 外部決済サービス利用時の取引手数料:0.2%
Shopify Plusについて詳しくは、下記の記事をご参照ください。
Shopifyのプランを選ぶ際のポイント
Shopifyのプランを選ぶときは、開設したいECサイトのイメージをもとに検討します。
最初の選定ポイントとなるのが、ECサイトを構築するのか、SNSでの販売に特化するのかです。SNSのみであれば、スタータープランがいいでしょう。
それ以外の場合は、取引額やアカウント数、POS機能をもとにプランを決定します。
取引額
見込まれる取引額があまり多くない場合、月額料金が高額なプランに加入するとコストがかさみ、利益がその分目減りしてしまいます。まずは月額料金の安価なベーシックプランに加入して、成長に応じてプラン変更をするのがおすすめです。
一方、すでにECサイトを経営している場合や、最初から一定の需要が見込める場合は、決済手数料等の低いグロウやアドバンスドプランのほうがコストを抑えられるケースが多くなります。想定される売上から算出した手数料率と月額料金の合計額からコストを見積もり、プランを比較してください。
アカウント数
Shopifyは、プランによって利用できるスタッフアカウント数が異なります。ストアの編集を行うスタッフアカウントがいくつ必要なのかというのも重要なポイントです。自身以外のスタッフアカウントが必要あればグロウやアドバンスドプランを検討する必要があります。
また、国別にストアを分けたい場合など、複数ストアの開設を希望するのであればShopify Plusへの加入が必須です。
POS機能
Shopifyでは、すべてのプランで「Shopify POSアプリの利用」「注文および商品管理」といった基本的なPOS機能を利用できます。ただし、オムニチャネル型販売機能や、上限数のないレジスターといった充実したサービスを利用したい場合は、13,000円/月の「Shopify POS Pro」に別途加入するか、「Shopify Plus」プランを選んだほうがよいでしょう。POS機能の充実を求める場合は、どちらかを選択してください。
Shopifyのプランについて詳しくは、下記の記事をご参照ください。
ShopifyのECサイト構築を業者に依頼するときの相場
ShopifyでのECサイト構築は自分で行うこともできますが、ECサイト構築支援事業者に依頼することもできます。
Shopifyの性能を熟知した公認のECサイト構築支援事業者は5段階のスキルレベルに細分化されており、より高度な知識・経験を持つ公認パートナーである「Shopify premier Partner」なら、安心して制作を任せられるでしょう。
ShopifyでのECサイト構築依頼にかかる相場は、下記のように規模に応じて異なります。
- Shopifyの基本機能のみを利用してECサイトを作る場合:50万~100万円
- 機能のカスタマイズやオリジナルデザインを希望する場合など:100万~300万円
- 専用アプリなどを制作して大規模ストアを構築する場合:300万~1,000万円
ただし、具体的な費用は、依頼業務の内容などによっても変わるので、まず見積もりを取ることをおすすめします。
Shopifyのメリット・デメリット
アプリやAPI連携による拡張や業務効率化がメリット
ECサイト構築にShopifyを利用する一番のメリットは、プログラミングに関する詳しい知識がなくても手軽にストアをオープンできることです。しかし、Shopifyのメリットはそれだけではありません。下記4つのメリットが、さまざまなサービスがある中でShopifyが選ばれる理由なのです。
アプリやテーマが豊富でカスタマイズに強い
Shopifyには13,000を超える豊富なアプリがあり、ストアのカスタマイズや効率化が可能です。商品管理、配送、決済といったさまざまなシーンで利用できるアプリが数多くそろっています。
また、ストアデザインを決める「テーマ」も、無料から有料まで各種取りそろえられています。ブランドイメージに合ったテーマを選ぶだけで、簡単に見栄えのするストアを作ることが可能です。
なお、自社に適したアプリがない場合は、Shopifyパートナー事業者などに依頼してオリジナルアプリを制作してもらうこともできます。
モバイルアプリでECサイト管理を効率化できる
Shopifyには、無料で利用できるモバイルアプリが用意されています。いつでも、どこにいても、商品管理・配送・注文状況・決済といった、ストア運営に必要な情報の取得や操作ができるので、効率良くストア運営ができるでしょう。
在庫管理システムなどとの連携も可能
Shopifyは、カスタマイズ性やほかのシステムとの連携性にも優れたサービスです。在庫管理システムなどと連携ができるため、在庫がないにもかかわらず受注してしまったといったトラブルを防げます。「実店舗とECストアの両方で同じ商品を販売している」といったケースでも、Shopifyなら安心です。
越境ECにも対応可能
Shopifyは、175以上の国と地域で利用されているグローバルなサービスです。数多くの国の越境ECにも対応しているため、国外を視野に入れたEC事業を目指している人にも適しています。
また、国内で基盤を作った後で、国外に販路を広げることも容易です。
集客やカスタマイズの難易度がデメリット
メリットの多いShopifyですが、デメリットもあります。ShopifyでECサイトを作るときは、下記の注意点について意識しておきましょう。
モール型ECと異なり、自力での集客が必要
モール型ECとは、Amazonなどのように複数の店舗を集めたECサイトです。このようなモール上にストアを開いた場合は、たとえ知名度が低くても商品検索などからある程度の顧客流入を見込めます。
しかし、Shopifyはモール型ECではないため、集客力はそれほど高くありません。SNSなどを活用した集客戦略を練る必要があります。
細かいカスタマイズにはHTMLやCSSなどの専門知識を要する
知識がなくてもECサイトを構築できるShopifyですが、細かいカスタマイズをするためには、HTMLやCSSなどのプログラムの専門知識が必要です。最低限の機能やデザインでよいという場合は問題ありませんが、規模が大きくなるにつれて、専門知識が必要になるシーンも増えていくかもしれません。
詳細情報が英語表記になっていることが多い
Shopifyはカナダの企業が運営しているため、詳細情報が英語表記になっていることがあります。公式サイトも、基本的な部分は日本語で閲覧できますが、リンク先を見に行くと英語のサイトだったということがあります。英語に抵抗がある人には、ハードルが高く感じられるかもしれません。
パートナーの力を借りることも視野に入れて、ShopifyでECサイトを構築しよう
Shopifyは、カスタマイズ性に優れた魅力的なECサイト構築サービスです。13,000以上もの豊富なアプリを活用することで、事業に合った、使いやすく集客力の高いサイトを作れるでしょう。
反面、「アプリの種類が多すぎてベストなものを選べない」ともいえます。Shopifyのメリットを最大限活用するためには、Shopifyに精通したECサイト構築支援事業者のサポートを受けるのがおすすめです。
WEBLIFEが提供する「BiNDec」は、ECサイト構築から運用までをトータルサポートするサービスです。適切なアプリのご提案だけでなく、豊富な経験にもとづいて日本の商習慣に適したアプリの開発・提供も行っています。ECサイトの構築に、ぜひお役立てください。